CKEditor for ASP.NET Released!
Did you know CKEditor 4 is now available on NPM and integrates well with modern JavaScript frameworks like React and Angular?
You can also discover our new awesome rich text editor, CKEditor 5. It also has integrations for React, Angular and Vue.js, plus more!
We are happy to announce the release of yet another official CKEditor integration, this time for ASP.NET. The CKEditor for ASP.NET Control makes integrating the most popular online WYSIWYG editor in the world with ASP.NET applications easier than ever before.
ASP.NET Support
Since its initial release in 2002 the ASP.NET web application framework has gained a lot of support among the developers. ASP.NET integration was already available for the predecessor of CKEditor, the acclaimed FCKeditor, and we are now proud to present the complete rewrite of this feature that is compatible with .NET Framework 2.0+.
- Full support for Microsoft Ajax environment.
- Straightforward configuration and customization.
- Ready-made samples that work out of the box.
- Clear and simple documentation.
Using CKEditor for ASP.NET
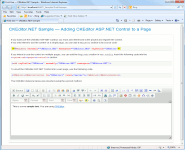
Adding a CKEditor instance to your ASP.NET application has never been easier. After you download the control, almost all you need to do is add it to your page using the code like the one below:
<CKEditor:CKEditorControl ID="CKEditor1" runat="server">
</CKEditor:CKEditorControl>Complete step-by-step integration instructions are available in the documentation.
Download
Visit the CKEditor download page and download the CKEditor for ASP.NET Control as well as the latest CKEditor release.
Reporting Issues
We will be thankful for all feedback regarding the new integration of CKEditor as well as any suggestions on how to further improve it. Please note that this is the first public release of the product so be advised to try it out in a test environment first and use the CKEditor development web site to report issues and suggestions through tickets. Use the contact form from our website to send your questions and comments.
Support
Community support is available through our forums. Visit the support page for additional options.