What’s the best rich text editor for your use case?

You might be a developer looking to implement a rich text editing solution into your application. Or a project manager that needs to choose the best WYSIWYG tool for your digital content team. Or an analyst who’s been asked to research and find a cross-browser rich text editor that meets the specific requirements of your client’s use case… so where do you start to find the best rich text editor for your needs?
You start Googling. But, there are countless product comparisons and everyone says their rich text editor is the best: CKEditor, TinyMCE, Froala, TipTap, Quill… and the list goes on. How do you know who to trust, when they all say the same things?
The answer is simple: test drive the editor before deciding.
What’s that mean? To make an informed decision, it’s best to see the value the editor provides, with your own eyes, instead of just reading about its features and capabilities. Then it’s easier to compare what it offers, to your list of requirements.
All that’s possible, with the brand new CKEditor Demos.
CKEditor 5 Demos: see the best rich text editor in action
Before beginning our deep dive into each of the fourteen demos, here’s five quick tips to help you make the best use of our new CKEditor 5 Demo hub page:
- Define your use case.
- List the essential features or functionalities your end-users, team or clients need.
- Acquaint yourself with all the CKEditor 5 features, shown on our Features Overview page, and for more details, follow the links to the relevant sections in our documentation.
- Navigate between several CKEditor 5 Demos and explore how different feature combinations and user interfaces can work for your use case and needs.
- Note: initially, our extensive rich text editing framework (covering 300+ features) can be hard to navigate. Don’t be daunted – that’s the power of CKEditor. With so many customizations available, it means you can build a unique combination that’s perfect for your use case.
- Once you’ve settled on a demo that suits your use case (or combination thereof), investigate our CKEditor 5 Online Builder, where you can build your own personalized version of CKEditor, in just 5 steps.
14 CKEditor Demos: choose the best rich text editor for your use case
The fourteen demos are organized into sets of features – aimed at supporting the most common use cases and possible configurations – by clustering the most sought-after (or like-minded) plugins together.
However, if there’s a wish list of other features you want to include, or you have an edge case combination of features that’s unique, CKEditor 5 is both flexible and feature-rich. There are hundreds of features available that you can plug-and-play, and our extensive guides and detailed documentation for the 1000+ APIs can help you customize the code.
With CKEditor 5, the combinations and customizations are almost limitless.
Remember, you’re not limited to the fourteen options below. You can build your own customized combination, to make the best rich text editor (or perhaps even your perfect rich text editor) for your needs:
- Feature-rich editor
- Different user interfaces
- Internationalization
- Collaborative editor (real-time)
- Collaborative editor (asynchronous)
- Export to PDF & Word
- Source code editing and HTML support
- Markdown editor
- Headless editor
- Mobile friendly editor
- Import from MS Word
- Digital Assets Management (CKBox)
- Spellchecker (Proofreader)
- Equations and formulas (MathType)
Demo 1: Feature-rich editor

The Feature-rich editor demo presents a vast array (but not all) of the features the CKEditor 5 editor boasts. When you explore the demo, don’t just look at the visible buttons on the toolbar – not every feature has a corresponding button! Here’s a few examples:
- See our popular @Mentions feature by simply typing @ followed by any letter, without space.
- Experiment with pasting rich content from either MS Word or Google Docs into the editor, and see how your content retains its original structure and formatting.
- Test the Autoformatting feature by starting your line with
*,[ ],>, or#followed by space, to play with the highly popular Markdown syntax.
Note: If you’re unable to find what you’re looking for, send us a message via our Contact us form. Frequently the naming conventions for features differ between editors and platforms, so we may have what you’re looking for, but under another name.
Demo 2: Different user interfaces

