CKEditor 5 v23.1.0 with raw HTML embedding, reconversion API and pasting tables into tables with track changes

New, advanced features are coming onboard. Embedding arbitrary HTML opens new possibilities for webmasters, while the reconversion introduced in CKEditor v23.1.0 is a great step toward easier, more reliable handling of the downcast conversion process. Pasting tables into tables in track changes mode, documentation updates and a new release of the React component will also, hopefully, please the CKEditor community.
New rich text editor features
Following your feedback, in this release we introduced an experimental new HTML embed feature. We also worked on supporting pasting tables and table cells into other tables with track changes enabled. Last but not least, reconversion of model elements during the model-to-view conversion should greatly simplify implementing downcast converters.
We are looking forward to your feedback on these and any other changes introduced, and for comments, recommendations, and bug reports that you submit. These allow us to choose the proper direction for future development and tend better to our users’ needs.
Find out more about the new rich text editor features and make sure to check out the demos and documentation that accompany them.
Raw HTML embedding
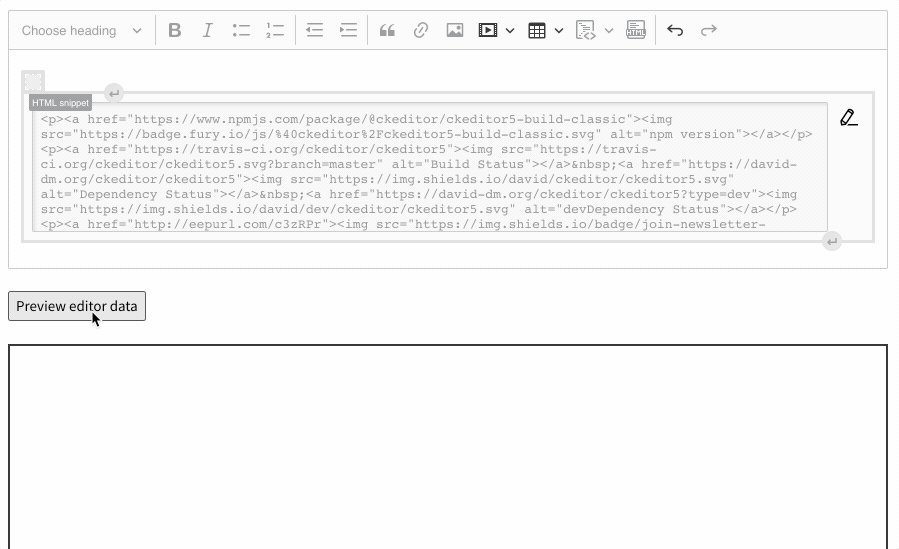
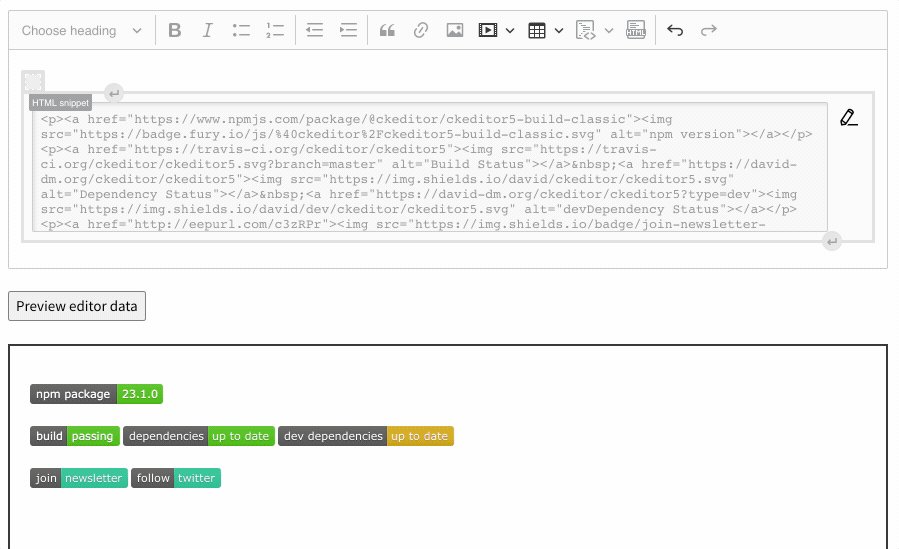
Have you ever tried including external snippets in your content? Sometimes analytics code or a report chart from a trusted feed could greatly enrich the page. Or a social media widget is this one finishing touch to complete the work. If that is what you lacked in the CKEditor 5 WYSIWYG editor, then you lack no more!
