CKEditor 5 v24.0.0 with multiline toolbar and accessible input labels

Working hard on creating content? Fair enough. We will make your work comfortable, with easy access to all the features you need. Welcome to our newest batch of UI enhancements: the multiline (wrapping) toolbar that you all asked for and the accessible input labels on interface items! Not convenient enough? Upload images by pasting their URL, track changes for pasting table styles, integrate with Vue.js 3, use Markdown shortcodes… Simply put - write well, edit well, stay well.
New rich text editor features
Addressing the needs of our users, and to end the year in style, here comes a feature-rich release full of goodies. Accessible input labels will improve interface navigation. Multiline toolbar will help declutter it and inserting images into the content has never been so efficient. We have fixed several bugs making the content creators’ lives easier and also tried to address the recurring question about using CKEditor 5 as a Markdown editor. Feel encouraged to check out all we have prepared for this release. Bear in mind there have been breaking changes, so prepare your upgrade well!
As always, we are looking forward to your feedback on these changes. Any comments, recommendations, and bug reports that you submit allow us to choose the proper direction for future development and tend better to our users’ needs.
Find out more about the new rich text editor features and make sure to check out the demos and documentation that accompany them.
Accessible input labels with Material Design
Working towards accessibility of CKEditor 5, we have introduced input labels for all UI fields.
These little, easily overlooked UI elements are visible all the time, making it clear to the user as to what information is requested for a given text field. For most people, they will just be a visual helper and minor addition to the overall graphic design, but for some — those that need more accessibility — these will be their new best friends.
