CKEditor 5 v12.4.0 with image resizing, to-do lists, RTL language support and more

We are happy to announce the release of CKEditor 5 v12.4.0. This editor version introduces Paste from Google Docs, image resizing, a simple image upload adapter, to-do lists, right-to-left language support as well as a spell and grammar checker and support for creating math and chemical formulas right in the WYSIWYG editor content. There is more — so read on!
New rich text editor features
It has been a busy summer for us and we are excited to release a CKEditor 5 version that is packed with new features. Some were high on the “most wanted” list for our community and customers, so we hope you will soon enable them in your CKEditor 5 setups. We are really looking forward to your feedback and are thankful for any comments, recommendations and bug reports that are coming our way.
Go through the list below to learn more about the new rich-text editor features and make sure to check out the demos and documentation that accompany them.
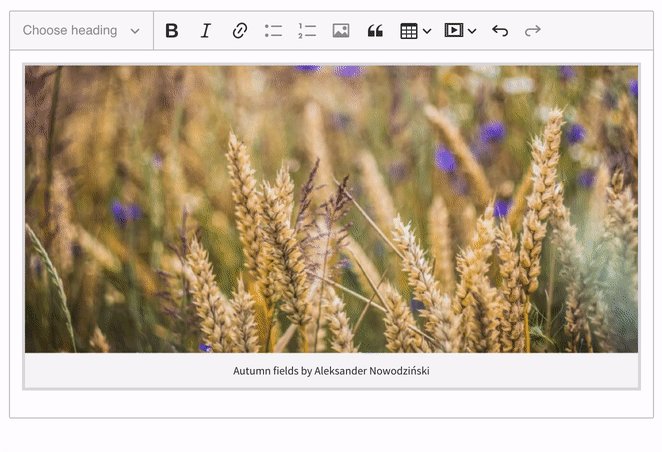
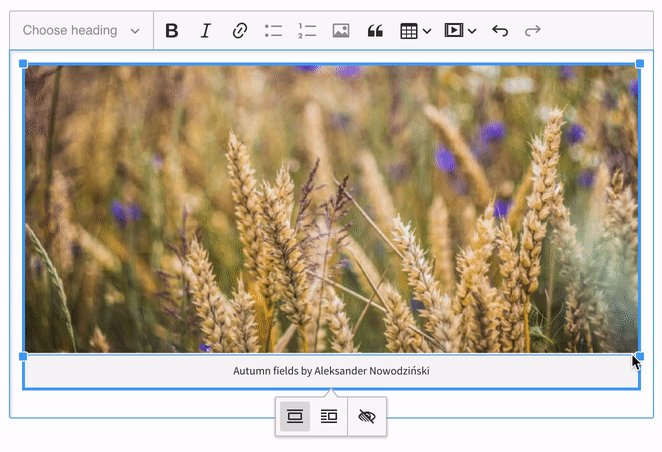
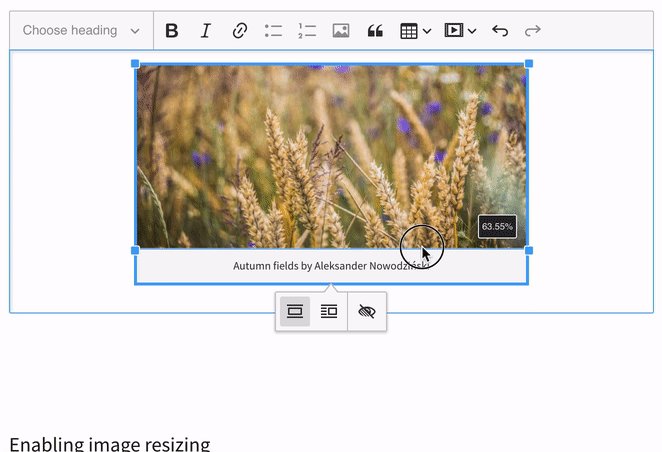
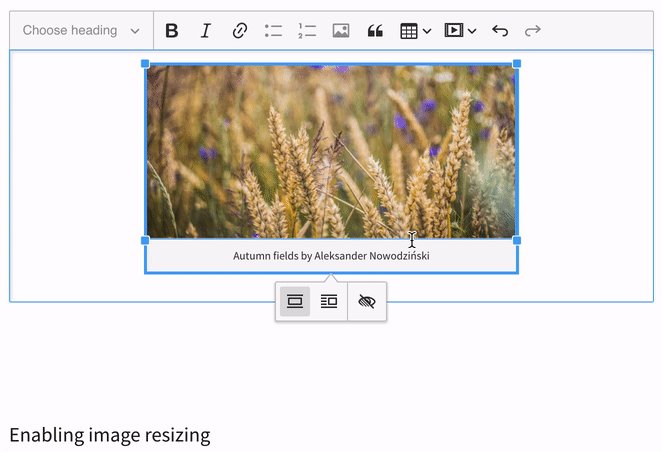
Image resizing

It has been a long wait and one of the trickiest plugin that we developed recently, but it is finally here. Image resizing was the most upvoted feature request of all time so we are particularly happy that we could provide it to you. We are also extremely grateful for all the feedback from you that helped us take some design decisions.
You can test it without further ado in the Image resizing section of the Image feature guide.
Resizing by dragging handles displayed over the image is the first piece of functionality that we provided, but we consider implementing more with time. Some of the possible next steps include:
- Buttons such as “50%”, “75%” and “100%” in the image toolbar, allowing the user to choose only from predefined widths.
- A traditional “width” input. Or an option to set both width and height separately.
- An option to restore the original image size.
- Limiting the image resize with min and max values.
As so far, we count on your feedback. React with 👍 under the respective tickets or report new ones if you have different ideas.