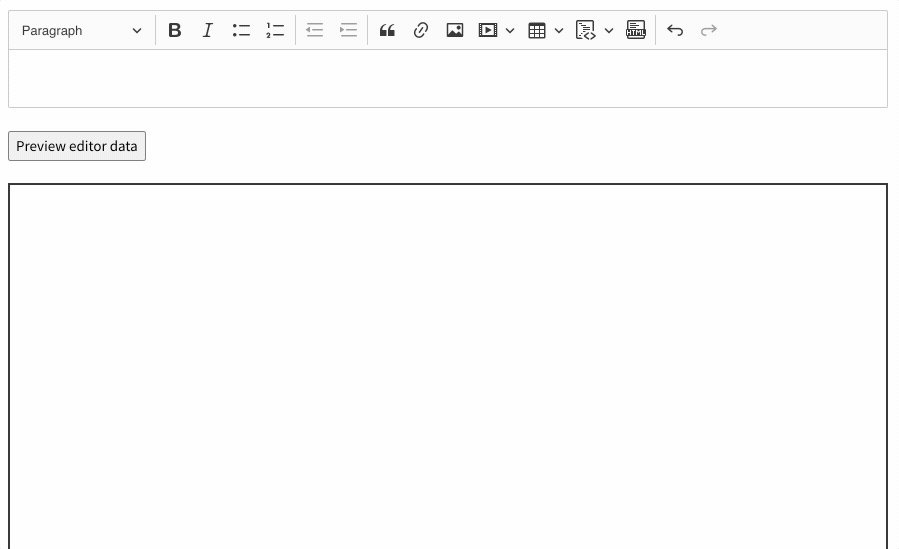
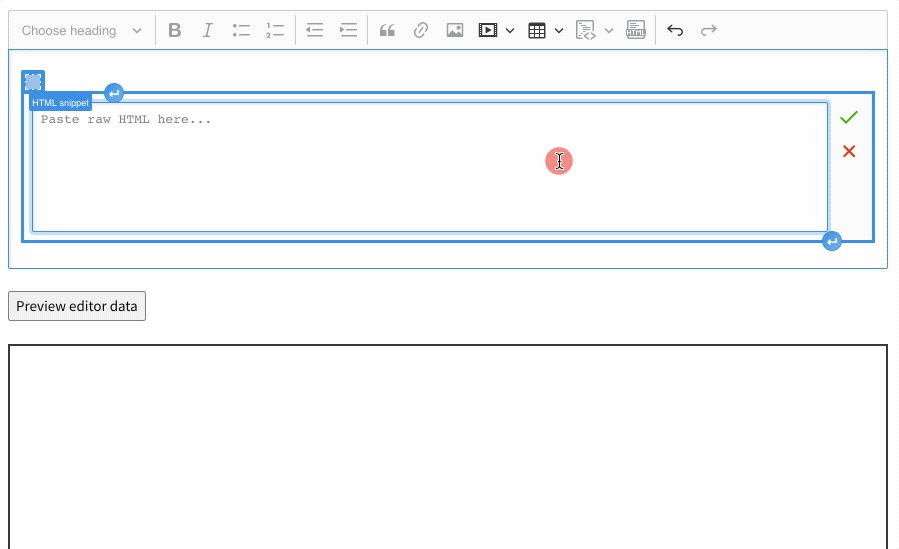
We proudly introduce the HTML embed feature. This experimental plugin, addressing the needs of more advanced users, allows embedding an arbitrary HTML snippet in the editor. Thanks to that, you can embed HTML code that is not supported by other CKEditor 5 features and bypass the editor’s filtering mechanisms.

Please bear in mind the potential risk this feature carries — incorrect configuration may lead to security issues. Always plug in a sanitizer before enabling HTML embed content previews and use CSP to additionally secure your website.
You can test how to embed HTML snippets in CKEditor 5 and learn how to install this feature in the HTML embed feature guide. Make sure you carefully read the Configuration section, paying special attention to the security aspect of this feature.
Reconversion of model elements
In the newest release we have introduced the triggerBy()function that brings the new reconversion API. It works with the downcast (model-to-view) converters and enables the simplification of the process by merging multiple downcast converters into a single one that covers a multitude of model changes like element insertions, attribute changes and events attached to element children.
This is especially useful when a simple model needs to be converted to a complex view, as this is much easier to write. Also, the elements of the view that are not changed will not be reconverted, but kept in the memory and reused after reconversion, which allows for faster return.
To find out more about reconversion, have a look at the Element reconversion deep-dive guide in our documentation.