Adopting the Material Design approach, CKEditor 5 is now equipped with a solution for screen readers and other accessibility-supporting software solutions. It is now far easier to understand and operate the user interface, toolbar items and dropdowns for all of our users. We sincerely hope this step toward better inclusivity and human-oriented design will meet your expectations.

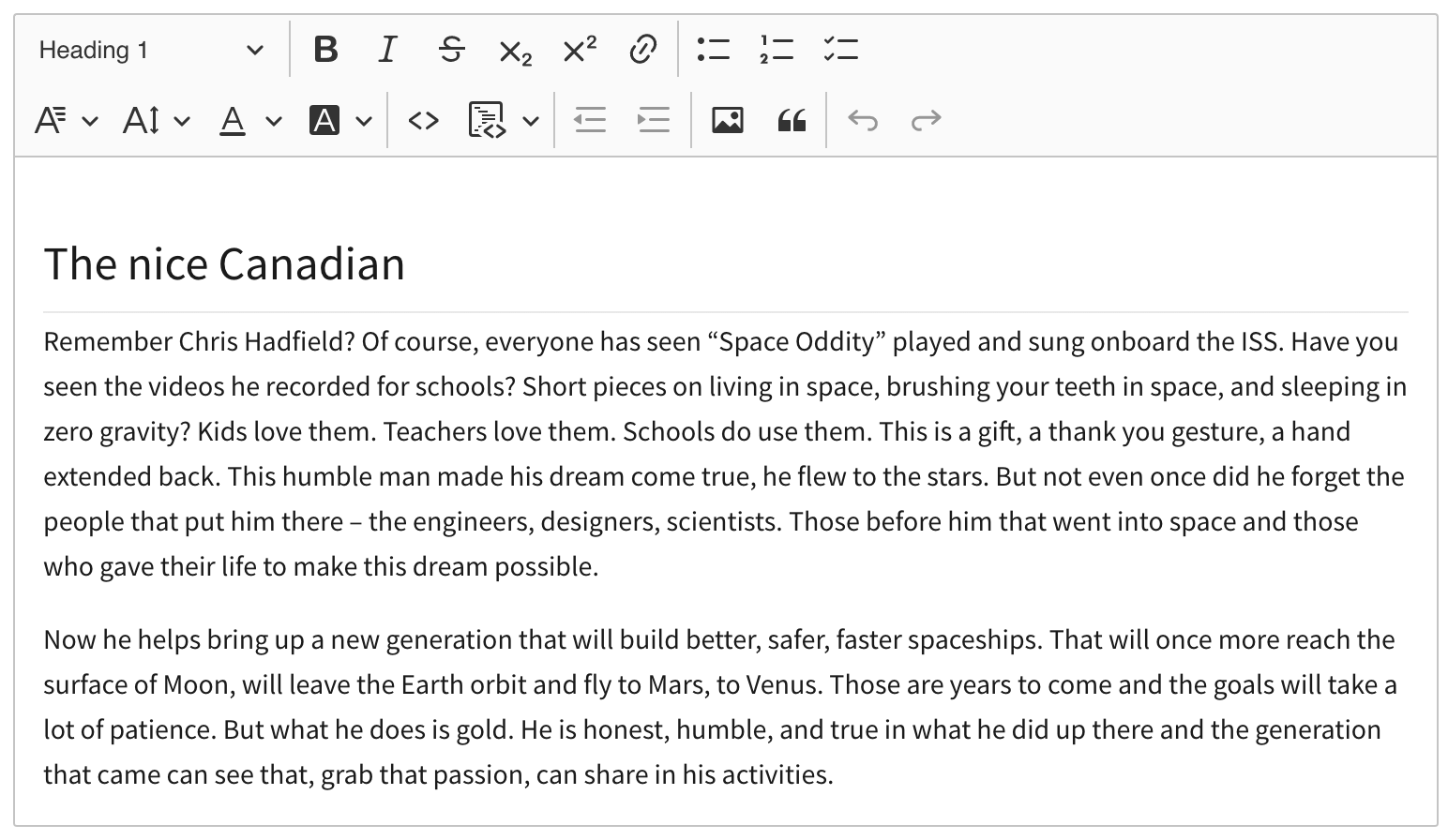
Multiline (wrapping) toolbar is finally here
If you are a fan of a full-featured editor with a packed toolbar or you have ever worked on your content on a narrow screen, you surely noticed the editor toolbar is responsive and it hides the overflowing items under the “show more items” (⋮) menu. This can affect the speed of editing sometimes, therefore we came up with an alternative solution. Many users have waited for this feature — but the multiline toolbar is here at last.
If you want to always have all your toolbar buttons at hand, you can configure the toolbar in two ways:
- Let it wrap into multiple lines automatically whenever some buttons overflow the editor width.
- Declare an explicit breakpoint and set the editor to always display the buttons in predefined multiple lines.
Thanks to this new approach you can configure your editor toolbar in a way that will best fit your use case. Allow the toolbar items to be grouped under the triple dot menu, let the editor wrap excess buttons into another line of items or decide to arbitrarily break and wrap the toolbar to your own liking. Whatever you choose, you can now freely introduce it.

As we introduce the multiline toolbar, we hope you will also enjoy the new toolbar guide that showcases all possible toolbar setups and will guide you through the configuration process for the new feature.
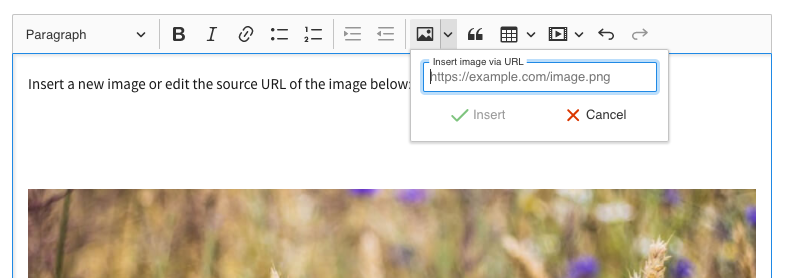
Inserting images by pasting URL
There are several ways to add images to the content you write. Uploading images with CKBox or CKFinder is one approach. Pasting an image from URL is another. And now there is an even simpler, faster option. Embrace the brilliant efficiency of inserting images via pasting URL directly into the editor content.

