CKEditor 5 v29.0.0 with boosted images, find and replace and the source editing feature

The totally revamped image feature, supporting block and inline images, will bring more colors and fun into your rich content. The ability to edit the HTML source will give you more control over it hand in hand with the highly anticipated search and replace functionality. The General HTML Support will help advanced users expand the capabilities of the editor while a set of new user guides will aid them on the journey through all the newly introduced enhancements. There is also support for multi-root editors in revision history as well as new user permissions for collaboration features — CKEditor 5 v29.0.0 has it all!
New rich text editor features
Welcome to CKEditor v29.0.0 and to the image revolution. A large redesign of the plugin has introduced the functionality of the inline images and we have now unleashed full support for all kinds of graphic content that can be formatted any way needed. Another big and greatly anticipated feature is the find and replace functionality making searching of the document easy, fast and efficient. The source editing feature lets the editors work right on the source, making advanced edits and corrections to the content directly on markup level. The General HTML Support feature offers an experimental tool for advanced users and webmasters to enable HTML markup not yet supported by official plugins. There were also several new enhancements like the revision history feature compatibility with multi-root editors and new user permissions for collaboration as well as some bug fixes, so read on.
As always, we are looking forward to your feedback on these changes. Any comments, recommendations, and bug reports that you submit allow us to choose the proper direction for future development and tend better to our users’ needs.
Find out more about the new rich text editor features and make sure to check out the demos and documentation that accompany them.
The totally revamped image feature is here
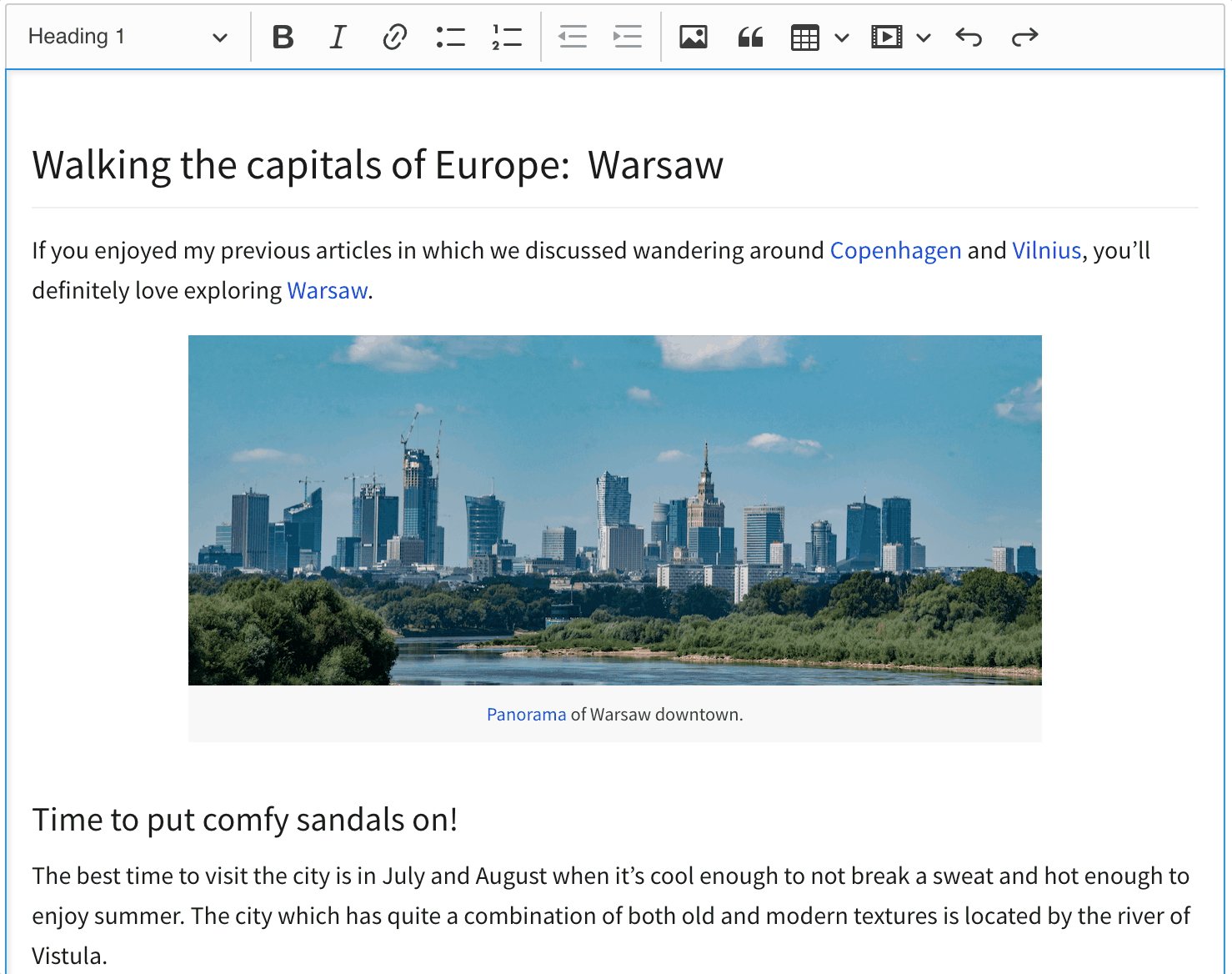
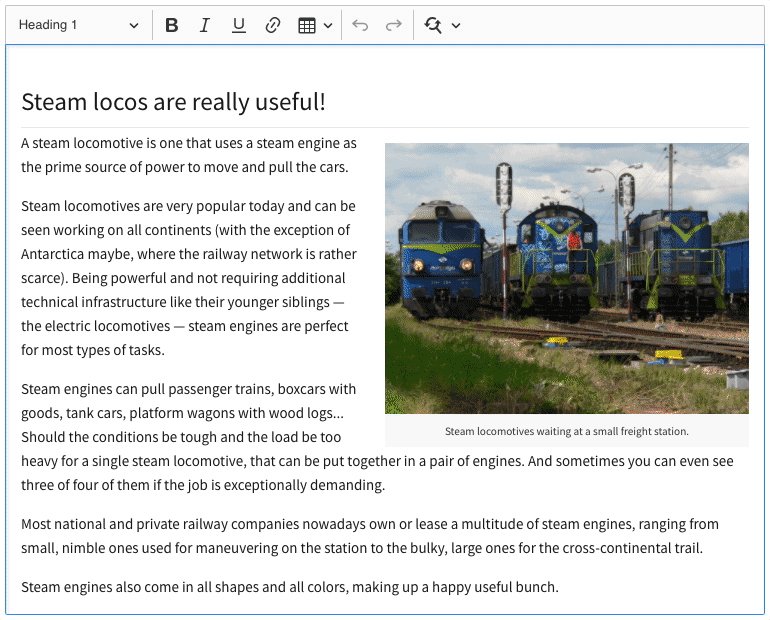
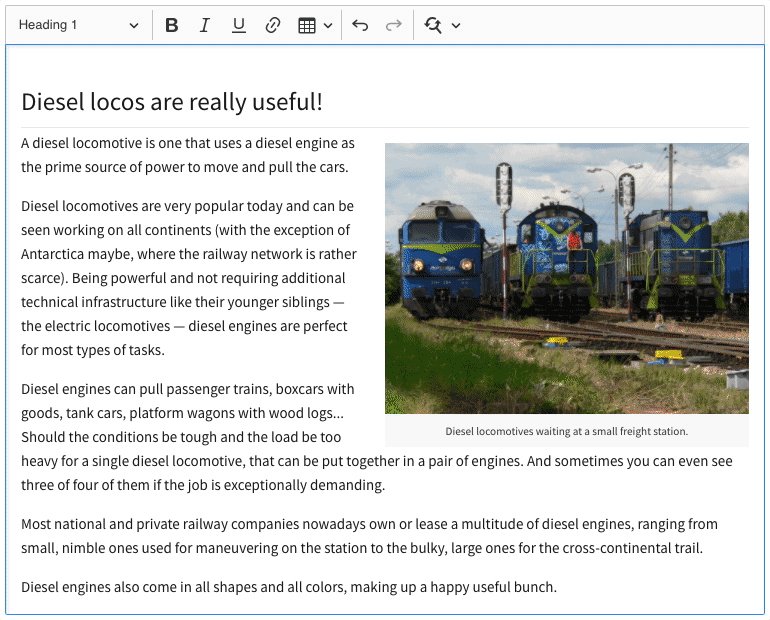
Starting from CKEditor 5 v29.0.0 the image feature has been vastly expanded. The images in the editor can now be displayed as either inline or block. The inline type images are represented as inline HTML elements and can be inserted in the middle of a paragraph or in a link just like a regular text. They can be resized, used as link anchors and styled just like the block images. They can also be pasted (either file paste or link