This API is now in a beta phase but we intend to work on it in the future and expand the feature.
Hidden gems: heading buttons and autoformatting
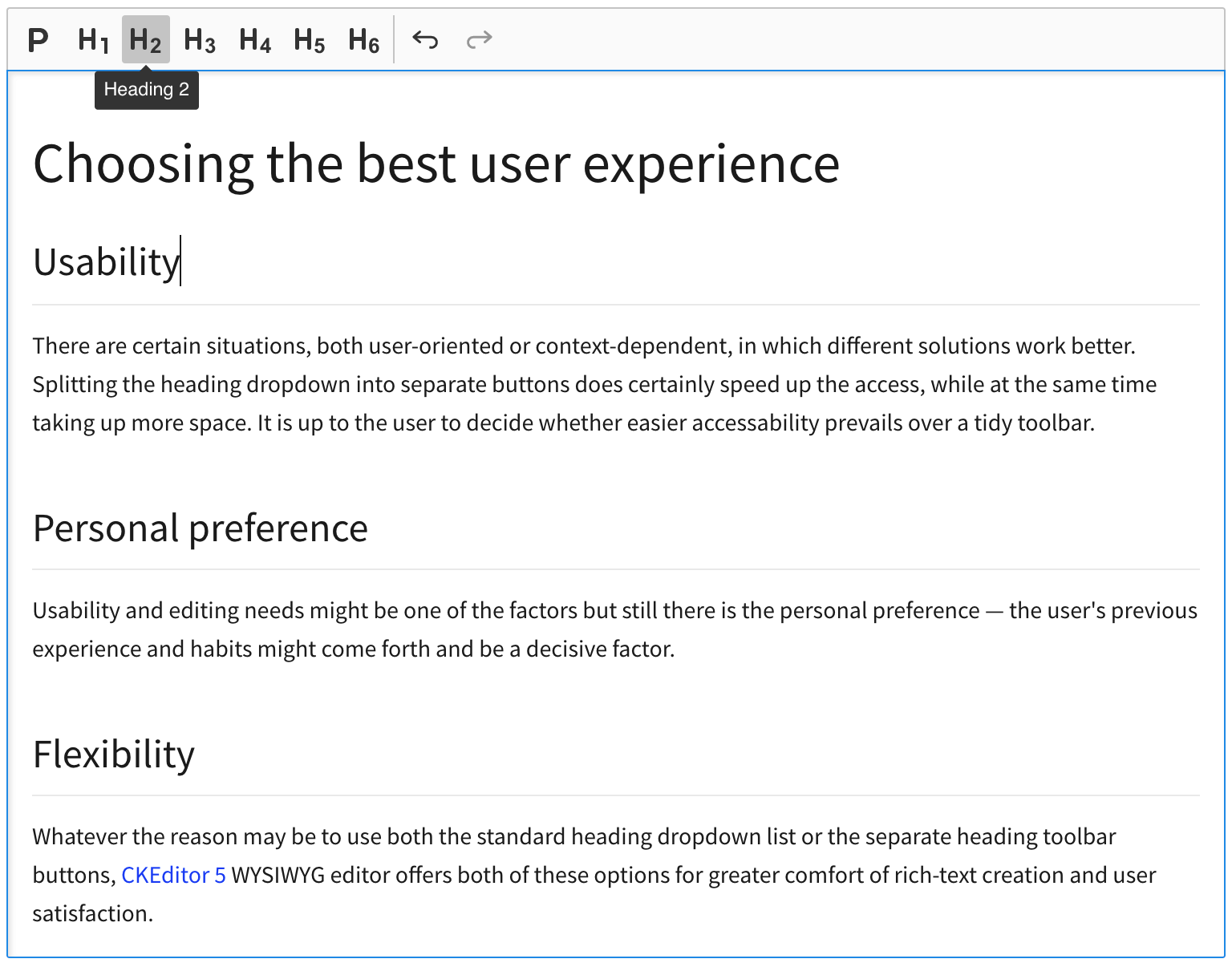
You are familiar with the heading concept in your documents. But did you know, the toolbar heading dropdown is by far not the only way to use these beauties to structure your content? Check out the standalone heading buttons in your toolbar – easy and fast to access to speed up your workflow!

Note that the standalone heading toolbar buttons can be particularly useful if you like to use your editor in the distraction-free mode, for example, implementing the balloon or balloon block editor type. Use CKEditor 5 online builder to easily create your custom editor of this type!
You can read more about this feature’s variant and learn how to install and configure it in the Headings feature guide.
