The easiest way to customize a WYSIWYG editor - CKEditor 5 online builder

There are many WYSIWYG editors on the market and they come in different flavors. At CKEditor, we believe that your needs should shape the editor that you choose, not the other way around. Instead of creating a one-size-fits-all product, we design our editors in a way that makes it easy to mix and match the features and UI you want. With the release of CKEditor 5 online builder, we have just made the editor customization process easy and intuitive!
Why you should customize your editor
When designing an application or a website, you are carefully choosing all its building blocks: the technology, the graphical design, the UI as well as the features that you make available to your users. A rich text editor is an important part of the user experience — it is what can make it or break it for your users. Everybody feels the struggle that the users have with an editor that is supposed to improve their writing experience, but in reality, it gets in their way.
This happens all too often when the application or website owner takes shortcuts in choosing and integrating a WYSIWYG editor. There are many editors on the market; some of them are more suitable for a particular context, others may fare better in a different scenario. However, as an integrator, your job is not done after you choose an editor and install it in its default form. Think about your audience and your goals, and tailor your editor to their needs. Most good rich text editors available have some configuration and customization options — use them to your advantage!
Customize the editor - but how?
A good WYSIWYG editor should have documentation that explains what features are included, what configuration options can be used to customize them, and how to set your editor to the language of your audience. Browse the rich text editor demos and cherry-pick the features that are most relevant to your audience and their content.
Will they just be adding blog post comments? Maybe go for a simpler, reduced toolbar with basic formatting options plus mentions and emoji support. Will they be including code samples in their content? Add a code blocks feature and inline code formatting. Will they be producing contracts or other types of legal documents? Create a full-featured Word-like toolbar and consider adding collaboration features such as comments or track changes to make reviews easier.
There is a fair bit of research to do here but do not skip this step. Frustrated users are the last thing that you want for your brand new, world-conquering software. Design your editor of choice as you would the rest of your application or website. Then create a custom build of the WYSIWYG editor, install it and go!
Creating a custom editor build
The last step of the editor customization process tends to scare some people away. It may require installing some development tools, or seem to be a more advanced task that you feel hesitant about. A good WYSIWYG solution, though, should provide plenty of resources to help you customize your rich text editor quickly and easily.
Proper documentation with step-by-step guides and code examples is one thing, but nothing beats a ready-made editor-building tool where you can create a customized setup in a few simple steps. For years we have been providing it for CKEditor 4, making it effortless to combine multiple plugins into your custom WYSIWYG editor. Now it is time to introduce…
CKEditor 5 online builder
CKEditor 5 was designed with easy customization in mind. After seventeen years on the market, we know that there is no right or wrong when it comes to a rich text editor setup. What matters is what works best for a particular use case — and that is up to you to decide. Here is how we prepared for that:
- We created a few editor types (builds) that you can choose as a base of your editor UI.
- Every feature is provided as a separate plugin that you can include (or exclude) in your WYSIWYG editor build.
- The toolbar layout is customizable.
- The editor provides many localizations so you can adjust the UI language to the language of your users.
This sounds like a lot, but if you use the CKEditor 5 online editor builder tool, you can actually go through the entire process step-by-step with a few clicks. Are you ready to easily create your custom rich text editor in just a few minutes? Fire up the CKEditor 5 online builder, create your perfect editing solution, download and enjoy!
How to create a custom CKEditor 5 build
Go to https://ckeditor.com/ckeditor-5/online-builder and start! With just a few clicks you will have your custom WYSIWYG editor ready in no time.