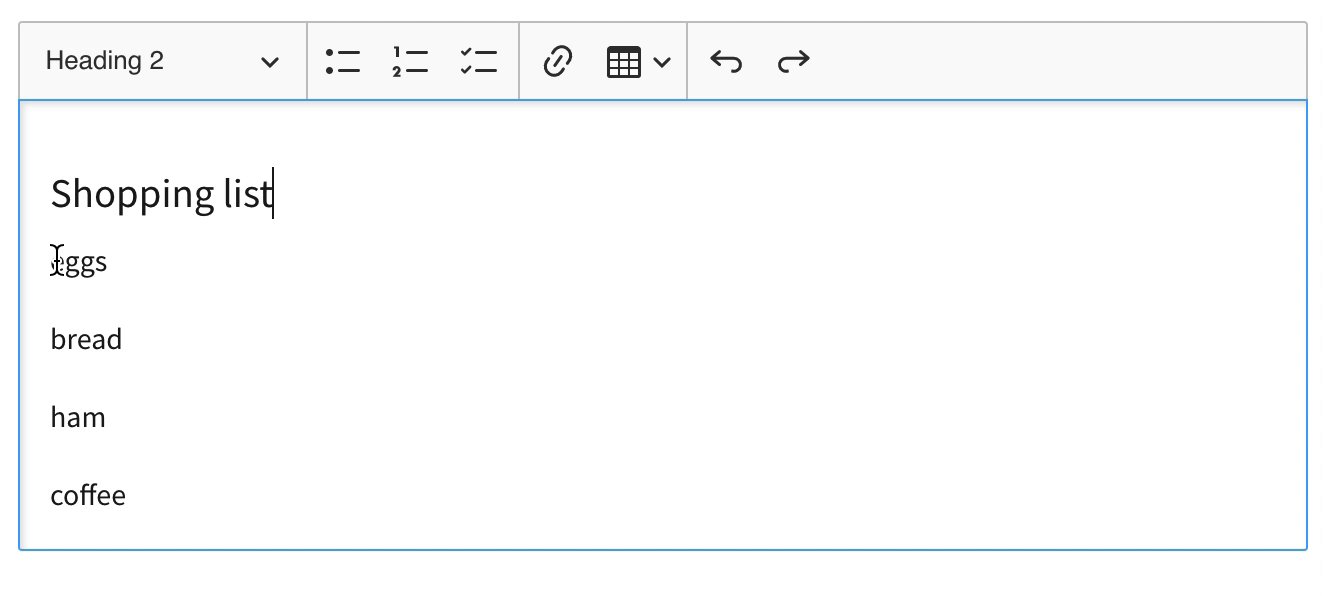
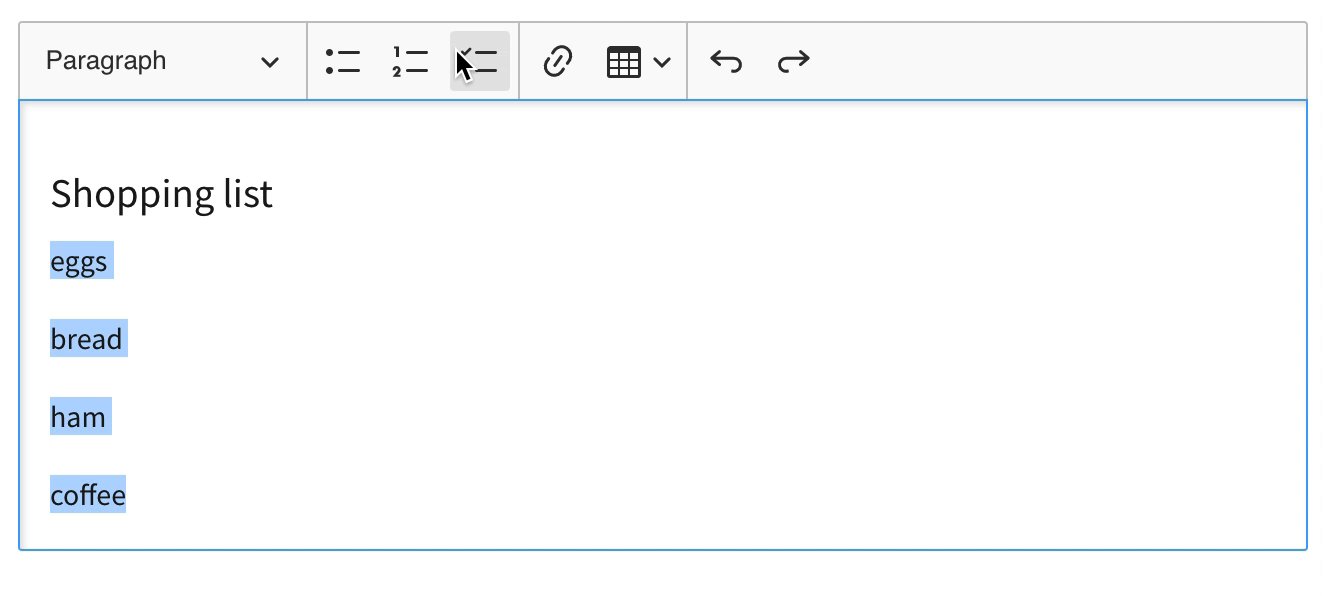
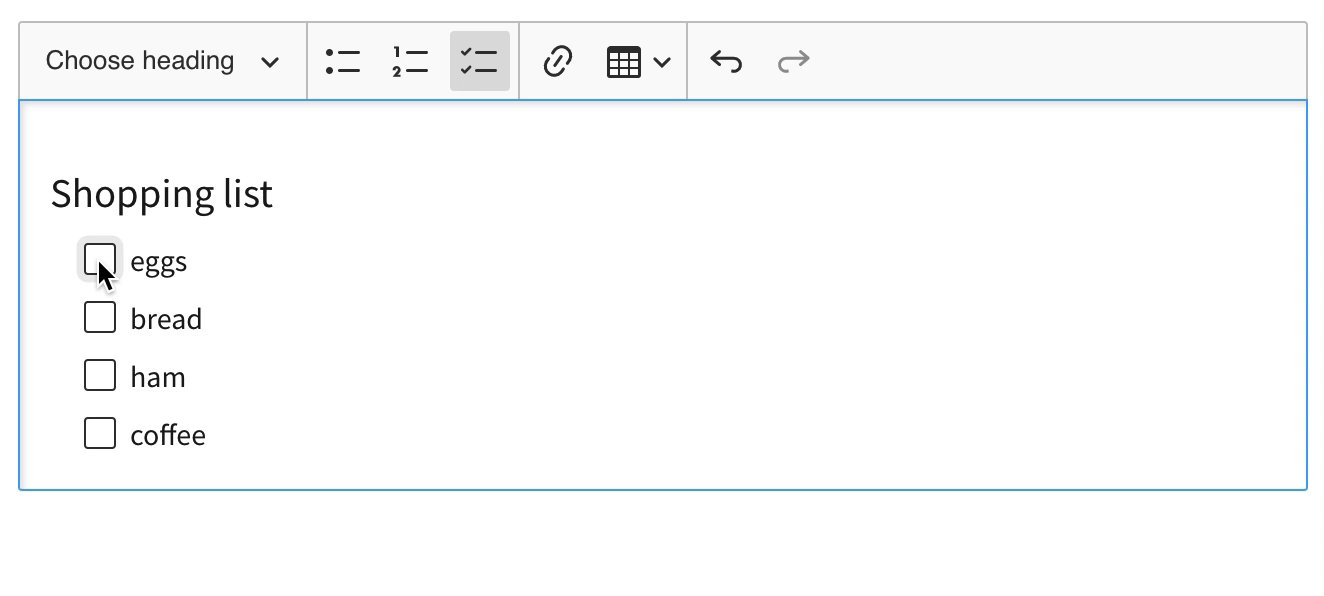
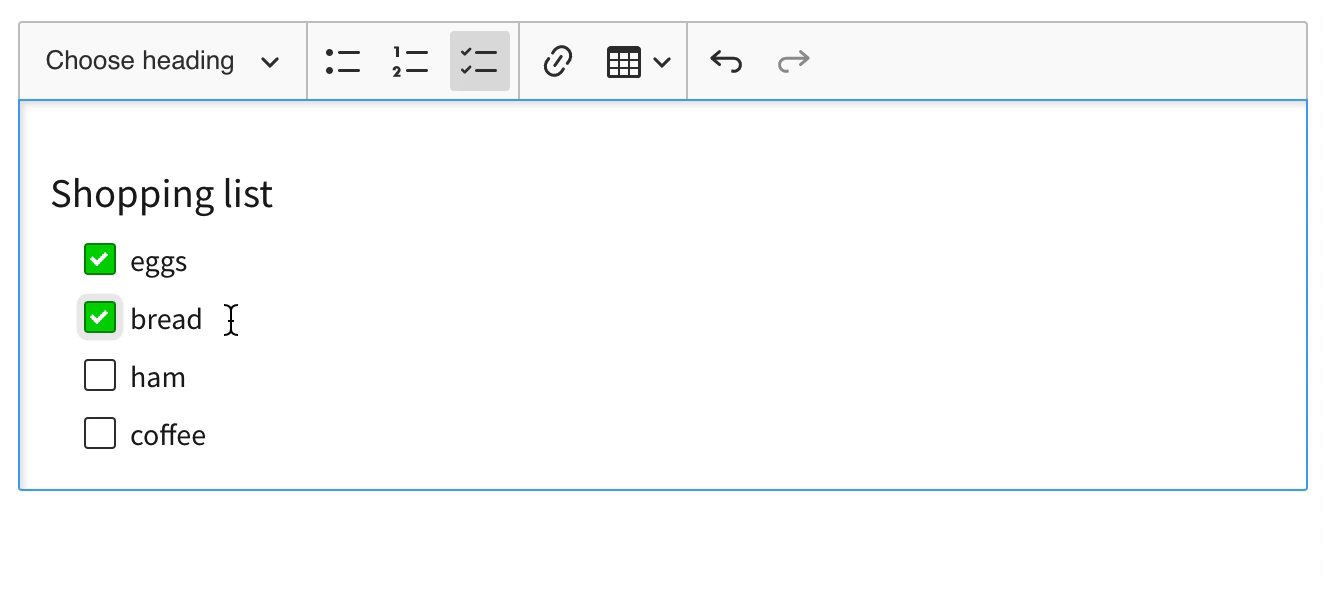
To-do lists
To-do lists (aka “interactive checkboxes”) were another popular feature request. They are an essential feature in any note-taking application.

To play with to-do lists and learn how to install this feature, check out the To-do lists feature guide.