paste) or drag and dropped into the editor. The inline images are a new thing and offer far greater possibilities of formatting the content and creating advanced rich documents. Before v29.0.0 only block type images were available. These can be inserted only between other blocks like paragraphs, tables or media.

Both types of images are available now and can be utilized together. Switching between these two types of images can be executed by applying or removing a style from the image. This can be achieved most conveniently with the dedicated image contextual toolbar. Applying a style to an existing image may change the type of the image, depending on the configuration of the style. Each of the defined style options provides a list of the image types to which it can be applied.
When a new image is inserted, the editor will, by default, choose the optimal image type based on the context of the insertion — its placement and surrounding elements, determining whether the image should be an inline or a block one.
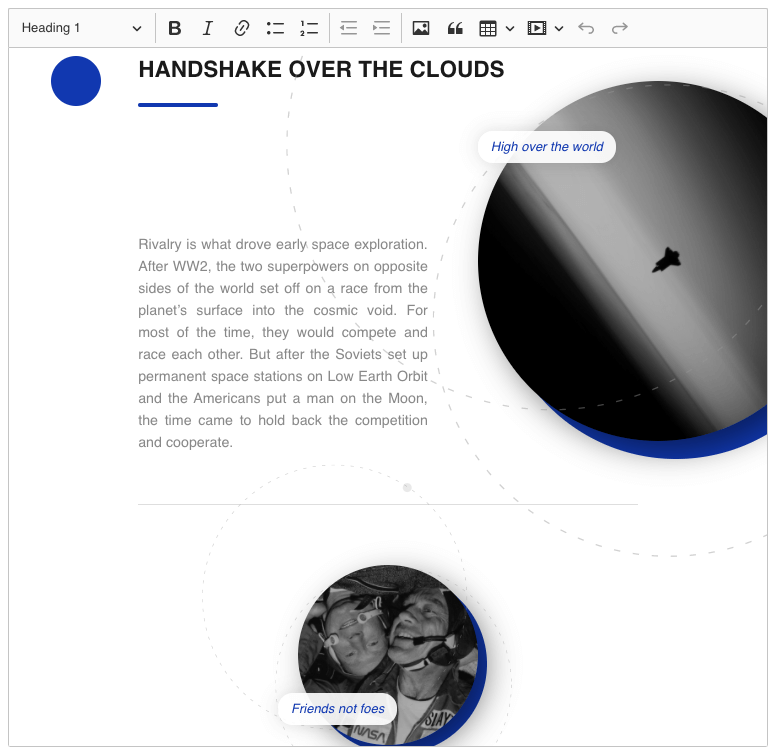
Thanks to the changes made to the plugin, using image styles is now much more efficient and can produce results hard to achieve before, like the ones in the example below, coming from the new, dedicated user guide on image styles.