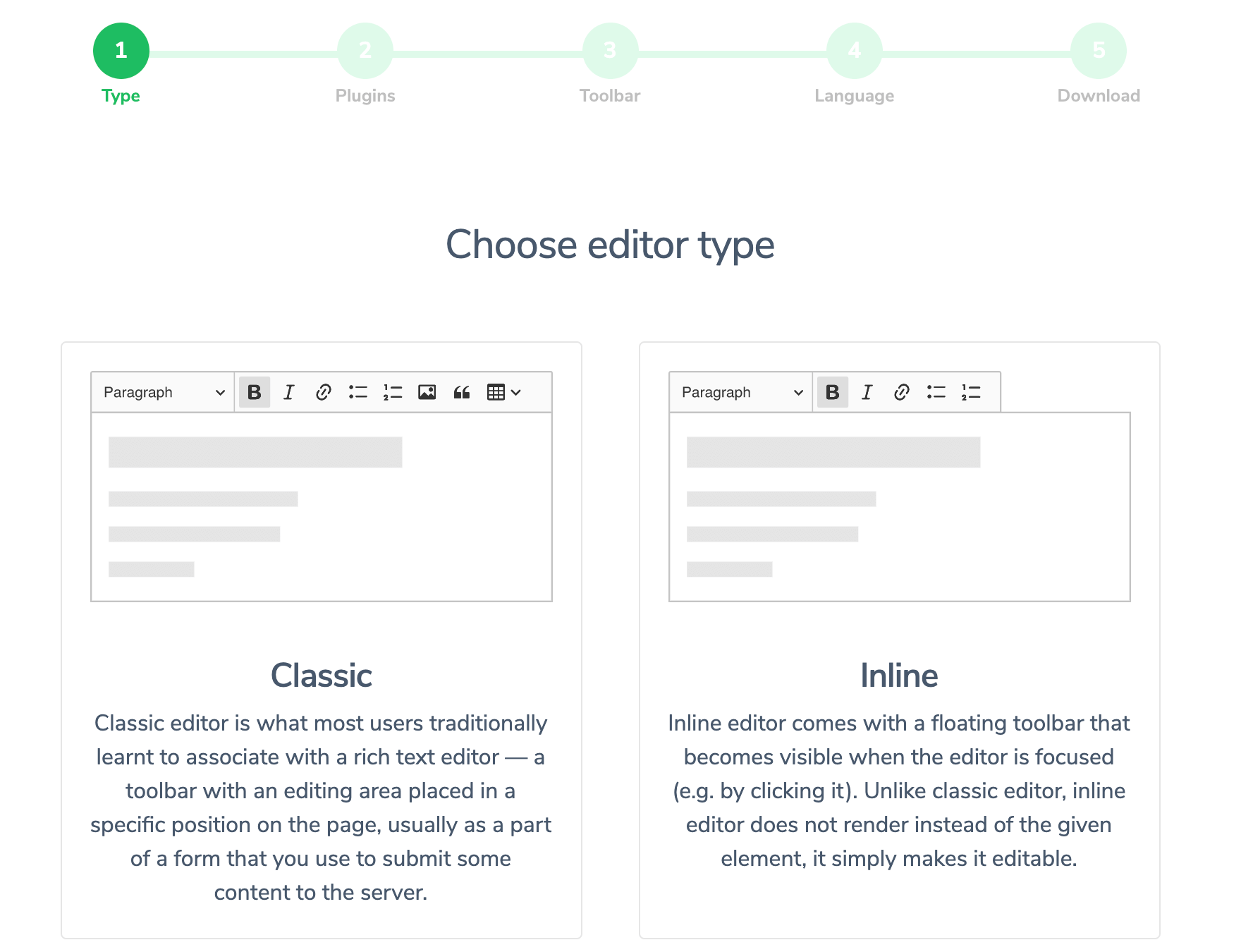
Step 1: Editor type
Choose the editor type that you want to use as a base. An editor type determines the sort of UI that you will use. You can read more and see some examples here.

