CKEditor 5 v19.1.1 with table enhancements, typing around widgets and print to PDF feature

We are happy to announce the release of CKEditor 5 v19.1.1 that introduces further enhancements for the table feature, improved typing around widgets as well as the new PDF export feature. In addition to that, we focused on the adjustments of the editor’s development tools to the newly adopted monorepo infrastructure. Read on for more details about these and other improvements!
New rich text editor features
In this iteration, we continued our work on the table feature, including some further enhancements for table selection. This release also brings improvements to typing around widgets such as tables or images. In addition to this, we are happy to deliver the beta version of the new export to PDF feature.
As always, we are looking forward to your feedback and are thankful for any comments, recommendations, and bug reports that you are sharing with us.
Go through the list below to learn more about the new rich text editor features and make sure to check out the demos and documentation that accompany them.
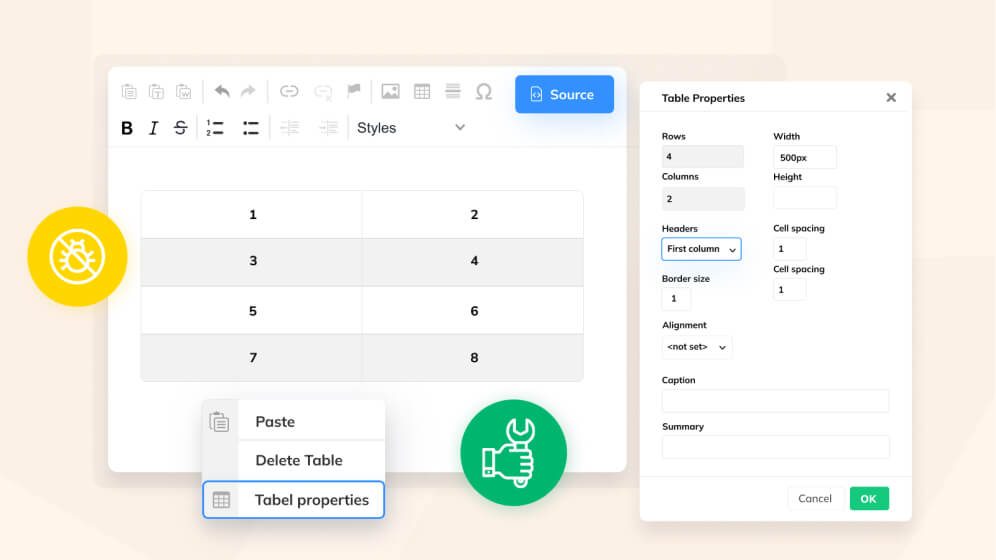
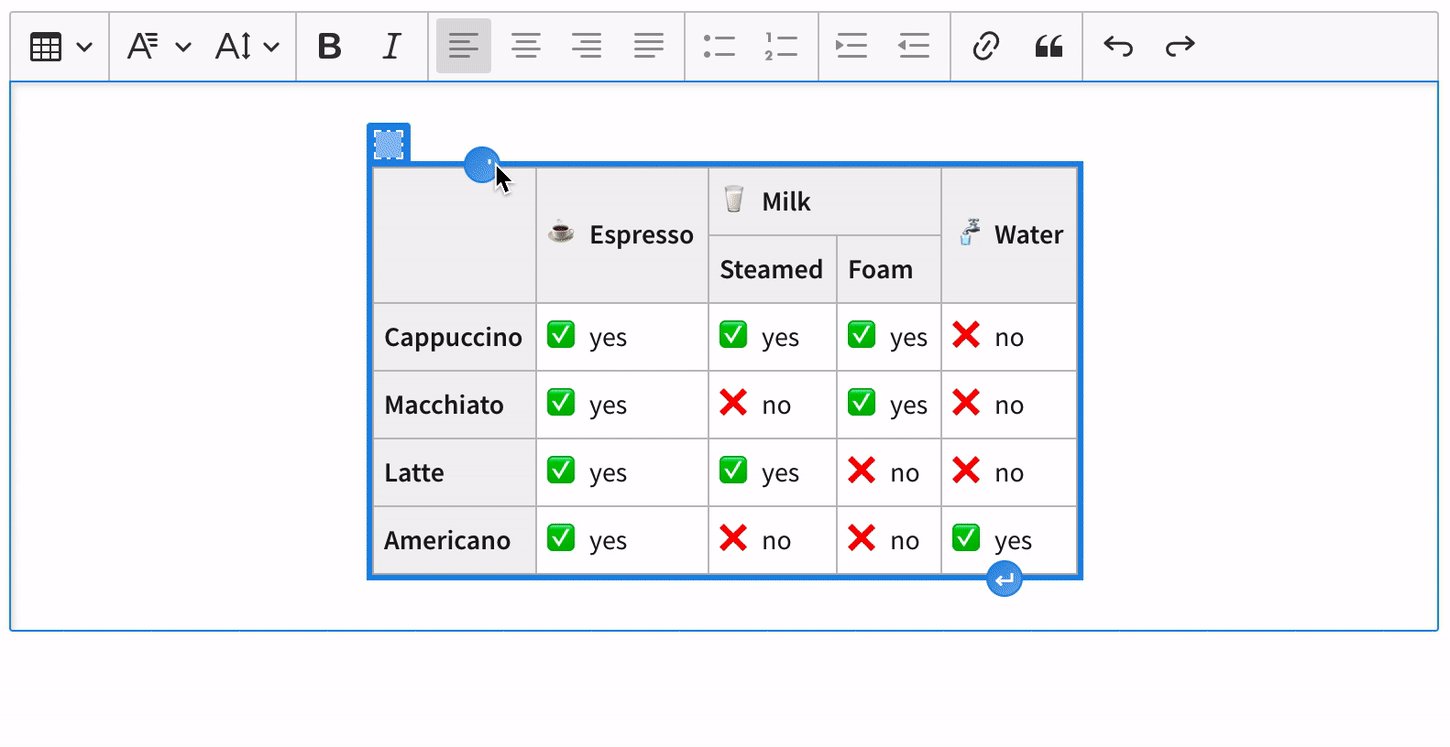
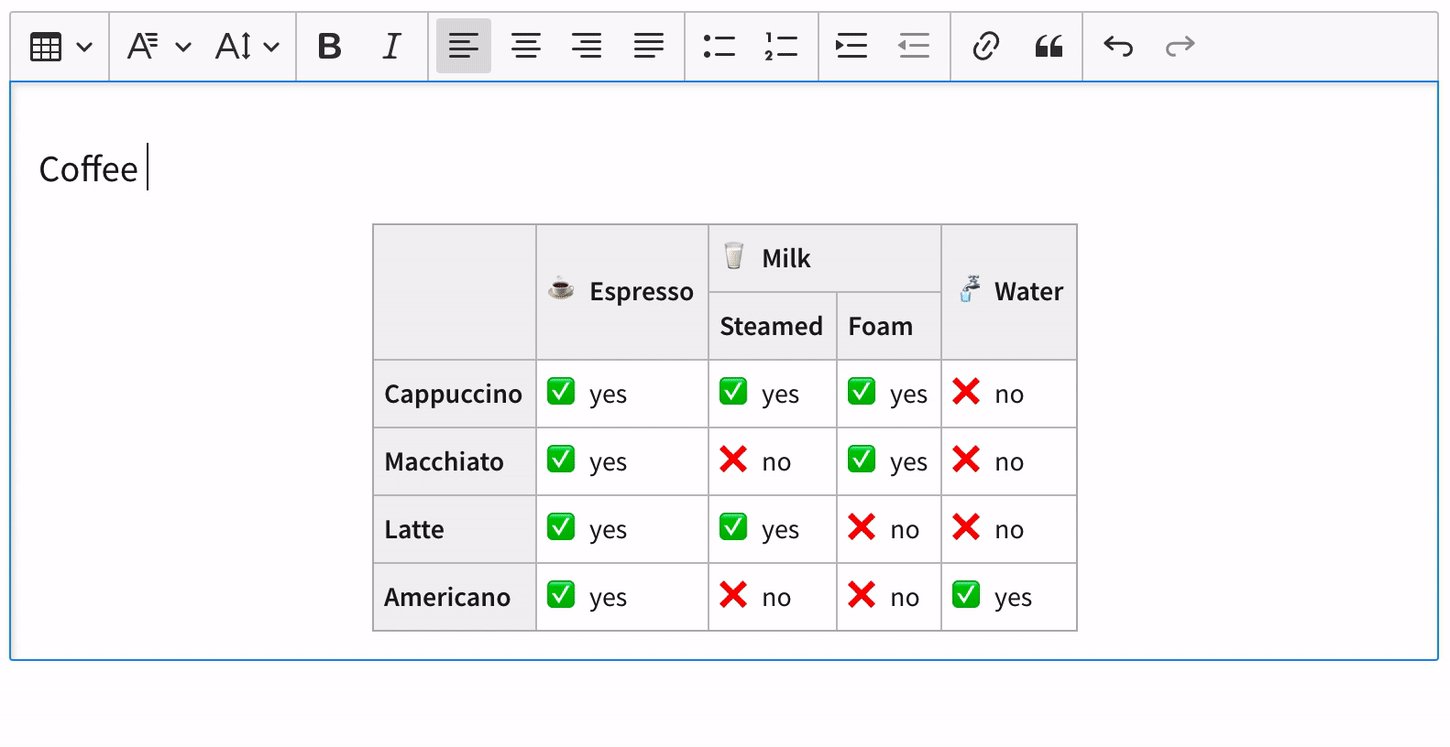
Table improvements