And if the dedicated heading buttons are not enough to streamline your workflow, consider using the Markdown code provided by the autoformatting feature to style the content as you type! This works not only for headings but also for other basic text styles. Formatting has never been so fast and efficient!
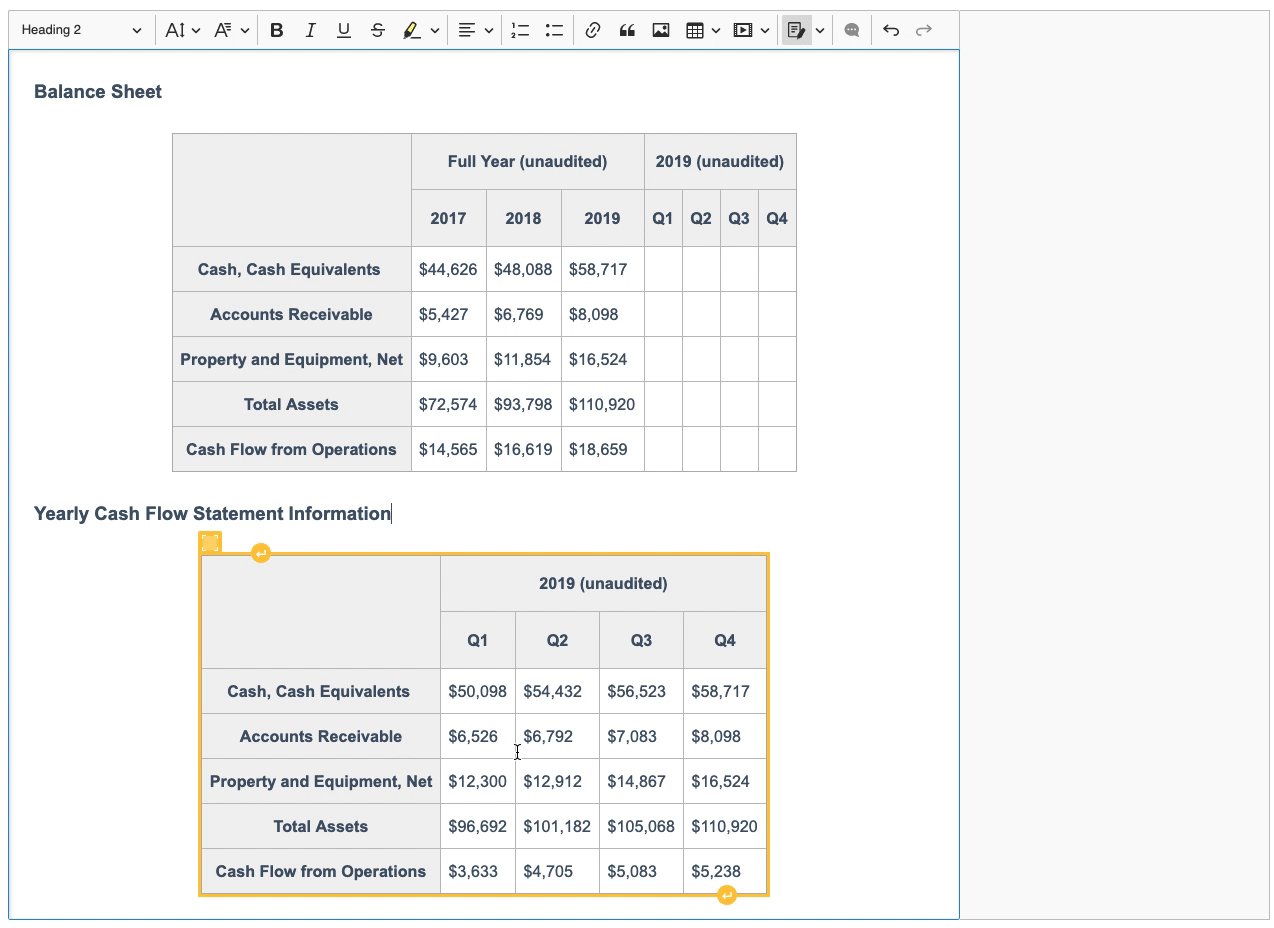
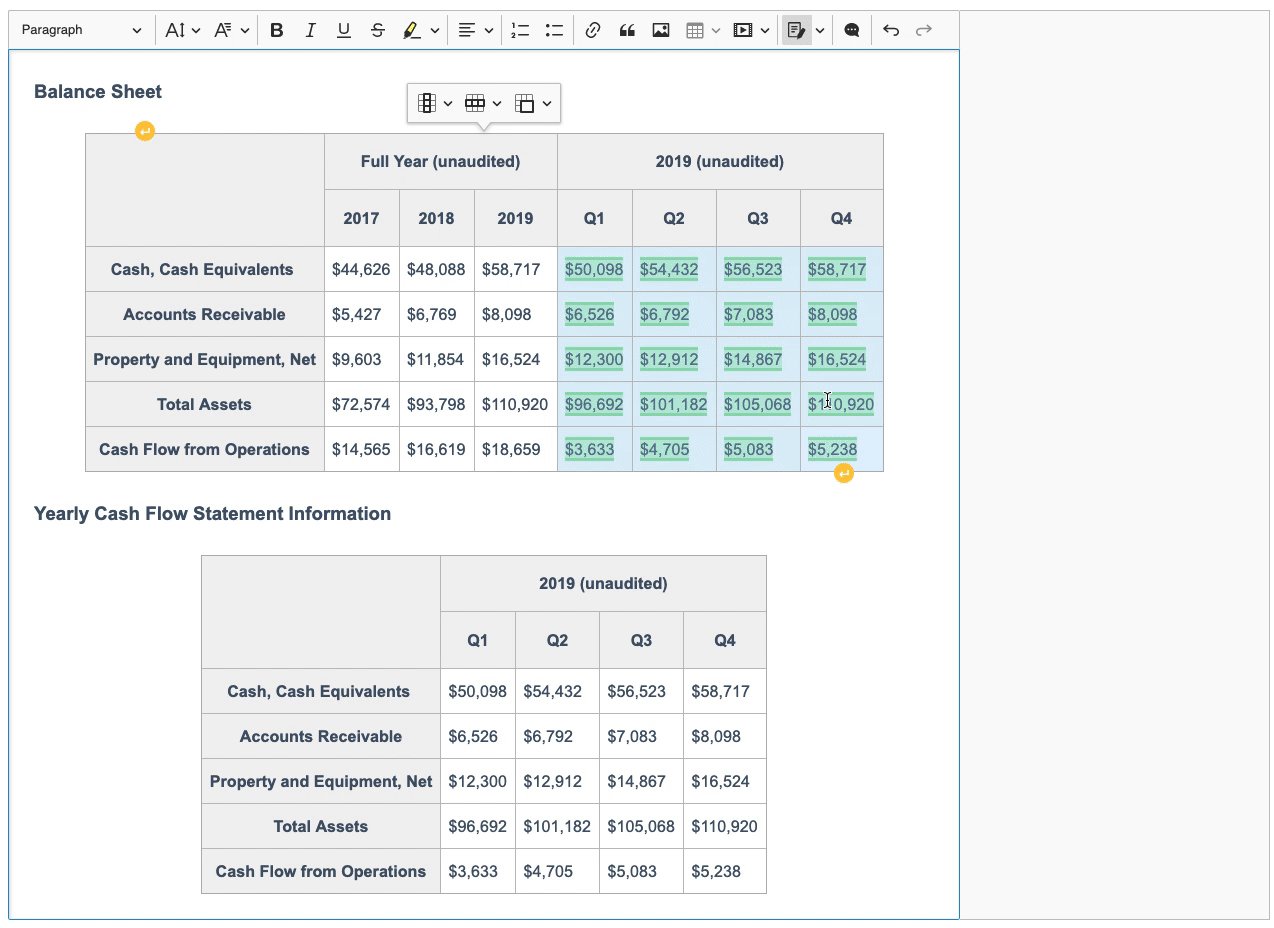
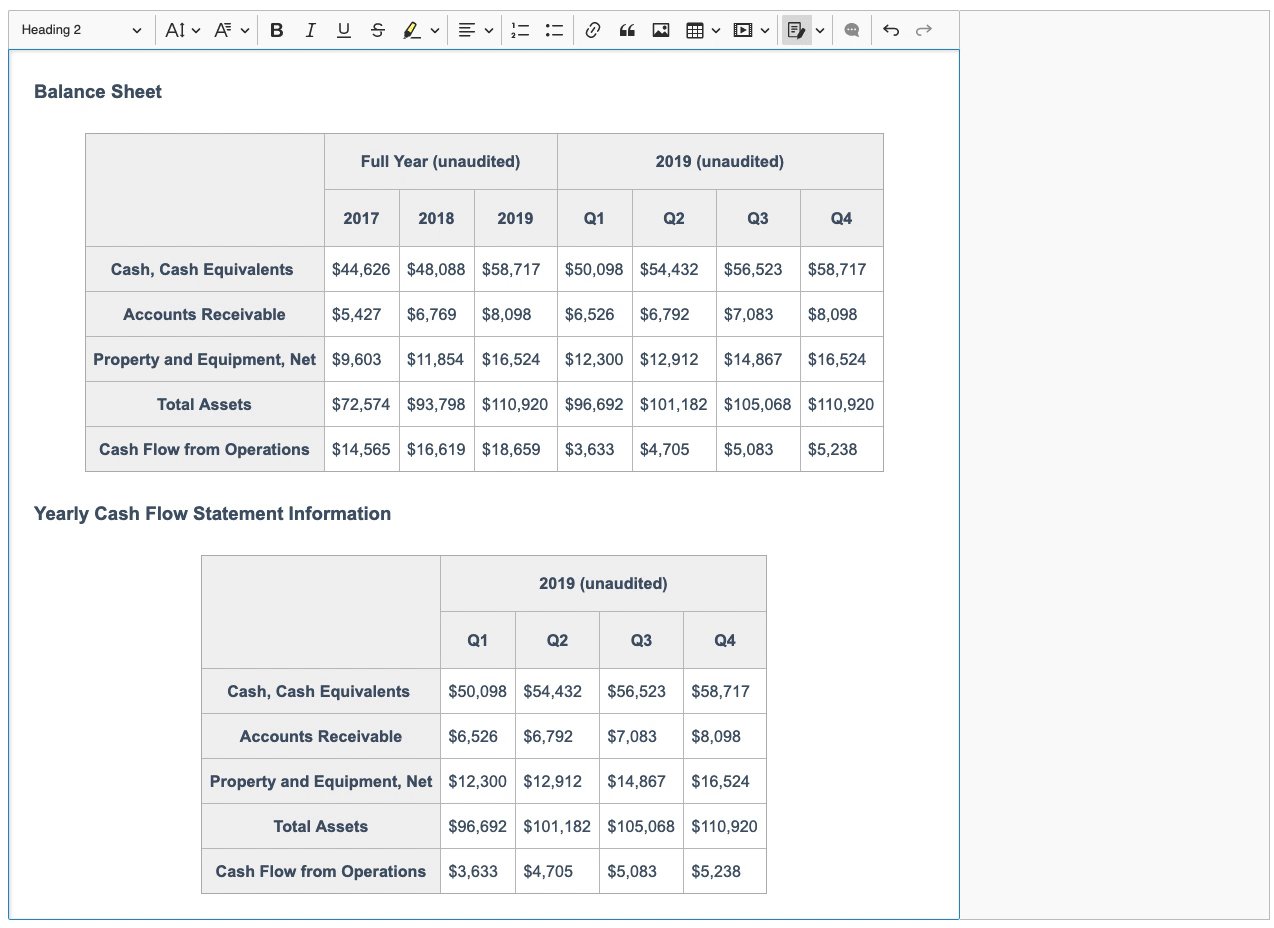
Pasting tables into tables in track changes
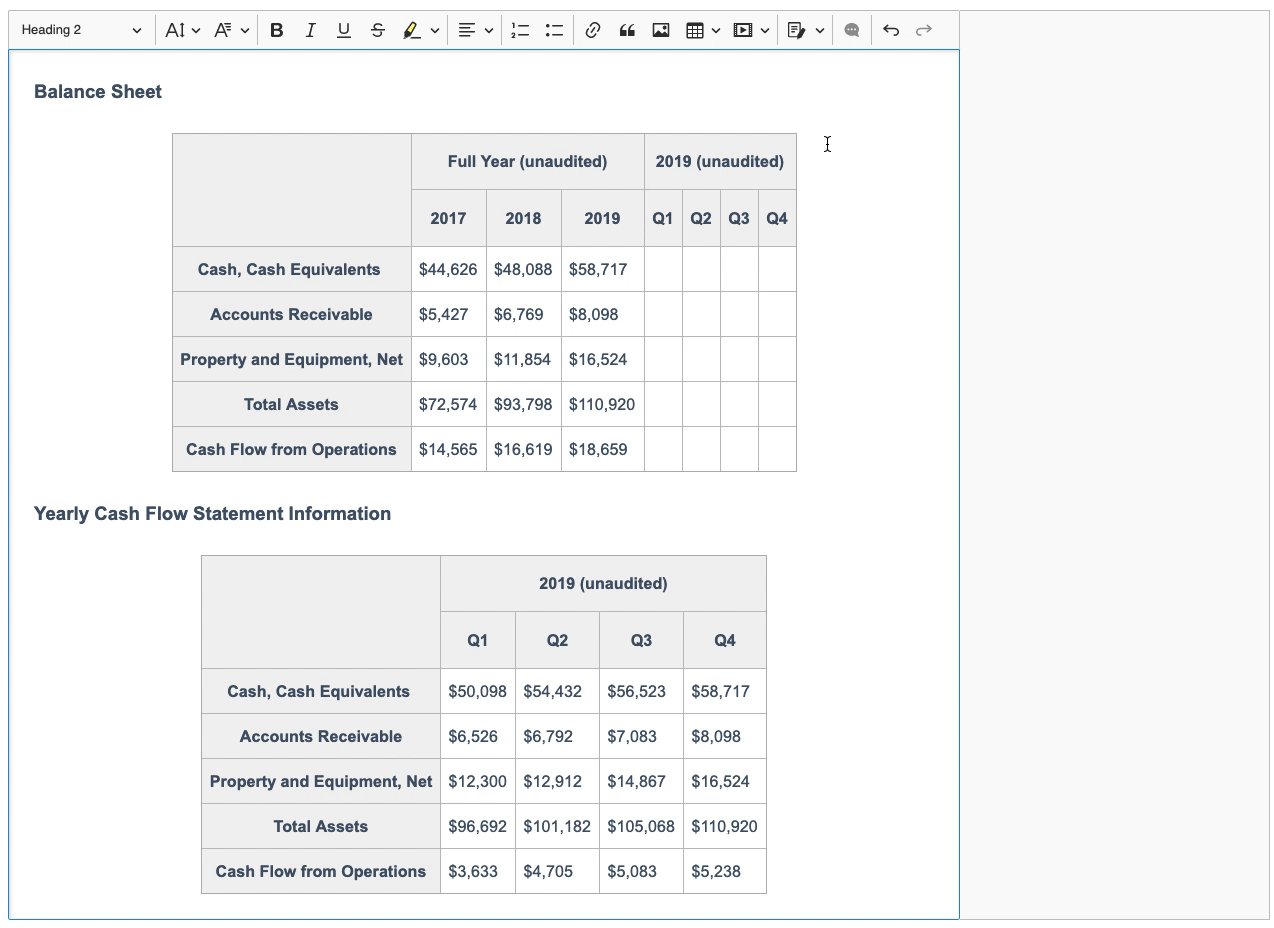
The most important enhancement introduced in CKEditor 5 collaboration features in this release concerns pasting a table into another one in the track changes mode. Among different scenarios covered are, for example:
- Pasting a table into a selected multi-cell table fragment.
- Pasting a smaller table fragment into a bigger selection.
- Pasting a table when only one cell is selected.
