CKEditor 5 v11.2.0 with paste from Word and file manager support released

We are happy to announce the release of CKEditor 5 v11.2.0. The latest editor version brings the long-awaited support for paste from Office (e.g. from Microsoft Word) and integration with the CKFinder file uploader. We have also enhanced the image upload documentation, improved the editor UI on mobile devices and introduced many smaller features and improvements.
New rich-text editor features
This release brings two new features to the CKEditor 5 ecosystem helping the users with everyday document creation tasks and speeding up the editing process. Let’s take a quick look at what they look like.
Paste from Word
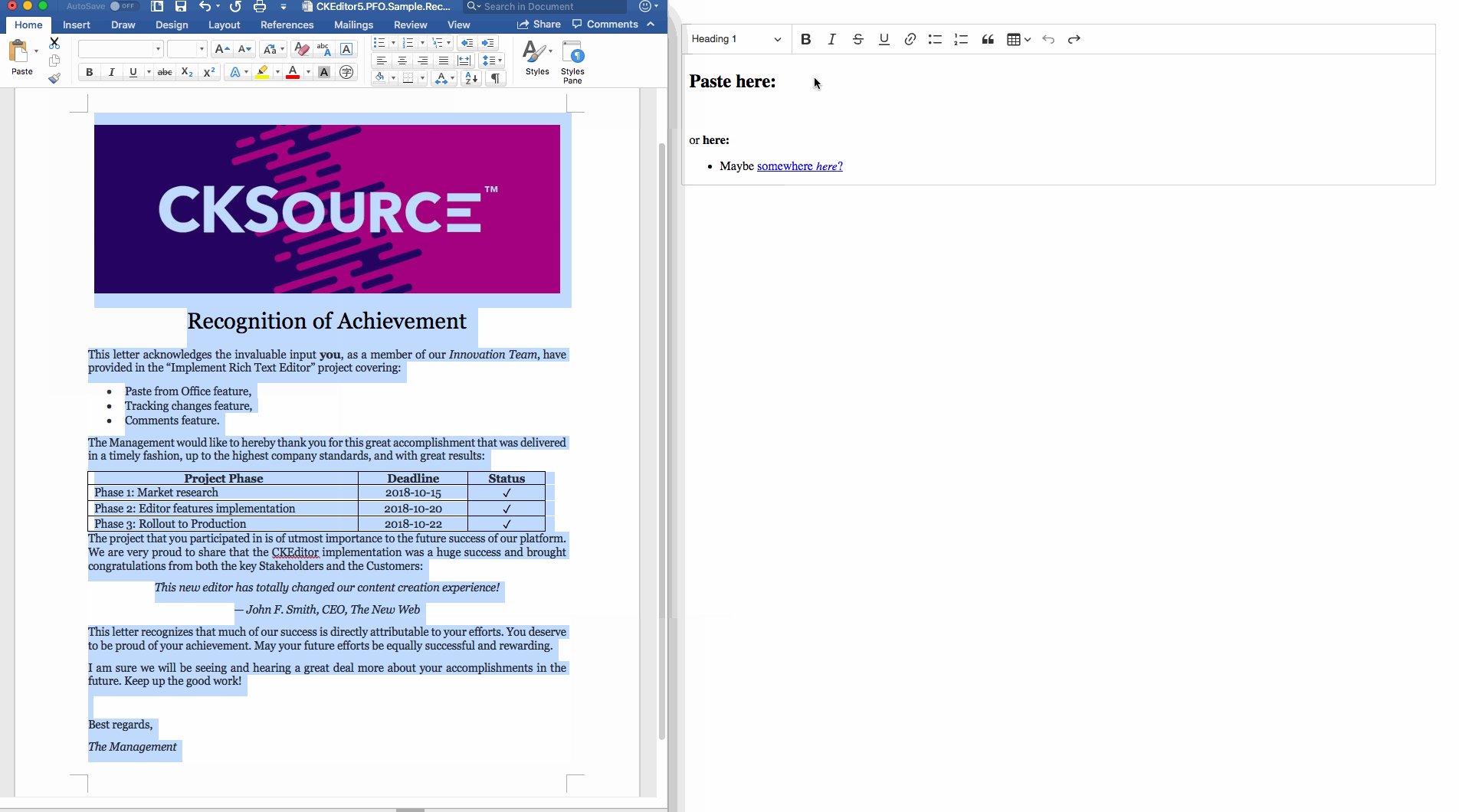