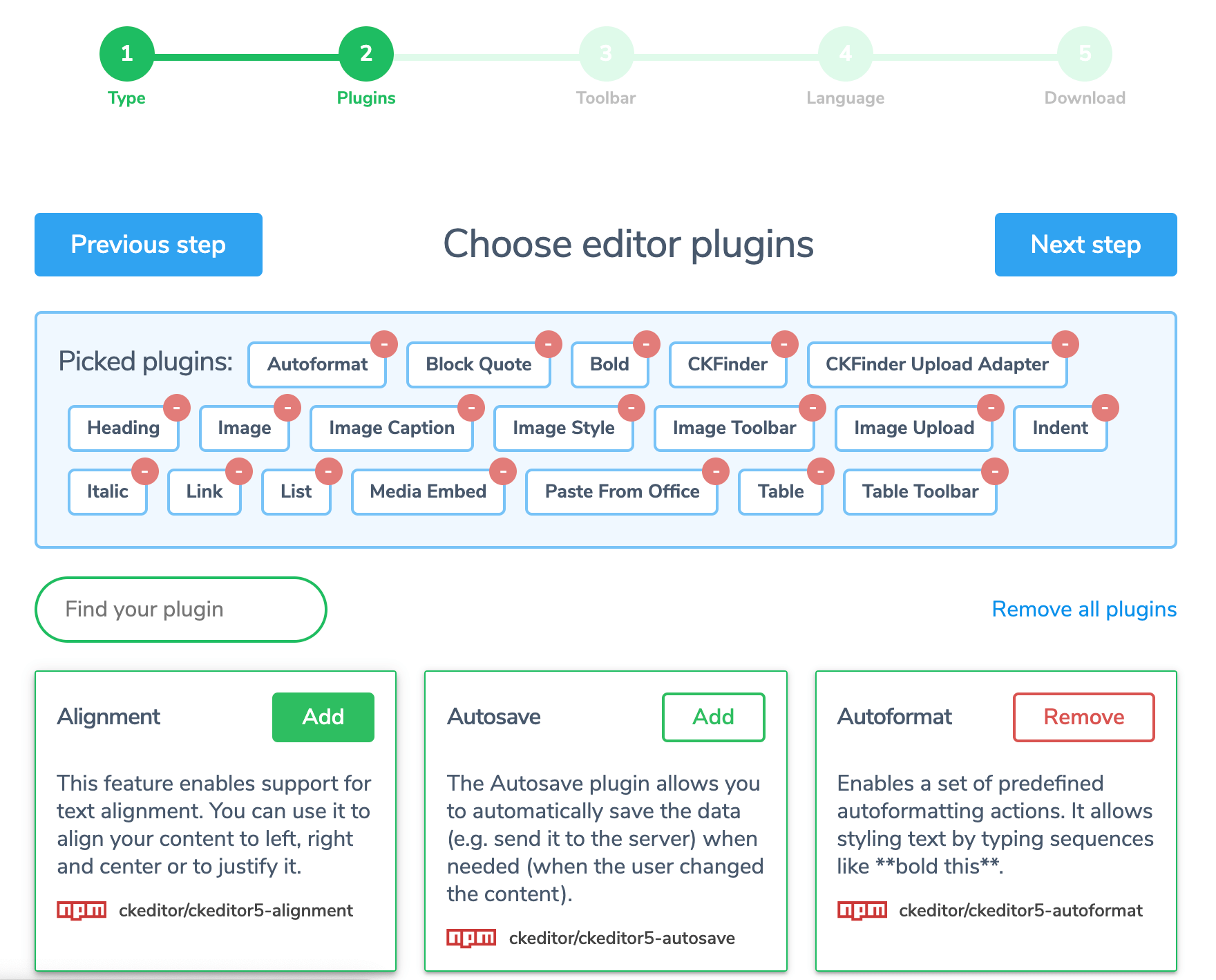
Step 2: Editor plugins
Choose the rich text editor plugins you want to include. Note that the editor features are granular, so each piece of functionality is a separate plugin — for example, the image feature has separate plugins for image resizing, captions, styles, contextual image toolbar or upload functionality.

