Fourth developer preview of CKEditor 5 available

We would like to let you know that the fourth developer preview of CKEditor 5 was tagged as version v0.4.0 last week.
You can read about the initial goals of this iteration in the Planning: Iteration 4 post. We have not managed to do everything that we have planned, but this release contains important fixes and some new features like pasting support, autoformatter and focus tracker anyway.
Engine improvements
Selection handling improvements:
- Handling selection in mutations – The typing feature is now able to correctly place the selection after the typed text in certain problematic cases (like doubled letters or spell checking). See also ckeditor/ckeditor5-typing#51.
- Selection direction is now correctly rendered. This fixed a lot of issues with resetting the backward selection.
- Selection attributes are now correctly rendered. This solves some edge cases in rendering the selection inside empty inline elements (like
<strong>[]</strong>) and is another step towards a full support for text composition (IME). - Selection change events were cleaned up — they are now fired only when something has really changed
Other improvements:
- Multiple subsequent whitespaces are now correctly rendered, read from the DOM and handled when typing. See also ckeditor/ckeditor5-engine#606, ckeditor/ckeditor5-typing#49 and ckeditor/ckeditor5-utils#90.
- We tested that the engine supports RTL languages.
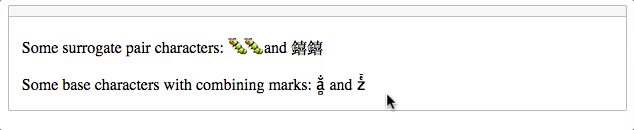
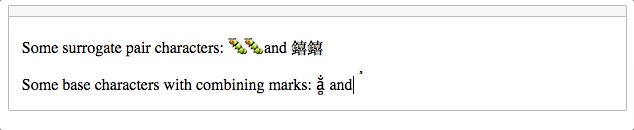
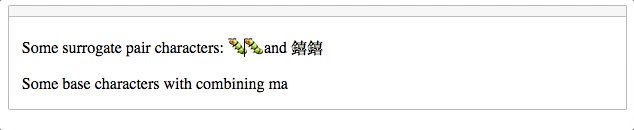
- Multi-byte characters (Unicode) are now fully supported (see also ckeditor/ckeditor5-engine#579).

- Selection can no longer end up in the graveyard. This fixed many errors.
- And, as usual, many other bugs were fixed as well
Last but not least, we implemented fake selection support which is important for widgets. We planned to also implement our first widget (in the form of the image feature), but this has to be moved to the next iteration.
Clipboard support
We implemented the clipboard feature which brings basic support for pasting. The feature uses the new DataController.insert() method which filters out the content before inserting it into the data model.
Since the clipboard feature uses DataTransfer, there is no support for pasting HTML in Safari yet. However, we asked the WebKit team to fix this issue and it was closed immediately. Thanks!
In the next iteration we plan to work on the stability of the content filtering mechanism. Filtering is based on the view-to-model conversion logic (which is meant to drop everything that a certain feature does not handle) and so far we have been writing converters only with allowed content in mind. It is now time to write tests and improvements for the pessimistic scenarios.
Package: https://github.com/ckeditor/ckeditor5-clipboard
Autoformatting
We implemented the autoformat feature which has two engines:
- One which supports block formatting (like headings and lists).
- The other one which handles inline formatting (bold, italic, etc).
This feature is predefined to create e.g. a heading when you type # at the beginning of a block or bold the text between ** characters. The engines can also be configured to apply different formats on different "triggers".
The change done by the autoformatter can, of course, be undone if the user did not intend to make it.
Package: https://github.com/ckeditor/ckeditor5-autoformat
Other changes
- We exposed a useful entry point to the compiler.
- Focus tracker was implemented. Tracking focus is an important aspect of an accessible UI. The editor must control whether the focus is still inside it or was moved out.
- It is now possible to use views in templates. It is an important UI framework improvement which lead us to a refactoring that we have just finished in iteration 5.
- There are no better changes than removing the code so we removed the
loadmodule. It was meant to simplify loading features, but it has been working around different module system limitations, so it was a bigger problem than gain.
Sample
We updated the basic CKEditor 5 sample that you can play with. Check out the developer preview of CKEditor 5 (version 0.4.0) on the CKEditor 5 GitHub.io page.
What’s next – Iteration 5
Iterantion 5 has already started. We plan to turn on continuous integration for CKEditor 5 packages and to switch to Karma and Webpack for the testing environment. Work will also continue on the image and clipboard packages. Last but not least, we have been working on the final UI library refactoring since some time already and hope to finish it soon.
Feedback and collaboration
We are most excited about the project and would love to get some feedback about this early preview.
You can report all general issues in the main CKEditor 5 repository. Specific issues, like those related to the editing engine, should be reported in their respective repositories. Very general ideas and questions can be reported in the design repository.



