CKEditor 4 - Integrate WYSIWYG editor with Vue.js

We are happy to announce the release of the native integration of CKEditor 4, a full-featured WYSIWYG editor, with Vue.js, one of the most popular JavaScript frameworks. The CKEditor 4 Vue integration is already available on npm. It allows you to implement CKEditor 4 as a Vue.js component, using the <ckeditor /> tag.
WYSIWYG editor that fits your needs
We try to make installing and integrating CKEditor 4 as simple and intuitive as possible. Therefore, CKEditor 4 builds are available on npm, CDN and as zip packages. With a native component for Vue.js, we want to make the process of integrating the WYSIWYG editor even faster.
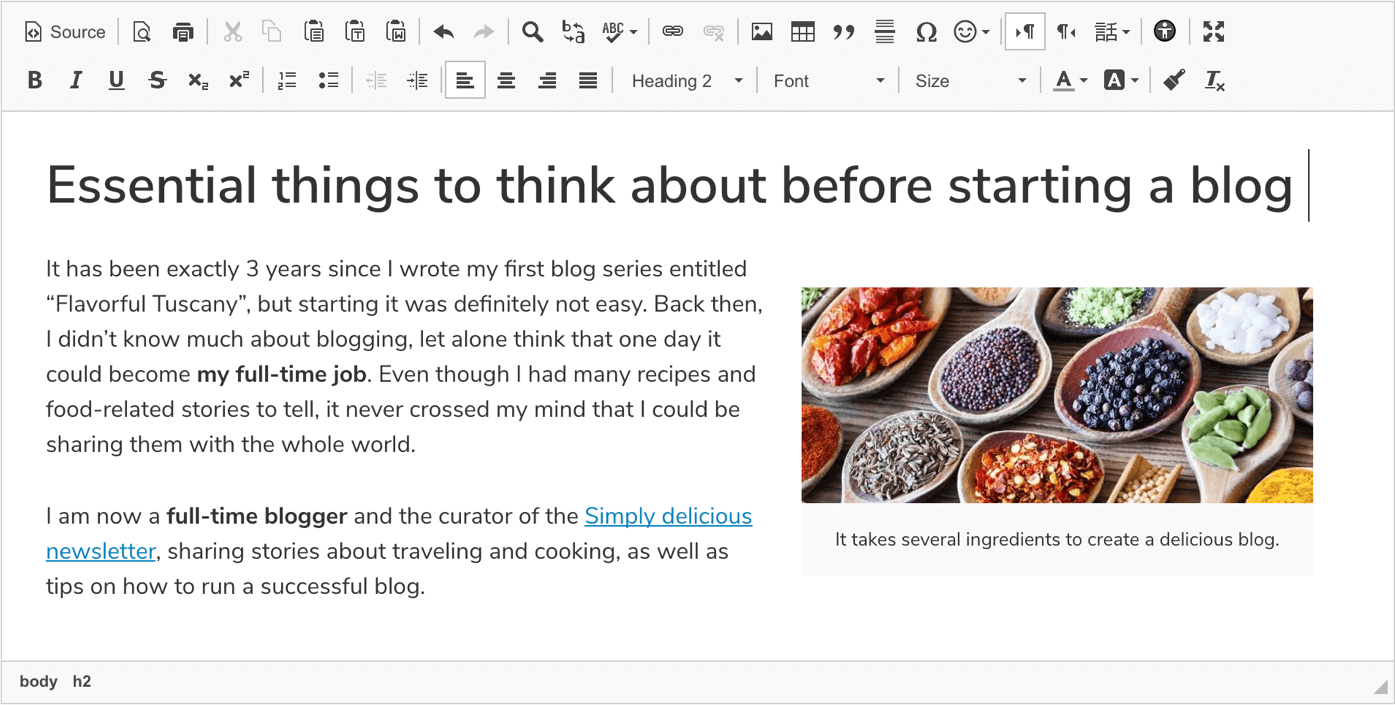
CKEditor 4 offers plenty of features to fit all editing needs. You can easily customize it and create your own build with a carefully selected set of features with the online builder.

Is CKEditor 4 compatible with framework XYZ?
Yes. CKEditor 4 is compatible with every JavaScript framework that we have heard of so far. CKEditor 4 is a JavaScript rich-text editing component and it does not require any uncommon techniques or technologies to be used. Therefore, unless the framework that you use has very not typical limitations, CKEditor 4 is compatible with it.
A dedicated CKEditor 4 component for Vue simplifies the process of integrating the WYSIWYG editor with this popular framework. Similar integrations are available for Angular and React.
WYSIWYG editor for Vue.js
In order to start using CKEditor 4 in your Vue application, install the ckeditor4-vue npm package as a dependency of your project:
npm install ckeditor4-vueAfter installing, the CKEditor 4 WYSIWYG editor Vue component can be imported in your JavaScript code:
import CKEditor from 'ckeditor4-vue';And enabled via a Vue.use() call:
Vue.use( CKEditor );The <ckeditor /> tag should then be added in your template to create a CKEditor 4 instance:
<template>
<div id="app">
<ckeditor value="Hello, World!"></ckeditor>
</div>
</template>The value property used in the example above is responsible for setting the initial editor data.
Check out the documentation to learn about other installation methods, including using a direct script include and using the component locally.
By default, the WYSIWYG editor Vue integration will fetch the latest CKEditor 4 version from the CKEditor CDN. The CKEditor build, the editor type and other configuration options can be easily customized. You can learn more in the official CKEditor 4 Vue integration guide.
Try it out!
We have created a few samples that show the integration of CKEditor 4 WYSIWYG editor component with Vue.js.
Check them out to see how to create an editor component and change its type, overwrite its configuration or bind an event handler. Additionally, see how to create a simple two-way data binding between the CKEditor 4 WYSIWYG editor component and other components, using the internal state of Vue components.
Feedback
After a beta phase, a stable release of the CKEditor 4 Vue.js integration was published on May 27, 2020. Now we are awaiting your feedback and ideas on how it can be improved further. We also want to thank the community for all the comments and issues already reported. Please keep them coming and help us improve the CKEditor 4 WYSIWYG editor Vue integration!
At the same time, we are looking forward to hearing what other frameworks we should support with a native CKEditor 4 WYSIWYG editor integration. Angular and React are already supported!
If you are looking for a modern, customizable, and powerful rich-text editing framework with a native Vue.js integration, check out CKEditor 5.