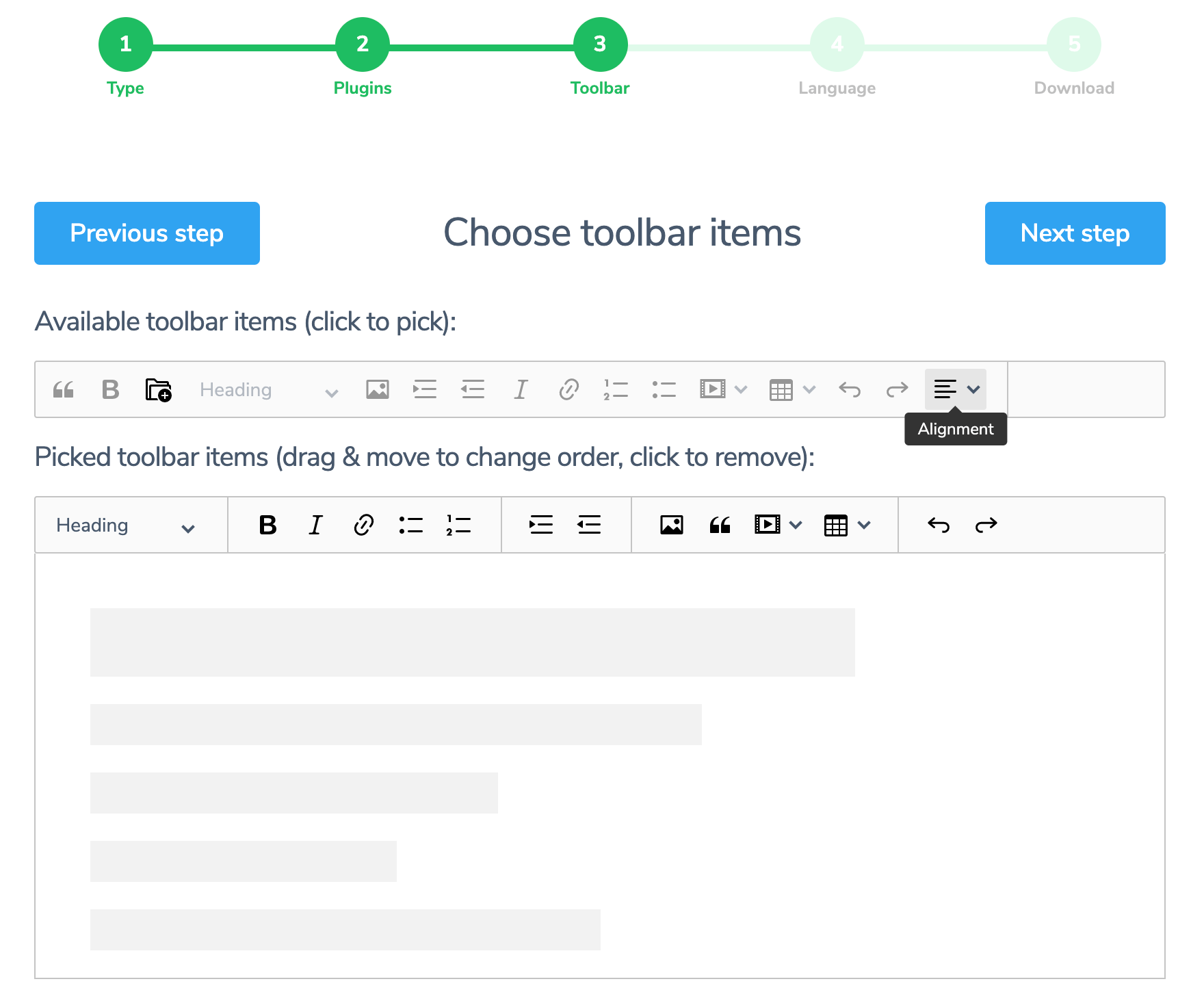
Step 3: Editor toolbar
Choose and arrange the toolbar items as you wish. Drag-and-drop items to build your custom editor toolbar.

