CKEditor 5 - The Future of Rich Text Editing

(tl;dr) This is about CKEditor 5, the next generation editing solution for web applications.
CKEditor has made a long way in more than 12 years of its existence. During this time, it has been greatly improved in many aspects, becoming a rock-solid solution for web applications, reaching 15 million downloads recently.
The Web itself changed during these years. New standards emerged together with new ways of consuming and sharing information. A much stronger understanding about the value of web content has developed, for the benefit of the present and the future of the world. JavaScript finally showed its power in the everyday life of people and the web technology evolved to become the mandatory option for modern software.
All of the above fostered the creation of our current solution, CKEditor 4. It’s a modern and powerful application, a clear innovation leader in the web editing environment. Still, we think that a drastic move is necessary, to fully meet the expectations that the world will put in front of us today and in the future.
In fact, that’s what CKEditor 5 is all about.
Why CKEditor 5?
(tl;dr) To keep leading on innovation everything is to be re-thought.
CKEditor 5 represents a strong change in both strategy and design. The entire application is to be rethought in every single aspect and a new proposal, which satisfies the current and future needs of our community, is to be put in place.
While CKEditor 4 is a great solution, we feel that it has limitations that at times make our goals hard to achieve. At the same time, it is still way too much connected to problems of the past (which in any case are still current), so we would like to change our position and think about these current problems in the context of the future.
CKEditor 4 is still a great piece of code and contains lots of innovative features (such as widgets, content filtering, magicline or accessibility checker). We understand that good part of its code will be ported to CKEditor 5, but at the same time we will review every single byte coming from it, cleaning it up and changing what needs to be changed.
Requirements
Apart from the usual high level requirements that we already have in CKEditor 4, like extreme accessibility, globalization, configurability and customizability, here are some other aspects that we’ll give stronger emphasis to.
Performance
(tl;dr) Focus mainly on UI rendering, download and initial loading.
CKEditor is not a performance intensive application. Still there are a few aspects that require attention, to bring a better overall user experience:
UI rendering must be fast and react naturally to user actions. This includes panels, dialogs, pop-outs, balloons, etc.
Initial loading must be fast. The editor must be ready to use in the blink of an eye.
Commands must execute fast.
Download performance must be optimized and smart download solutions must be considered, to reduce its impact on the overall page load.
Modernization
(tl;dr) Coded with ES5 and ES6, under AMD and MVC patterns, distributed with NPM.
Although clean and well documented, the CKEditor 4 code still doesn’t incorporate some recent programing practices.
The following enhancements is what we’ll see in CKEditor 5:
- Split up of the code base into AMD modules.
- Clear MVC patterns in place.
- NPM as the core for components and plugins distribution.
- ES5 fully adopted and parts of ES6 (Promises, classes, etc.).
Devices
(tl;dr) Targeting browsers and apps in desktops, tablets and smartphones.
It’s no news that CKEditor 5 is targeting desktop workstations and notebooks, widely supported by its predecessor. No news as well that the world changed and that the Web is now delivered through an enormous range of different devices, from tablets, to smartphones, to washing machines. Even hybrid solutions are provided, like mixed tablet-notebooks.
While we’re not focused on washing machines (yet!), tablets and smartphones are definitely of our interest, including their hybrid variations.
See Browser Compatibility for more details.
Quality
(tl;dr) Forged under the strict quality standards we already meet in CKEditor.
This has always been the most important differentiating factor of CKEditor. We code with quality. This means that we will keep pushing forward our commitment to produce code which is paired with extensive tests, to incorporate code following peer reviewing, to use automation when confirming key quality aspects and to release only after strong testing procedures. All this aligned with an open design approach where several heads work together.
A New Data Model
(tl;dr) A custom JavaScript data model will be in place, based on MVC patterns for the editing view. It will be focused on supporting Operational Transformations, which enables exciting possibilities.
HTML is the language of the Web. Therefore, it is natural to assume that Web content should be crafted using that format. This has been true in the case of CKEditor 4, where features are built on top of HTML itself, by producing modifications directly into the DOM that represents the content.