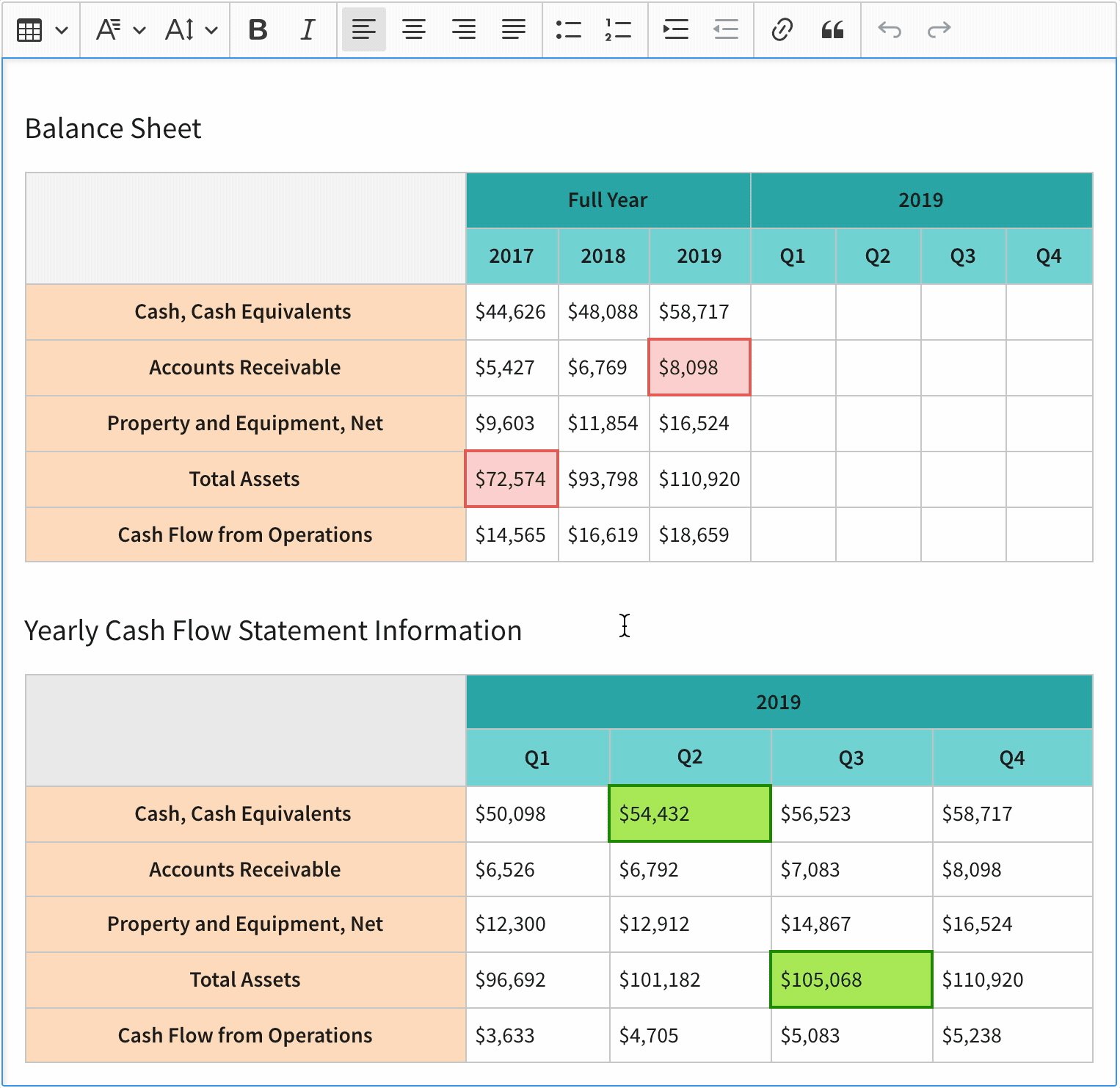
Support for tabular data is a crucial feature for any advanced rich text editor. We have recently put a lot of effort into refining this feature and this release contains many improvements for working with tables in CKEditor 5 WYSIWYG editor.
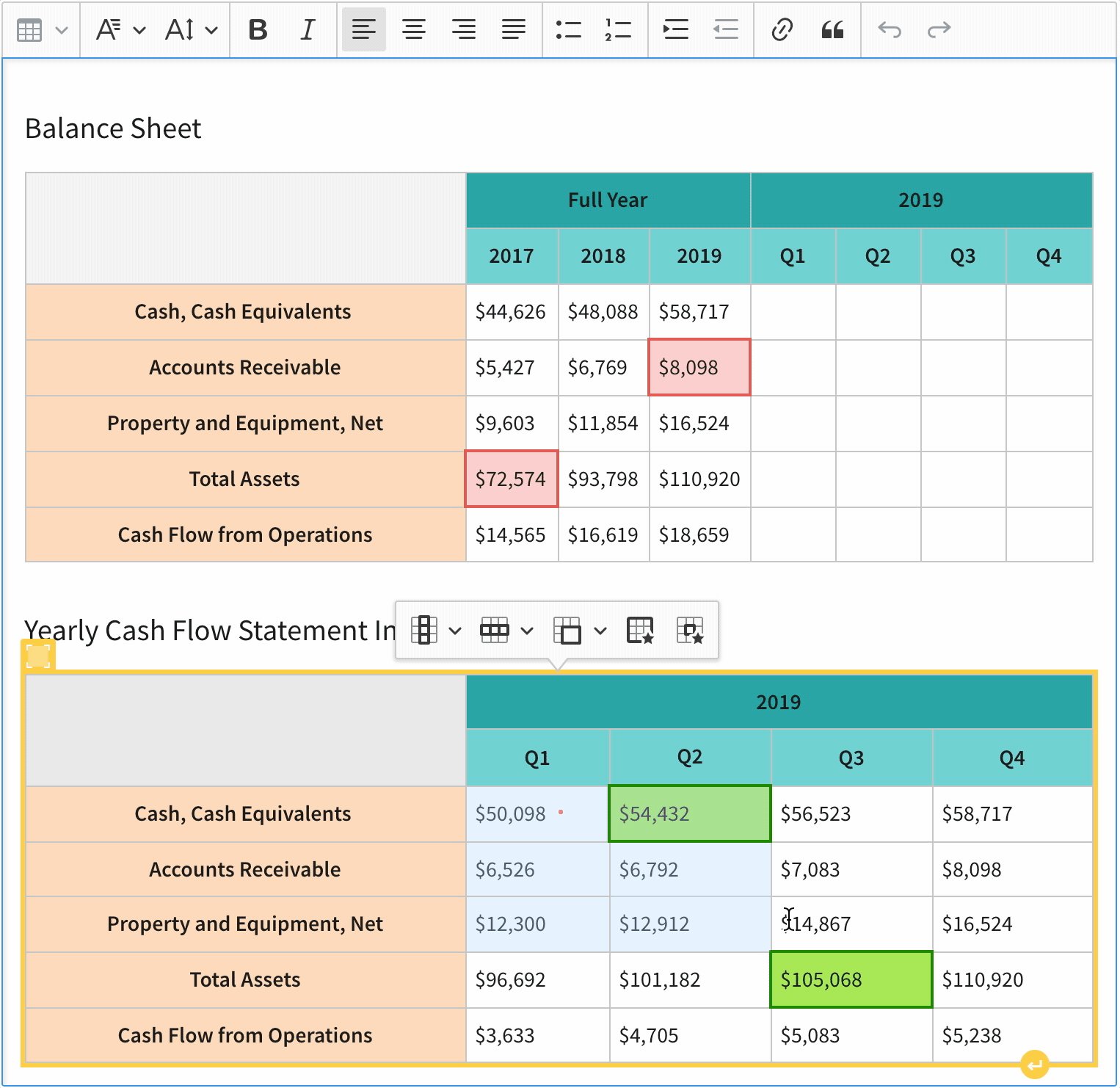
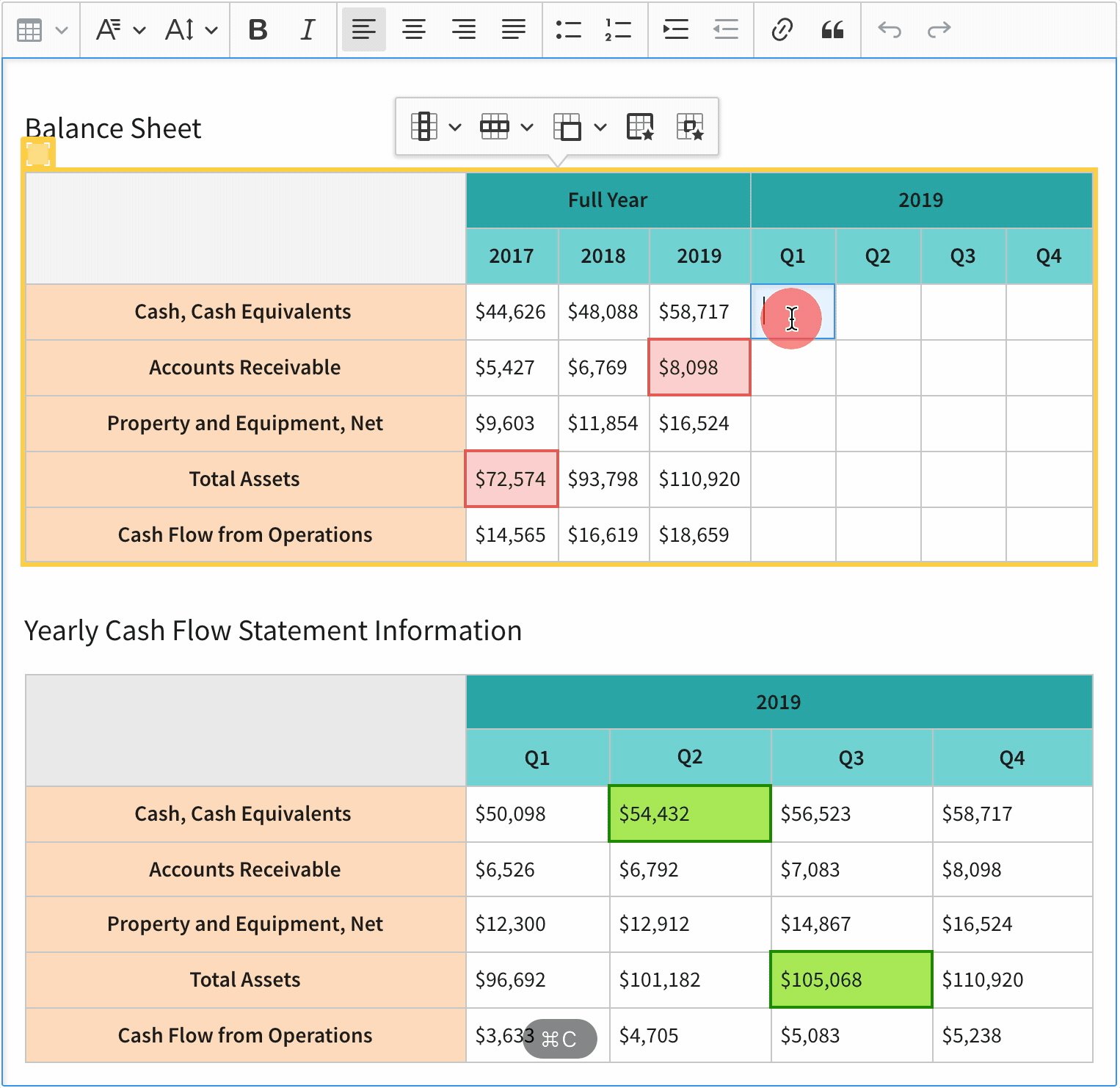
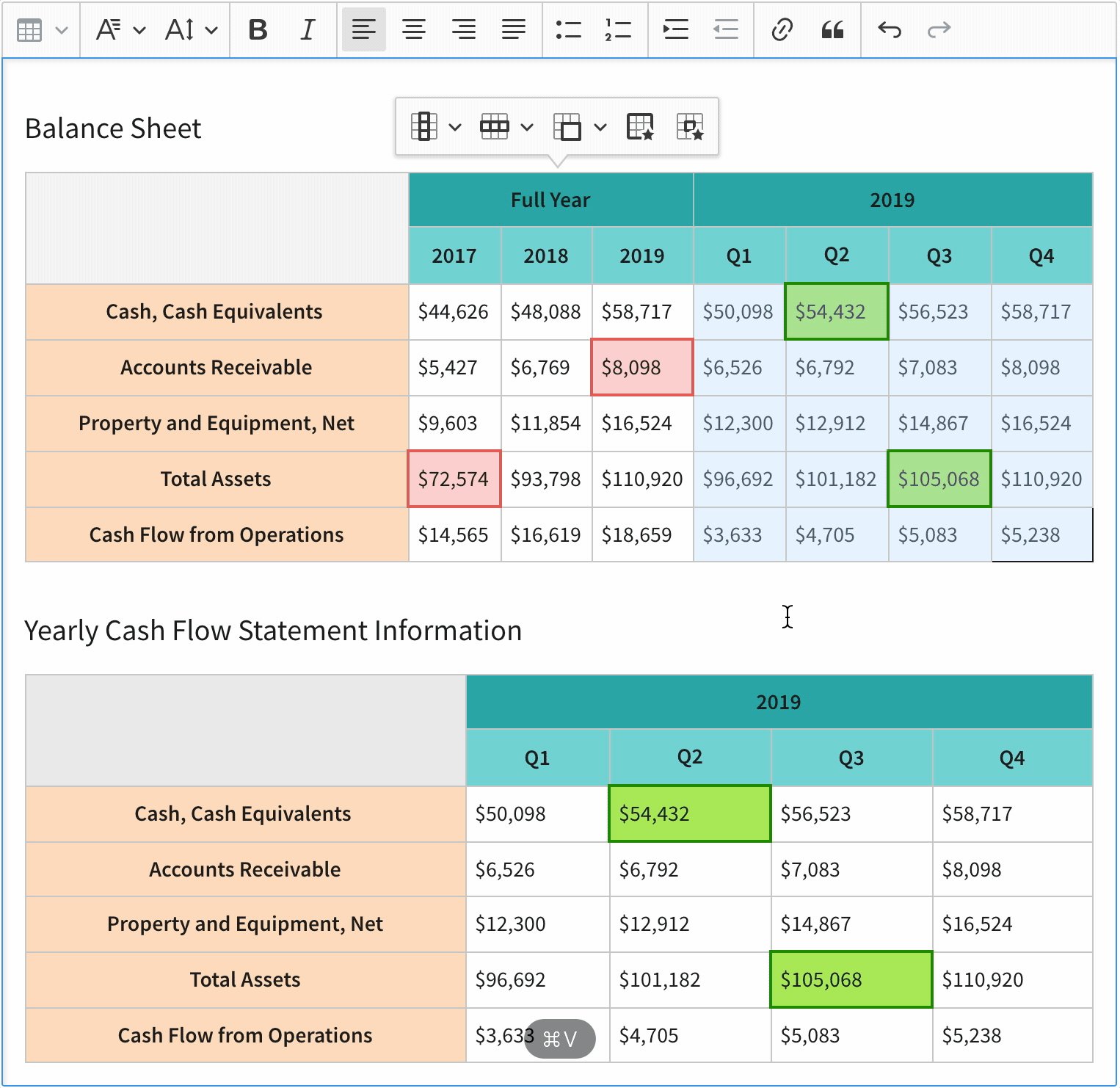
The most important enhancement introduced in CKEditor v19.1.1 concerns pasting a table into another one. Among different scenarios covered are, for example:
- Pasting a table into a selected multi-cell table fragment.