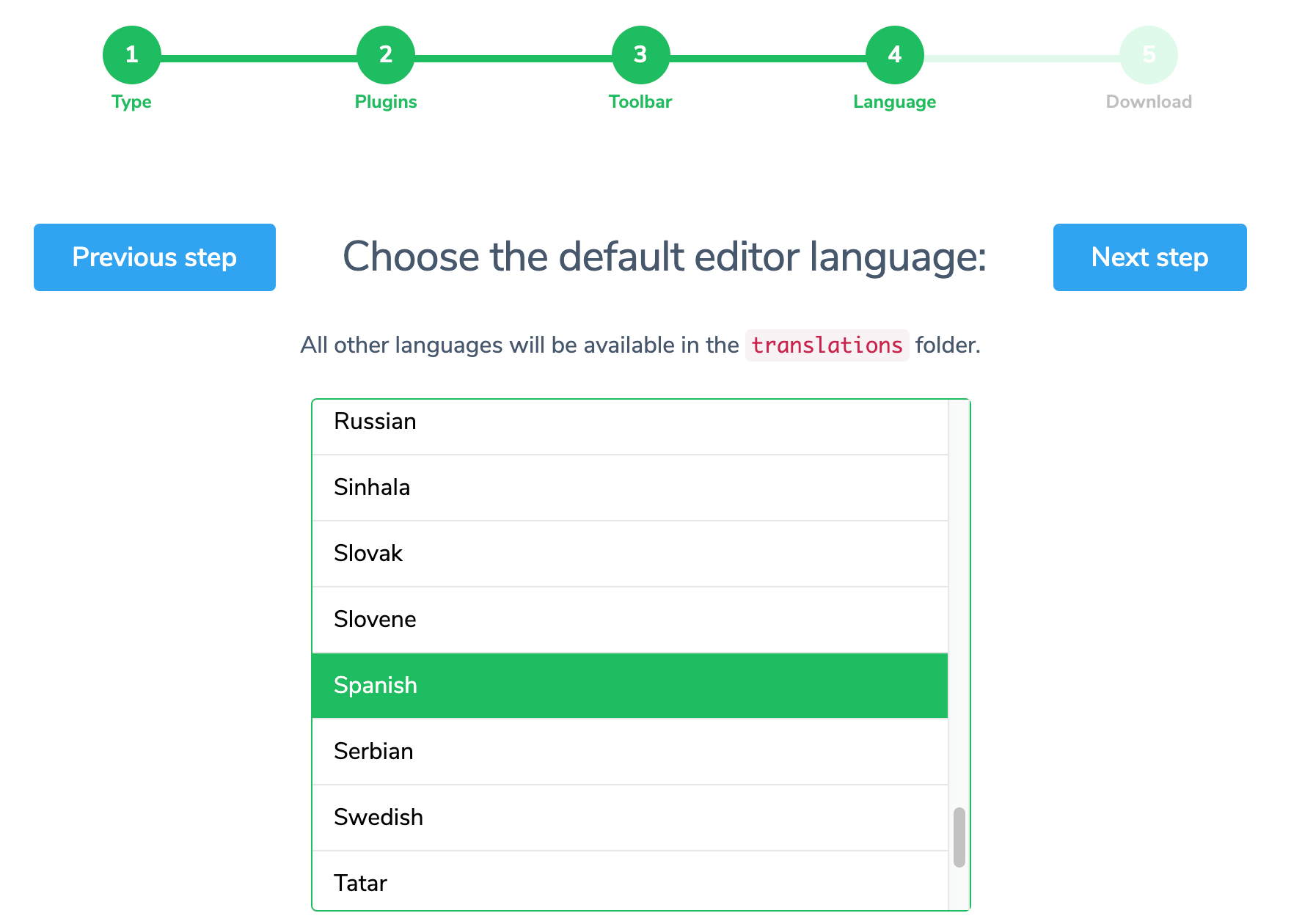
Step 4: Editor language
Choose the default editor language. If you notice that a particular localization is incomplete, you are most welcome to provide it for the community to enjoy. You will also be able to load additional translations as you see fit.