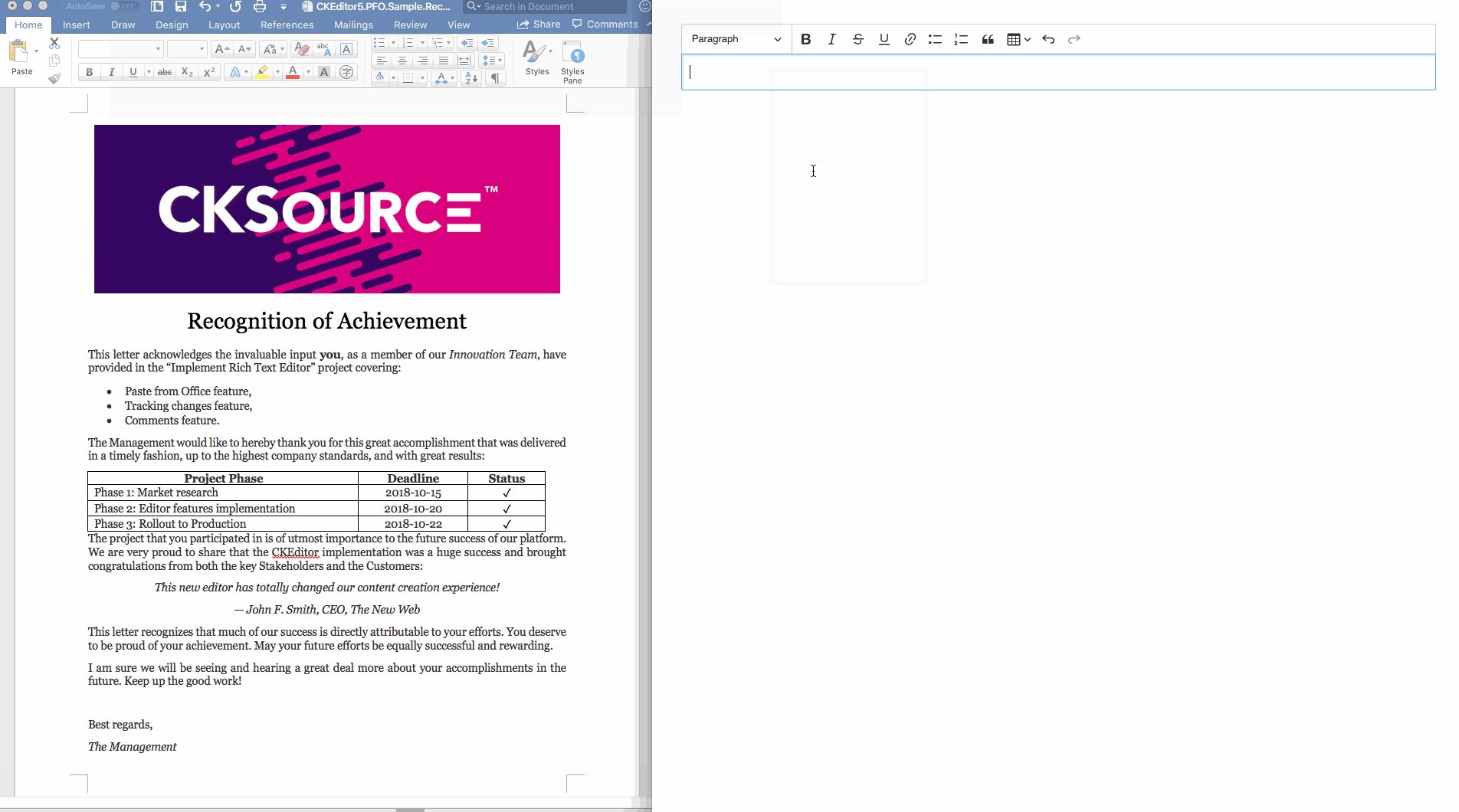
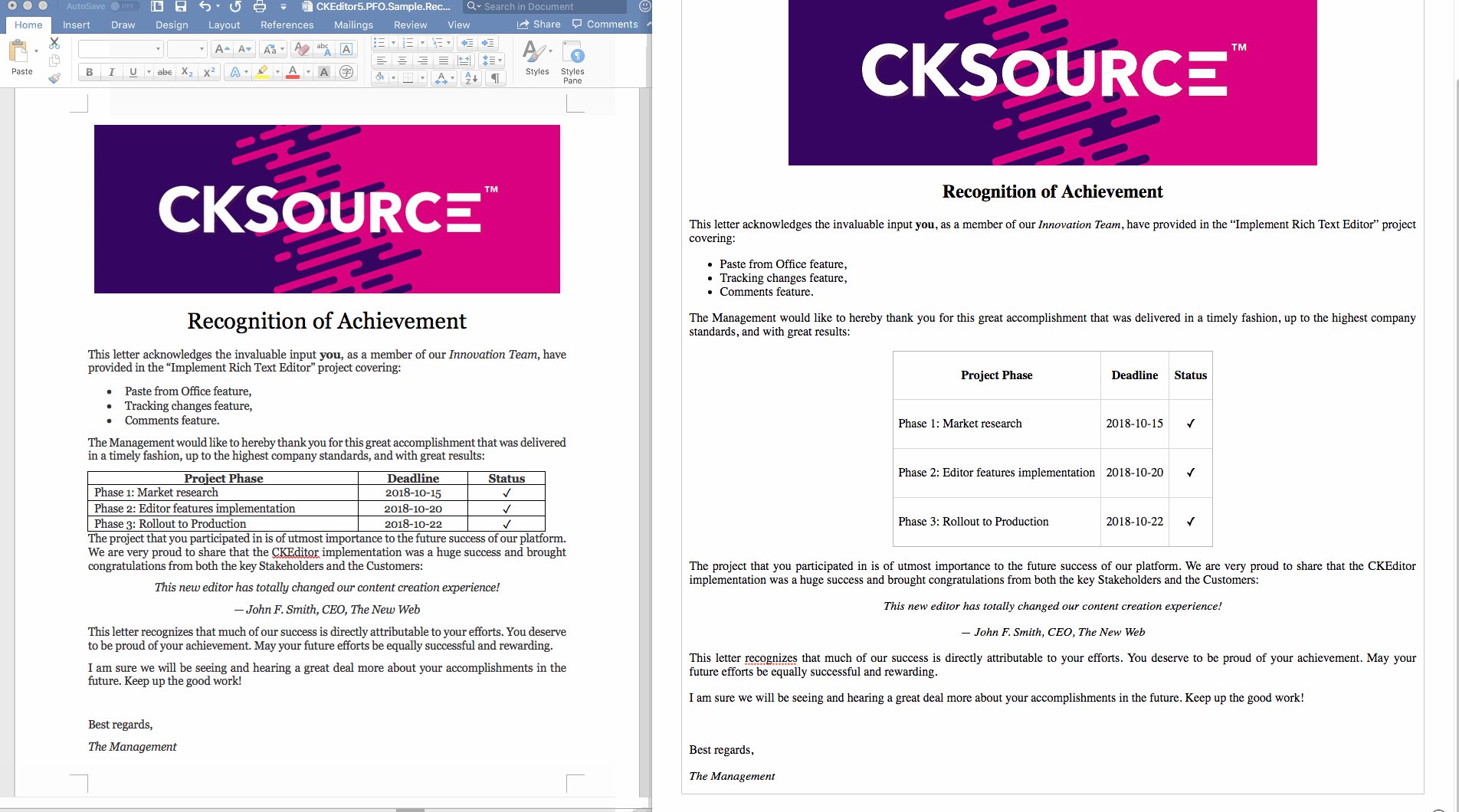
This new feature allows pasting content from Microsoft Word and maintaining the original structure and formatting. It means that any document created in Word can now be copied into CKEditor 5 — its basic text styling, heading levels, links, lists, tables, and images will be preserved.

