CKBox 1.3.0 with folders and new theme released

We are happy to announce the release of CKBox 1.3.0. The latest version introduces the folders feature, a new light theme, and multiple user interface improvements.
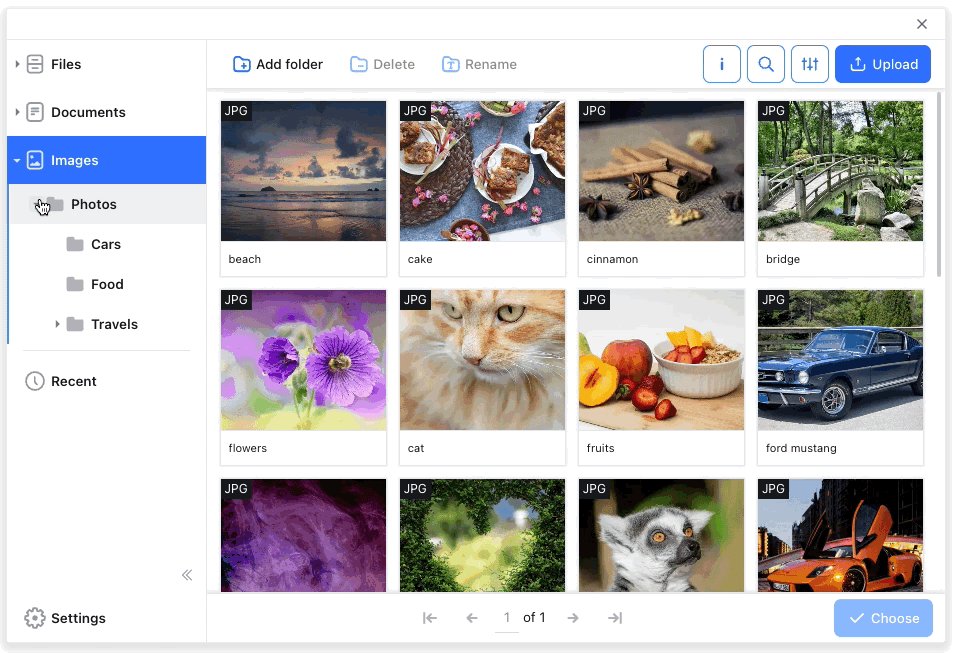
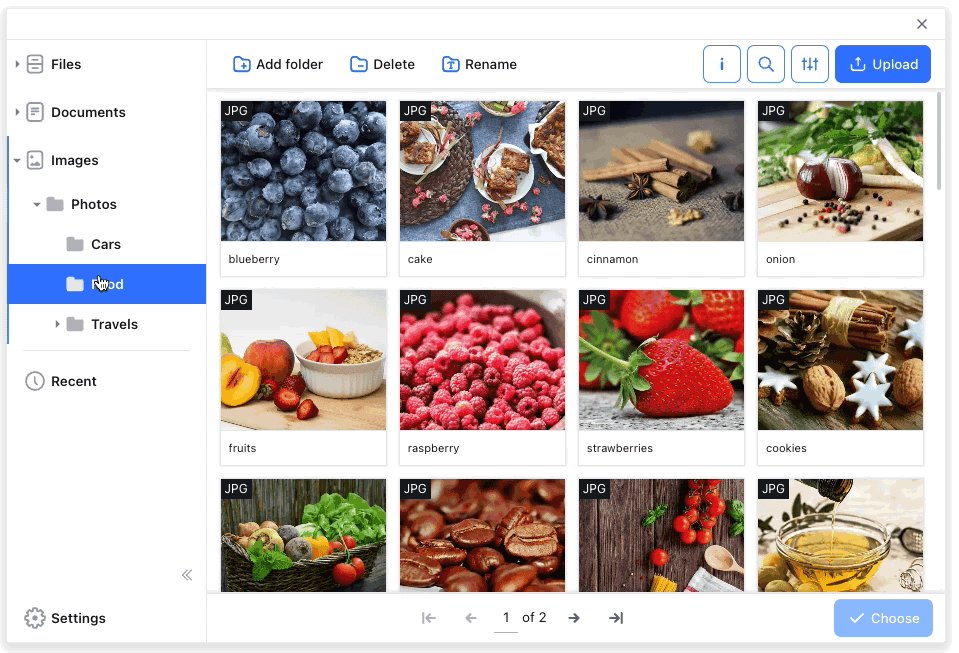