Different applications often require different user interfaces (UI) and design/aesthetics. The Different user interfaces demo shows seven popular pre-designed UIs – both plug-and-play and customizable – to suit different scenarios, and save you the time of creating your own custom UI from scratch (or at least get you halfway there).
1. Predefined UI: Classic
The Classic UI demo is a simple, standard look that fits a variety of use cases and end-users. It’s a popular, safe choice if you need an easy to use rich-text editing solution with an intuitive UI. The toolbar remains visible even when the user scrolls down the page, and the editing area automatically expands with the content.
Use Cases: The Classic UI is often popular in content management systems like Drupal 10, where CKEditor 5 is used as the core editing module.
2. Predefined UI: Document
Creating content online, but need a document-like look? The Document UI demo showcases the best WYSIWYG (What You See is What You Get) UI for users who want the familiar feel of an MS Word or Google Docs interface. This UI (which resembles a paper document) is most appreciated by those users who work on content that needs to be converted into a portable file or printed out.
Use Cases: Unsurprisingly, the Document UI is popular within the publishing and legal industries. You can also implement it in Learning Management Systems where students need to submit their writing assignments, or in more generic Document Management platforms.
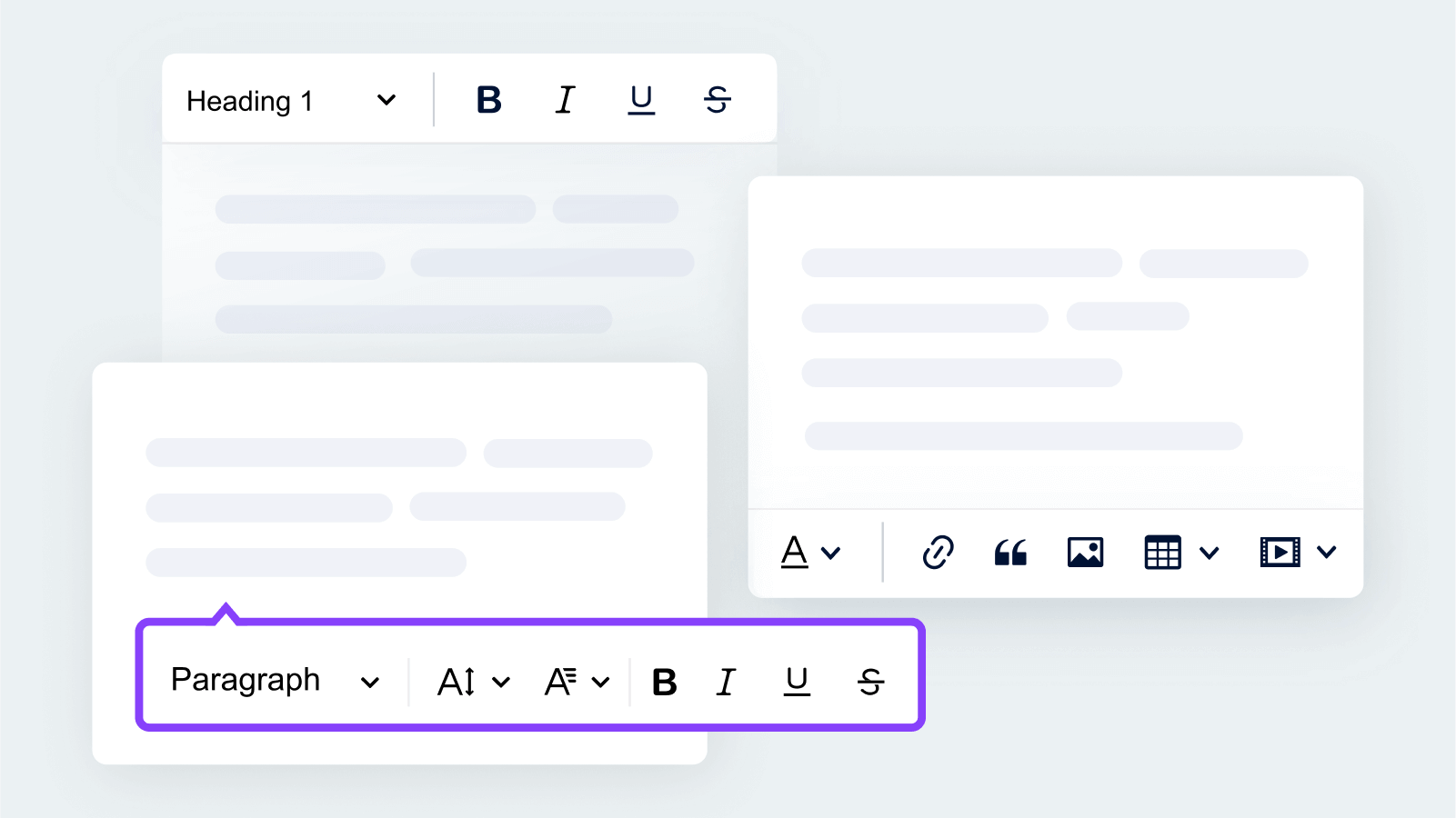
3. Predefined UI: Balloon
If you’re after a more modern approach to web content editing, the Balloon UI demo presents a slick configuration, where the toolbar only appears in a balloon once the user selects the content they want to edit.
Use Cases: This is a great alternative to the Classic UI for any CMS, because users are able to edit the content straight on the web page without entering a backend administration panel.
4. Predefined UI: Balloon Block
The Balloon Block UI demo is a slight variation of the Ballon UI. Here, when you select part of the copy, it calls up a floating balloon toolbar. Plus, this UI features an additional block toolbar. Once the user places their cursor in the copy, a familiar paragraph mark (aka Pilcrow) appears to the left of the editor window, giving the user access to the additional block–level editing features.
Use Cases: Block formatting can be a great WYSIWYG choice for building a Knowledge Management System or a workspace similar to Notion. With block formatting, it’s very easy to turn paragraphs into bullet points and apply multiple levels of indentation, thus improving the comprehension of the information that populates a knowledge base.
5. Predefined UI: Inline
The Inline UI demo sits somewhere between the Classic UI and the Balloon UI. This UI allows your users to edit and write content directly on the web page, without having to toggle between the ‘administration panel’ and the ‘page view’. The floating toolbar appears above the edited section, once the user clicks on the editable content.
When choosing between the floating Balloon UI and Inline UI, it mainly comes down to personal preference.
- Some users prefer to have the toolbar straight above the selected copy because it can speed up formatting (the buttons pop up right where you clicked).
- Other users don’t like the fact that the balloon partially obstructs the view of the content and prefer to have the toolbar appear above the editor window.
Use Cases: Whichever is the case, Inline UI is growing in popularity and may be a great fit for your CMS, community forum, or internal knowledge management platform.
6. Predefined UI: Bottom Toolbar
The Bottom Toolbar UI demo delivers a different style of content writing experience – with the toolbar displayed below the editor window. It’s a practical rich-text editing solution for any web application where text creation comes first, and formatting only needs to be applied occasionally.
Use Cases: This configuration is often found in CRM systems or email applications, Internet forums, social media platforms, chats, and instant messaging apps.
7. Predefined UI: Button Grouping
The Button Grouping UI demo addresses the UI needs of users who want to make the most of the multitude of features CKEditor carries. If you have a long list of features that need to be added to the toolbar, the solution is to merge your buttons into groups, with dropdown menus. With a customizable editor like CKEditor, you decide which buttons go together – keeping your toolbar concise and well-organized.
Use Cases: This is a great WYSIWYG solution for any software built for publishing and editorial teams, with a heavy focus on rich-text formatting. Equally, it can also be applied in any app where your toolbar occupies too much space in the editing window.
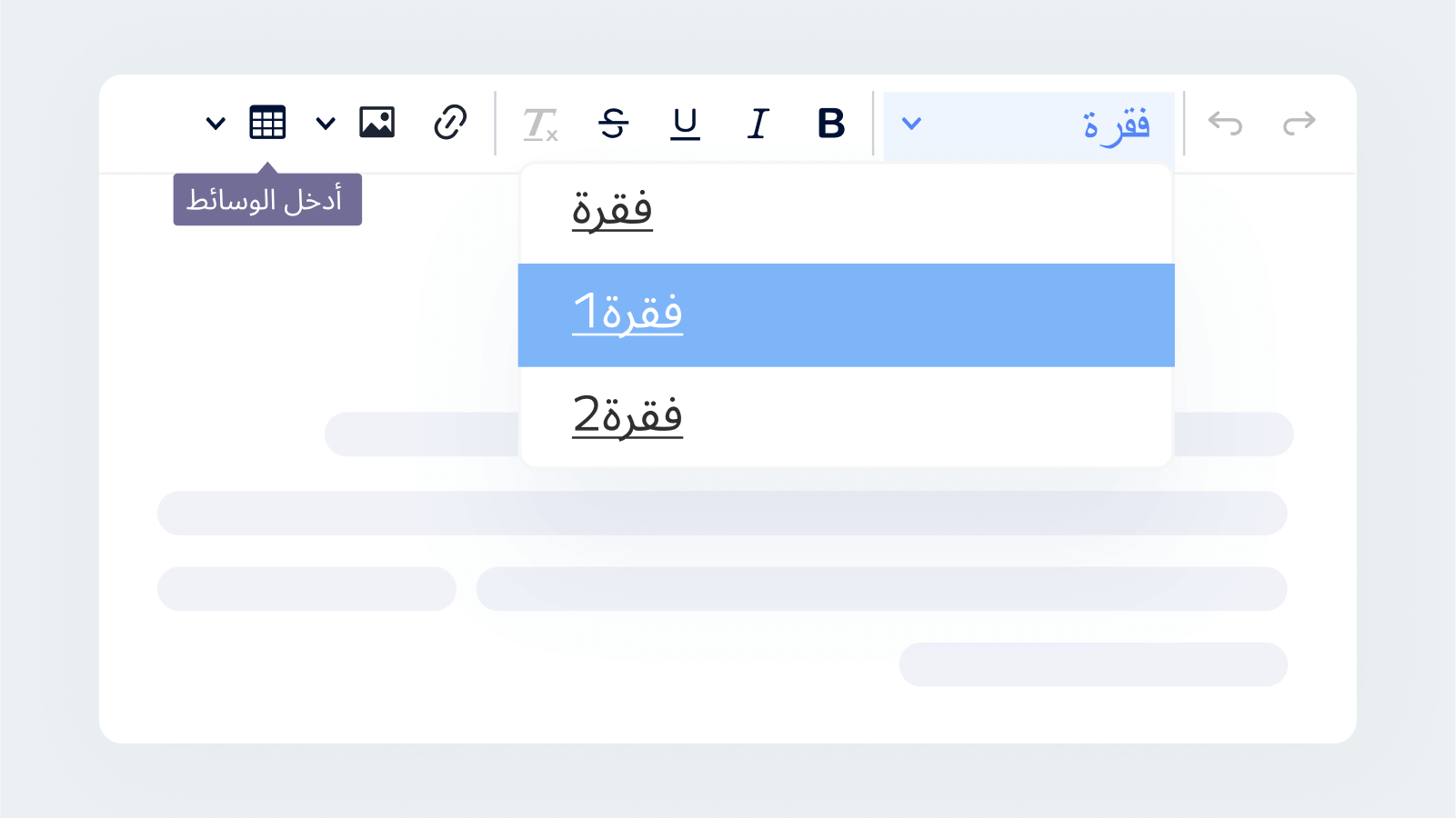
Demo 3: Internationalization