- Pasting a smaller table fragment into a bigger selection.
- Pasting a table when only one cell is selected.
- Handling spanned cells in pasting scenarios.

In addition to this, we have also extended custom navigation in tables with further keyboard support. This allows using Shift with arrow keys to extend selection over multiple cells.

You can test it and learn how to install this feature in the Table feature guide. All table improvements discussed, including the custom table selection and navigation, are enabled by default in all builds containing the table feature.
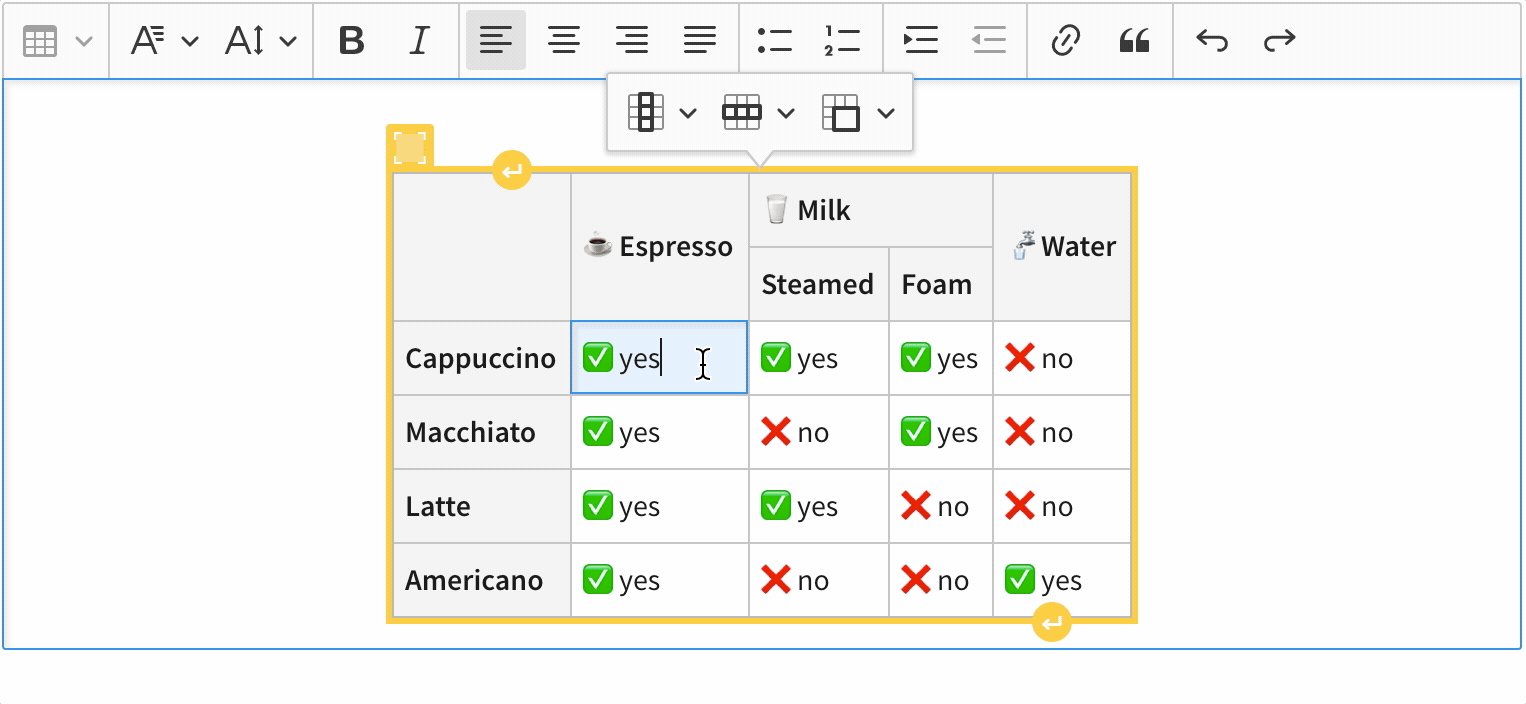
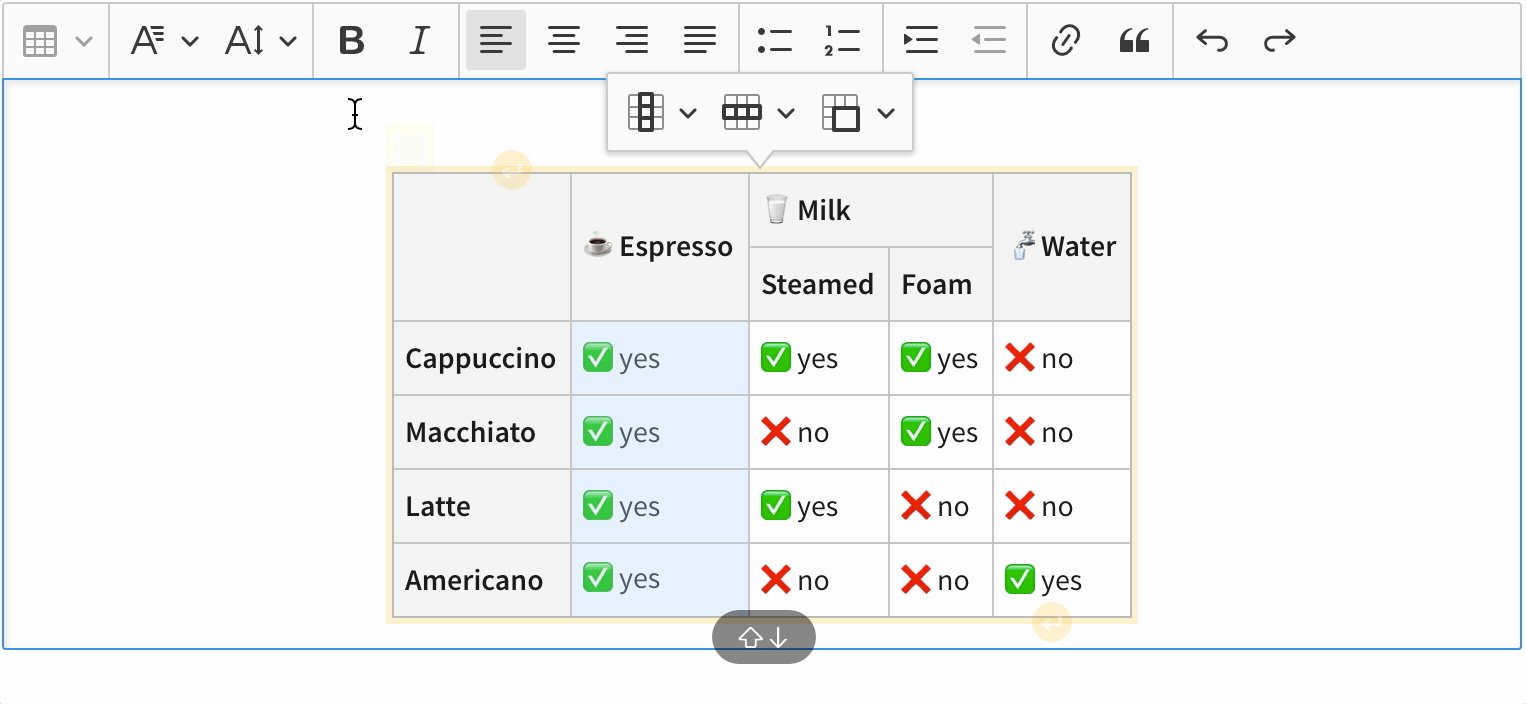
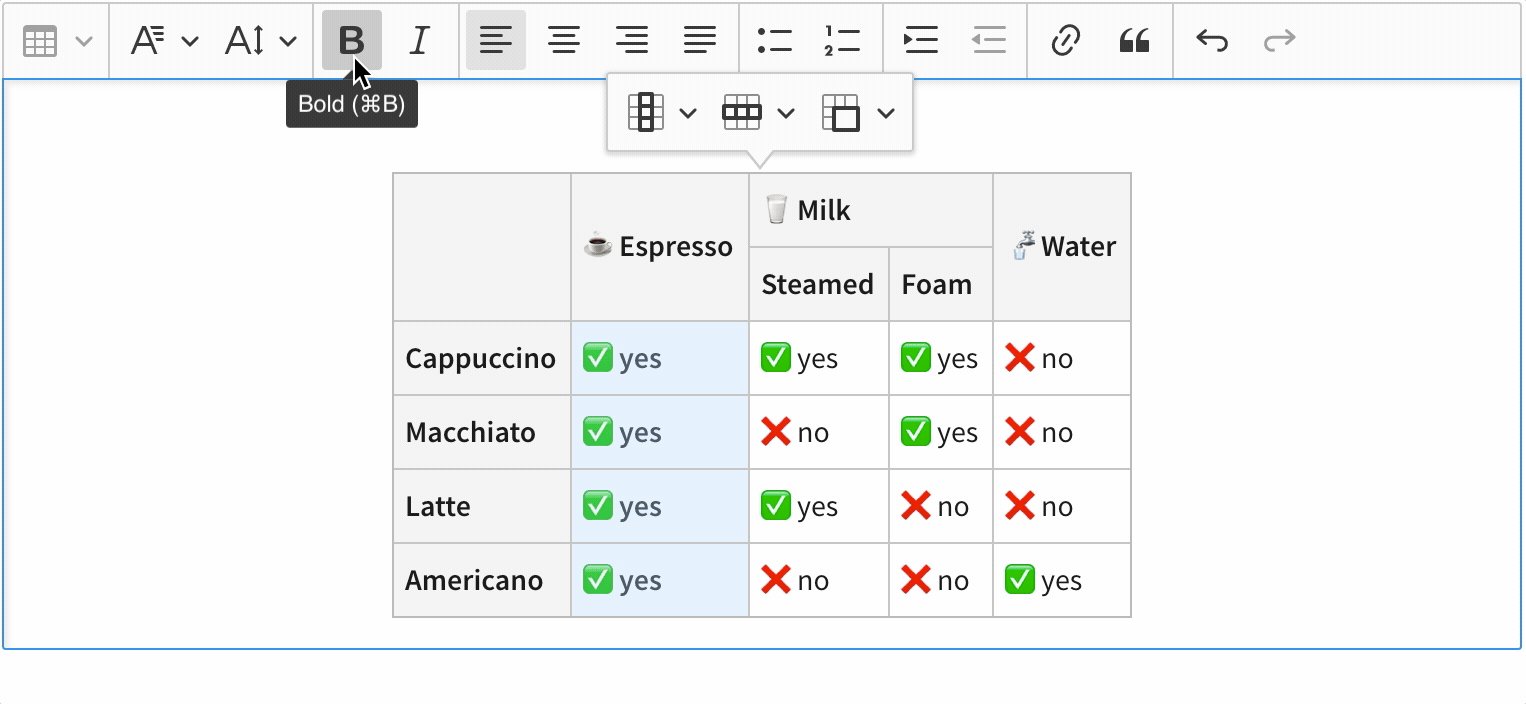
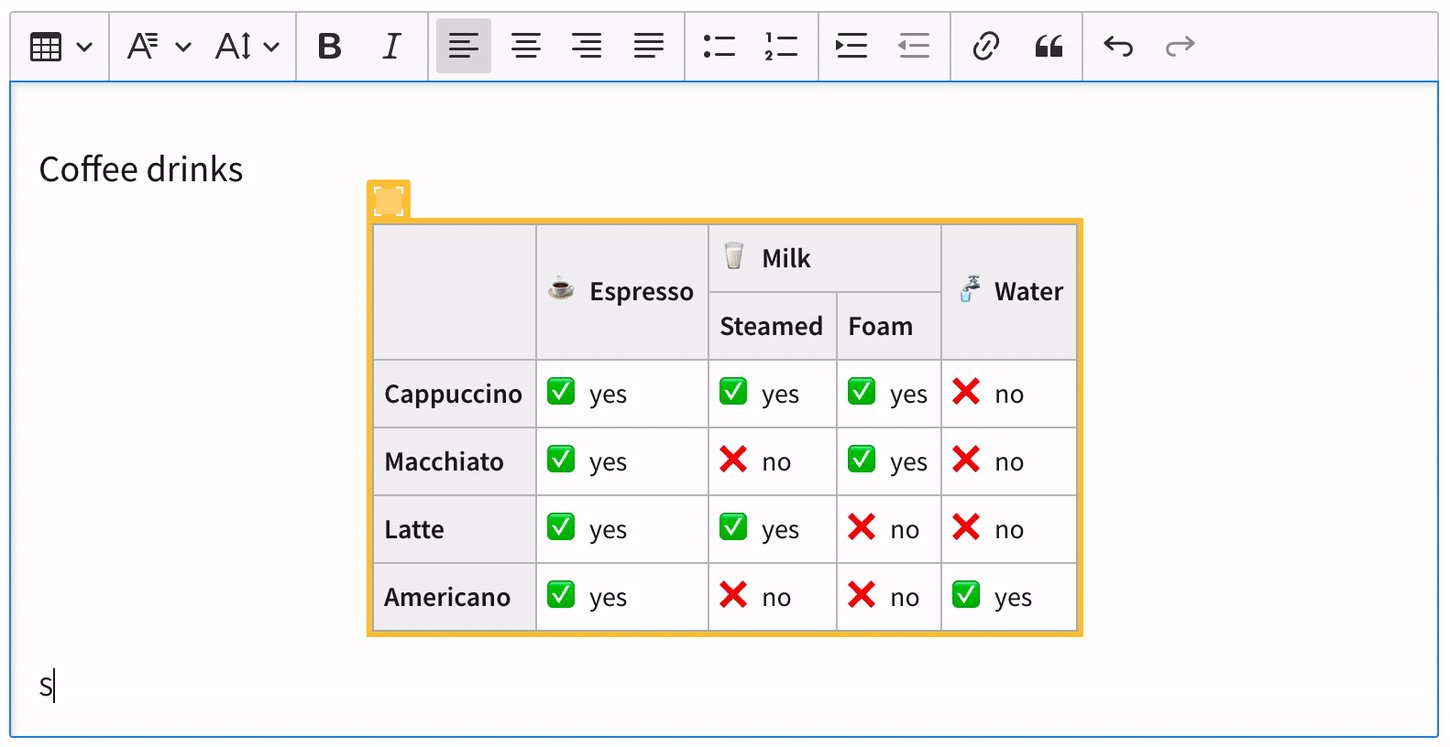
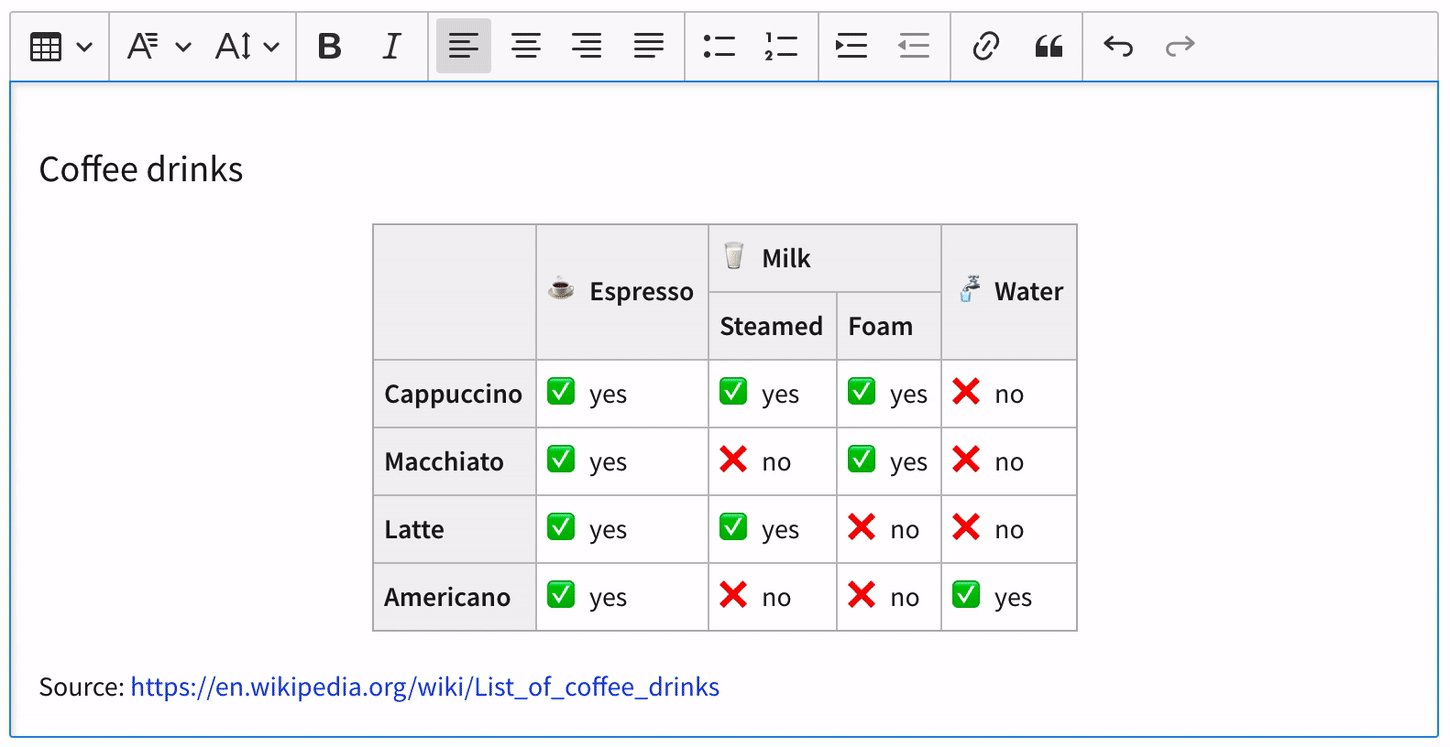
Typing around widgets
Difficulties with placing a cursor before or after a widget such as an image, video or table have bothered us for a long time. While the workaround with using the Enter and Shift+Enter keys to insert a new paragraph after or before a widget was available for a long time, its discoverability was far from ideal.