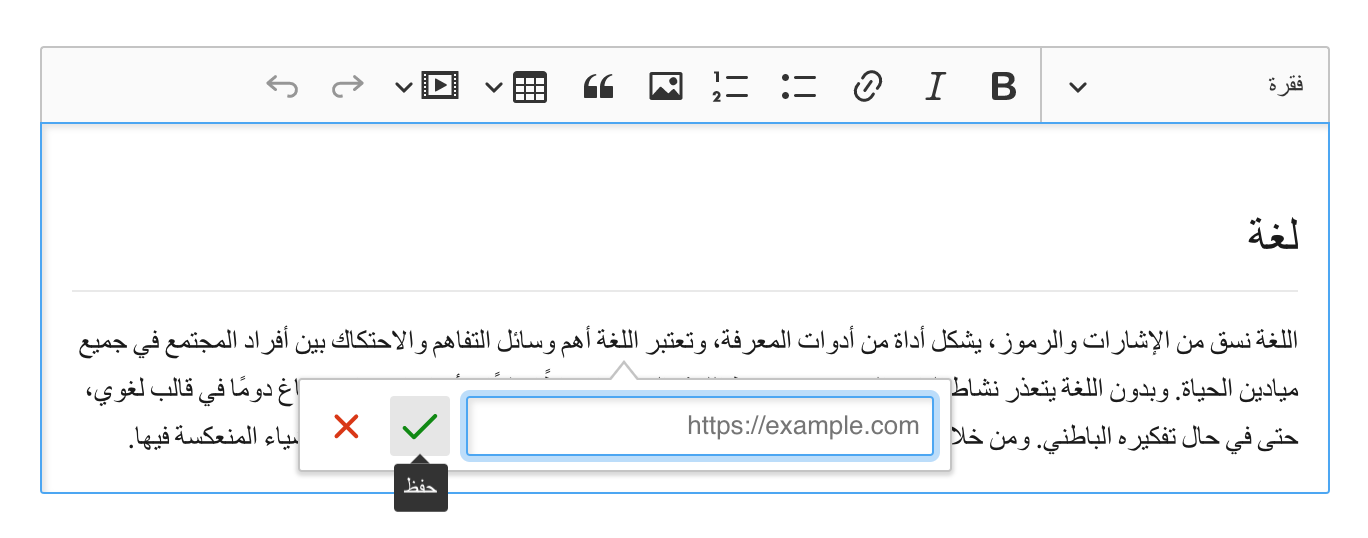
Right-to-left language support
From a rich-text editor perspective, the support for right-to-left languages such as Arabic or Hebrew consists of two parts: mirroring the UI of the editor itself (when the UI is in an RTL language) and support for writing the content in an RTL language.