If you’re looking for the best rich text editor with a fully translated UI, this is it. Thousands of companies need a UI that adapts to local users (check out Sulu’s success story), or changes from branch to branch, and country to country. To get a feel for working with our editor UI set up in German, Japanese, or Arabic, explore our Internationalization demo.
Use Cases: Currently, there’s 41 UI translations available, with 38 rendered professionally and many more covered by community translators. CKEditor 5 also supports RTL languages and adapts its UI – mirroring elements like toolbars, dropdowns, buttons, etc. – to further improve the right-to-left editing experience.
Demo 4 & 5: Collaborative editors – real-time and asynchronous
With remote working and learning on the rise, collaboration tools are essential in your best rich text editor search. In some areas, they can significantly improve users’ engagement, productivity and streamline content creation workflows, but the first decision is whether you’re interested in:
- Real-time collaboration – similar to Google Docs where you collaborate on the content with other users at the same time, or
- Asynchronous collaboration – several people can edit the same document, but not simultaneously.
There’s two separate demos to showcase these two different scenarios.
A. Collaborative editor demo (real-time) – a’la Google Docs

With our Real-time Collaboration demo, you can use the ‘Share’ button to invite your colleagues to jump in and play in the demo with you, to test our OT-based collaboration technology. It’s almost as if you’re using Google Docs… but within your own application.
Use Cases: This solution is used across many applications and industries, in the fields of content creation (Addiction Recovery), publishing (Tablo), customer onboarding (Rocketlane), ideation and civic engagement (Foraus), or analyst relations (Spotlight).
Real-time collaboration comes with complete backend solutions for data storage:
- Cloud option (SaaS) to cut down costs and avoid the hassle of maintaining a server;
- On-premises option if you need full control over your data.
Note: CKEditor is the only collaborative editor on the market offering real-time collaboration as an on-premise solution – which is a security requirement for some companies in highly data-sensitive industries, like government, legal or banking.
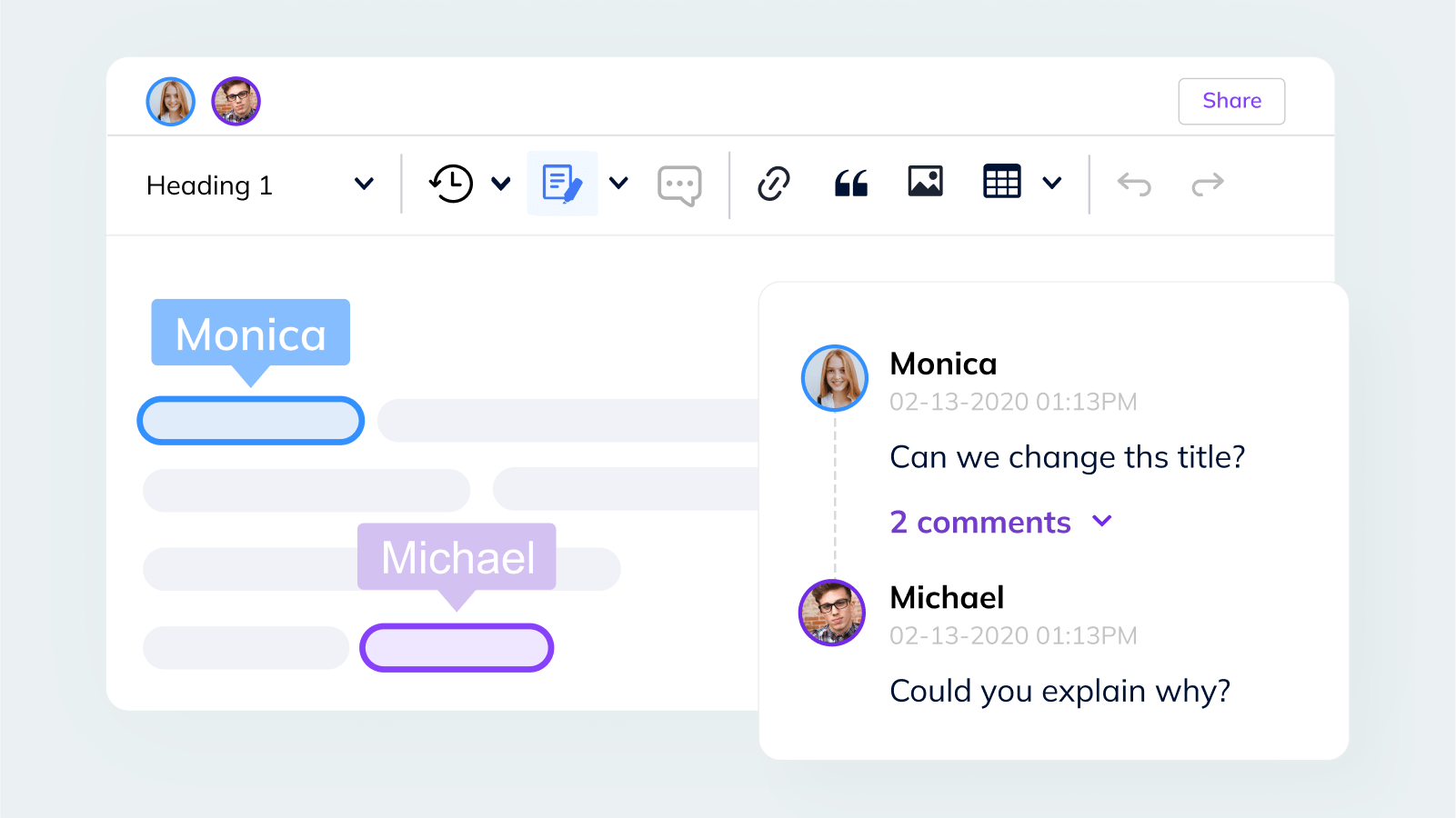
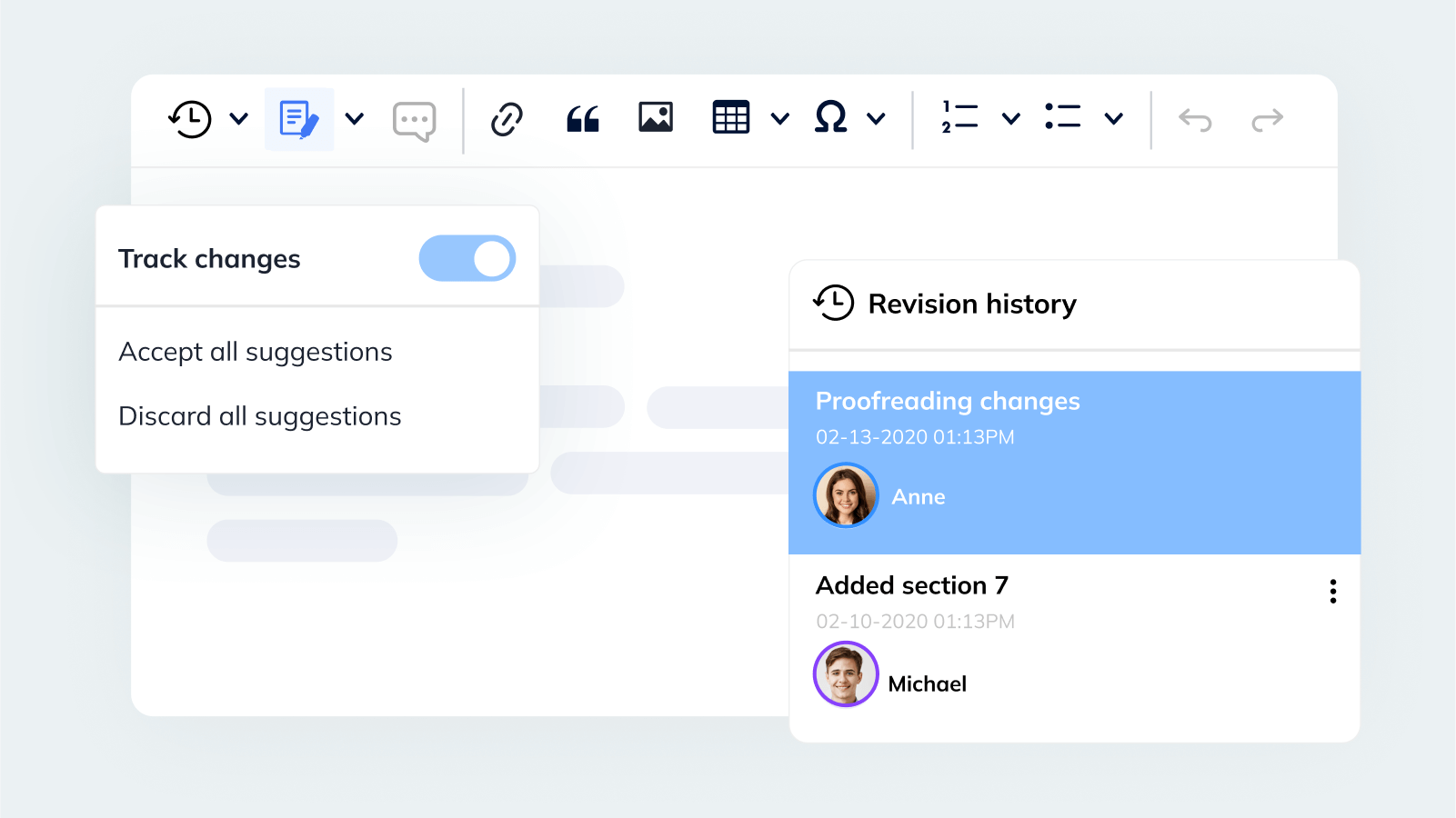
B. Collaborative editor demo (asynchronous) – with Comments, Track Changes, and Revision History