HTML though has its purpose and limitations. We need a better data format that allows for more semantic value, advanced programming features and no visual hackery embedded. In CKEditor 5, we ended up with a custom JavaScript data model with a powerful API to manipulate it. This data model participates in a typical MVC solution, where the view — the editable document presented to the end user — is simply the HTML representation of the data on the current user context.
This Data Model is being designed to enable Operational Transformation (OT) in CKEditor. Such technology will be a leap forward, enabling further innovation.

A New Spectrum of Possibilities
(tl;dr) Some example of features derived from our custom data model: collaborative editing, tracking changes, better undo system, a powerful API for features, RDFa and annotations on steroids.
Our custom Data Model API is a complex system which is being documented and coded while I’m writing these words. To better visualize the benefits of it, let me point to some new possibilities that it will open:
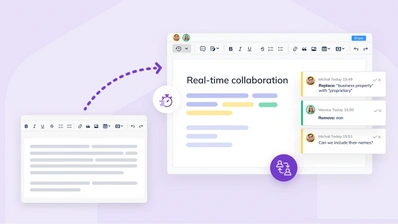
- Collaborative editing: this is the first obvious benefit that OT brings and a feature that we want, a lot!
- Tracking changes: better data annotation, together with an independent view representation of the model, allowing rich UI features like tracking changes.
- Better Undo/Redo: another benefit of OT is the possibility of having precisely defined actions on the data, which allows better performance and a stronger undo system.
- Powerful API: decoupling data from the view will make it much simpler to bring advanced features into CKEditor. For example providing rich UI widgets to handle portions of the data (similar to CKEditor 4 widgets, but on steroids).
- RDFa, Annotations: isolating semantics from the view allows for an easy introduction of annotation features, which were much more complex to handle before.
Markdown, Wiki Markup and Others
(tl;dr) Data in formats other than HTML is to be a reality, more than ever.
Although CKEditor 4 is designed to handle data formats different than HTML, in CKEditor 5 this will be extremely more evident. From the very first stage it is being designed to effectively support all kinds of formats, from Markdown (or CommonMark), to Wiki Markup, to RTF, to many others. Right from the beginning we should expect solutions available for all these different cases.
ContentEditable vs the New Data Model
(tl;dr) While still using contentEditable for typing and selection, all features will be developed directly over the new data model. No DOM quirks to deal with.
ContentEditable is considered harmful but at the same time it’s the only sane way to enable rich-text editing on the Web. While working on CKEditor 4 we noticed that step by step we override more and more native features whose implementations did not satisfy us. We control the Enter key, styling operations, pasting, cutting, drag and drop, etc. This gives us and the developers control over the editor’s behavior. However, some features such as typing, IME, native autocompletion cannot be controlled in JavaScript and others (such as caret movements) are super hard to implement, therefore we must use contentEditable.
How does the new data model fit into this? All operations except those that require native handling will be implemented directly on the new data model by CKEditor plugins. Changes done to the model will be then automatically propagated to the DOM. For instance, the Enter key will be implemented as a “split current block at the current caret position”. Once the plugin modifies the data model, the view (the DOM) is also modified.
Features which require native handling (like typing) will be handled by mutation observers on the DOM which will propagate changes to the data model as a set of operations. The model will be able to reject such changes (if they violate some of its rules) and these reverted operations will be propagated to the DOM to fix it.
This model (where contentEditable handles features related to typing and selection, while the rest is handled in JavaScript) is also the direction taken by the W3C Editing Task Force. You can read more about the future of contentEditable in “Fixing ContentEditable”.
Project Splitting
(tl;dr) Splitting the project into main areas for flexibility and better collaboration.
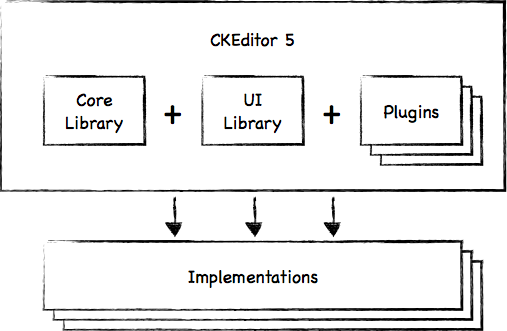
Even if plugin based, most of the CKEditor 4 code has been concentrated in a single GitHub repository. In CKEditor 5, the project will be broken into key main areas to allow extra flexibility, easy maintenance and collaboration:
- CKEditor Library: the heart of the project. A generic library for editing with no single scope dictated.