In this iteration, we worked on both these aspects so we are happy to say that CKEditor 5 supports RTL languages in both its UI and content. On this occasion, we would like to again thank the community for the feedback. It allowed us to prioritize this quite a big task and helped us on the way there to make decisions regarding the scope.

There are still follow-ups such as mirroring some icons or support for bi-directional text , but the crucial part of the functionality is there. Feel free to upvote both tickets if you would like to see them resolved as a matter of priority.
You can test RTL support in CKEditor 5 and learn how to configure the editor in the UI language guide.
Simple upload adapter
The image upload feature communicates with the server through an upload adapter. CKEditor 5 already provides 3 of them (CKBox, CKFinder and Base64). It also allows writing completely custom upload adapters.
With the simple upload adapter you can now integrate the image upload feature with your server if a simple POST request over XMLHttpRequest is fine for you. The simple upload adapter also supports defining custom headers which allows implementing, for instance, authorization and CSRF protection.
Paste from Google Docs
Support for pasting from external applications is a tricky job of adjusting the HTML that they generate to the reality of what a WYSIWYG editor running in a web browser can deal with. In this iteration, we added support for content coming from Google Docs.
This addition complements the already existing good paste from Word support in CKEditor 5. If you would like us to expand our support for pasting from popular external applications, cast your vote in relevant issues for Excel, Libre Office, Pages, or create a new feature request for other apps.
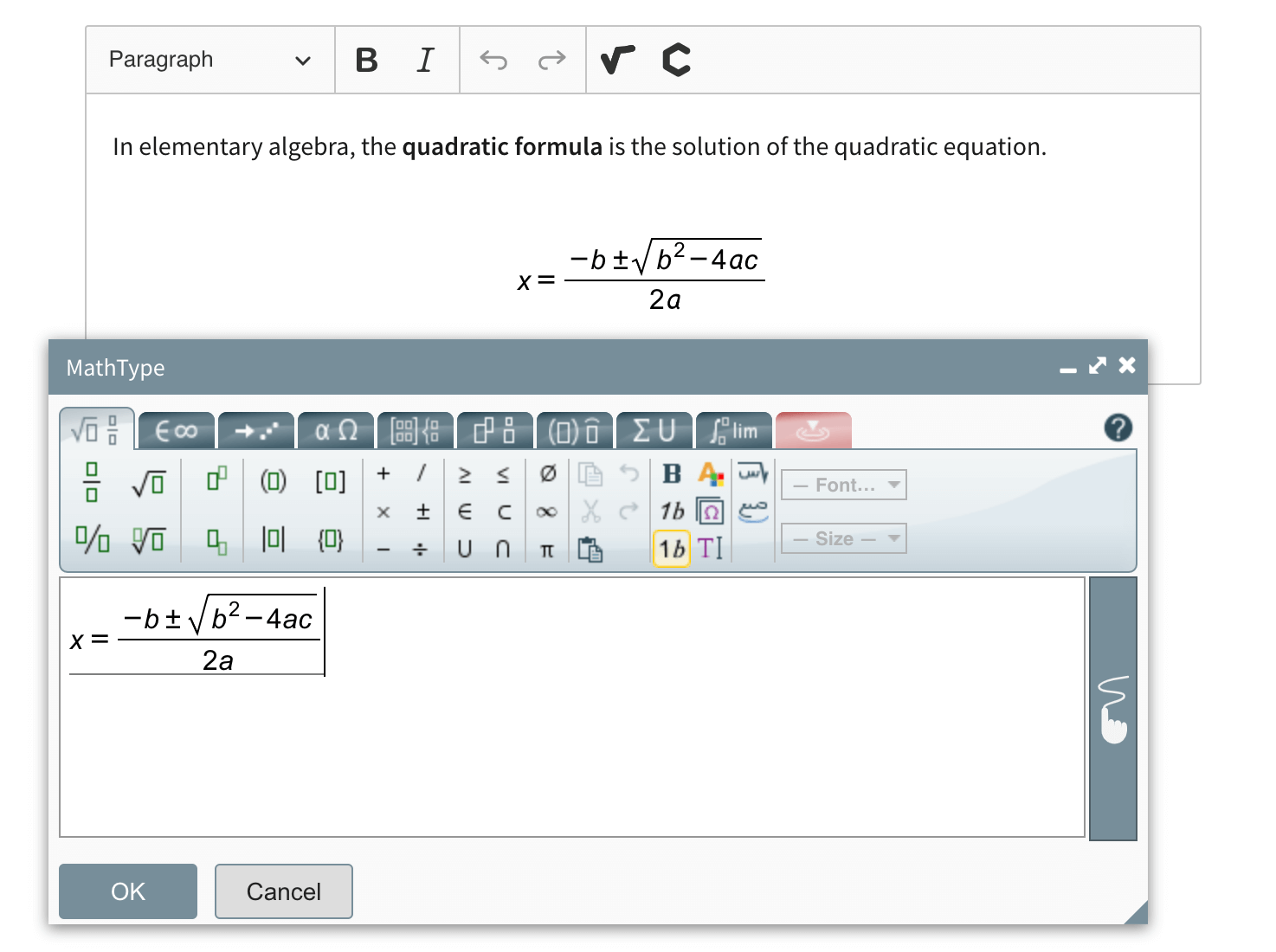
Math equations and chemical formulas
MathType is a popular mathematical and science formula editor with classical and handwriting input modes. You can use it to create math equations or chemical formulas right inside the CKEditor 5 content.

