CKEditor + WAI-ARIA = Usable Accessibility

With the release of CKEditor 3.2, a year ago, we have re-launched our accessibility strategy, making it based on the WAI-ARIA standards. This is something we have been working on for several months in strict cooperation with IBM, satisfying their high level of accessibility requirements. It certainly took our accessibility support, already significant in previous releases, to a much higher level, allowing us to support the W3C WCAG 2.0 and Section 508 guidelines.
Accessibility
While obvious to many in the web development world, accessibility is still an unknown, or not so clear, thing for many. Wikipedia defines accessibility as follows:
Accessibility is a general term used to describe the degree to which a product, device, service, or environment is available to as many people as possible. Accessibility can be viewed as the "ability to access" and possible benefit of some system or entity. Accessibility is often used to focus on people with disabilities or special needs and their right of access to entities, often through use of assistive technology.
Web accessibility mostly focuses on making website contents as well as web applications usable for visually impaired users. This means that, for example, a blind person is able to navigate and use web applications using assistive technology such as screen readers.
Nowadays, accessibility is an important requirement for several government and educational entities as well as for many companies. Their websites and products must be usable by everybody.
Quick Demo
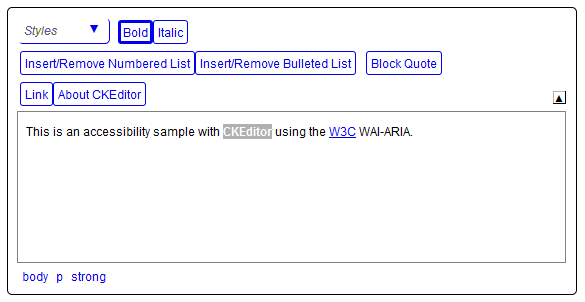
The following is a screencast of CKEditor being used exclusively with a screen reader and the keyboard:
WAI-ARIA
WAI-ARIA is a standard recommendation developed by the W3C (World Wide Web Consortium). From the W3C website:
WAI-ARIA, the Accessible Rich Internet Applications Suite, defines a way to make Web content and Web applications more accessible to people with disabilities. It especially helps with dynamic content and advanced user interface controls developed with Ajax, HTML, JavaScript, and related technologies.
This is the first globally accepted standard defining techniques and recommendations to help in developing web applications that are usable for people with disabilities.
WCAG 2.0 and Section 508
While WAI-ARIA is just a technique to create accessible applications, some well-designed recommendations specify rules to be taken into account while making applications more accessible.
The Web Content Accessibility Guidelines (WCAG) 2.0 is also part of the W3C’s Web Accessibility Initiative (WAI). It is a globally accepted reference for web accessibility compliance.
The Section 508 Amendment to the Rehabilitation Act of 1973 is the attempt undertaken in the United States of America which requires federal agencies to make their electronic and information technology accessible to people with disabilities.
Compliance with both WCAG 2.0 and Section 508 can be achieved by passing through a checklist containing requirements for several aspects of the web application usage experience. CKEditor satisfies all Section 508 requirements as well as the WCAG 2.0 Level A principles. Preliminary verifications also point compliance to WCAG 2.0 Level AA, still to be certified.
Usability
Usability is a term widely confused with accessibly, although it in fact has nothing to do with it. Usability is simply related to making applications easy to use.
One common approach to accessibility is to stay focused on satisfying either the WCAG 2.0 or Section 508 guidelines only. As a result, no usability aspects are then taken into consideration. The main goal is to just go through the requirements checklists, even if in the end it is almost impossible for people with disabilities to use such applications.
Here at CKSource we have a completely different way of seeing this. Our priority is to make CKEditor accessible and usable for all our users. Because of this we have introduced several innovative features into our editor, providing a great experience to all users.
Main Accessibility Features
The main accessibility features a web application like CKEditor has to provide is the ability for screen readers to locate editor instances on the page, announcing them once reached. The users must also be able to use all the features of the application with the keyboard, exclusively.