- CKEditor UI Library: a reusable set of UI elements dedicated to editing solutions. This separation will also enable creating editor implementations with totally custom UI, including the use of already existing UI frameworks.
- Plugins: bringing features to CKEditor, based on the library API.
- Implementations: different ready-made editing solutions, making use of the above building blocks.
See Architecture Overview for more details.
Different Implementations
(tl;dr) CKEditor 5 will be an editing library to deploy perfect solutions for all kinds of different needs, from small and fast to big (and fast!) editing requirements.

Up to CKEditor 4, we have been proposing editing under two main formats: the classic editor (an editing box with a toolbar) and the inline editor (a floating toolbar over the contents in a real page). This approach has been fitting most of the use cases available out there and even some creative solutions, like Alloy Editor, have been developed.
During the years, the Web has been taking over the desktop applications market. This pushed developers to bring more and more advanced solutions into browsers. This impacted the ways of editing content.
At the same time, web development became a very rich environment, with hundreds of different ways to solve problems and a wide range of different requirements.
With all this in mind, we are changing our approach with CKEditor 5. We will no longer have only two solutions available, instead CKEditor will be seen as a framework for editing solutions. At the same time, we will be developing several out-of-the-box solutions based on it, which will be available to use in many different contexts. It will be a real “one size fits all” approach, from little requirements, to super advanced full featured applications.
Backward Compatibility
(tl;dr) A solution for compatibility with CKEditor 4 must be in place. Either API alignment, upgrade tools or documentation. On the other hand, features don’t have to be ported 1:1 and some may even be missing.
It must be taken into consideration that the market has already thousands of applications incorporating CKEditor. Therefore our community expects to receive a solid long term solution from us, where upgrading is a doable and manageable task.
While CKEditor 5 will come as a significant rewrite of the existing code, including a new API approach, a solution for backward compatibility with CKEditor 4 must be available. The solution doesn’t necessarily have to fit the xcopy approach. It can also be a set of tools with documentation that guides developers on how to proceed with upgrading their installations. This touches both the editor creation code and the custom plugins.
The goal is to make upgrading CKEditor 4 to 5 as simple “as possible”.
Feature Compatibility
When it comes to features, we’re not planning to have a one-to-one alignment between CKEditor 4 and 5. In fact, we’ll be taking the opportunity to reduce the API, the number of features and configuration options, so we can make things simpler. We would also like to deprecate features that don’t fit the modern Web, or that bring little to no effective benefit to our users.
Open Source
(tl;dr) Ofc! Open Source as always!
We have been bringing Open Source Software to everybody for more than a decade. This is a strong point in our philosophy and there would be no reason to change this now. That is the reason for this article after all. We are being open like never before.
Where and When
(tl;dr) We’ve been working hard. No dates but things will get hot in 2016.
The work on CKEditor 5 has started over one year ago. We’ve been focused on prototyping some new aspects of the API, with special emphasis to the new data model. So far the results are very good even if there is still no full editor to be demo’ed around.
Last few months we started intensifying our focus on CKEditor 5, dedicating more resources to it. Many aspects of the project are still in design phase, so this is the best moment to join in and bring your ideas and suggestions. The ckeditor5-design repository has been launched on GitHub. It is the central point for learning and talking about the design aspects of the project. Other related repositories have been already started and code is flowing there, with much more to come.
We never liked to shout around dates for our projects. They usually impose uncomfortable pressure on our team and, at the same time, bring unnecessary expectations. Still we should presume that 2016 will be the year of CKEditor 5. Early alphas should be available earlier with stable releases appearing right after.
Like its predecessors, CKEditor 5 is destined to become a successful Open Source Software we will be proud of. At least we will be doing our best for this to be true. We count on your support!
Stay tuned!