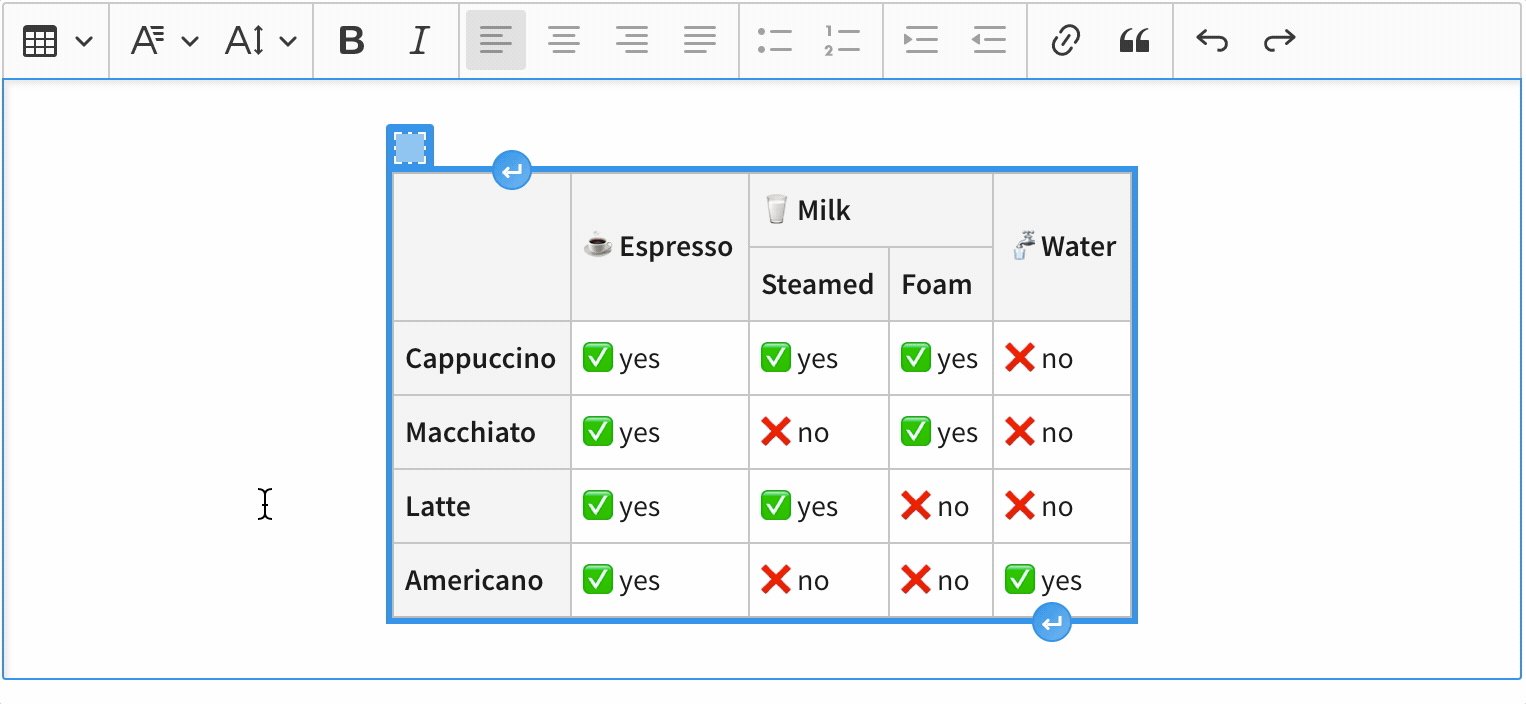
Starting from this release, when a widget is selected and the editor determines that due to browser limitations it would be difficult to place a cursor around it, dedicated buttons for inserting a new paragraph before or after it will become available in its UI. See for yourself:

The changes for this area introduced in CKEditor 5 v19.1.1 are just the first step to improve its usability — we have already started working on the next ones, like keyboard support. You can also check the squad:magic label for other improvements that will be tackled in the next few weeks.
You can test the enhancements in any samples that contain widgets such as images, tables, media embeds or horizontal line.