We will continue working on this feature to expand track changes support to also cover cell styles when pasting tables into tables.

Other improvements
Besides new features, we have also worked on some important improvements and bug fixes.
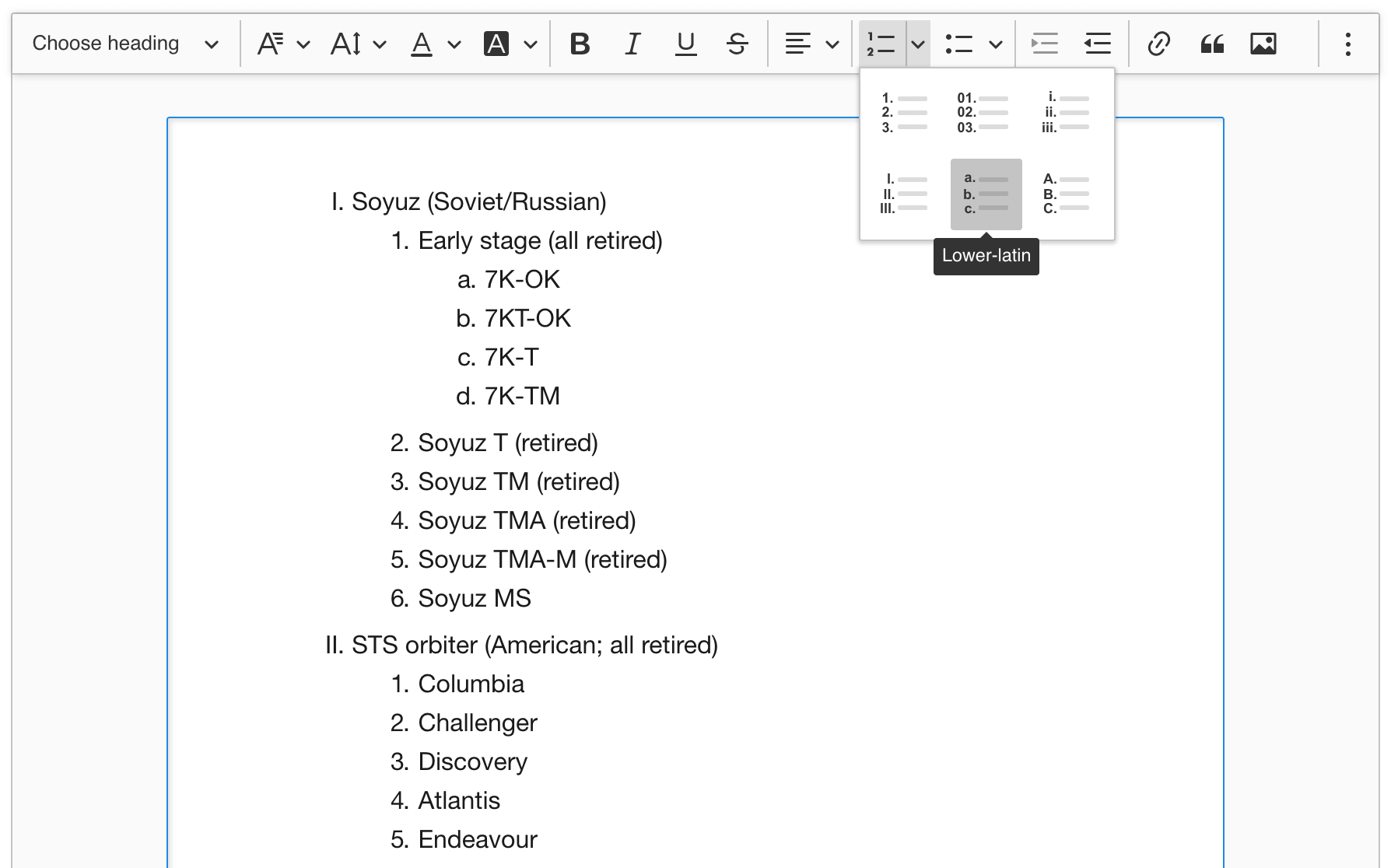
List styles added to document builds
The list style feature has been added to the document (decoupled) editor build. It means you can now easily use the Roman and Arabic numerals as well as bullets, squares and caps to mark your lists without the need to install anything.

New guides and demos
Our documentation — already vast — has been further expanded. The new additions include the paste plain text guide that showcases the “paste without formatting” feature we have been working on in the previous releases.
