CKEditor 5 v15.0.0 with horizontal line, page break, responsive toolbar and SVG upload support

We are happy to announce the release of CKEditor 5 v15.0.0. This editor version introduces support for inserting horizontal lines, page breaks and SVG images into the WYSIWYG editor. It also allows you to define the document title section thanks to the new title plugin. The editor toolbar is now responsive, which improves the UX, especially for mobile devices. But there is more — so read on!
New rich text editor features
We are not slowing down with adding new rich-text features to CKEditor 5! Some of them were high on the “most wanted” list for our community and customers, so we hope you will soon enable them in your CKEditor 5 setups. We are really looking forward to your feedback and are thankful for any comments, recommendations and bug reports that are coming our way.
Go through the list below to learn more about the new editor features and make sure to check out the demos and documentation that accompany them.
Horizontal line
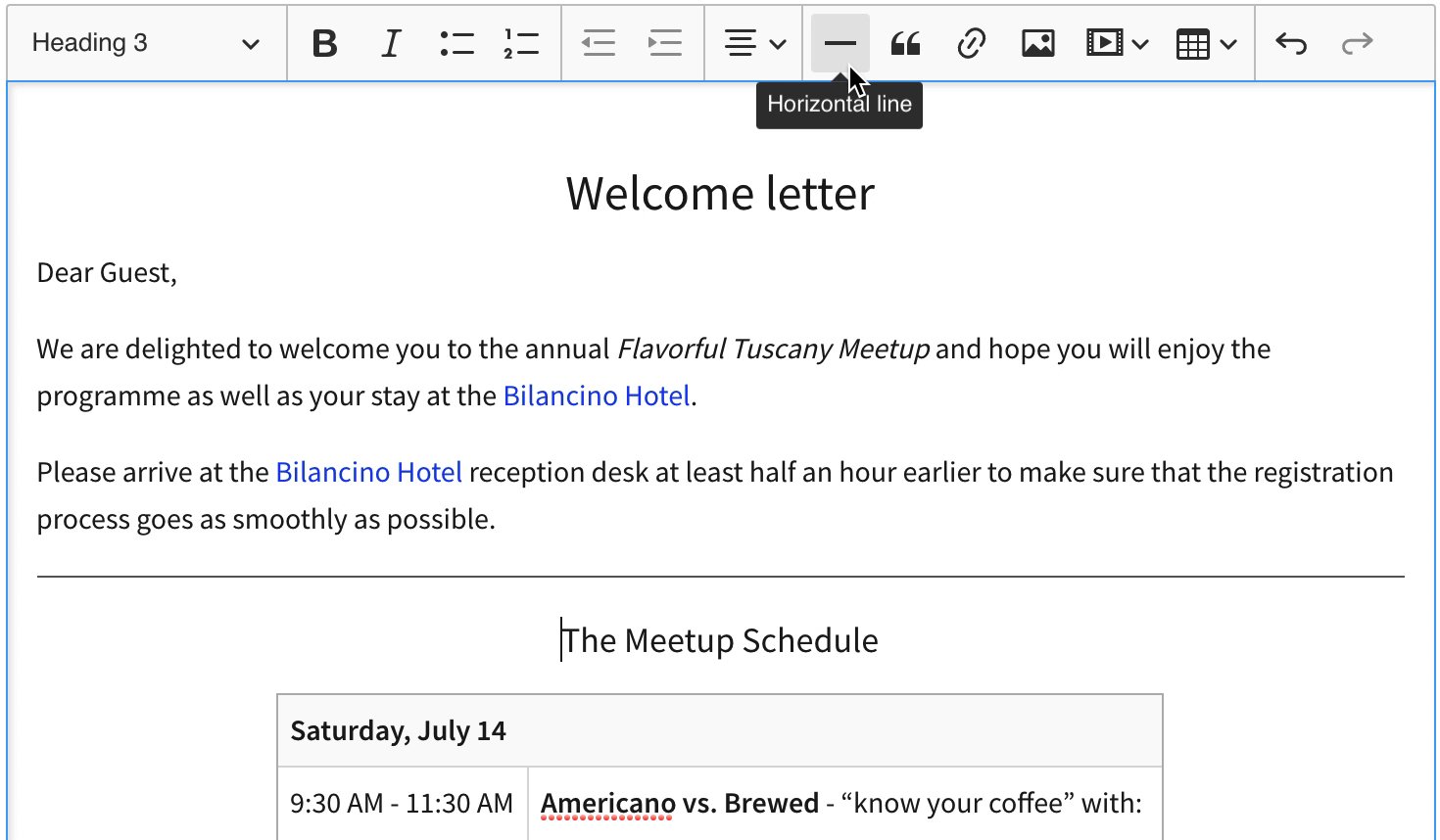
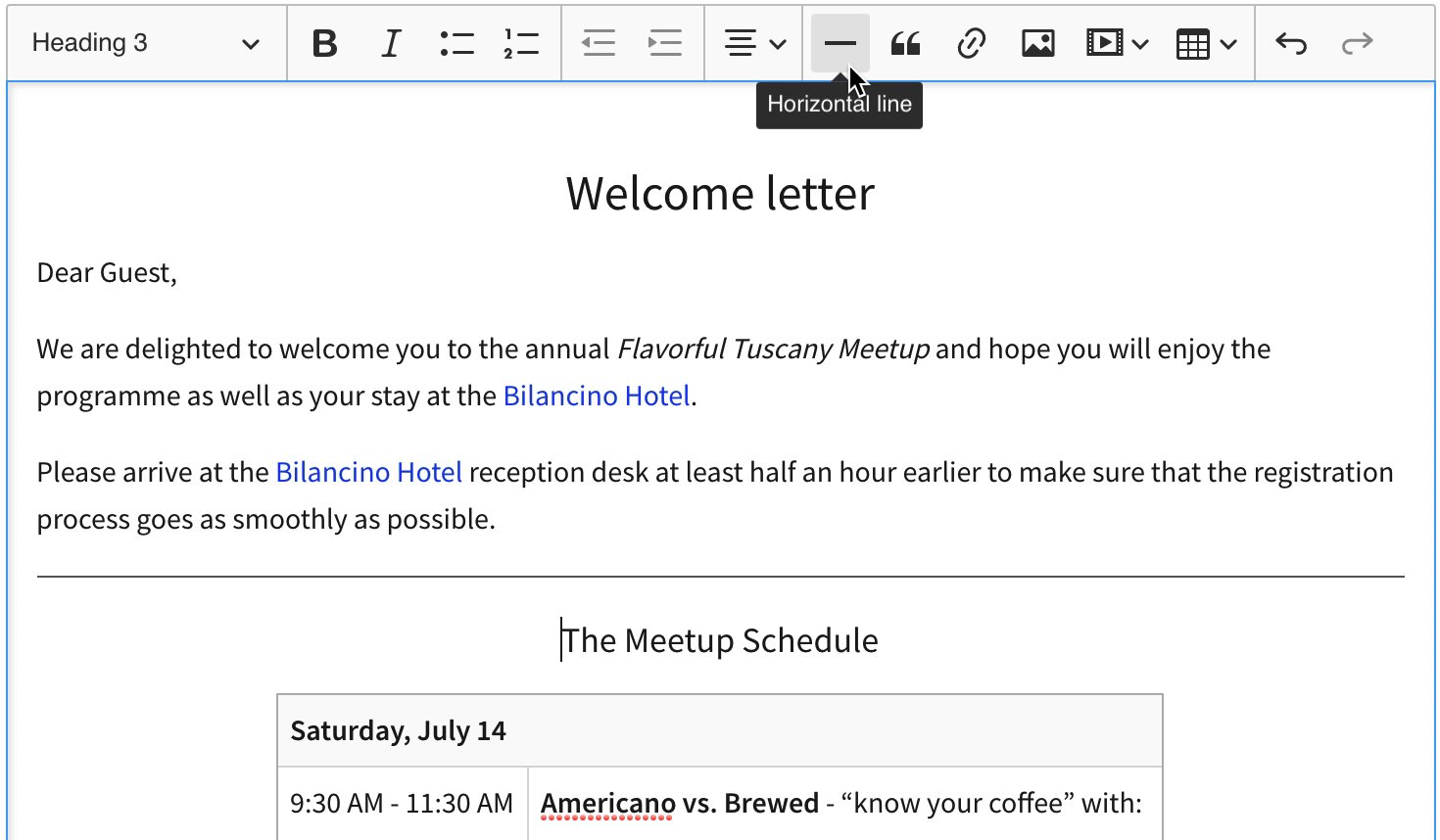
This release introduces a few features that make it easier to divide a document into clearly separated sections. The first one, horizontal line (or horizontal rule), is used to define a thematic break in the document.

You can test it and learn how to install this feature in the Horizontal line guide.