MathType is based upon standards like MathML for internal representation and the PNG image format for displaying formulas. It can also handle other formats like LaTeX, Flash, SVG and EPS.
Additionally, MathType offers a special tool designed to help you work with chemical notation. When enabled, ChemType adds a specialized toolbar with the common chemical symbols as well as changes the notation to make it more intuitive to work with chemical formulas.
This feature is provided as a commercial solution delivered by our partner, Wiris. You can read more about it in the Math equations and chemical formulas guide and purchase a license here.
Spelling and grammar checking
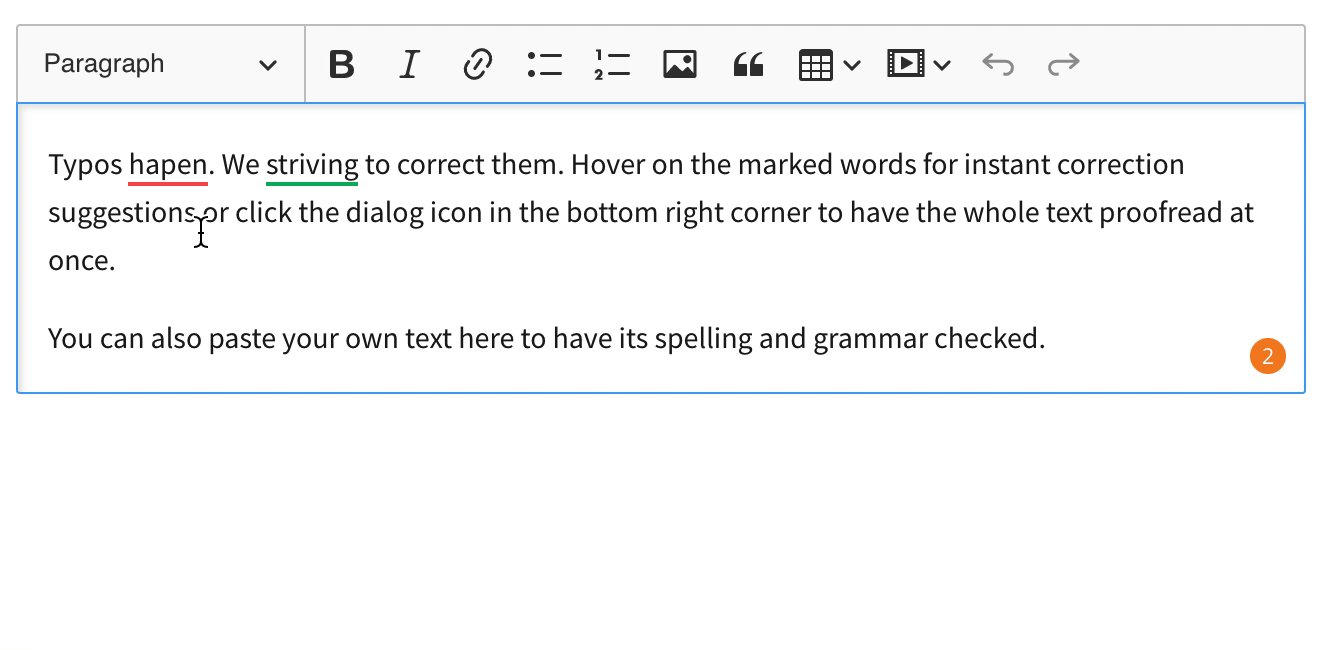
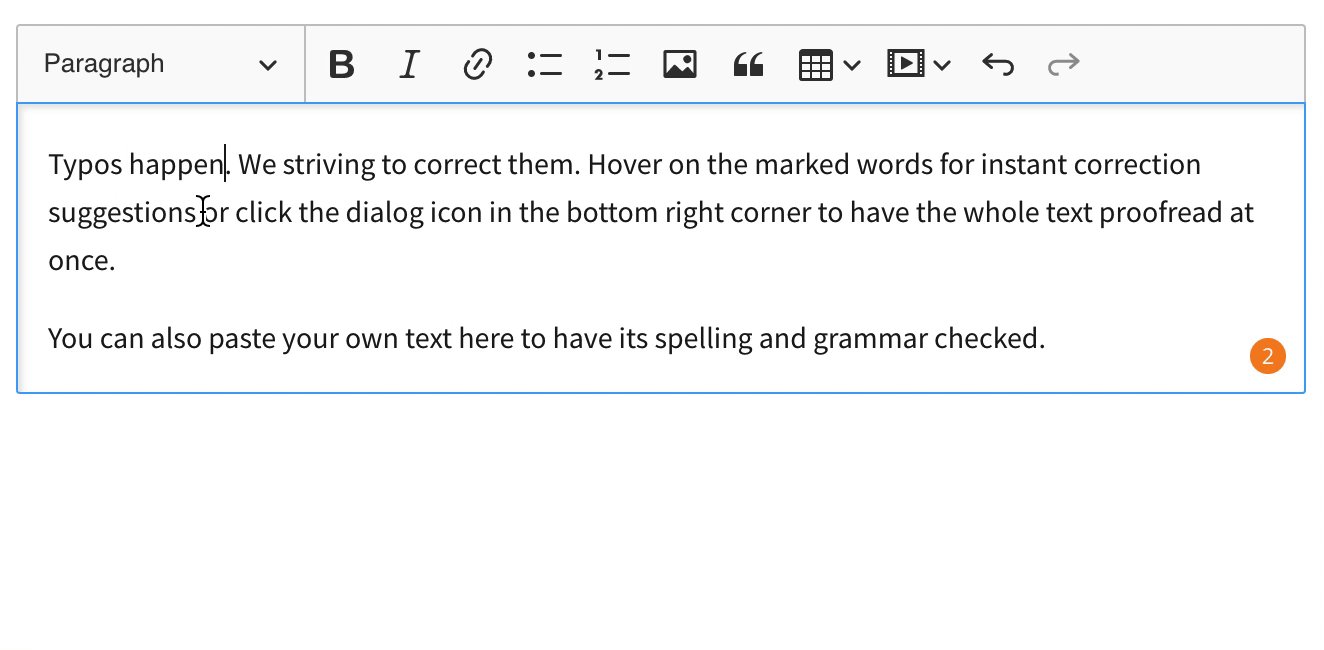
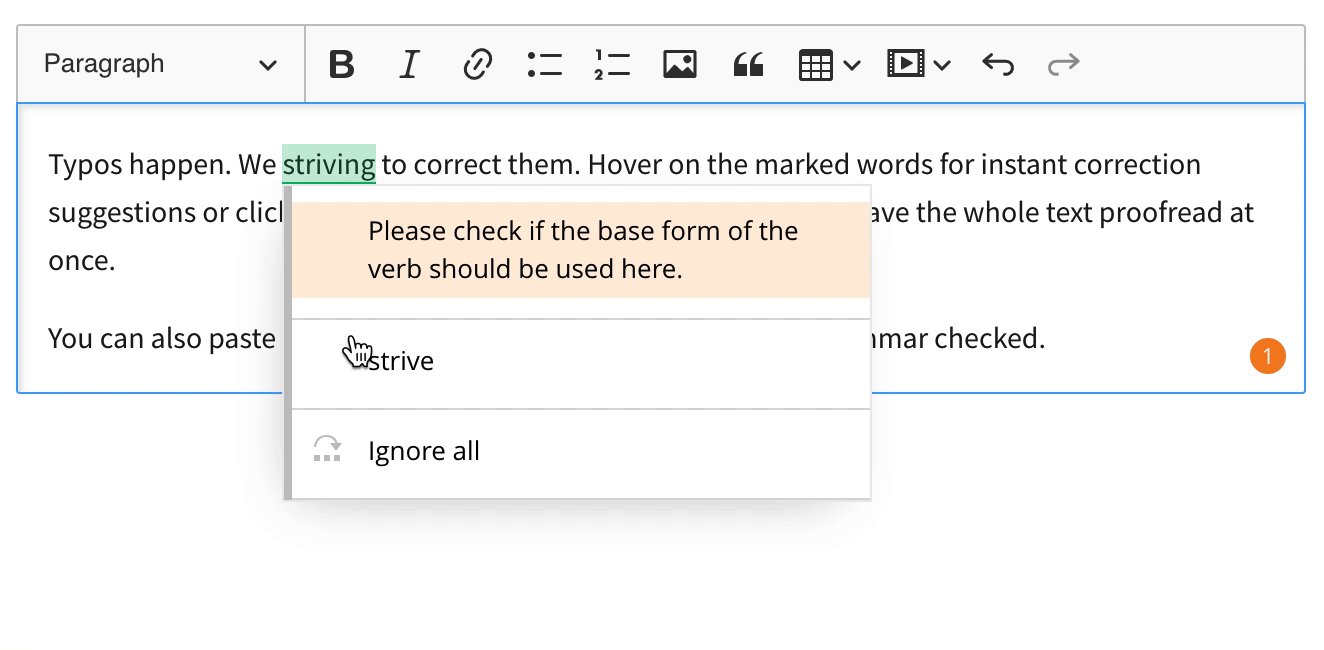
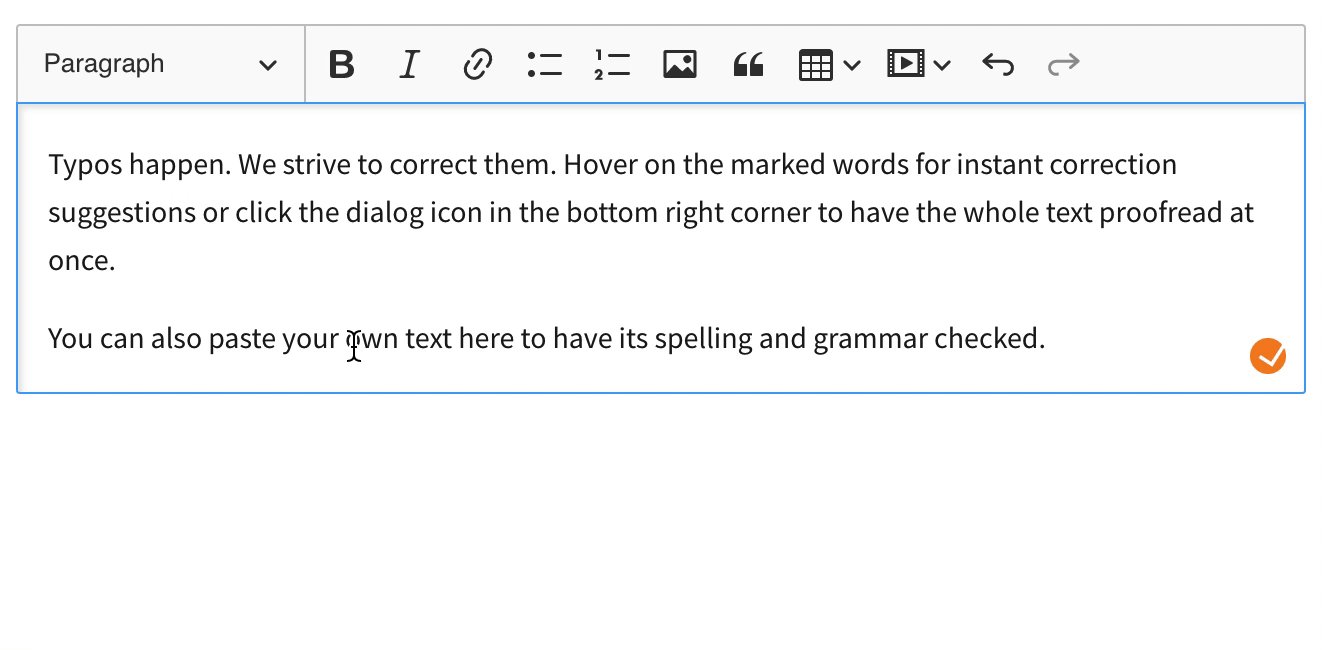
We have also partnered with WebSpellChecker to provide a modern spell checker solution for CKEditor 5. WProofreader is an innovative proofreading tool that combines the functionality of “spell check as you type” and “spell check in a dialog” in a modern, distraction-free UI. Spelling and grammar suggestions are available on hover with no clicking needed.