Folders
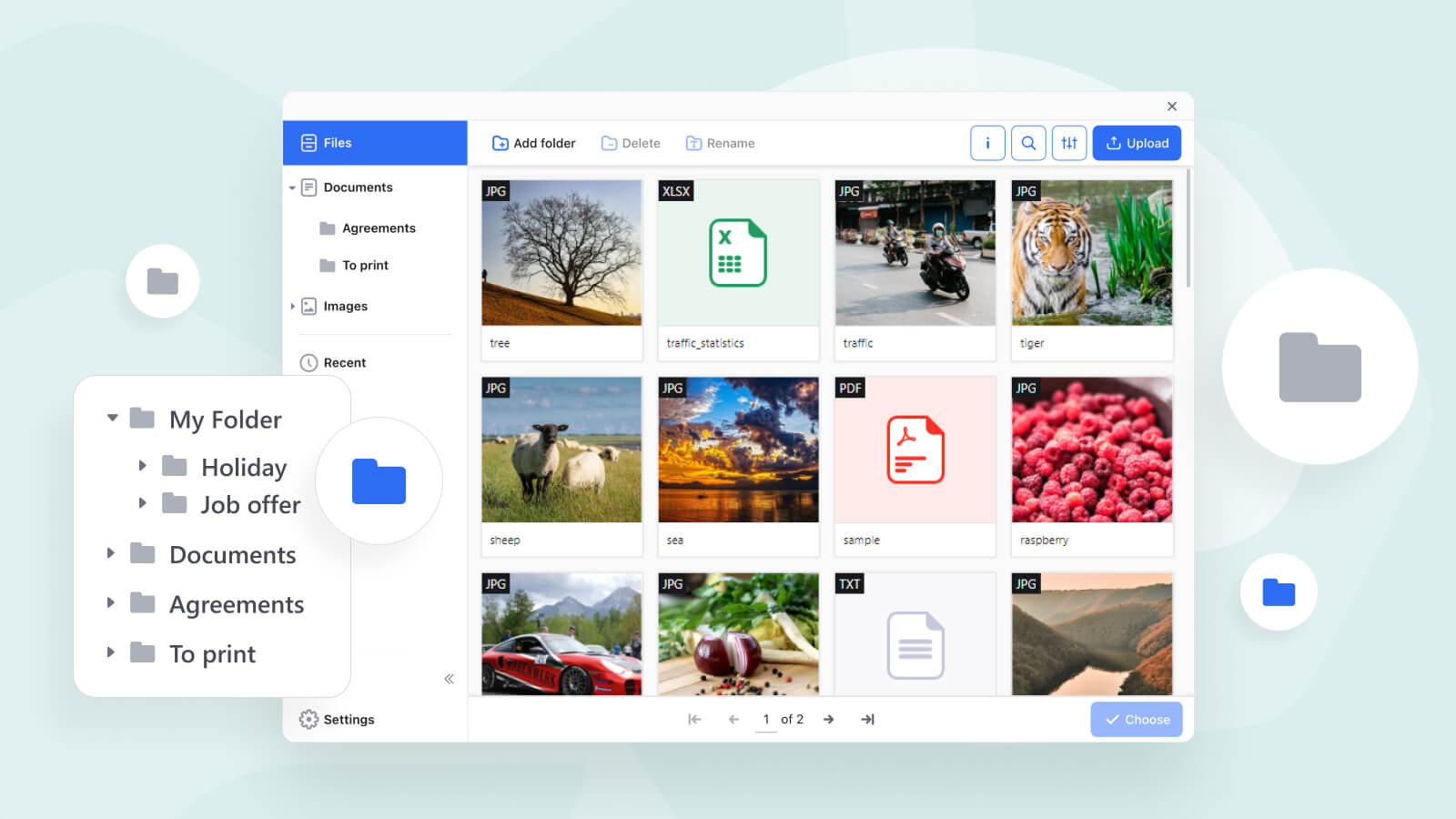
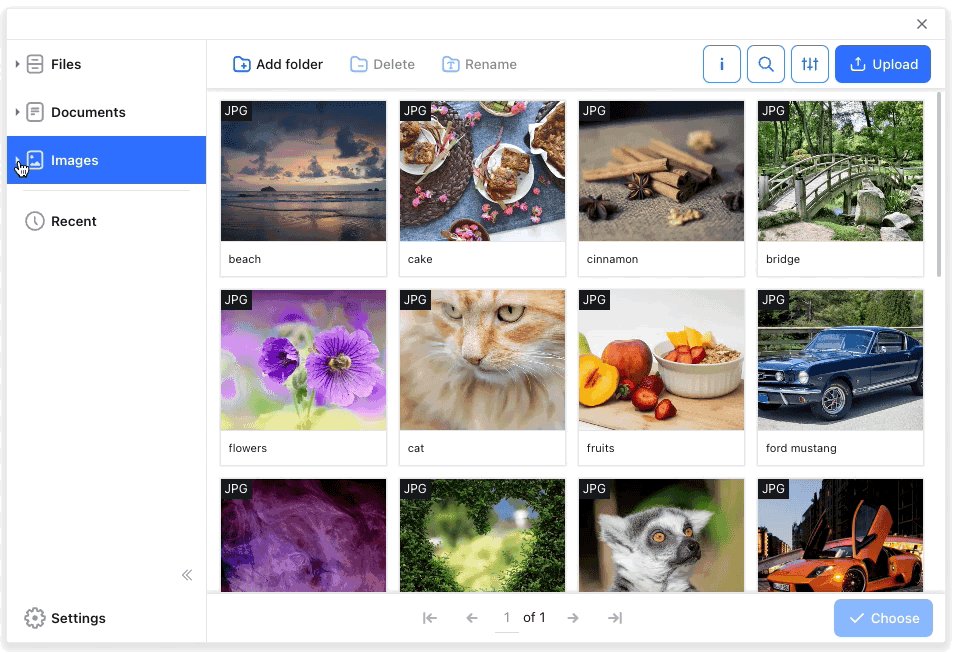
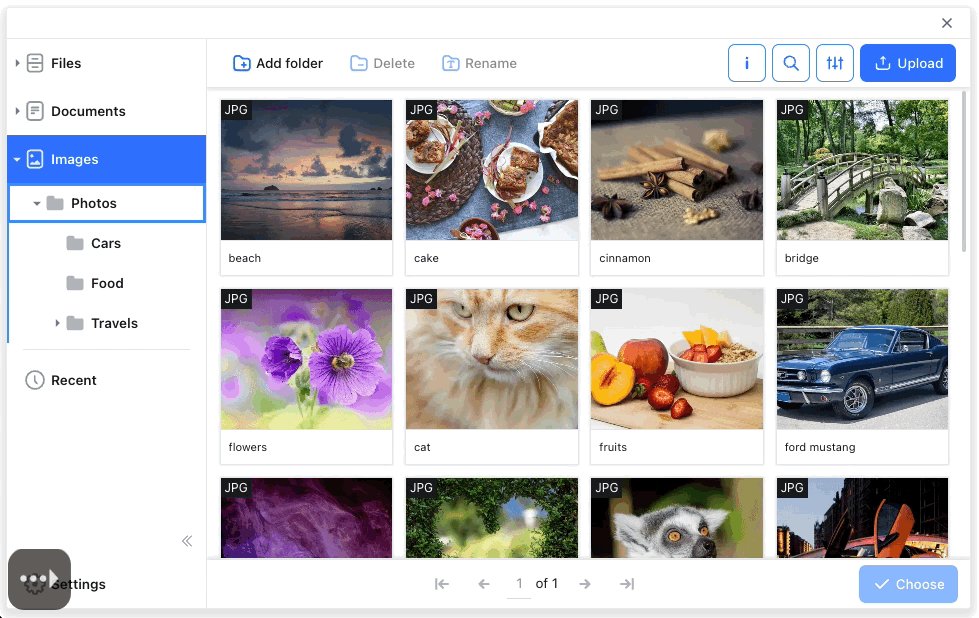
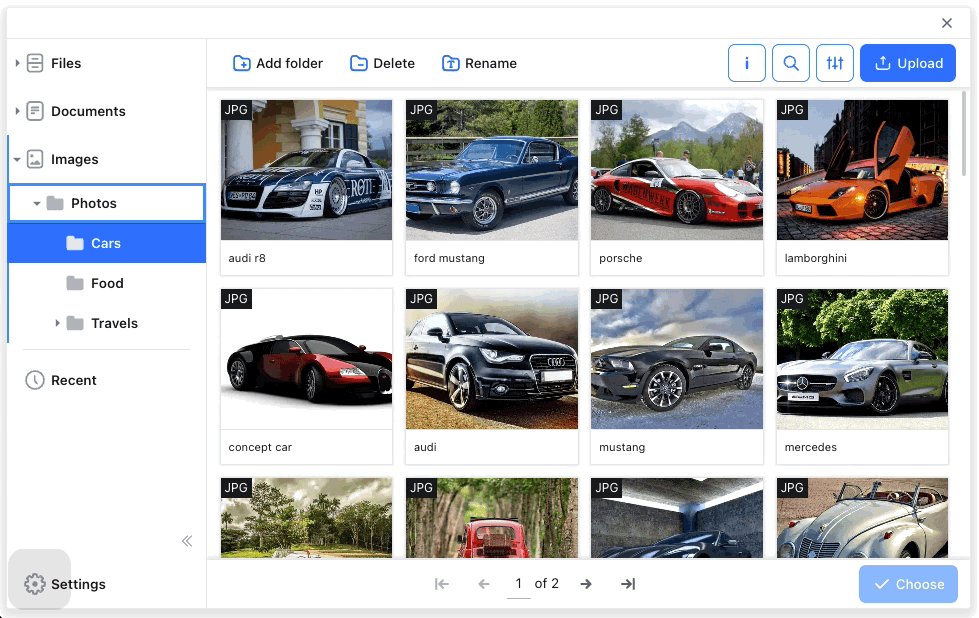
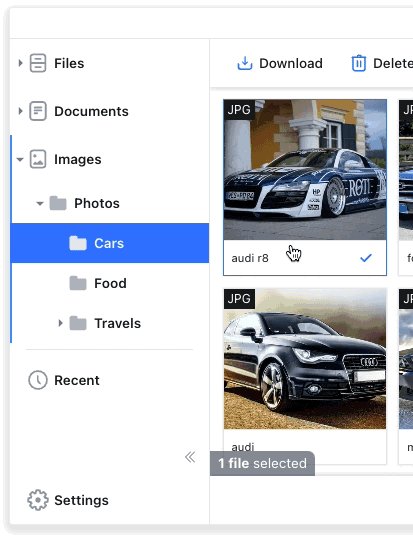
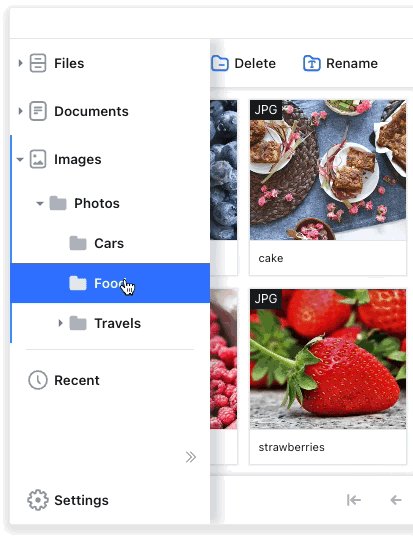
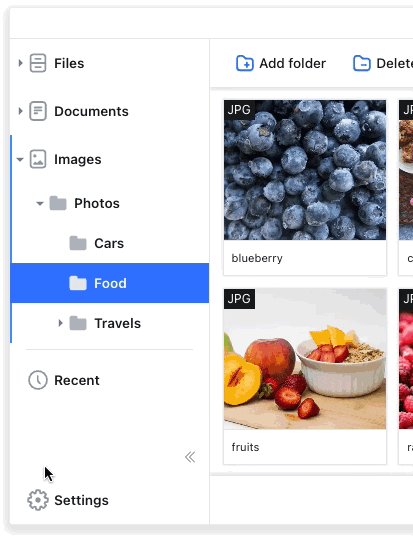
Folders are an important feature of a good file manager. They allow users to organize files in a structured hierarchical manner, easier to search and navigate. Before, files uploaded to CKBox were placed in flat structured categories. It means that files under each asset category were still located in the same, continuous space. With version 1.3.0 we have introduced the possibility to organize assets under each category into folders and subfolders. This feature will not affect the existing content in your CKBox in any way – all the existing assets will remain in the top level of the category.