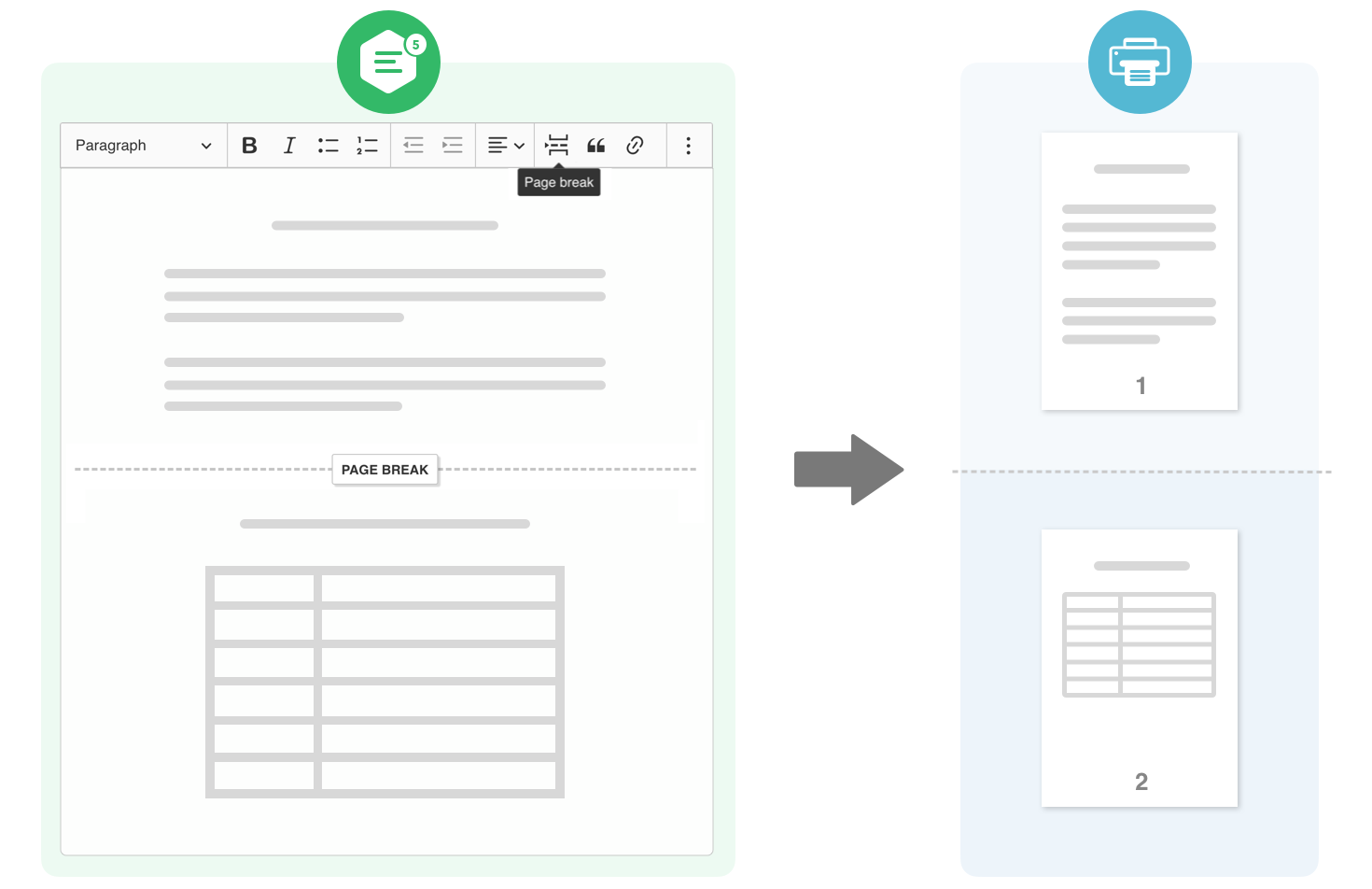
Page break
The next document section related piece of functionality, page break, was another popular feature request. Page breaks are an essential feature in any application that prepares documents which are intended to be printed.

To play with page breaks and learn how to install this feature, check out the Page break feature guide.