On paste, Word content is automatically detected and transformed so its structure and formatting become a clean HTML. This HTML is then transformed into semantic content by the rich-text editor.
The paste from Word feature is brought by the PasteFromOffice plugin that is enabled in all official editor builds. See the demo and more information in the “Pasting content from Microsoft Word” guide.
Integration with CKFinder
This is important news for developers considering a migration from CKEditor 4 to CKEditor 5. One of the key features of CKEditor 4 is finally available in CKEditor 5!
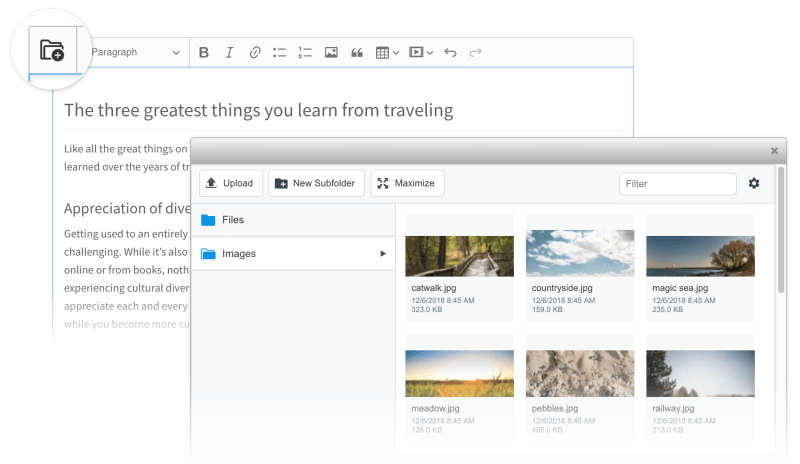
The CKFinder integration is a bridge between the editor and CKFinder, a file manager and uploader. It allows inserting images as well as links to files into the WYSIWYG editor content.

CKFinder is a full-featured file manager with a built-in image editor (for cropping, resizing, image filters etc.) and support for multiple file upload. You can use it to browse previously uploaded images and organize or delete files.
The feature is brought by the CKFinder plugin enabled in all official editor builds. Check out the live demo and find out more in the “CKFinder file manager integration” guide.
Other changes and improvements
API changes of the Position, Range and Writer engine classes
Important information for plugin developers: In this release, some important breaking changes were made to the public API in the @ckeditor/ckeditor5-engine package. Various methods of the Position and Range classes (both in the view and the model) such as Position#createAt(), Position#createFromParentAndOffset(), Range#createIn(), or Range#createCollapsedAt() are no longer accessible in the public API. They have been replaced by corresponding writers’ methods such as createPositionAt( parent, offset ), createRangeIn() or createRange( position ).
For instance, before v11.2.0 a basic element insertion in the model would look like this:
import Position from '@ckeditor/ckeditor5-engine/src/model/position';
import Range from '@ckeditor/ckeditor5-engine/src/model/range';
// ...
editor.model.change( writer => {
const imageElement = writer.createElement( 'image', {
src: 'https://example.com/image.jpg'
} );
// Insert the image at the current selection location.
editor.model.insertContent( imageElement, editor.model.document.selection );
const paragraph = writer.createElement( 'paragraph' );
const insertPosition = Position.createAfter( imageElement );
writer.insert( paragraph, insertPosition );
// Set the selection in the <paragraph>.
writer.setSelection( Range.createIn( paragraph ) );
} );but from 11.2.0 onwards it is more straightforward:
// Imports from `@ckeditor/ckeditor5-engine` are no longer needed.