We have also introduced a keyboard board navigation in the category and folder trees. It is now possible to move the focus not only using the standard Tab, but also in a more convenient way by using the arrow keys:
- Up and Down move the focus in the tree,
- Right and Left expand and collapse the focused folder.

For now, it is possible to perform the basic set of operations on the folder, like creating, renaming, or removing the folder with all its contents. In the upcoming versions of CKBox, we will introduce the possibility to move and copy files between folders. This will make working with folders even more efficient and convenient.
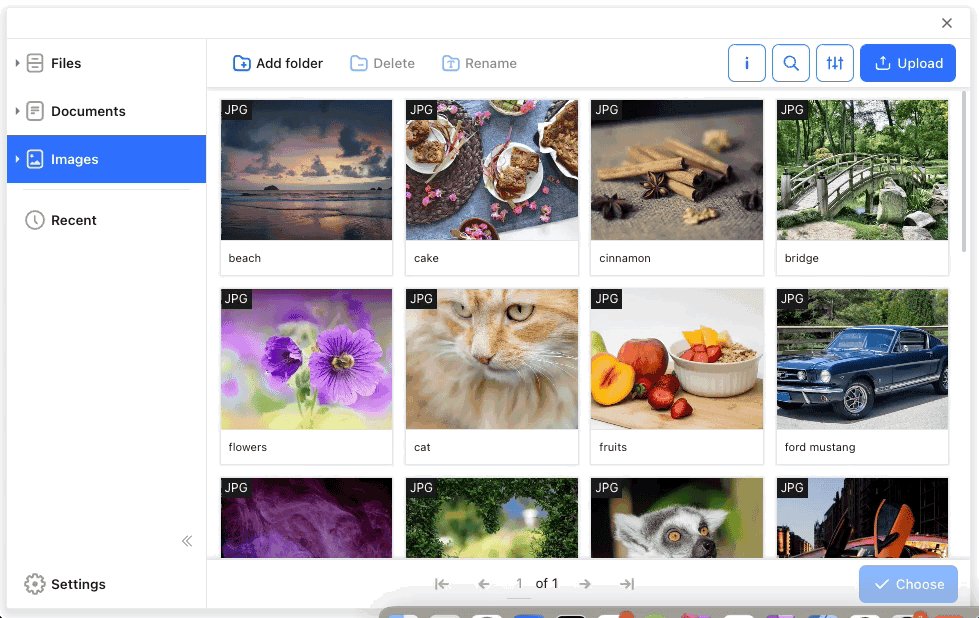
Light theme
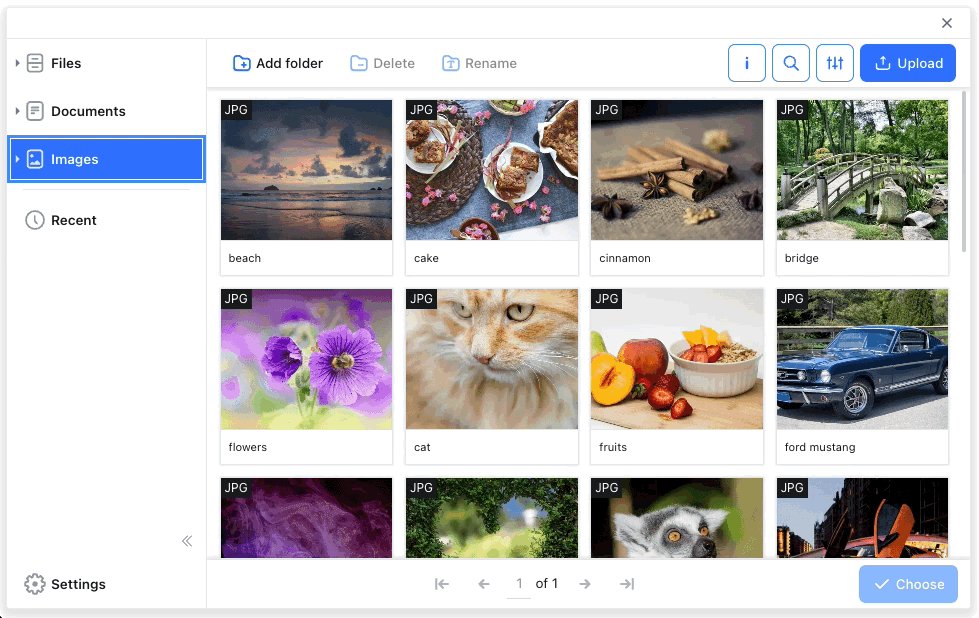
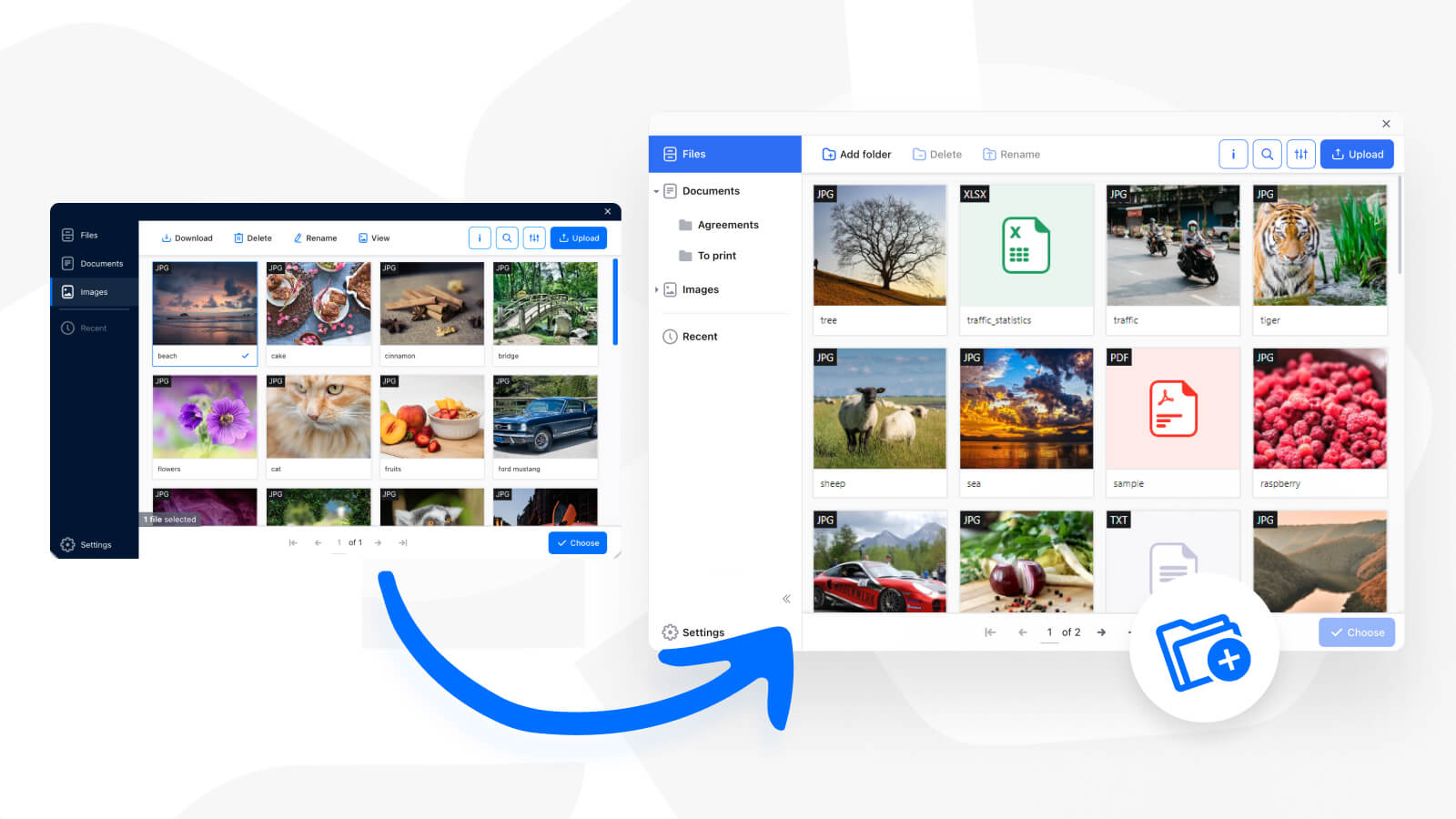
In the newest version of CKBox we have introduced a new default Light theme. Light skin plays well with the folder navigation tree in the left column, as it was important to keep an appropriate level of contrast here. This part of the UI has been reworked so the application’s look & feel is now more consistent and neutral. As with the previous skin, it is still possible to easily change the whole color palette of CKBox, so it integrates visually better with your application – you can fine-tune the look with just two CSS variables.

