CKEditor 5 v23.0.0 with pagination feature, list styles and improved image upload

Improved plain text pasting coupled with a new pagination feature that lets you control the structure of your output and autolink added to editor builds bring forth an overall excellent experience in WYSIWYG editing. This release also brings enhancements to list styles and image upload. What you edit has never looked so good and so very much exactly the way you want it. Meet CKEditor 5 v23.0.0!
New rich text editor features
Following your feedback, we have expanded the document export capabilities of CKEditor 5 by adding the pagination feature that takes care of producing a proper page structure at all times. We also continue our work on list styling after this long-anticipated feature has been introduced recently. Pasting plain text has also been enhanced, as well as image upload and autolink features.
We are still looking forward to your feedback on these changes and for any other comments, recommendations, and bug reports that you submit. These allow us to choose the proper direction for future development and tend better to our users’ needs.
Find out more about the new rich-text editor features and make sure to check out the demos and documentation that showcase them.
New pagination feature to accompany export to PDF and Word
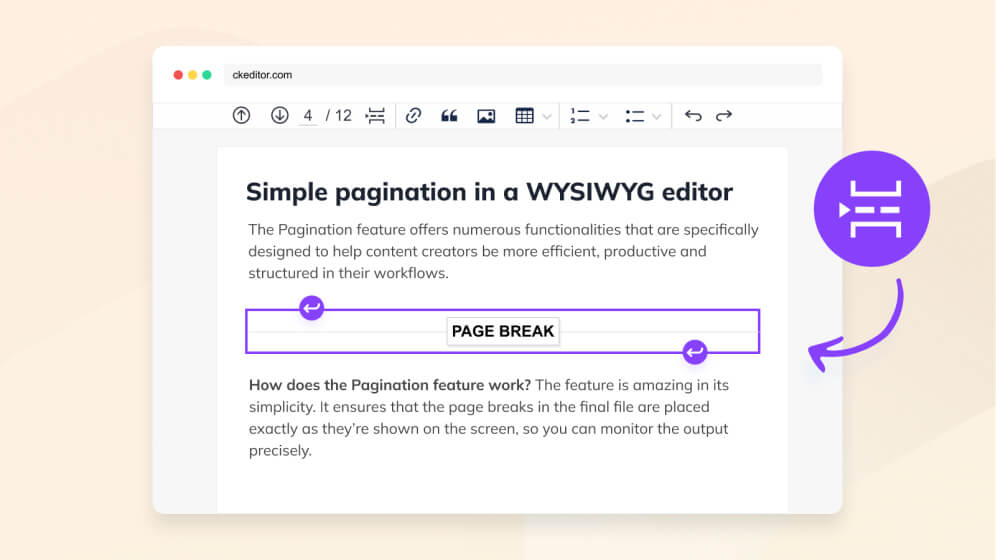
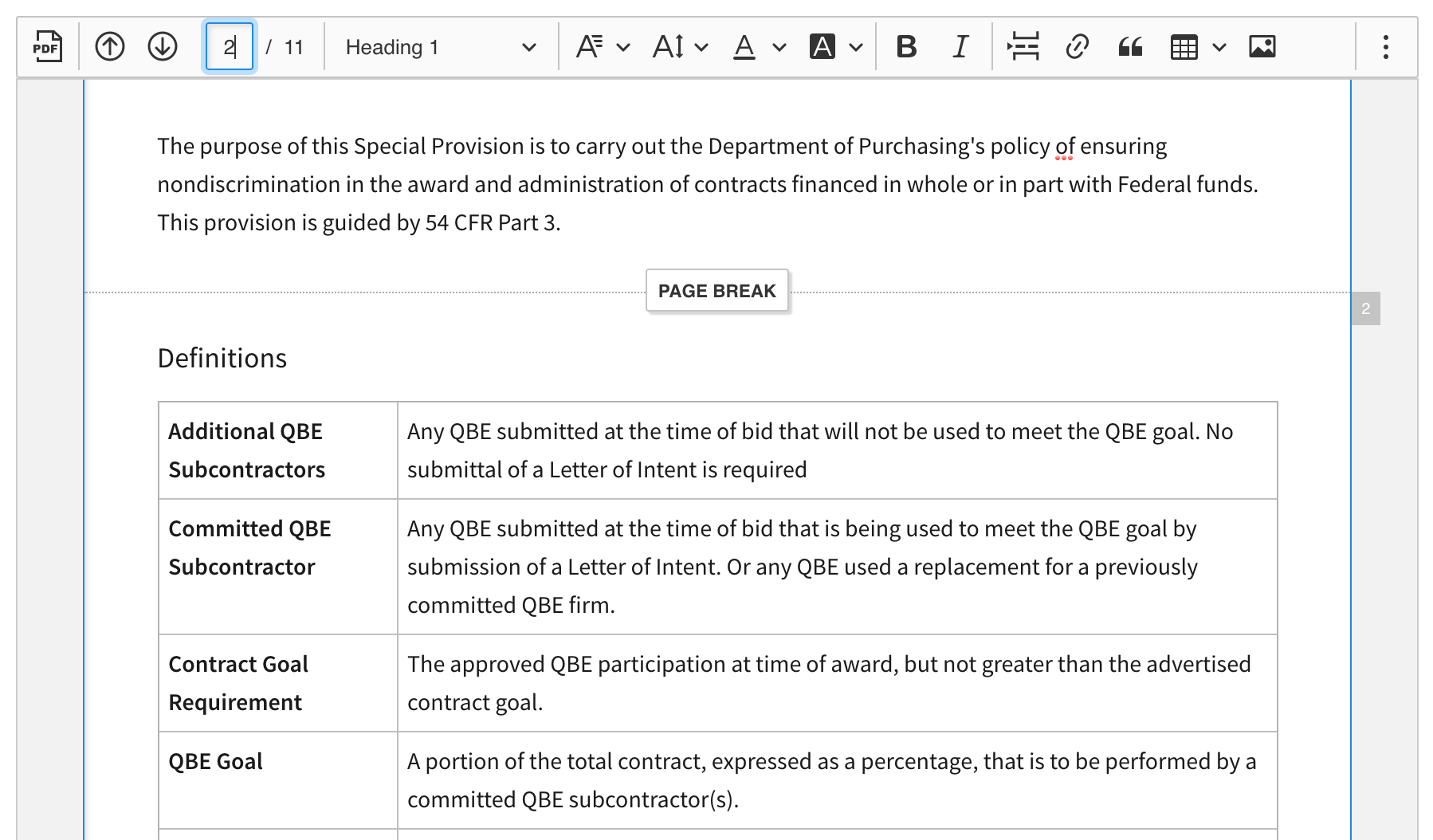
The pagination feature for the CKEditor 5 WYSIWYG editor expands the usability of the export to PDF and export to Word features we have released in recent months. It allows the users to see where page breaks would go in the exported document, thus enabling them to design the edited rich-text content exactly the way they need.
This premium plugin shows markers in the edited content precisely in places where page break would be in the final document, whether it is a .pdf or a .docx. These are generated with an advanced algorithm, taking care of the content and respecting its elements like tables, lists, etc. to produce the most elegant and efficient output. The users can further affect the pagination thanks to compatibility with the page break feature.
The pagination plugin also introduces a comfortable page navigation toolbar, allowing users to move from one page to another or to go straight to a page of their choice.