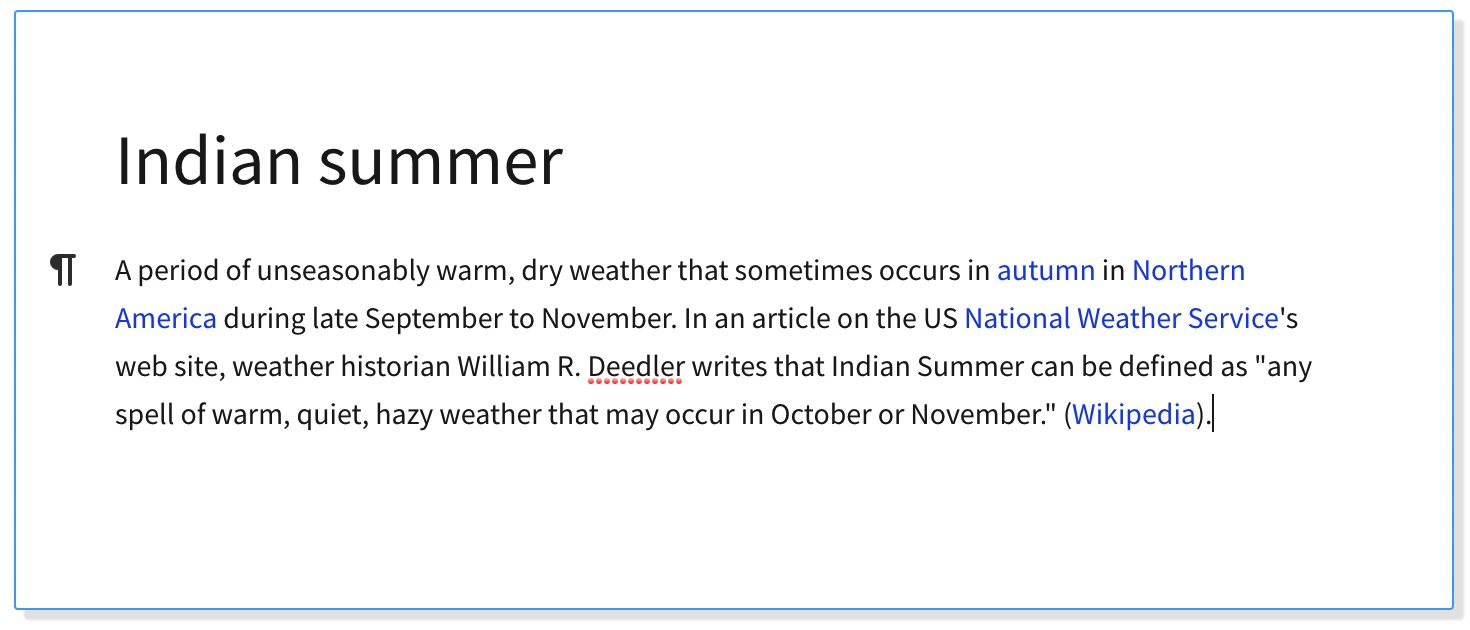
Document title
The title feature enables support for adding the title field to your document. It helps ensure that there will always be a single title field at the beginning of the document.
This feature can be used to implement a WYSIWYG