By default, the spell checker is available for 17 languages, with a grammar checker for 15 of them. Support for 150 more languages and specialized dictionaries can be added for an additional fee. It can be used as both a cloud solution and installed locally on your server. You can read more about it in the Proofreading, spelling and grammar checking guide. Note that this is a commercial product and you can purchase a license here.
Improvements
Besides the new rich-text editor features, we also prepared many improvements. Here are the most important ones.
Content styles
The content produced by CKEditor 5 WYSIWYG editor is clean and semantic, but this means that it does not contain any styles. When displaying it in a different place you need to provide the stylesheet yourself.
We have now made this task easier for you by introducing the Content styles guide in which we explain how to style the editor content and provide an example stylesheet.
Better default image styles
In addition to helping developers use the default CKEditor 5 content styles in their applications, we also tuned up the default image styles a bit. In particular, the <figure> element which wraps images will now have the width of the image instead of consuming the entire content container’s width.
Read more about this change here.
Error handling
In the previous release, we introduced the editor watchdog that can help you smooth out the user experience in case an error occurred. In this iteration, we worked on improving error logging to the console. We also added support for multi-root editors to the watchdog.
In addition to the watchdog, we focused on error logging. We already maintain a list of error codes which often contains more in-depth information about the problem. Still, the problem is that it is impossible to include hundreds of possible error checks and messages in the code without significantly affecting its size and performance. Another problem is that besides clear errors, we also have potentially incorrect states for which we can only log