Not everyone enjoys (or wants) to collaborate in real-time. If your users prefer to work on a collaborative piece one-at-a-time, and track each other’s additions and amendments, then asynchronous collaboration is perfect. Our Asynchronous Collaboration demo demonstrates features such as Comments, Track Changes, Revision History, and @mentions – all essentials for many industries where compliance and document control is a requirement.
Use Cases: Read our success stories from Kanbanize or Agreemint for real-life examples of how asynchronous collaboration improved their workflows and productivity.
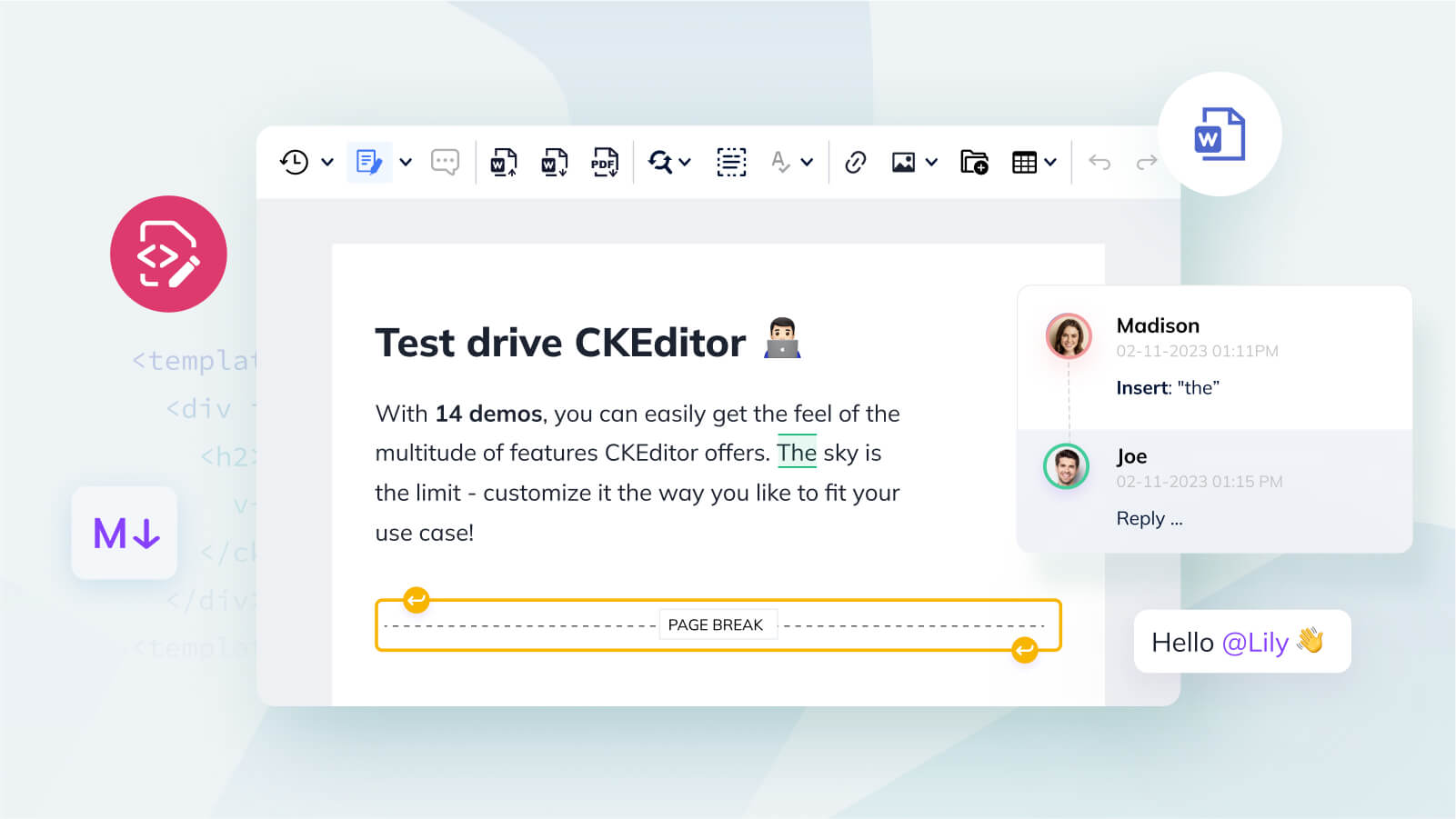
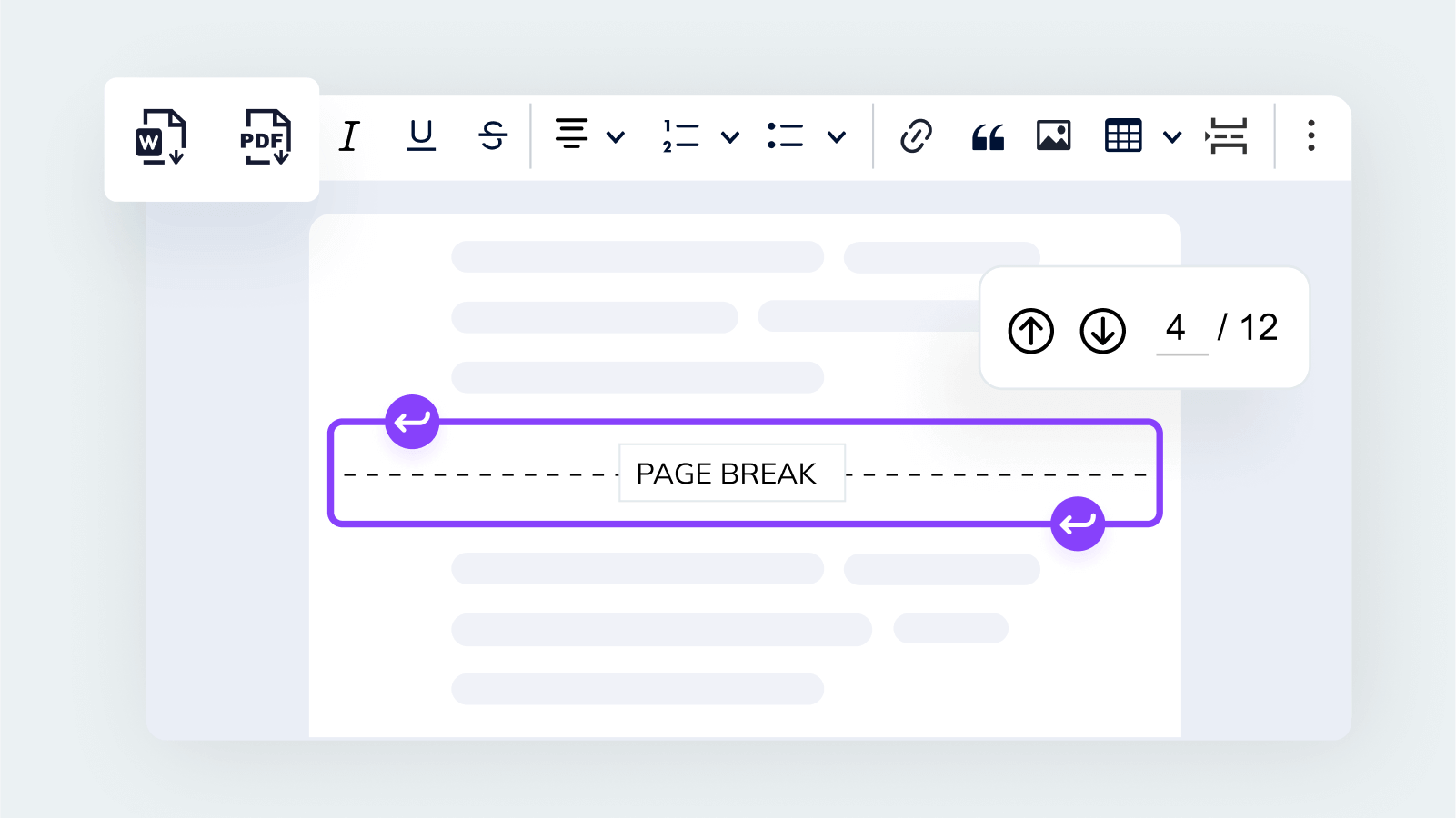
Demo 6: Export to PDF & Word