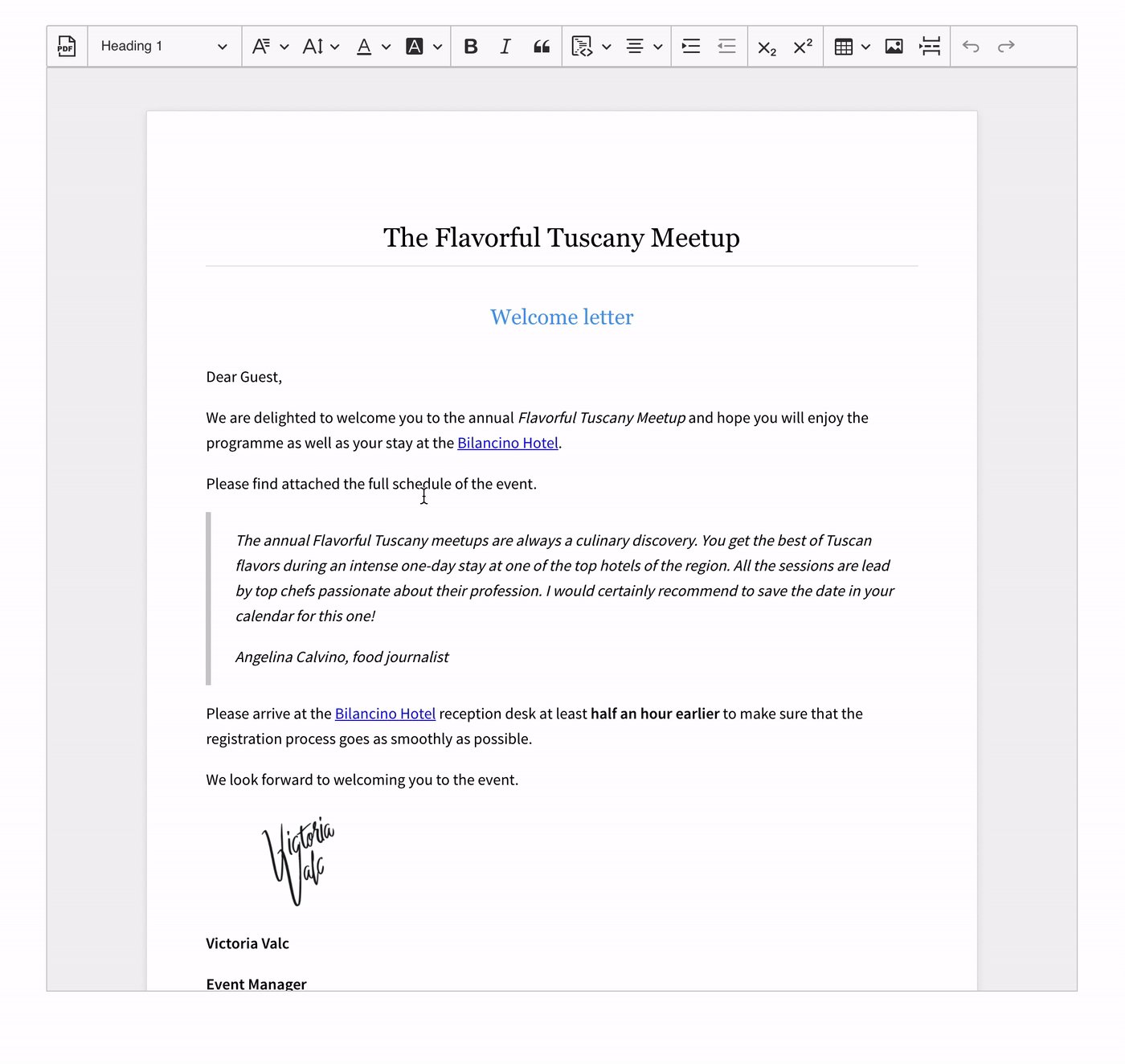
Export to PDF feature
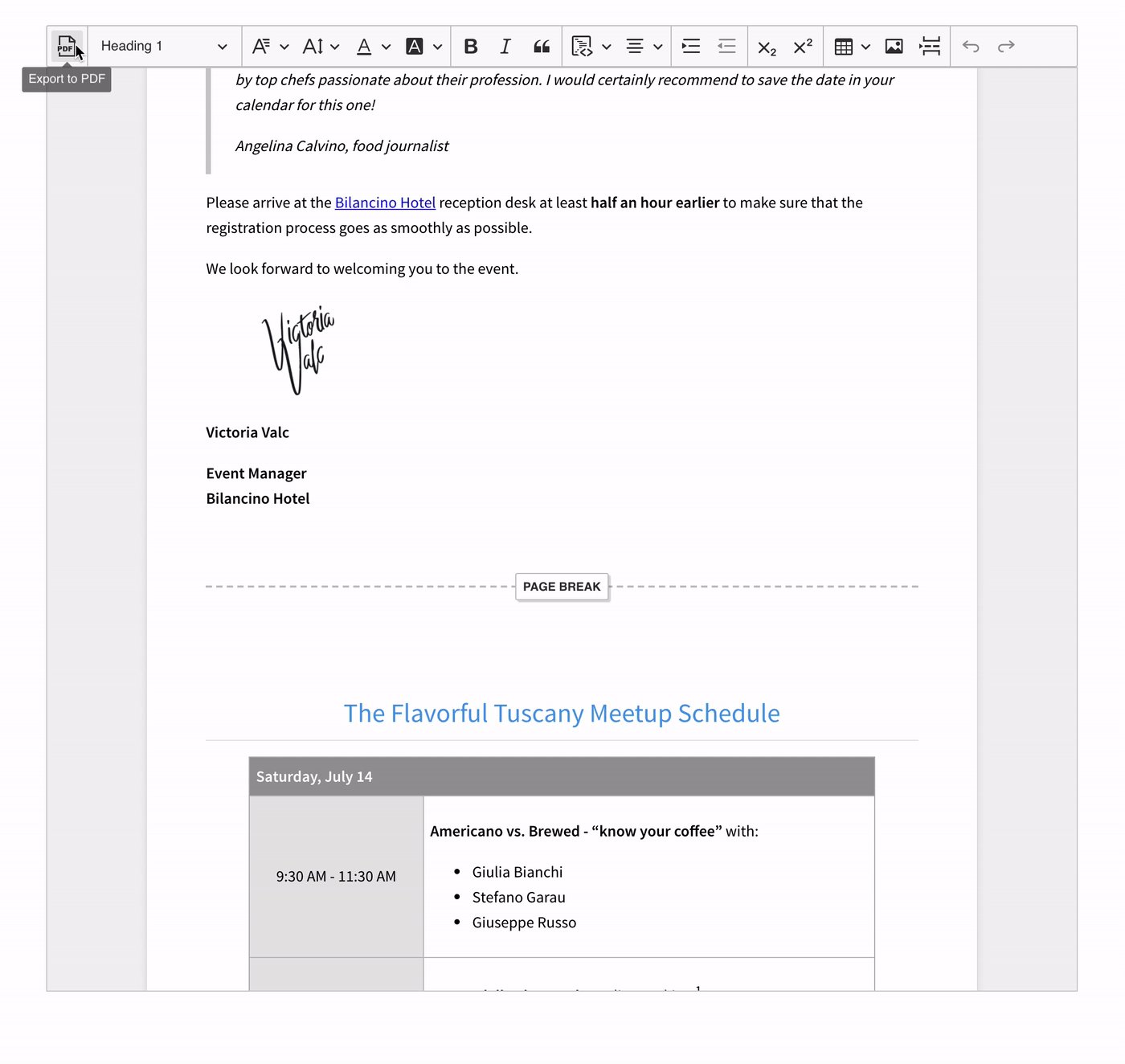
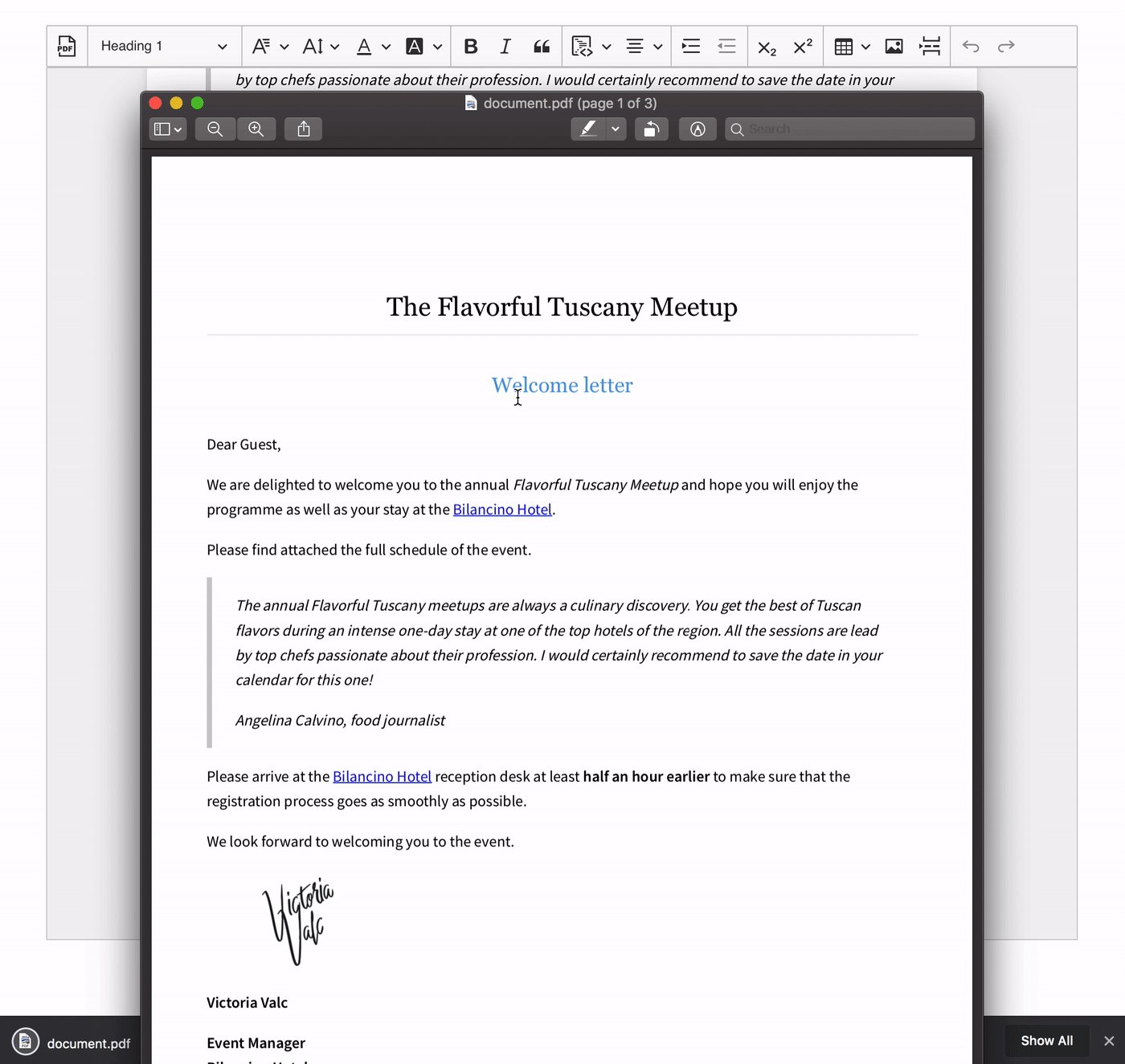
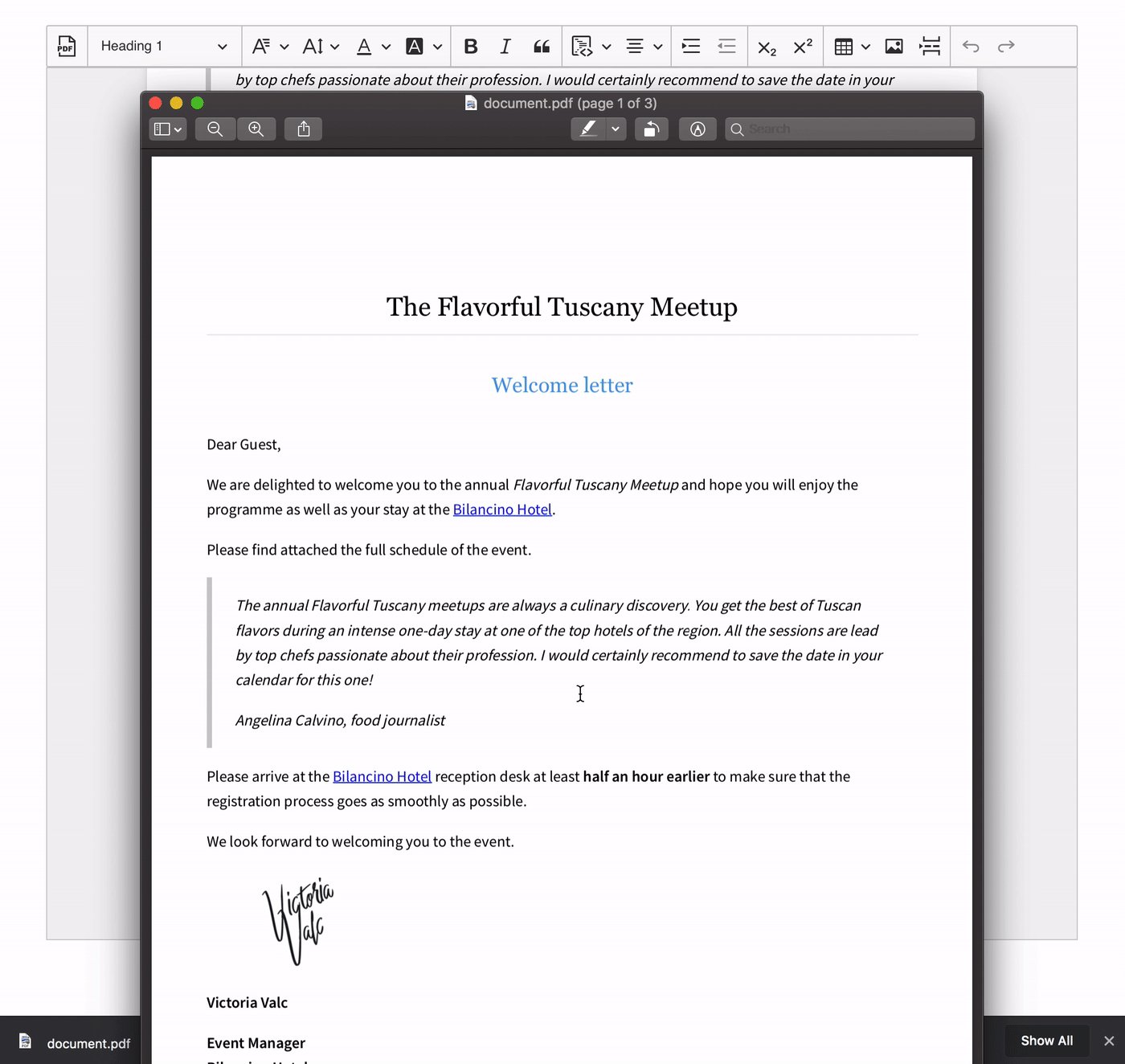
Last but not least, we are happy to announce the beta release of the new PDF export feature that allows you to generate a PDF file directly from the CKEditor 5 WYSIWYG editor content.
When enabled, this feature sends the content of your editor together with the styles that are used to display it to the CKEditor Cloud Services HTML to PDF converter service. The service then generates a PDF document that can be downloaded by the user. This allows you to easily print your content to the PDF format.

The crucial aspect of this feature is its configuration. In order to ensure that the generated PDF document looks as close as possible to the same content when it is displayed in the WYSIWYG editor, the feature must be carefully configured.
You can test how to save the editor content as PDF and learn how to install this feature in the Export to PDF feature guide. We are looking forward to your feedback, comments and suggestions for further improvements, so make sure you test printing to PDF and let us know what you think!
Improvements
Besides the new rich text editor features, we have also prepared many improvements. Here are the most important ones.
Table feature
- The editor will not crash when removing a column in certain scenarios.
- The order of “insert row below” and “insert row above” was changed.
- All table buttons are now correctly following the
isEnabledstate of related commands. - The structure of the previous row will be repeated when adding a new row.
- The editor will not crash when pressing Tab in certain scenarios in tables.
- The editor will not crash when loading an empty
<tr></tr>element. - The table toolbar is now accessible regardless of the table length.
Other improvements
- The editor will not crash when using the media embed button in more than one toolbar.
- The code block feature is now correctly parsing HTML entities.