warnings. These should not be logged in production builds and therefore they need to be hidden behind a flag. To accommodate them, we added the --debug flag to the CKEditor 5 testing environment and we consider adding support for it to CKEditorWebpackPlugin so you can turn on the debug mode whenever you work with the editor.
You can read more about error handling here.
Other improvements
Here are some notable enhancements that we introduced in this release:
- Text formatting will be copied to the new line on Enter.
- The
config.ckfinder.onInitcallback will get the CKFinder instance. - The
Position#parentgetter (and hence, other properties as well) will now throw an error in case the position points to a non-existent place in the model. - The
indentcommand will only apply to topmost blocks. - Block indentation will not be applied to blocks where it is not allowed.
- Avoid
Maximum call stack size exceededin case of working with extremely long text nodes. - The active font color should be correctly selected in the color picker.
- Automatic text transformation feature improvements:
- Word count feature improvements:
- Line breaks will not be counted as a character by the word count feature.
- Introduced an API to retrieve word count stats on demand.
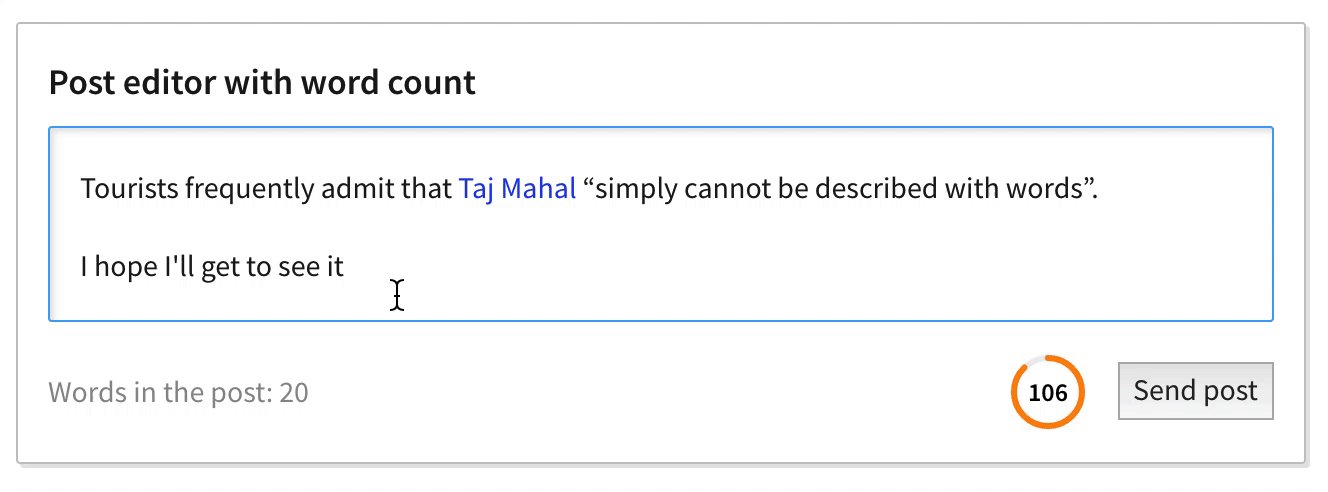
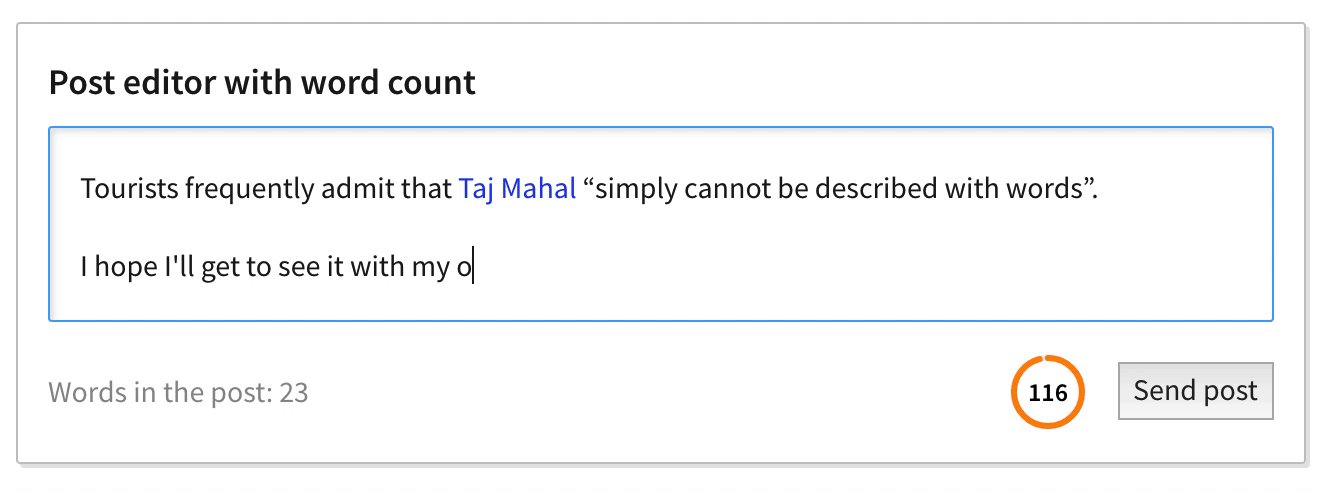
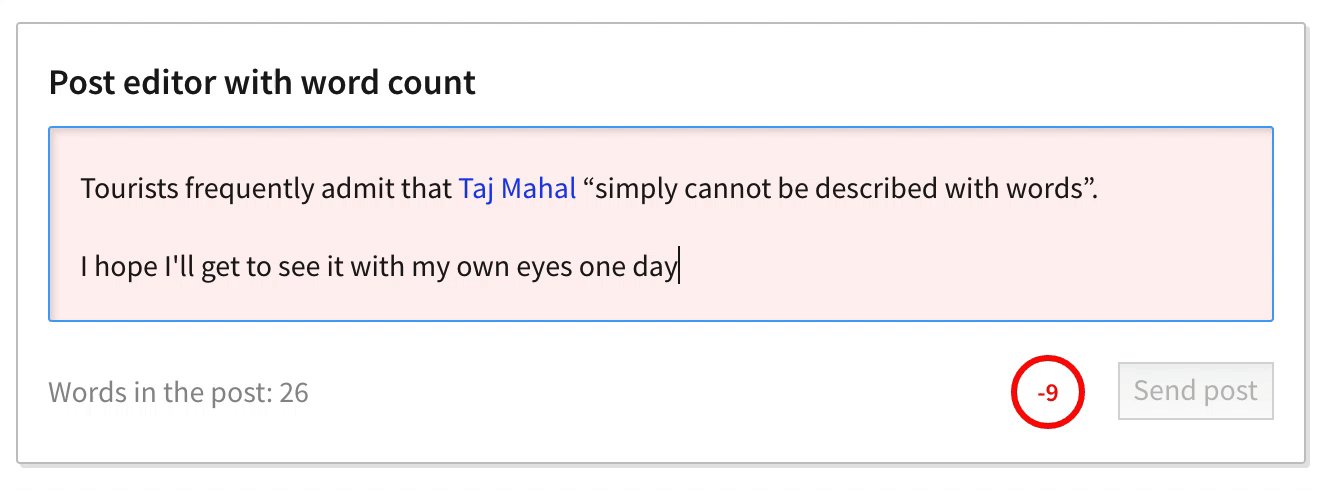
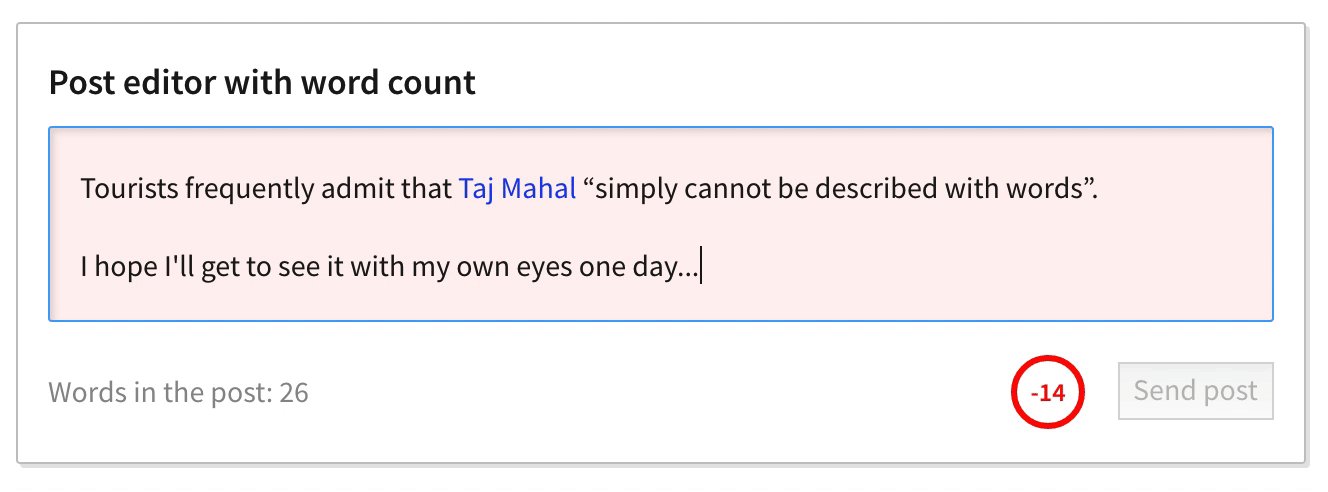
- The word count feature guide got a new shiny demo that shows how you can use this feature to create a soft character limit with a progress bar:

- Accessibility improvements:
What’s next?
We will continue working on features and improving the existing ones along the way. The next features on our radar are:
- Code blocks.
- Inserting horizontal rules.
- Inserting page breaks.
- Toolbar responsiveness.
- Title plugin.
And more! Follow the iteration 27 roadmap for the news and to learn more.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all general issues in the main CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.