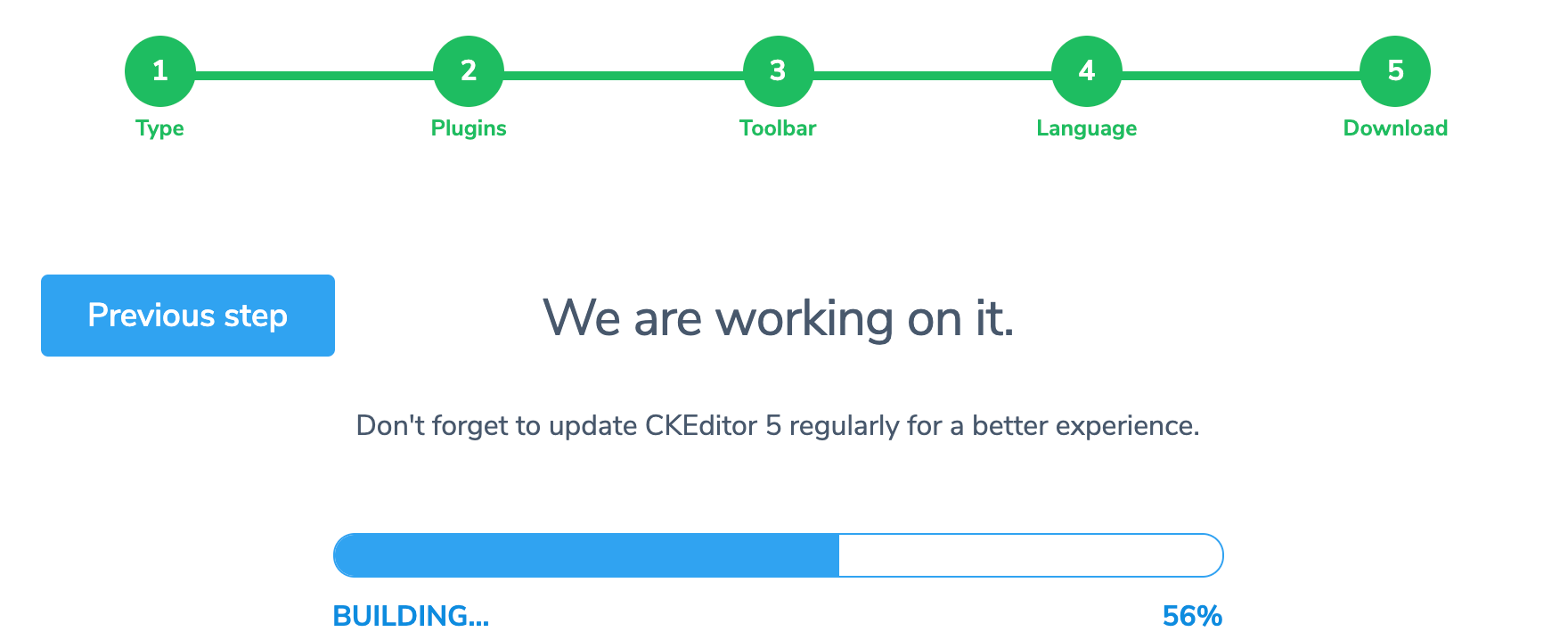
Step 5: Download!
When ready, click the Start button to generate your custom build. All dependencies will be resolved automatically for you, so you can hit the ground running!

When your custom build is generated, click Download and integrate it with your application.

Last but not least, remember that the latest editor is always the greatest editor. We develop new features all the time as well as improve existing ones. Upgrade your custom WYSIWYG editor regularly to make the most of it — as you can see, you can build it again in a breeze! You can follow us on Twitter, GitHub or via the newsletter to learn about new releases and updates.