// ...
editor.model.change( writer => {
const imageElement = writer.createElement( 'image', {
src: 'https://example.com/image.jpg'
} );
editor.model.insertContent( imageElement );
const paragraph = writer.createElement( 'paragraph' );
// Writer#createPositionAfter() instead of Position#createAfter().
const insertPosition = writer.createPositionAfter( imageElement );
writer.insert( paragraph, insertPosition );
// Writer#createRangeIn() instead of Range#createIn().
writer.setSelection( writer.createRangeIn( paragraph ) );
} );This change simplifies the development process so you do not need to import these classes just in order to create a position or a range. Thanks to that, developing plugins using the editor engine API became a little bit easier without rebuilding the editor.
Read more about the changes in the @ckeditor/ckeditor5-engine@v12.0.0 release notes.
Great UI for mobile devices
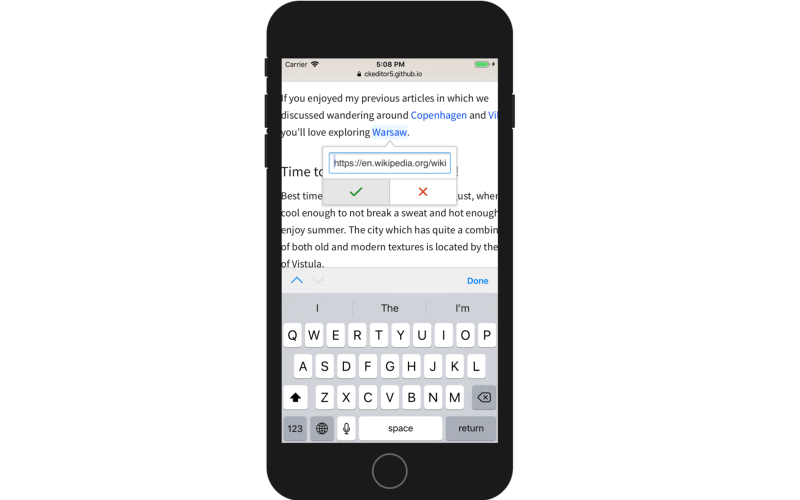
We noticed more and more users run CKEditor 5 on smaller screens so we decided to help them use the WYSIWYG editor by enhancing the user interface.
This release includes new smart dropdown panel positioning that makes sure the dropdown content always remains visible to the user. We also made some of the UI elements responsive. For instance, the link and image text alternative balloons now adapt to the size of the screen and make touching their buttons a lot easier.

The config.extraPlugins configuration option
The new config.extraPlugins configuration option allows loading additional plugins next to the default set available in the build, i.e. without touching the config.plugins configuration.
This new option is especially helpful for developers using “standalone” (dependency-less) plugins without rebuilding the editor, for instance custom upload adapters.
The imageInsert command
We figured the ImageUploadCommand is not enough in some use cases. We thus implemented a new command that helps developers insert an image into the rich-text editor content just by providing its URL (without the upload):
editor.execute( 'imageInsert', { source: 'http://url.to.the/image' } );Check out the ImageInsertCommand documentation and the original issue to learn more.
Uploading Base64–encoded images
This release brings support for uploading images that are encoded as Base64 strings, for example pasted from other text processors like Microsoft Word.
Previously ignored, such images are now uploaded to the server using the adapter provided by the editor. This makes the paste from Word integration even more useful.
Documentation
Based on your feedback, we created a set of completely new guides for the image upload features, and that includes:
- The “Image upload overview” guide.
- The new “CKFinder file manager integration” guide.
- And the “Custom image upload adapter” deep-dive guide.
What’s next?
There is a lot down the road for the CKEditor 5 project but the most important things (among many) are:
- The autocomplete feature corresponding to the one provided by CKEditor 4 (mentions).
- Inline content placeholders,
- Support for RTL (right-to-left) languages both in the UI and in the edited content.
- The block indentation feature.
- Support for pasting from other office applications, such as Microsoft Excel or Google Docs.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all general issues in the main CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.