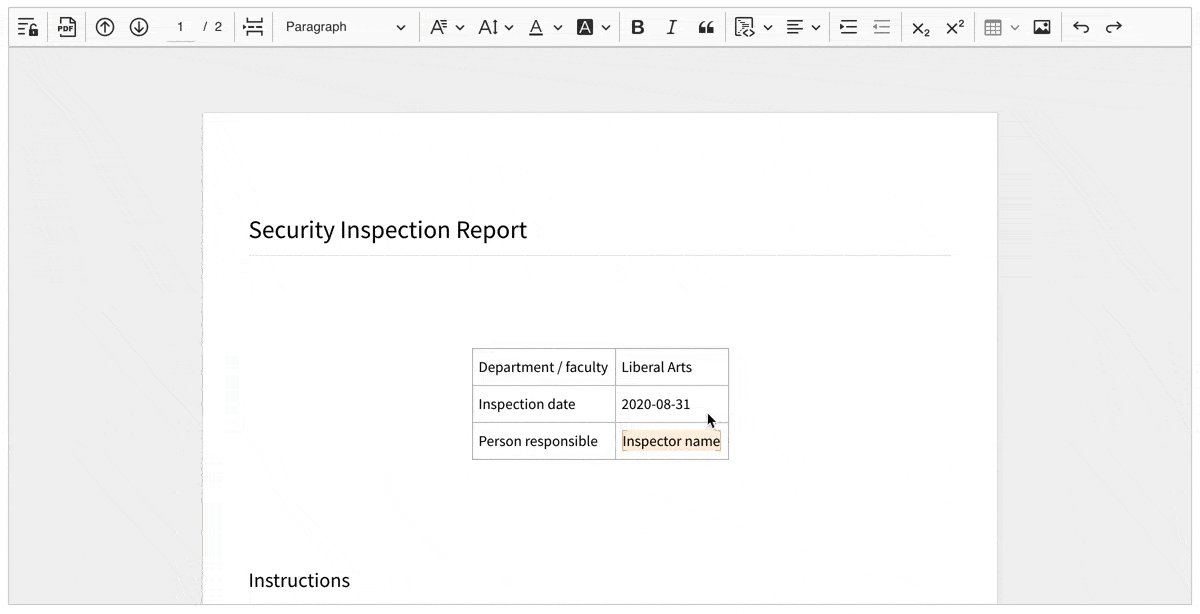
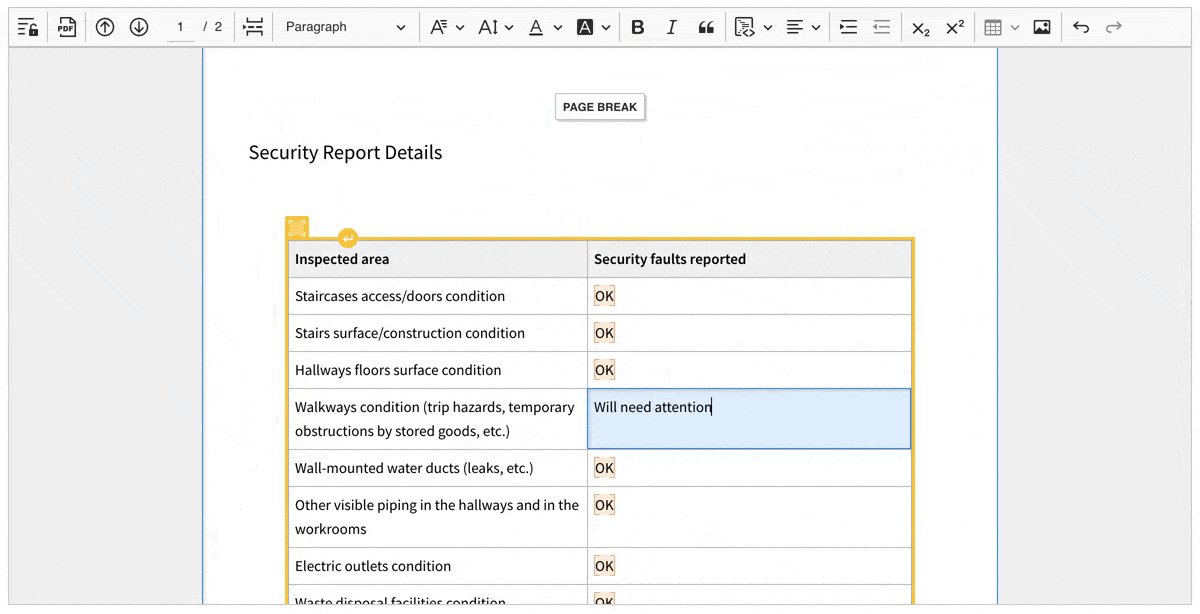
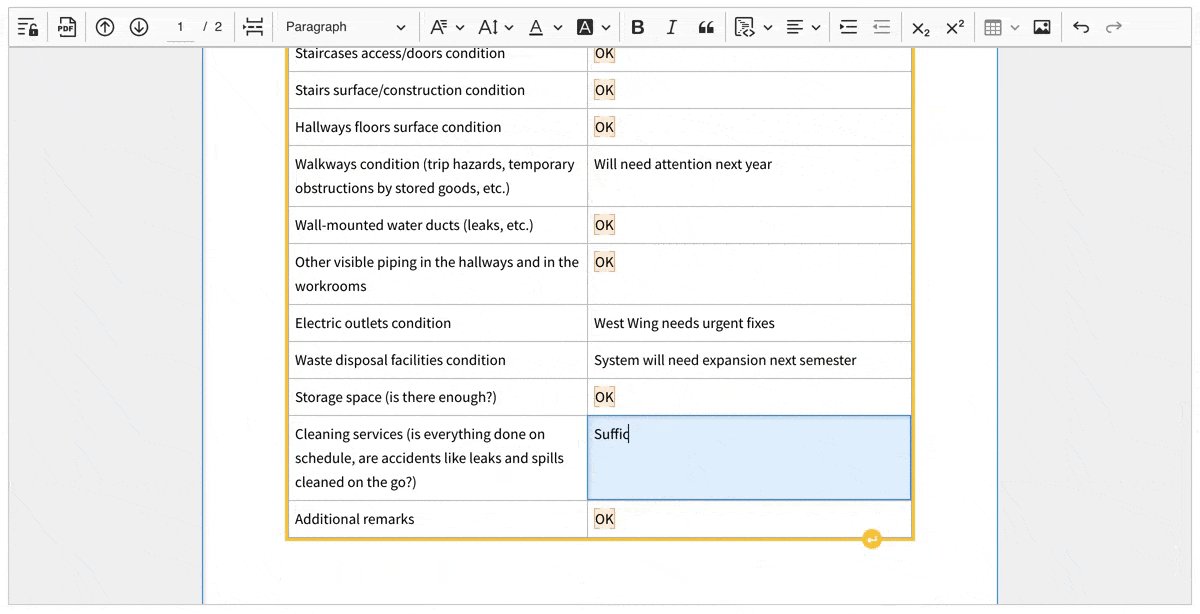
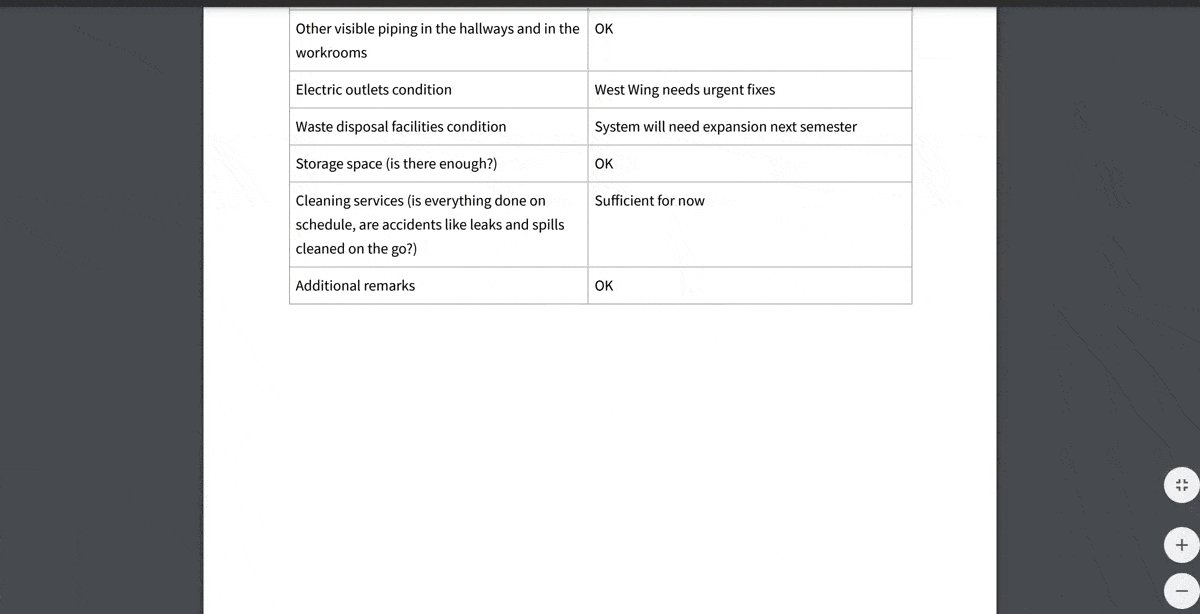
This new functionality allows — in connection with our other specialized plugins — for the creation of advanced editable content, like user-friendly document templates similar to the one shown in the following screencast. Adding to the ever-growing base of features, pagination expands the creative possibilities CKEditor 5 brings to end-users whose focus is on creating advanced documents that will be converted to portable formats such as PDF or Word.
This new feature can be conveniently tested in our Premium Features free trial bundle.

Improved pasting of plain text
Pasting content from other sources into the editor has always been tricky. We have just improved this area of edition with some fixes that handle various scenarios related to paragraphs and soft breaks.