editor with a clear division of content into the title and body sections, similar to solutions available in Medium, Grammarly, Slack post editor or some content management systems.

You can test it and learn how to implement and customize this feature in the Document title guide.
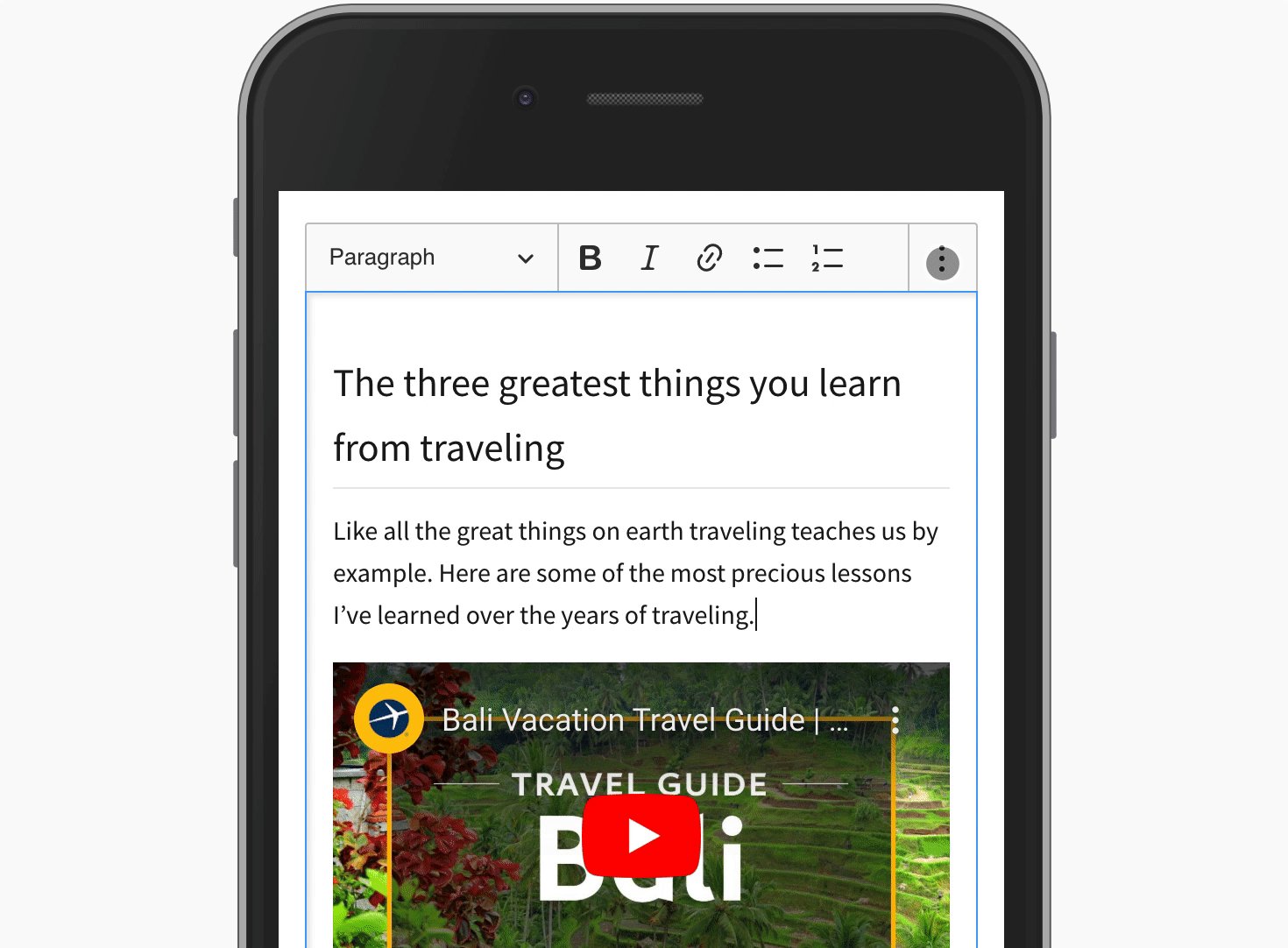
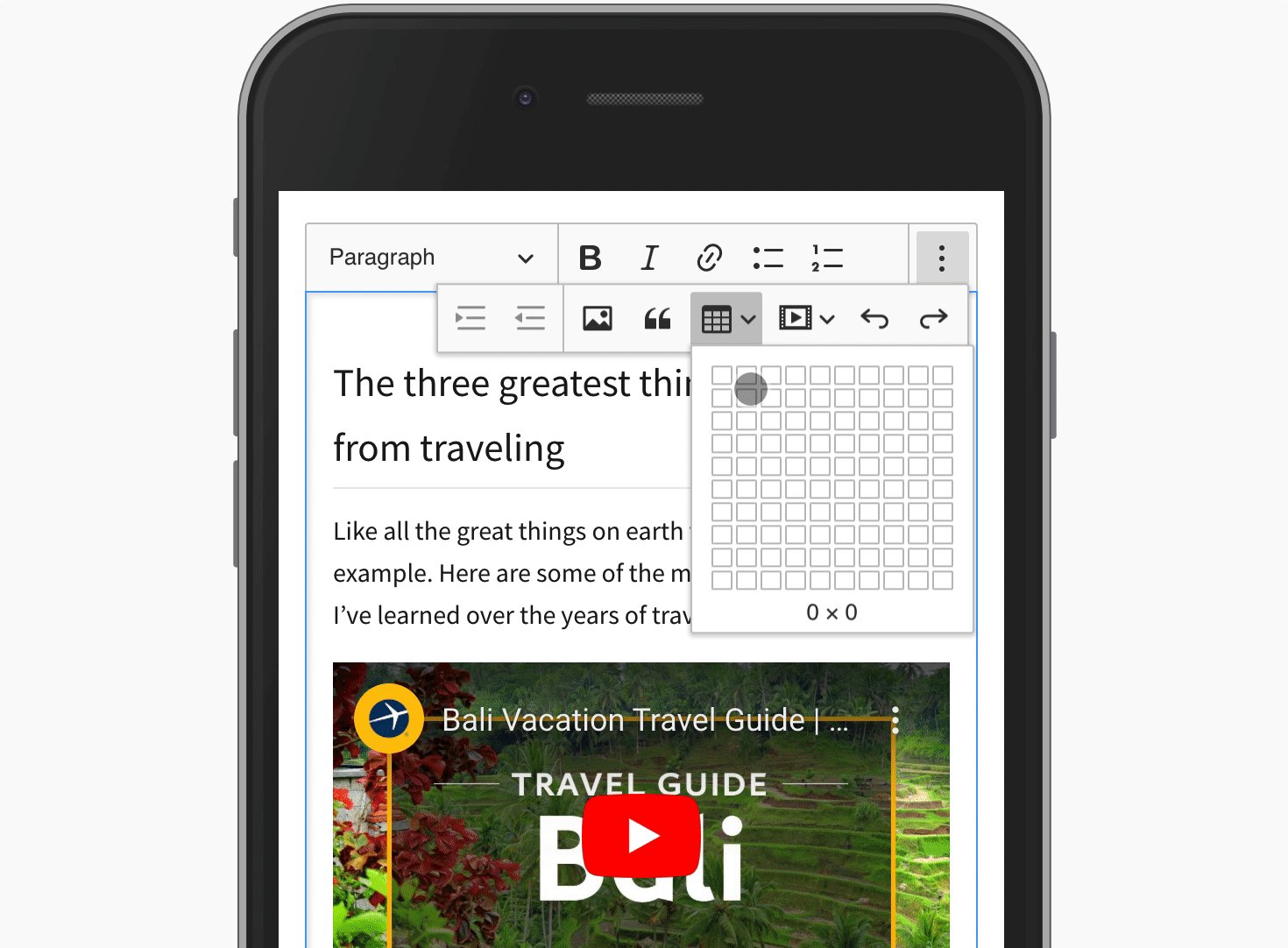
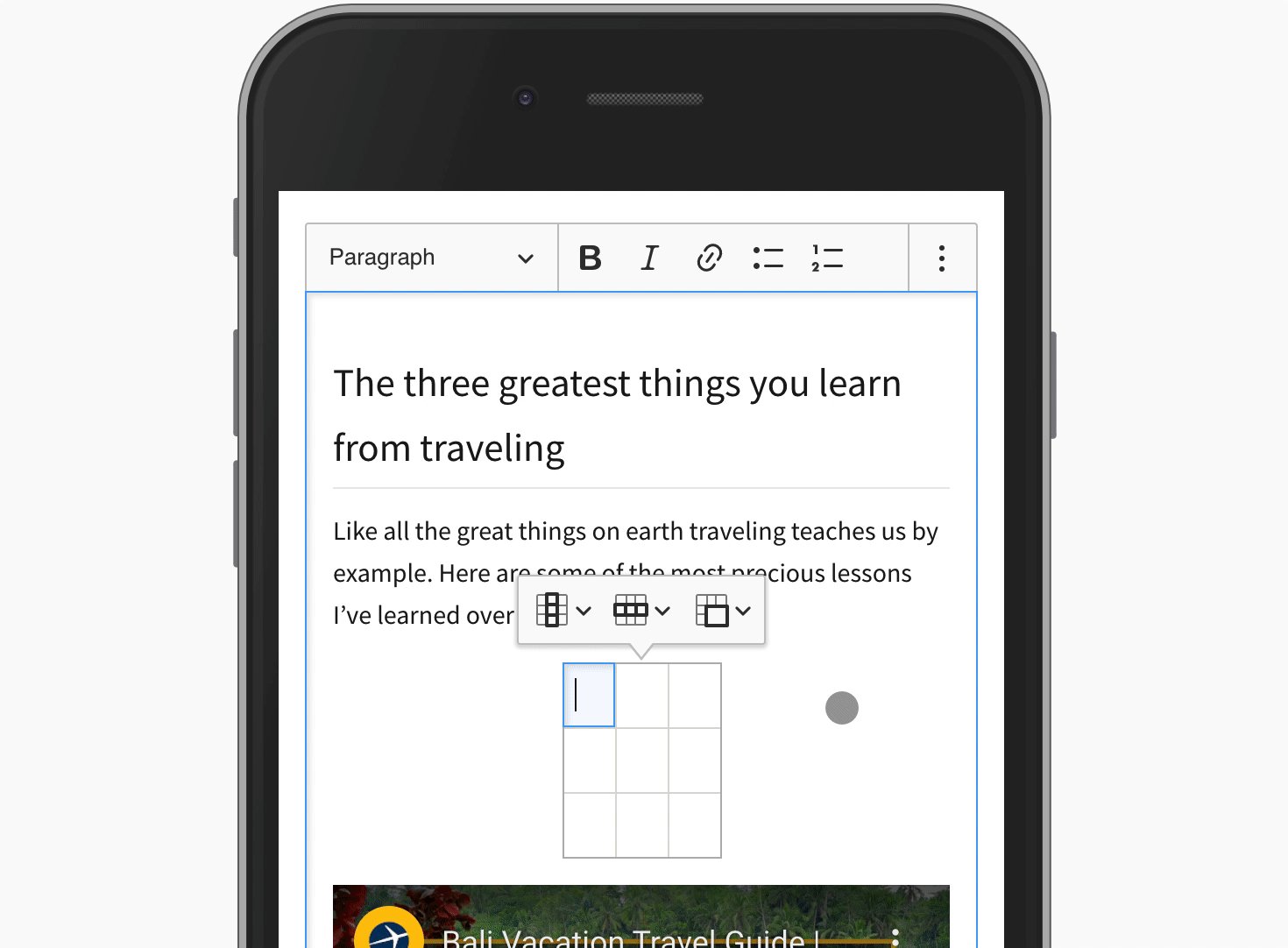
Responsive toolbar
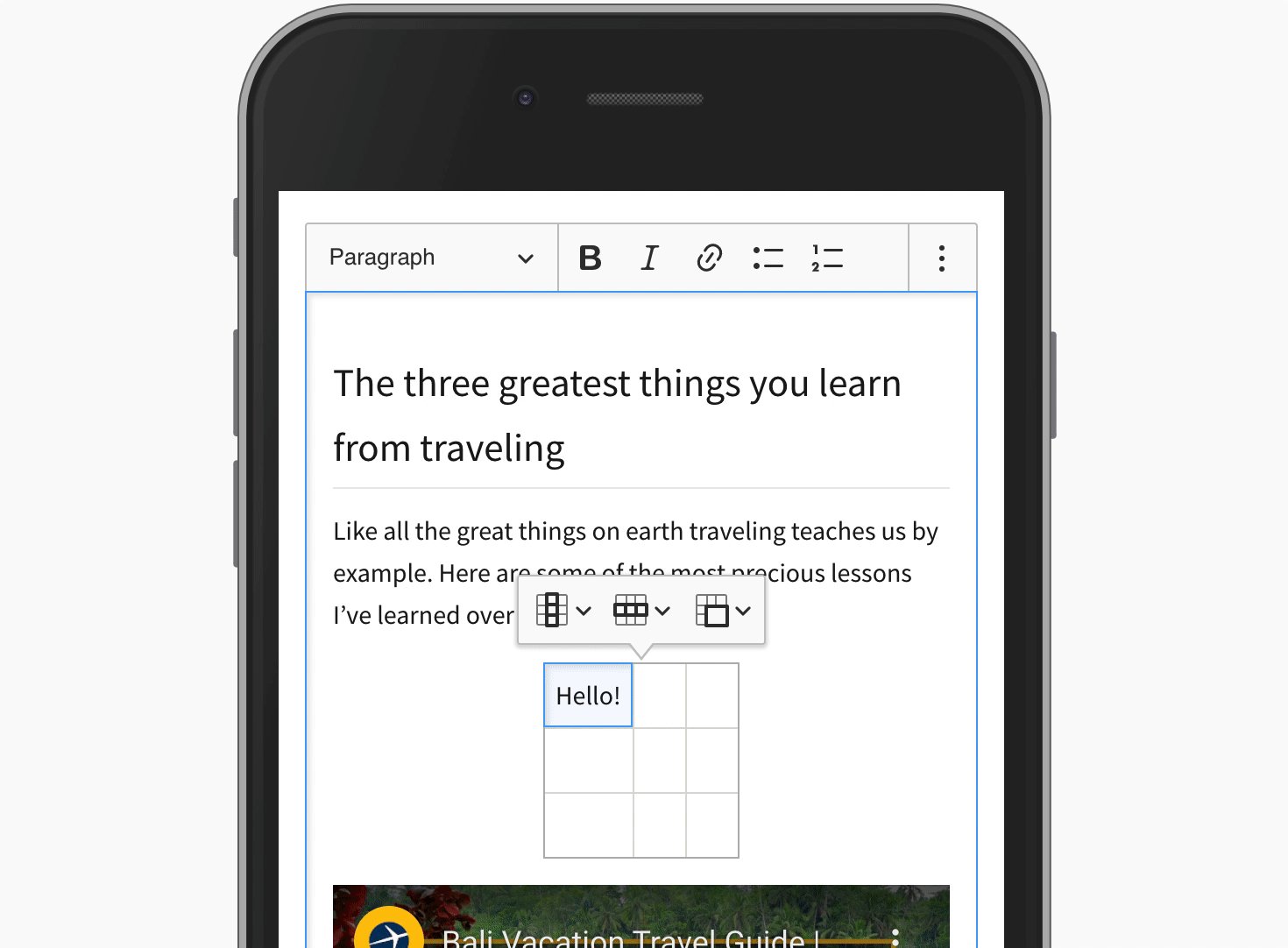
Since more and more rich-text editor features are added to CKEditor 5, in some cases the toolbar began to wrap on narrow viewports, including mobile devices. To solve this issue, in this iteration we worked on making the toolbar responsive. We have introduced an automatic toolbar grouping mechanism that hides the overflowing buttons under the “three dots” (⋮) or “show more items” menu.