Sometimes you need an efficient WYSIWYG tool to create content for both print and digital use. Or you need to export your content to a file format (eg. PDF) that can be stored and shared across platforms and applications. For those scenarios, explore our Export to PDF & Word demo.
This demo shows you how content is automatically split into pages, while manually-inserted page breaks are also respected. Plus, with a simple click you can convert and export your content to a PDF or MS Word file – keeping the original styles and formatting.
Use Cases: Some common use cases for this style of editor involve drafting contracts, or creating content for publishing.
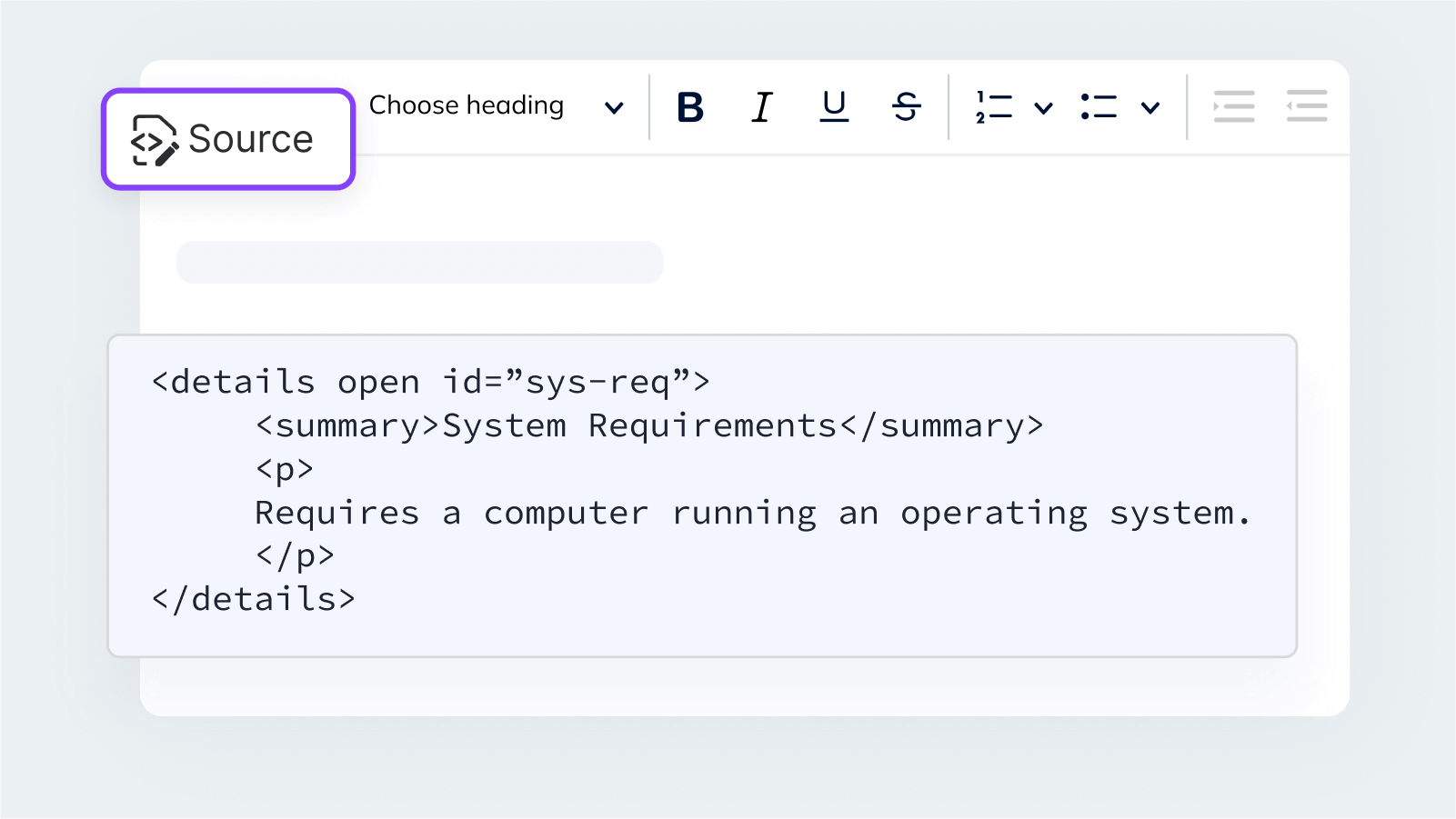
Demo 7: Source code editing & HTML support