- The color picker will now display a human-readable color value.
- We added a new section to the Schema deep dive guide and reviewed the schema API docs.
Migration to monorepo infrastructure
This was the first release from a monorepo for us. It required rebuilding all our release tools but we are happy to conclude that it went smoothly. The new, simplified environment already allowed us to progress faster and we think that the same will be true for you if you would ever want to check the code or contribute a patch.
This is also the first release that uses the new changelog format. It centralizes all the changes in CKEditor 5 packages (except the collaboration features that have their own changelog). It should now be easier to follow the changes that were made by the core CKEditor 5 team. Feel free to share your feedback with us.
Breaking changes
This release introduces some minor breaking changes. Make sure to check the changelog when upgrading to CKEditor 5 v19.1.1.
What’s next?
We will continue working on new rich text editing features and improving the existing ones along the way. The next features on our radar are:
- Further improvements to the widget type around feature. We are currently working on adding support for the keyboard.
- Linking images and various other improvements to the link and image features.
- Two-step caret movement for
<code>elements. - Disabling autoformatting inside
<code>elements. - Enabling block autoformatting in a wider number of cases.
- And many other smaller UX and stability improvements.
Follow the iteration 33 roadmap for the news and to learn more.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.
Would you like to take advantage of all the new CKEditor 5 features and start using it on a daily basis? If your workflow is based around GitHub, you now can! Install the GitHub Writer browser extension for Chrome or Firefox — it will replace the default plain-text Markdown editor of GitHub with a WYSIWYG editor with Markdown support powered by CKEditor 5!