We have prepared a set of completely new or expanded, thorough image feature guides. You will find plenty of detailed, implementation-oriented demos in there, sample feature code, examples and in-depth explanation of all the newly introduced changes as well as expanded information about the existing functionality. If you are an administrator or an integrator, be sure to visit the Migration to v29.0.0 guide, too, for information on the changes introduced and tips for a smoother transition.
Find it and replace it
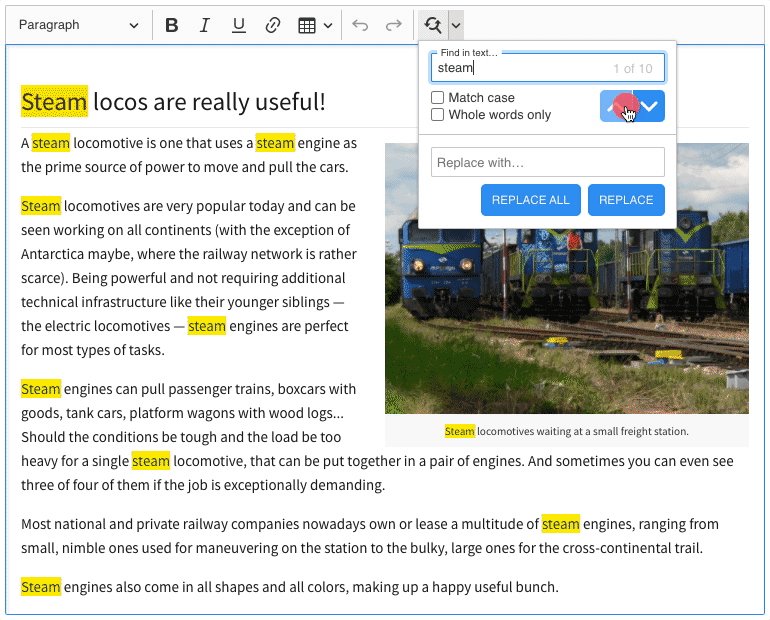
The find and replace plugin is another new feature and an anticipated one. It allows for finding and replacing any text in the editor content easily. It lets the user find words, word parts or phrases quickly and efficiently. It allows for matching the case of the searched text, too. It is especially helpful in longer documents and the search options help with certain words used in different contexts.
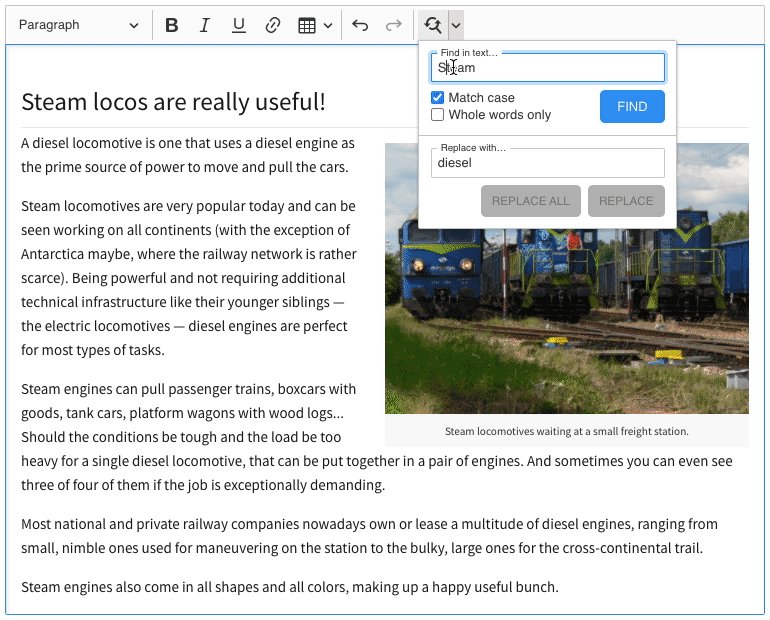
The feature lets the editor replace a selected instance or all instances of the searched phrase with a single click, making tedious, repeated changes fast and easy.