Our Source Code Editing and HTML Support demo is intentionally configured to accept any HTML element – to showcase its broad HTML support. However, you can choose to allow only safe elements in your own implementation. In the demo, you can switch from a WYSIWYG view to Source view, directly edit the source code (depending on your configuration, this could also be Markdown), and style it with inline CSS.
Use cases: While it’s wise to not make this feature accessible to all the content writers in your team – it’s pretty easy to break the code or lose data – you can enable it for power users with admin rights (yes, CKEditor allows you to set up user roles and permissions). Then, those with sufficient knowledge of HTML or Markdown can tweak some editor- or user-generated content on a "lower” level. This source editing feature is frequently requested by the community of developers using our product.
Note: CKEditor 5 is first and foremost a WYSIWYG editor, not a code editor. Before you make any changes to the source code, make sure that CKEditor understands the given syntax (otherwise, your changes will disappear as soon as you leave the source editing mode). You can configure the editor to accept the HTML elements or attributes that are not explicitly supported by dedicated plugins, using the General HTML Support (GHS) feature.
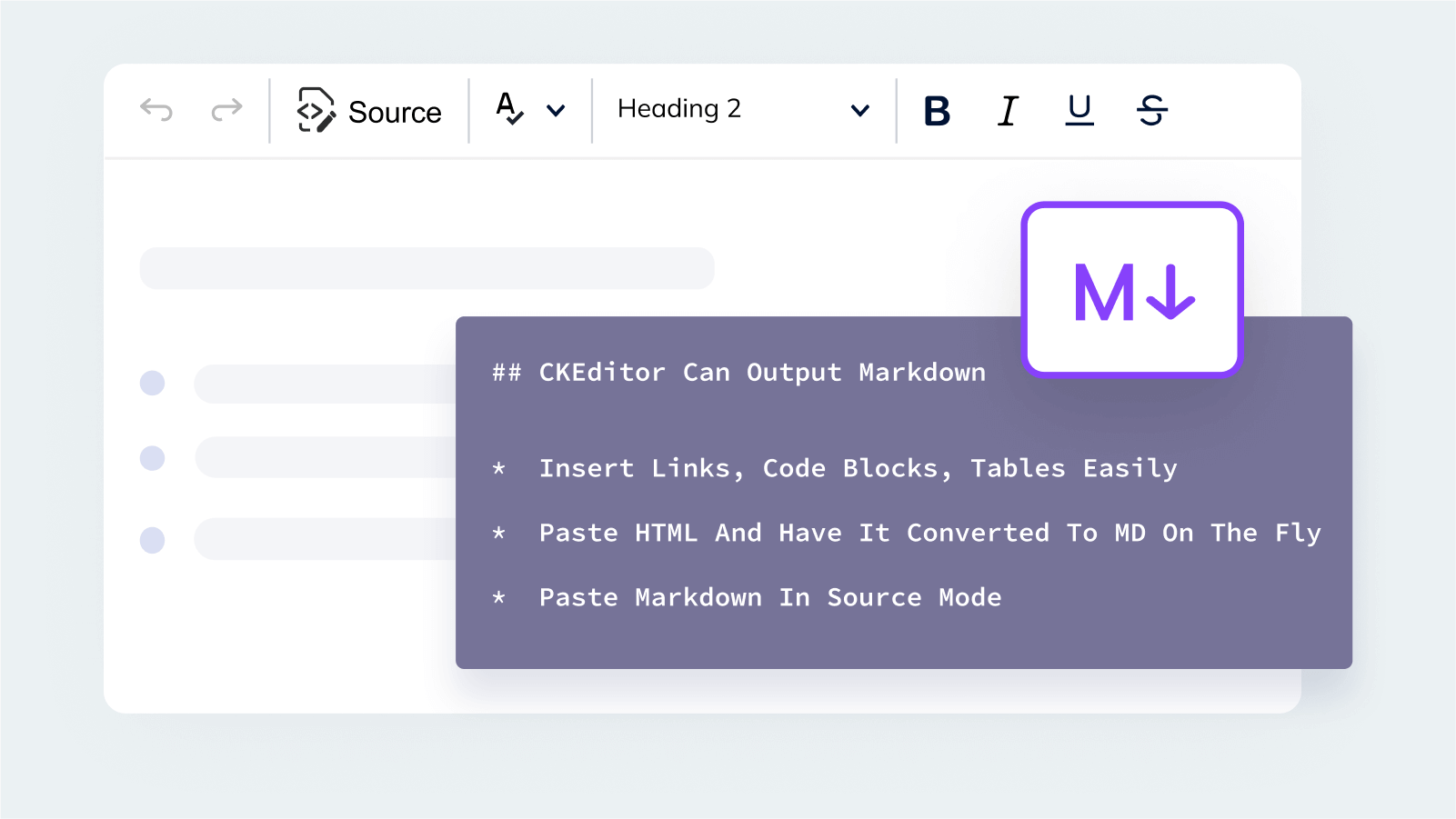
Demo 8: Markdown editor