New demos were also added to showcase the features better and drive your attention to cool possibilities you might have overlooked before. These include, for example, a better demonstration of the Markdown output.
You should also pay more attention to some related features — we started to hint what other plugins might come in handy with the ones you already utilize, so browse the feature guides and see if there is some hidden treasure there that you missed before.
Bug fixes
As usually, we fixed quite a few bugs in an effort to make the user experience even better than before:
- Unsupported element causes a JavaScript error instead of being filtered out.
- Backspace does not remove all blocks in rare cases.
- Opening the upload panel should focus the URL input.
- Validation for empty URL in the “Insert image via URL” dropdown.
- URLs with a
%character are not transformed into media embeds.
Breaking changes
This release introduces some minor breaking changes. Make sure you check the changelog for more details as well as a complete list of changes.
CKEditor 5 React integration

We are constantly working on CKEditor 5 integrations with the most popular JavaScript libraries. Implementing an advanced WYSIWYG editor in your project is much easier with these!
For this release of the React integration, we have introduced several breaking changes and new features including support for the context feature — crucial when there is more than one editor on the page. In addition to this, watchdog is now built-in to the React component to make it easier to restart a crashed editor instance. Refer to the CKEditor 5 rich text editor component for React changelog for more details.
You can read more about CKEditor 5 WYSIWYG editor integrations in the documentation. We are looking forward to hearing what other frameworks we should support with a native CKEditor 5 WYSIWYG editor integration!
What’s next?
We keep on constantly improving and adding new features to our software.
We want to introduce accessible input labels that will make the user interface much more accessible and friendly. These handy, Material design like labels for interface elements will surely aid and speed up the editing process. Here is a sneak peek into what will soon become available in CKEditor 5.

Other new features that we plan to tackle soon are:
- Inserting images by pasting the URL directly into the editor.
- Multiline (wrapping) toolbar.
- Implementing
editor.focus(). - Allow adding plugins to a CKEditor 5 build — this will span across more than one iteration.
There are also a few bug fixes we want to target now. Follow the iteration 38 roadmap for more news and features we have already started working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.