Reach the Editor with the TAB Key
While this sounds like a trivial issue for most of us, this aspect is an important accessibility feature. CKEditor participates in the normal Tab key order of the page elements, so it can be reached and then left by the user in the standard way.
Announcing the Editor
Once the user reaches an editor instance, the screen reader announces it with the following text:
Rich text editor, editor1, press ALT 0 for help.
The “editor1” part of the text is simply the name that has been assigned to the editor instance by the developer. In this way the user is able to understand what the “Rich text editor” is there for. This is even more useful when you have more than one editor instance on the same page.
ALT+0 for Help
Instead of bothering the user and forcing to hear lots of instructions every time an editor instance is reached, we simply remind about the key combination required to get help.
When a user presses the Alt+0 keyboard shortcut, a dialog window is opened. It contains some detailed information about the accessibility features of CKEditor. You can try it in our demo as well.
This is one of the innovations we have introduced that helps make the editor more usable. Users do not need to be trained or pointed to documentation to understand how to use the editor.
Keyboard Access to the User Interface
Once the editor is in focus (i.e. it is an active element for the user), its entire interface can be used through the keyboard. To do so, some basic key combinations can be employed. For example:
- Alt+F10 – moves the focus to the toolbar. Enter (or Space) selects an option, Esc returns to the editing area.
- Alt+F11 – moves the focus to the elements path. Enter and Esc can be used here as well.
- Tab and Arrow keys – move through toolbar items and options.
- Tab – jumps through dialog window fields.
There are several other keyboard shortcuts that can be utilized. For most editor functions we have chosen the key combinations that the user will naturally use. Everything else is clarified in the help page (Alt+0). The editor usage through the keyboard is most intuitive and as straightforward as possible.
High Contrast
One less commonly considered accessibility feature is the compatibility with the operating system “High Contrast Mode”. As the name suggests, this is an operating system feature. In Windows it can be enabled through the accessibility options available in the Control Panel. It can also be turned on by using the Ctrl+Left Shift+PrintScreen keyboard shortcut.
In High Contrast Mode all images and colors are discarded. A predominant color pair is then used to display the entire operating system interface (usually white or yellow on black, or vice-versa).
Note that for the time being only Firefox and Internet Explorer support High Contrast Mode. Other browsers simply show web pages in full color.
Compatibility
One of the most important issues that hindered universal adoption of web accessibility was poor support provided by browsers and assistive technologies (ATs). As a result, users with disabilities had to cope with very bad user experience.
The lack of well-defined standards certainly contributed to this problem, so now WAI-ARIA is coming to the rescue. However, while the future is definitely promising, the present is still not perfect.
In recent years both browsers and ATs vendors have made significant steps towards accessibility and WAI-ARIA support. Among the browsers Mozilla Firefox is the leader. JAWS dominates in the screen readers market.
Other browsers are still far from having full WAI-ARIA support. A notable exception is Internet Explorer 8 which, even if not perfect, offers some decent user experience.
Based on this, in order to offer the best user experience and make use of all accessibility support in CKEditor, we recommend the combination of Firefox 3.6 and the latest JAWS version. Even if the users of Internet Explorer 8 will also enjoy some level of usability, the recommended solution is definitely superior.
Conclusion
CKEditor offers a strong set of accessibility features to the users and is a text editor that is easy to use for everybody. Our solution has been strongly tested and distributed by our customers in their products during the last year. Together we are bringing a unique accessibility experience to thousands of users all around the globe.
We are constantly working to bring better accessibility support to our products. More is still to come. Stay in touch!
You can read more on the topic of Web Accessibility in our blog posts:
- The Technology We Use Shouldn't Limit Us from Finding a Connection
- Commercial Benefits of Accessibility
- Accessibility, usability and SEO go hand in hand
- If You're not Thinking About Accessibility - a Talk with Marcy Sutton
- A web that excludes only people with disabilities
- Accessibility, availability and Progressive Enhancement
- Accessibility Checker Goes Open Source
- Web accessibility testing - DIY!
- Button - why is simple not that simple?