Discover the power of Markdown-flavored CKEditor, with our Markdown Editor demo. (CKEditor is predominantly a WYSIWYG editor, so your users who don’t know Markdown won’t suffer.) When your project requires a WYSIWYG editor with Markdown compatibility, CKEditor offers several plugins:
- The Markdown plugin makes it possible to switch the default editor output language from HTML to Markdown. The editor produces lightweight text documents with a simple formatting syntax.
- If you pair it with the Autoformatting feature, users also benefit from their favorite MD shortcuts in the WYSIWYG mode.
- Adding the Source button will enable editing and pasting raw Markdown into the editor.
Use cases: This is the perfect solution for any content team where people with technical background are mixed with WYSIWYG users. The Markdown plugin is also widely used in the programming and development communities and popular in many environments, e.g. GitHub.
Note: Of course, not all these features may be needed. For example, if you simply want to type in Markdown, but would rather keep the output as HTML, that’s easy. The beauty of CKEditor 5 lies in its customizability.
Demo 9: Headless Editor

A ready-to-use UI may not be what you really want. Perhaps you’re simply looking for a robust rich text editing engine and want to build your own UI. Then explore our Headless Editor demo – it showcases an example of a basic UI, built for CKEditor 5, on top of React.
Use Cases: Here, there are no restrictions. With this demo you can create your own UI using your favorite integration or framework.
Demo 10: Mobile friendly editor

Sometimes the choice of what’s the best rich text editor for your needs, is determined by a device. CKEditor works on mobile devices without any special configuration – allowing your users to edit their content using Android, iOS, Android WebView, and iOS WebView.
Like to see the editor in action? Head straight to our Mobile-friendly Editor demo. If you’re currently on a desktop device, the demo page will automatically simulate a small screen for you.
Use cases: Any content writing applications used by business travelers, digital nomads, or big city workers commuting and editing their content on the go.
Demo 11: Import from Word

Need to bring content from MS Word files into your web app more efficiently? Then test drive our Import from Word demo – its unique functionality isn’t available in any of the other so-called ‘best rich text editors’ on the market. Switch between the ‘Simple’ and ‘Extended’ Import tabs to decide whether you prefer to import your content (i) using the styles defined in CKEditor, or (ii) keeping the original MS Word styling (99% accuracy).
Use Cases: This tool is a valuable asset to any team that needs to transfer content previously saved in the DOCX/DOTX format, including collaborative files with comments and track changes. It produces high-quality semantic HTML from not-so-perfect Word structure, so saves hours of developer time wasted on cleaning up the messy background code that’s transferred during a standard copy-paste-from-Word action.
Note: Import from Word is available as a Premium plugin and REST API service (explore the latter using the last tab on the demo page). If you’re:
- Importing large and complex documents to be edited or displayed in CKEditor, use the Premium plugin.
- Migrating the whole database of MS Word documents to HTML, you can do it on the backend with the REST API service. It can be set up as an automated service that doesn’t need either a WYSIWYG HTML editor or human supervision to convert files.
Demo 12: Digital Asset Management (CKBox)

Discover the scalable possibilities of CKBox Digital Assets Management demo. This is available both as a plugin or a standalone product. This tool – written in JavaScript – lets you easily:
- Manage digital assets of all types
- Organize the assets with customizable categories and tags
- Search and sort your results by a range of file properties
- View images in high-resolution using a full-page preview
But what makes this product truly shine is the blazing-fast CDN, responsive image functionality, regular file backup, and support for 40+ languages.
Use cases: File management solutions are essential in any circumstance where mountains of files are accessed on a daily basis
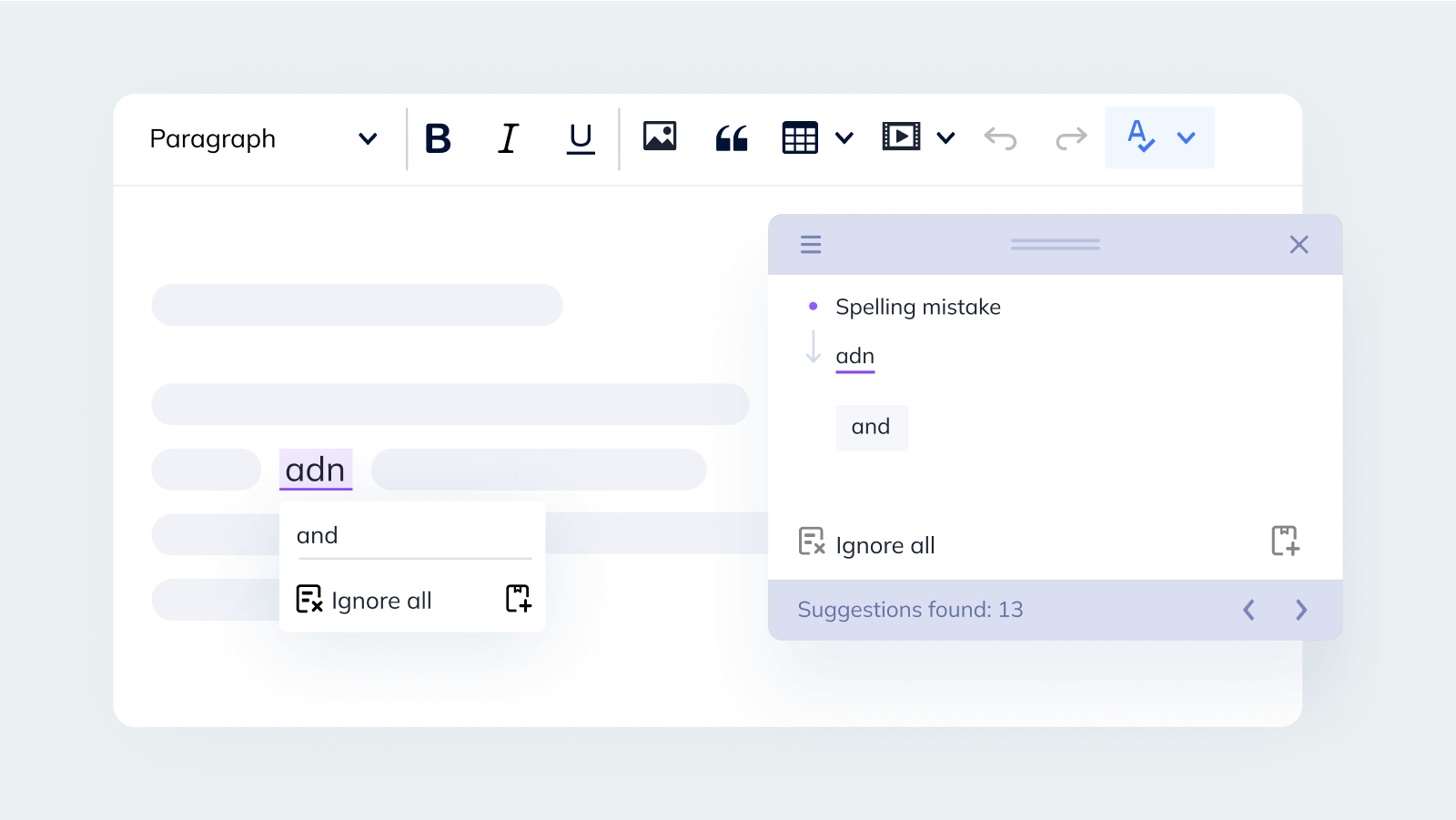
Demo 13: Spell checker (WProofreader)