From now on, pasting plain text with a double line break will turn it into a paragraph. This is a change from the previous behavior, when a single line break resulted in creating a paragraph. As of now, a single line break will be turned into a soft break upon pasting.
Last but not least, we have introduced the PastePlainText feature that detects pasting with the Ctrl/Cmd+Shift+V keystroke and causes the pasted plain text to inherit the styles of the content it was pasted into.
Autolink added to editor builds
The autolink feature of the link plugin has now been added to all official builds, as a dependency of the base link plugin. It means that CKEditor 5 will by default turn pasted or typed links and e-mail addresses into a live URL.
There is also a certain number of issues that were corrected and improved in the link plugin, resulting in a more stable operation of this piece of functionality of CKEditor 5 WYSIWYG editor.
Other improvements
Besides new features, we have also worked on some important enhancements. These include list style improvements, moving the image upload via source URL functionality into its own new plugin called image insert, and polishing its UI.
List style improvements
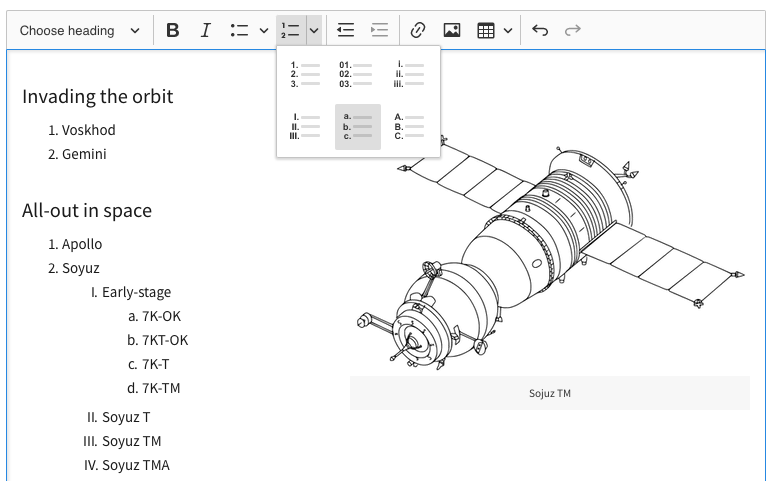
In the last release, we have introduced the long-awaited list style option that allows you to choose a list marker. We have now improved this feature and polished it to make working with it as smooth as possible. Thanks to that, the lists now handle their styles much better — merging differently styled lists or using different markers in nested lists is no longer an issue.

