8th developer preview of CKEditor 5 available

We would like to let you know that the 8th developer preview of CKEditor 5 has just been tagged as version v0.8.0.
The 8th preview moves us a couple steps closer to the 1.0.0 in all aspects – stability, feature completeness, and infrastructure. Check out the updated sample and read further to learn more about the progress.
Image feature
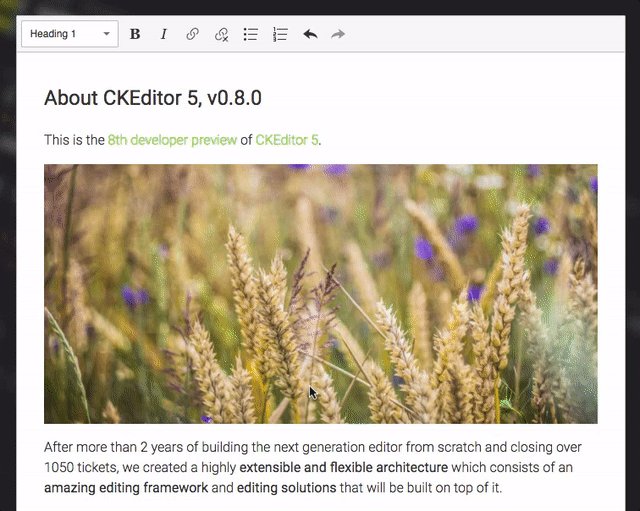
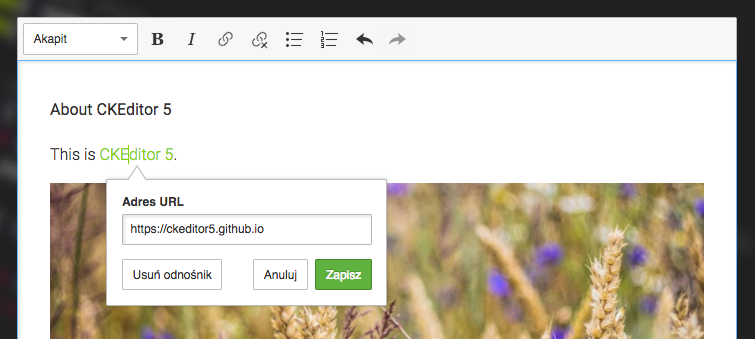
The first version of image captioning is now available. We decided to go with automatically showing and hiding empty captions depending on the selection. It allowed us to keep the UI tight, but we certainly need to implement placeholders so we can indicate to the user what's that space below the image. We're working on this now.
Other than that, we are happy with how quickly we were able to integrate all features with nested editables (the caption is a nested editable). There are a couple of nuances left, but features such as the enter key, pasting or backspace are properly limited by the nested editable boundaries.

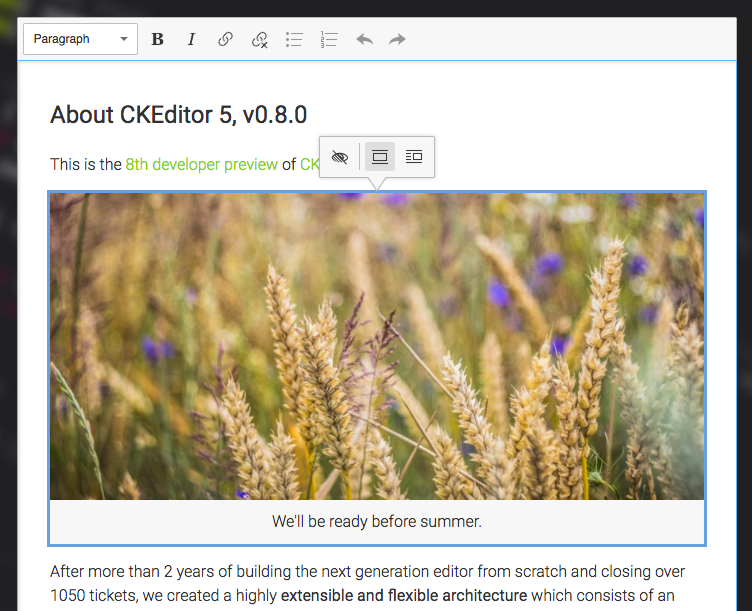
We also worked on the image toolbar – the text alternative icon was designed (because ekhm... we used a stock input icon previously :D) and we added toolbar separators, so this is the final effect:

Stability improvements
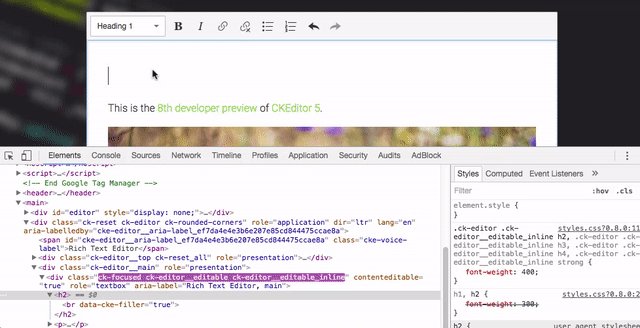
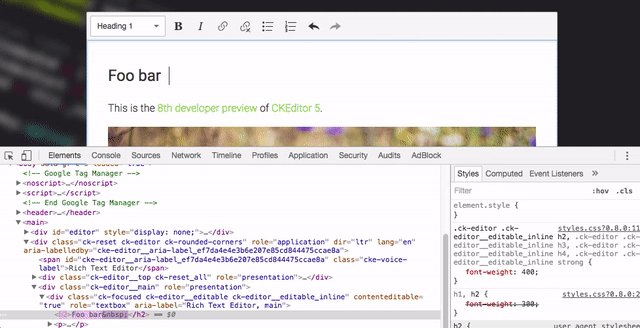
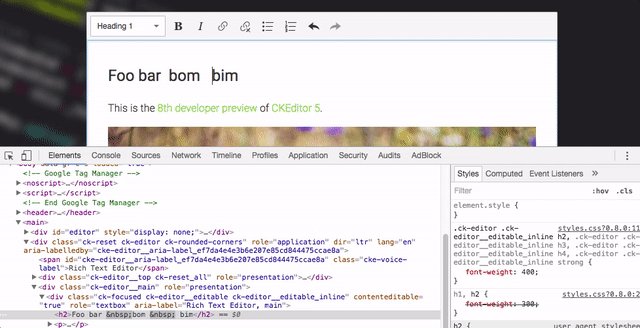
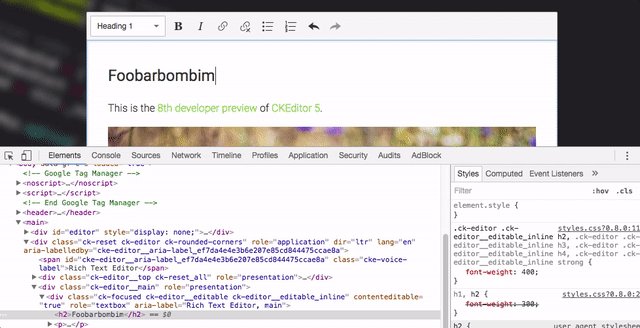
As we add more and more features which use the editing engine and other parts of the editing framework we also need to work on encountered bugs. In this release, we fixed an issue which particularly well shows how non-trivial even the seemingly simple features can be. We recorded a screencast which shows what the editor needs to render when the user types space characters:

All these operations need to be performed with various text composition methods (standard IME, combining marks, letter variants tooltip on MacOS) in mind. If you'd like to learn a bit more about nuances of the typing feature, I recommend checking out issues like 1, 2, 3, 4.
Infrastructure
As we close in on the 1.0.0 we need to work on various infrastructural topics. In the previous iteration, we reviewed various aspects of how CKEditor 5 will be developed and provided to the developers and we continue working on these topics.
Localization
The most important missing bit so far was localizability. A year ago, we designed how strings localization should work, but only this year we finally could work on a real implementation. The task turned to be more complicated than we expected but we have the first version of the translation service (strings extraction, integration with Transifex and integration with Webpack) working:

If you'd like to help with translating the CKEditor 5 check out the project on Transifex.
Release tools
v0.8.0 is the first release which was prepared by our release tools. They automatically generate changelog entries based on merge commits (see e.g. the engine's changelog), suggest a patch/minor/major version bump, update all dependencies between packages and published all this to Github and npm.
Presets
In order to make it easier to create your own editor build we introduced presets. A preset is a set of plugins which can be loaded at once. Presets are implemented in form of plugins (because plugins can have dependencies) which means that they can be loaded in the same way as other plugins.
Right now we have just two presets – essentials (with the features which nearly every editor needs) and article (with the features which a typical article editor needs). We want to see whether we will introduce more presets and whether they will become popular. We also consider having just the essentials preset and dropping the rest as it may be hard to define meaningful presets.
Builds
Besides presets, we also want to provide ready-to-use, pre-configured editors – called CKEditor 5 builds. We began work on necessary improvements to the Editor class and expect to have first builds at the end of the next iteration.
Sample
We updated the basic CKEditor 5 sample that you can play with. Check out the developer preview of CKEditor 5 (version 0.8.0) on the CKEditor 5 GitHub.io page.
Feedback and collaboration
We are most excited about the project and would love to get some feedback about this early preview.
You can report all general issues in the main CKEditor 5 repository. Specific issues, like those related to the editing engine, should be reported in their respective repositories. Very general ideas and questions can be reported in the design repository.