A must-have on every best rich text editor list of requirements, is a reliable spelling- and grammar-checking tool – it’s useful for every use case. Explore our Spellchecker demo – using English, German, and Ukrainian content as examples.
CKEditor is officially integrated with a multilingual text checker, WProofreader, and you can customize the tool to add relevant proper nouns – from your company or product name to clients’ surnames and corpo-slang expressions – to your custom, corporate dictionary.
Use Cases: More examples of the value of this tool can be found in the DTU Success Story.
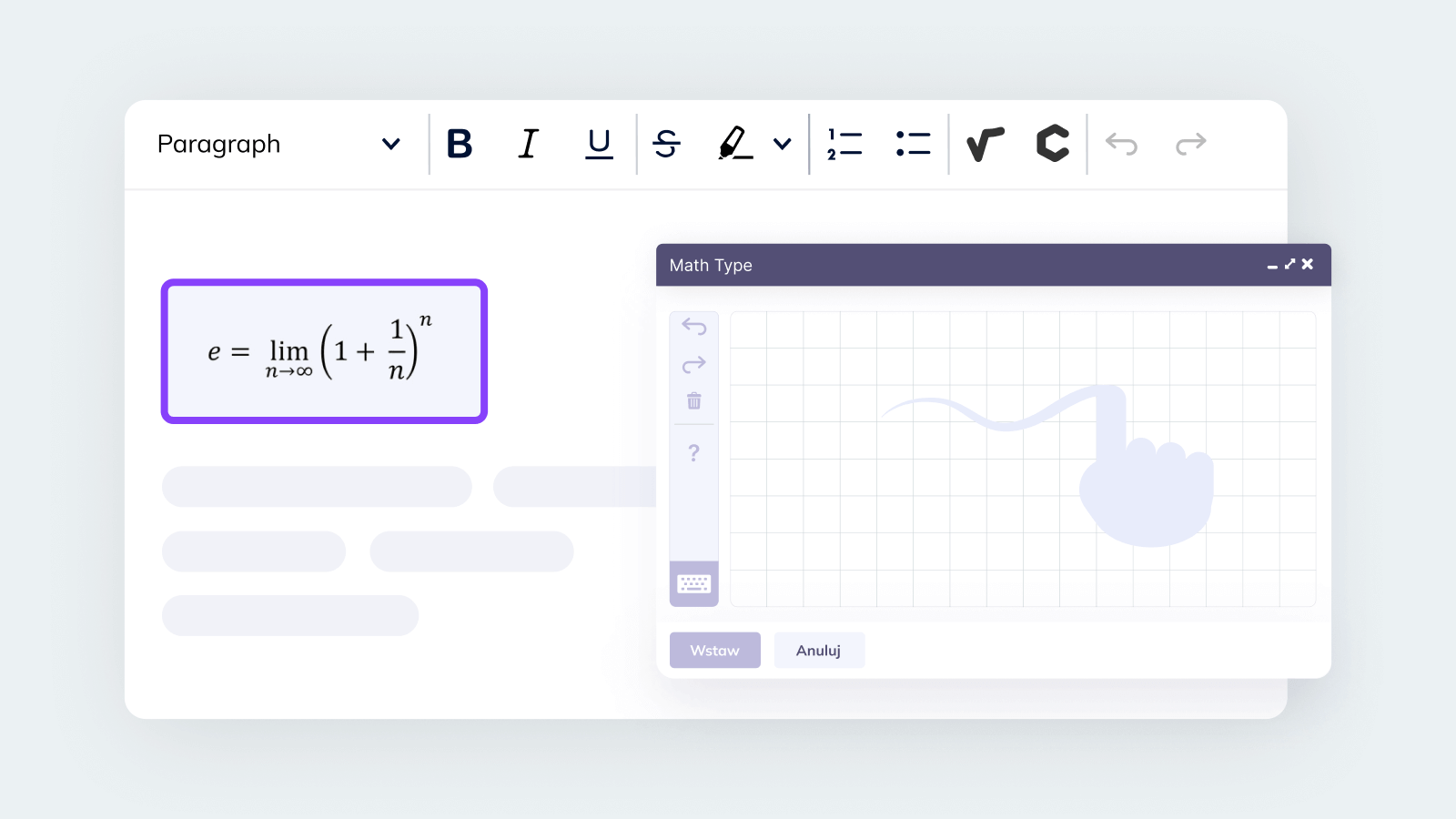
Demo 14: Equations and formulas (MathType)

If you’re building an app for mathematicians, physicists, or chemists, or if your company deals with scientific publications, make sure to explore our Equations and formulas demo, where the content can be copied or converted to LaTeX.
Use Cases: Thanks to native MathType integration with CKEditor, users can easily add math equations and chemical formulas to their digital content. And touchscreen users gain further benefits, from automatic handwriting-to-text conversion.
The best rich text editor for your needs
CKEditor’s extensive range of customizations works in a multitude of different scenarios – especially complex edge cases – and it’s easy to integrate this flexible Javascript framework into any React, Angular, or Vue application.
By mixing and matching plugins, you can build powerful combinations of features that suit your specific needs, or end-user preferences. And while the breadth of possibilities within our framework can be daunting at first look, it’s that very customizability that makes it the perfect choice from your ‘best rich text editor’ Google search.
How do you get started with CKEditor 5?
Getting started with CKEditor 5 is simple. You can customize the look, feel, toolbars, and layout of your editor and download a JS file right on your desktop – by using the Online Builder. Set up your own personalized version of CKEditor in just 5 steps!
Or, if you have more specialized needs or an edge case, schedule a quick meeting with one of our Sales Team to discuss your requirements