Find and replace, though seemingly simple and ungrateful, is one of the most useful functions in an editor. It lets you locate certain passages and words without the need to scan large content. It may be a huge help ensuring the cohesion of an edited piece of code while renaming a variable or a function or in legal documents when a name is changed. Thanks to the additional search options it is a flexible, robust tool that every editor will estimate greatly.
The find and replace plugin is an optional feature that is not included in any of the official builds. Refer to the find and replace feature guide to learn how to install it and check out the demo to try it out.
Edit the source on the run
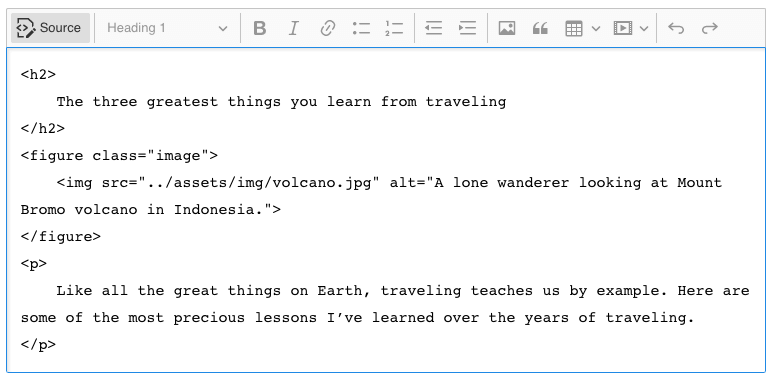
The source editing feature offers the users the ability to edit the content HTML source directly. It is an advanced feature, aimed at skilled editors and webmasters, who sometimes simply need to surpass the limitations of the WYSIWYG interface. Due to the very nature of this low-level editing plugin, it is both really powerful but requires careful handling, as tinkering with the markup directly can be unforgiving.
Although the source editor will let the user do basically anything, the final outcome is still limited by the configuration for that given editor instance. Should the user introduce elements not supported by the features available, these will be removed on changing the editing mode. For example, if the editor configuration does not support font colors, any markers that introduce this formatting will be cleared from the code and the effect will not be visible in the content.

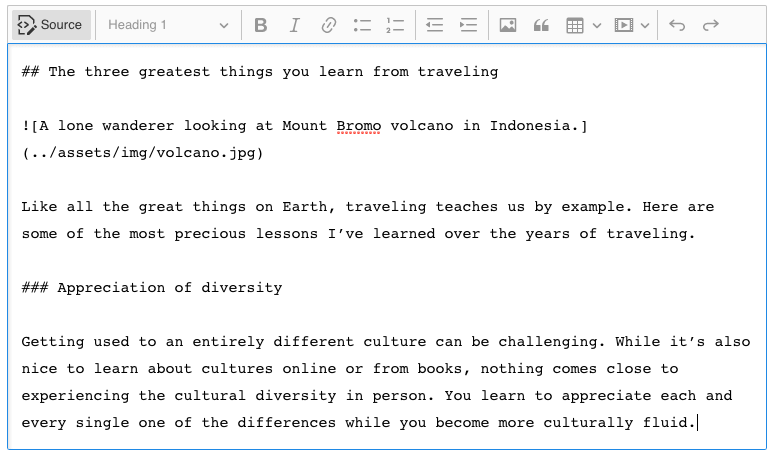
The source editing feature can also be used to display Markdown output. This is very convenient, especially if you are used to using Markdown editor for your daily undertakings.

General HTML Support
Addressing the needs of advanced users we have introduced the experimental version of the General HTML Support feature. It lets developers easily enable HTML features that are not explicitly supported by any other dedicated CKEditor 5 plugins and allows for using such markup in the editor content. These enabled features can be loaded, output, pasted and edited in the editor — however, with some limitations.