The new auto image plugin recognizes image links in the pasted content and embeds them into the document as images. It recognizes the following extensions: jpg, jpeg, gif, png and ico. Note that the image will only be inserted automatically if its URL is the only content pasted — multiple links or image URLs embedded in a bigger text fragment will be ignored.
Refer to the updated image feature guide for more information about this and other image-related features as well as to play with the demo.
Track changes improvements
Robust, stable, flexible and secure collaboration features are often a game changer when you want to implement a WYSIWYG editor in your application and decide to go with CKEditor 5. We never stop innovating and improving this area and here is the result of our efforts.
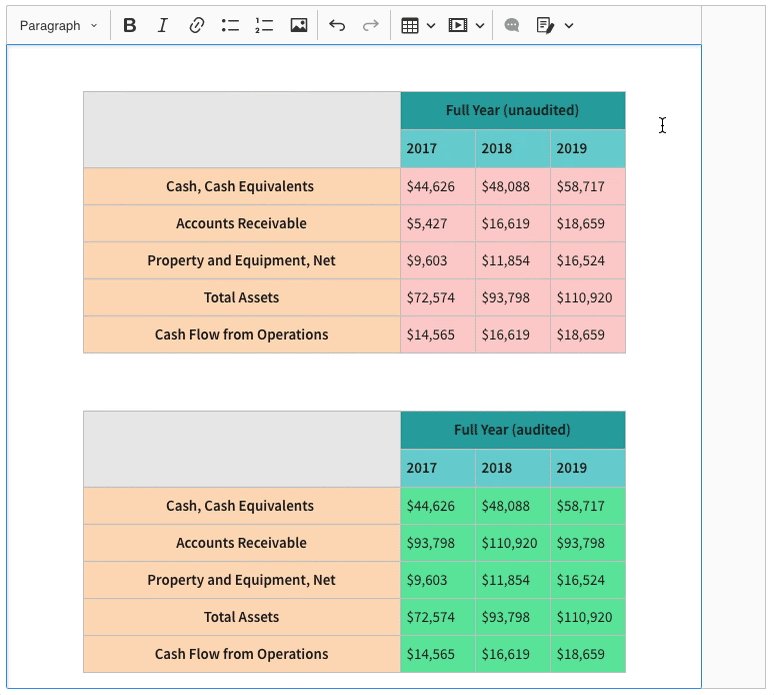
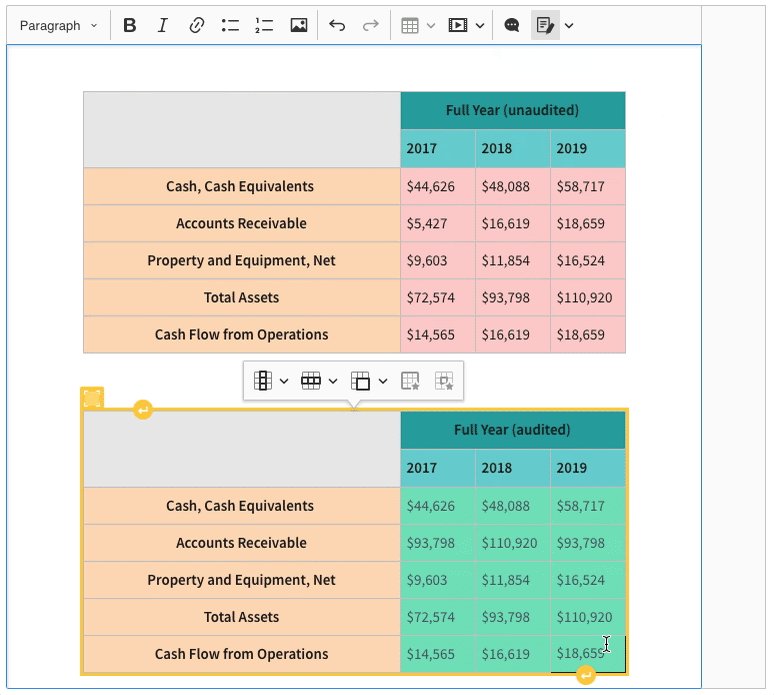
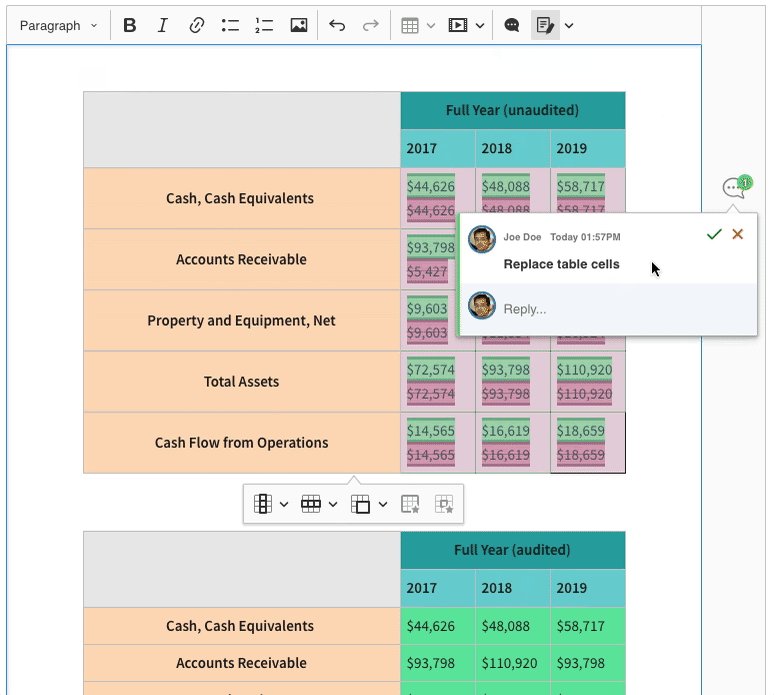
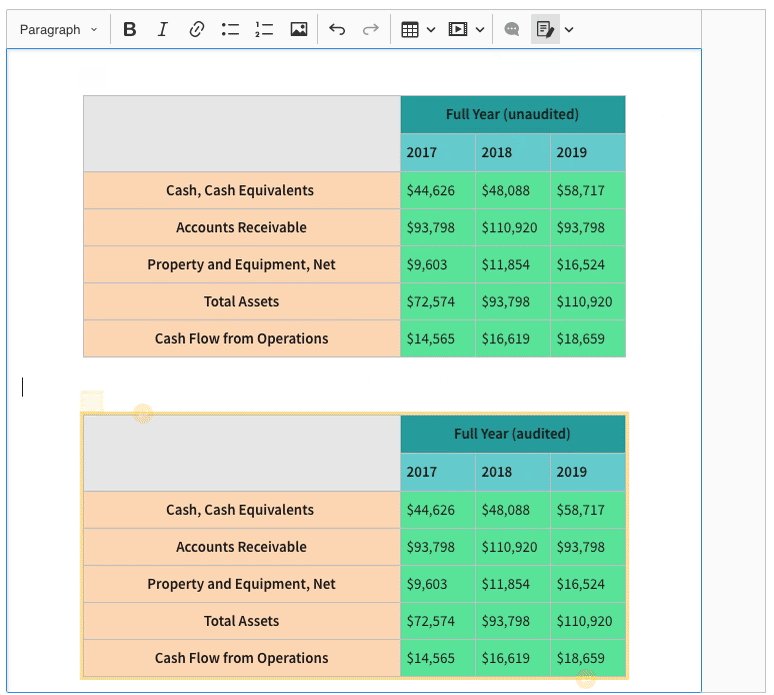
Preserving table styles when pasting tables into tables in track changes mode
In the previous CKEditor 5 release, we have introduced the possibility to paste tables (or their fragments) into tables in track changes mode. The last outstanding piece of this puzzle was to preserve cell and table styles in the pasting scenarios.