If you are still new to the list feature, please refer to the Lists feature guide to learn more about support for ordered and unordered lists in CKEditor 5. You can test the optional list style feature and learn how to install it in the List styles section of the guide. And while you are at it, make sure you also check the to-do list feature.
Image insert feature
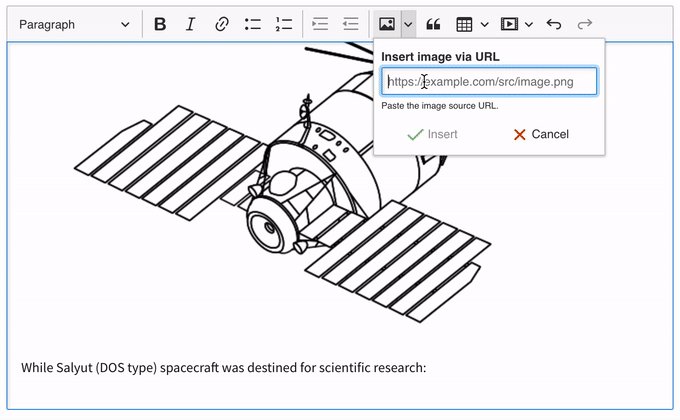
Based on the feedback provided by the community, we have enhanced the recently introduced insert image via source URL feature by extracting it to a separate plugin. This means that in order to enable this functionality in your editor you just need to add the new ImageInsert plugin to your build and use its imageInsert button in your toolbar definition.
In addition to this, we have also focused on improving the feature’s styling and UI. When this feature is enabled in your editor, you can now use the image insert split button to either upload an image from your disk or insert it via source URL. The insert image dropdown will also make it more clear that you can update the image that is already in the editor by changing its URL.

More improvements
Our documentation is also constantly updated and expanded. We hope you will enjoy the new block quote guide that will let you dive into the intricate world of using somebody else’s words to boost your own writing. Check our new feature guide with a demo to see how to use pull quotes in action.
We also fixed a minor issue that occurred while pasting empty lists from Google Docs.
Please refer to the changelog for more new features, improvements and bug fixes.
Breaking changes
This release introduces some breaking changes. Make sure you check the changelog for more details.
CKEditor 5 Vue integration
Meanwhile, we have also taken good care of another important area — CKEditor 5 integrations with the most popular JavaScript libraries. The official integrations make implementing an advanced WYSIWYG editor in your project a breeze so make sure you check them out!
In recent weeks we focused on Vue integration and its performance. The latest release thus solves the problem of the editor slowing down when it contains lots of content. Refer to the CKEditor 5 rich text editor component for Vue.js changelog for more details.
You can read more about CKEditor 5 WYSIWYG editor integrations in the documentation. We are looking forward to hearing what other frameworks we should support with a native CKEditor 5 WYSIWYG editor integration!.
Collaboration features
Several improvements to the collaboration features have been introduced:
- Importing documents and receiving initial data from the Cloud Services server in real-time collaborative editing is now supported.
- Destroying an editor with multiple annotations does not cause a crash now.
- Custom headings in track changes mode are now supported.
What’s next?
We keep on constantly improving and adding new features to our software. In the upcoming iteration, we plan to continue the migration of typing handling from current mutation-based to beforeInput one. This is, however, a rather large task to accomplish, so we may take more than one release to have it tested and ready for production. There are also a few bug fixes we want to target now.
Also, the next few features that we plan to tackle soon are:
Follow the iteration 37 roadmap for more news and features we have already started working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.