Unlike the regular CKEditor 5 plugins offering a full user experience, this feature only enables the usage of certain markups. It does not provide any kind of UI and does not support any user interaction with the enabled markup other than accepting the content into the editor. Considering these limitations, the feature at present offers backwards compatibility with legacy systems and content. It is also a low-cost solution for basic support of markup not yet covered by full-fledged plugins.
It should also be noted that the release version of GHS is still experimental and should only be tested with care and outside production environments.
Other improvements
Besides new features, we have also worked on some important improvements. These include — but are not limited to:
Better handling of code blocks
Before v29.0.0 the code blocks inserted either via the toolbar button or via the autoformatting feature’s Markdown shortcode would always default to plain text type. From now on, the newly inserted code block will remember the type of the recently inserted one. A single toolbar button click — without the need to employ the code block type dropdown — will suffice to enter another block.
Revision History now works with multi-root editors
CKEditor 5’s very own document versioning tool has been further enhanced. From v29.0.0 the revision history feature works with both regular editor instances and with multi-root integrations.
Revision history is a premium plugin that allows CKEditor 5 users to create and view the chronological version history of their content. It allows for easy viewing of content development over time, reviewing content changes (both insertions and deletions) as well as suggestions made with the track changes feature.
In a multi-root editor implementation, all editable areas belong to the same editor instance, share the same toolbar and create one undo stack. Thanks to this new enhancement of the revision history feature, document versioning for such an environment can, too, be carried on globally, allowing for a far greater level of control.
New user permissions for collaboration features
Often the document creation workflow consists of several steps such as content creation, discussion, proof-reading, final review and acceptance of the resulting content. To make the process more efficient and ensure better control over it, the writers, editors and proofreaders may have certain roles and permissions.
It is now possible to set permissions for a given user, which results in enabling or disabling some editor functionalities, such as editing or commenting. A guide depicting the newly introduced permissions functionality is available, as well as an extended one about roles and permissions for the real-time collaboration features.
Better user guides
Striving every day to make CKEditor 5 a better product, we also tend to our user guides. Several new ones have been added to the lot and some have been expanded (some vastly, like the image feature guide). All new and updated guides are marked in the table of contents with the 🆕 icon for easy spotting.
We have also introduced toolbar button icons, for better visualisation of the features UI. All toolbar buttons described in the guides are now also shown, for better and faster recognition. Thanks to that, the navigation through the toolbar will be easy even in the case of newly introduced features and first-time users.

Bug fixes
As usual, we fixed quite a few bugs in an effort to make the user experience even better than before:
- The remove format feature will not reset the image size anymore.
- A nested marker highlight will no longer break the mouse text selection.
- The side-aligned images should always have some
max-widthproperty to not take up the whole editor width. - The revision history will no longer crash if the table plugin has not been added to the editor.
More fixes were introduced, especially in the image feature and the engine area. Please refer to the changelog for more information.
Breaking changes
This release introduces many important breaking changes, both major and minor. Make sure you check the changelog for more details.
Also, refer to the Migration to v29.0.0 guide to learn how to migrate to the newest version and enjoy all the beneficial changes.
CKEditor 5 Angular integration 2.0.2
A new version of the CKEditor 5 rich-text editor component for Angular has been released. The 2.0.2 release introduces a fix for the two-way data binding. It fixes a problem with setting the data on the editor component when the component is initializing. The release also adds support for Angular 11 and updates internal Angular dependencies to that version.
Please remember the current integration is aimed at Angular 9.1+. If you need support for older versions (Angular 5-8), you need to use one of the 1.x.x releases.
What’s next?
We keep on working on follow-ups for existing features as well as new ones. Some of the things planned for the next release are:
- Content minimap
- Support for HTML comments
- Support for advanced lists (document lists) — this one is ongoing and will span across a few iterations
Some bug fixes and improvements are on the line, too, so follow the iteration 45 roadmap for more news and features we have already started working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.