We are happy to report that this is now available, though. All table styles are retained no matter what is pasted into what (and what the source of the paste is, for that matter). Additionally, pasted lists nest properly, retaining all necessary levels, inheriting indents and styles.

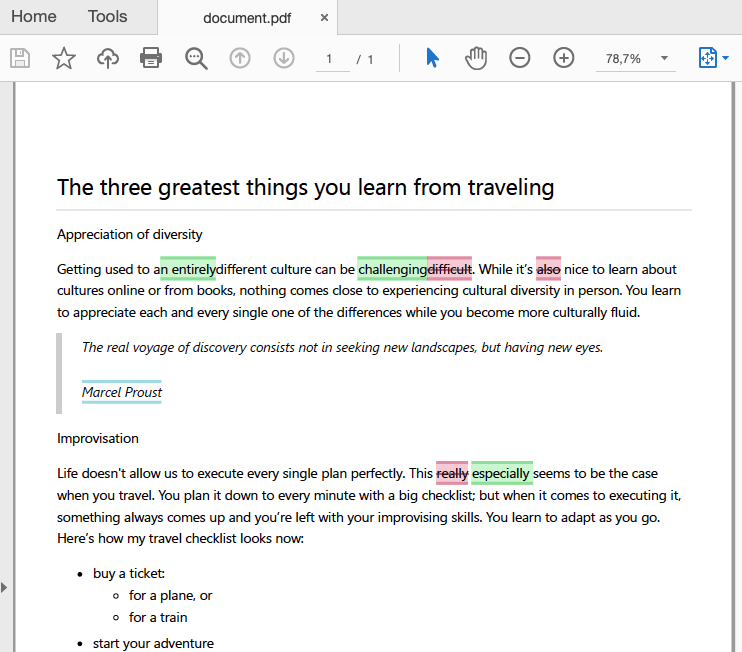
Export to PDF compatibility with track changes
We keep on developing the export to PDF feature, making it more versatile and functional. With this release, its compatibility with the track changes function was greatly improved. This means that text suggestions will now be clearly marked in the PDF output.

Disabling comments in suggestions
You were probably aware that you can comment on any change introduced (suggested) in the track changes mode. If you, however, would like to avoid discussions for suggestions, you can now disable comments for them. Use the editorConfig.trackChanges.disableComments configuration option for this.
Storing custom data with comments and suggestions
The newly introduced .attributes property allows you to store arbitrary custom data together with other comment or suggestion data. Previously, it was not possible to keep your own data related to annotations, like information that a comment is important or has already been read. After adding this attribute you can now save and load custom data as you see fit.
See the tutorial about creating a custom template for annotations that uses this functionality to mark comments as important.
Other improvements
Besides new WYSIWYG editor features, we have also worked on some important improvements. These include — but are not limited to:
The editor.focus() method
The editor.focus() method is now available and easily accessible. Previously it was hidden deep in the API in the form of editor.editing.view.focus(). This method can be used by the integrator to focus the editor interface (usually, it would apply to the editor editing area), allowing for better control over the editor instance. For more information about focus in CKEditor 5 Framework, refer to the Focus in the editor UI section of the Focus tracking deep dive guide.
Use CKEditor 5 as a Markdown editor
One of the recurring questions of the community is whether CKEditor 5 can be used as a Markdown editor. In fact, the editor offers excellent support for the syntax, both on the input to speed up the editing process and on the output end to produce documents in the Markdown format.
Find out how to harness the power of a WYSIWYG editor to employ it for Markdown editing in this blog post, covering the input and output questions as well as presenting a case study.