The entire magic happens automatically, so you no longer need to worry about how your full-featured WYSIWYG editor will look on mobile devices or smaller screens.
You can test the responsive toolbar in any of the latest CKEditor 5 demos — just resize the browser window to see the overflowing toolbar buttons hide under the “show more items” menu.
SVG image upload support
In this iteration, we have introduced a new image.upload.types configuration option that you can use to define the allowed image MIME types that can be uploaded to CKEditor 5 WYSIWYG editor. By default, users are allowed to upload jpeg, png, gif, bmp, webp and tiff files, but you can customize this behavior to accept, for example, SVG files.
Note: This setting restricts image selection and upload through the CKEditor 5 UI and commands, but at the same time you should also implement proper filtering mechanisms on the server that accepts image upload.
Refer to the Images and Image upload feature guides as well as the guides for particular upload adapters for more information about image-related features in CKEditor 5 and possible customization options.
Please note that if you are using a ready-made upload adapter, you should check what file formats are supported by it and set both the client-side and the server-side configuration in the same way:
- Easy Image – See the list of supported file formats (note that there is no support for SVG files right now). Read more in the Easy Image integration guide.
- CKFinder – Use the
allowedExtensionsoption to define the file formats allowed to be uploaded for a particular resource type. Read more in the CKFinder file manager integration guide.
CKEditor 5 Sketch resources for designers
For a while now, we have been getting requests for creating downloadable CKEditor 5 Sketch resources. The vector editor sketches should make it easier for designers to incorporate our awesome WYSIWYG editor into their work.
You can now download free CKEditor 5 resources from Sketch Cloud or Sketch App Sources. Enjoy!
Thanks to Phil Smith for the inspiration!
Improvements
Besides the new rich-text editor features, we have also prepared many improvements. Here are the most important ones.
Improved bold retention
When working on the Paste from Google Docs feature, we noticed that bold formatting was not preserved when copying the content to the WYSIWYG editor. This was caused by the fact that Google Docs uses a numeric value (font-weight: 700) to define bold. We have thus updated the attribute-to-element converter for bold to support not only string values but also numbers in the font weight definition.
Version change
Starting from this CKEditor 5 release, we change the versioning policy. From now on all packages will be in the same major version, so we needed to skip versions 13.0.0 and 14.0.0 and go straight to 15.0.0.
This change was required to fix a platform limitation which did not allow developers to build old versions of the editor (due to how npm and yarn install packages).
Read more about the new versioning policy.
Conversion tutorials
Being the heart of every editor feature, the data flow between the editor model and the view is no picnic. We figured it is time to change it and in this release, we brought new documentation dedicated to developers who work with custom editor content. In a series of guides focused on data conversion, we give you a solid introduction into the topic followed by various examples you can use straight away in your projects:
- The Advanced conversion concepts article presents an overview of how conversion works in CKEditor 5 WYSIWYG editor.
- In the Extending the editor output tutorial you can find multiple examples of how to customize the output of existing CKEditor 5 features.
- Finally, the Preserving custom content guide explains how to make CKEditor 5 accept more rich-text content.
Other improvements
Here are some notable enhancements that we introduced in this release:
- Block indent plugin has been enabled for all the editor builds.
- To-do lists are now working correctly in right-to-left languages.
- Image resize performance was improved.
- The editor now properly handles elements with the
xmlnsattribtue. - Certain areas of the editor are now wrapped with a
try-catchblock, to further improve stabilization in case of exceptions. - Performance when working with fake selections was improved.
- Editing plugins now also include the
pluginNameproperty.
What’s next?
We will continue working on new rich-text editor features and improving the existing ones along the way. The next features on our radar are:
And more! Follow the iteration 28 roadmap for the news and to learn more.
Download
CKEditor 5 WYSIWYG editor builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 WYSIWYG editor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the main CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.