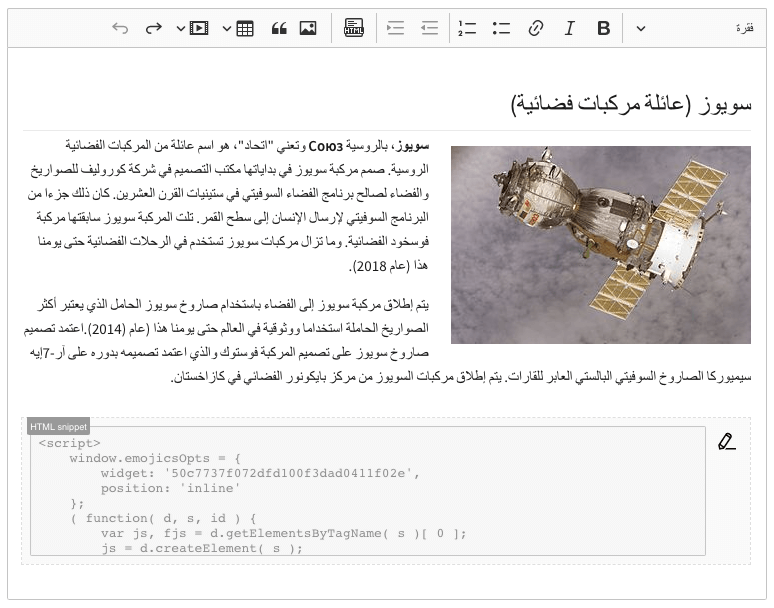
Improved raw HTML embedding
Following the introduction of the HTML embed feature in the previous editor version, we focused on polishing this piece of functionality even more. Here are some enhancements introduced in CKEditor v24.0.0:
- Improved handling of RTL languages (#8335).
- Corrected tooltip behavior (#8340).
- Fixes in the embed saving process (#8328), (#8318) and the save button behavior (#8357).
- Improved handling of floated images (#8332).

We hope you enjoy this new feature. You can read more about it and try it out in the demo in the HTML embed feature guide.
Improved list styles and list pasting
Lists are a key content element that help structure it, so we always try to improve the user experience in this area. In this release, we have introduced support for preserving list styles when pasting from Microsoft Word. In addition to this, we have also fixed some scenarios with incorrect indentation or style on list pasting and nesting.
You can read more about list support in CKEditor 5 and see the demos in the List feature guide.
Bug fixes
As usual, we fixed quite a few bugs in an effort to make the user experience even better than before:
- Image resize outline flickers when pasting an image.
- The
supportAllValuesoption in the font feature doesn’t work with nested elements. - Selecting an image from bottom to top throws exceptions in Firefox.
- Select All does not select all with blockquote and table.
- Pasting plain text on link breaks link.
- Editor crashes after inserting a link with the same
hrefjust after the link.
Please refer to the changelog for more new features, improvements and bug fixes.
Breaking changes
This release introduces some breaking changes, both major and minor. Make sure you check the changelog for more details.
CKEditor 5 Vue.js 3 compatibility
The Vue.js framework has shifted on to version 3 that brought substantial API changes. We addressed this new approach to the popular progressive framework and offer two separate versions of the CKEditor 5 integration with Vue.js now. One of these, used so far, will now cover the Vue.js 3+ versions while the newly introduced legacy solution will deal with Vue.js 2.x.
We also have two separate Vue.js guides now to cover both the 3+ and the 2.x versions of the integration, as the configuration changes were substantial. Be sure to read it before upgrading your CKEditor 5 integration to the new version.
You can also read more about other CKEditor 5 WYSIWYG editor integrations in the documentation. We are looking forward to hearing what other frameworks we should support with a native CKEditor 5 WYSIWYG editor integration.
What’s next?
We keep on constantly improving and adding new features to our software. In the upcoming iteration we continue (and hope to close) the “adding plugins to builds” task that we started last month. Other than that, we work on bringing support for inline images (multiple images in one block). Some bug fixes and improvements are incoming, too, so follow the iteration 39 roadmap for more news and features we have already started working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.