If you do not like changes, the previous default theme is still available and is now named navy. To read more about CKBox UI customization and available themes, please refer to the Theming guide in the official documentation.
User interface improvements
We keep improving the UI of CKBox, so together with the new features, 1.3.0 brings a couple of important improvements in the various parts of the user interface.
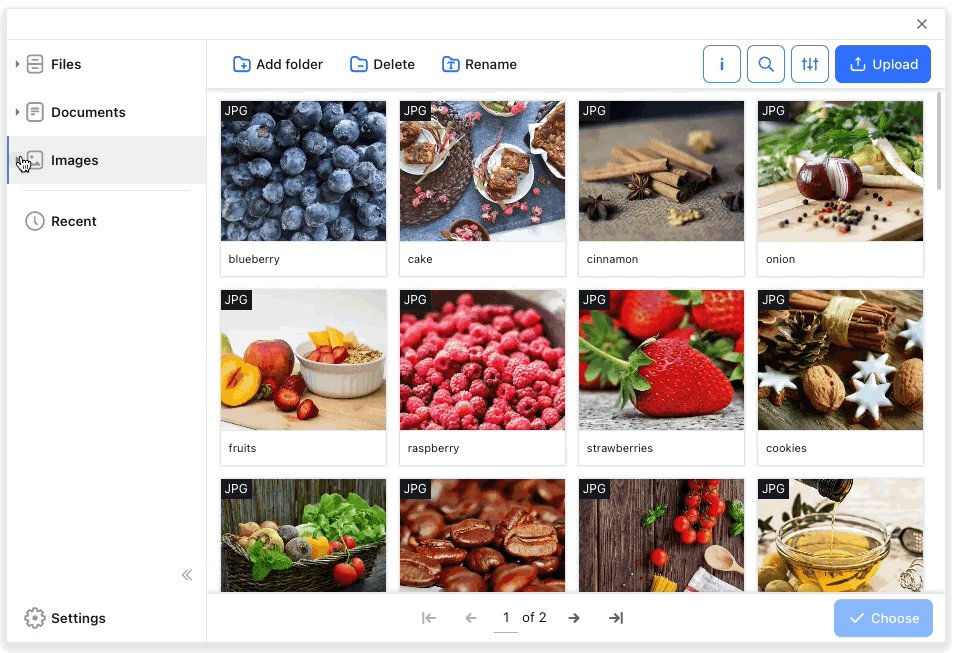
New navigation bar
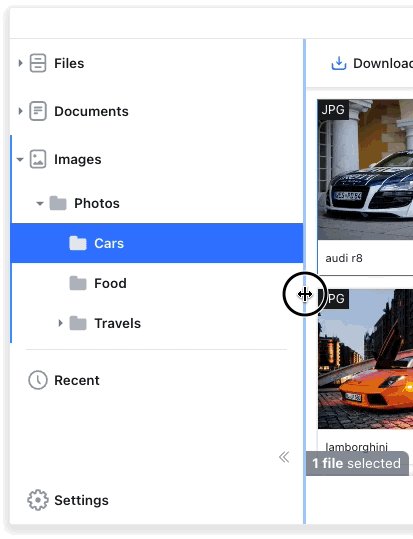
The navigation bar located in the left-side column has been completely revamped to accommodate the folder tree. The new feature required modifications in the behavior of the navbar’s user interface in the collapsed state as well. It now expands on hover to give the user access to the whole folder tree. Additionally, expanding and collapsing the navbar is now possible with the use of a button.

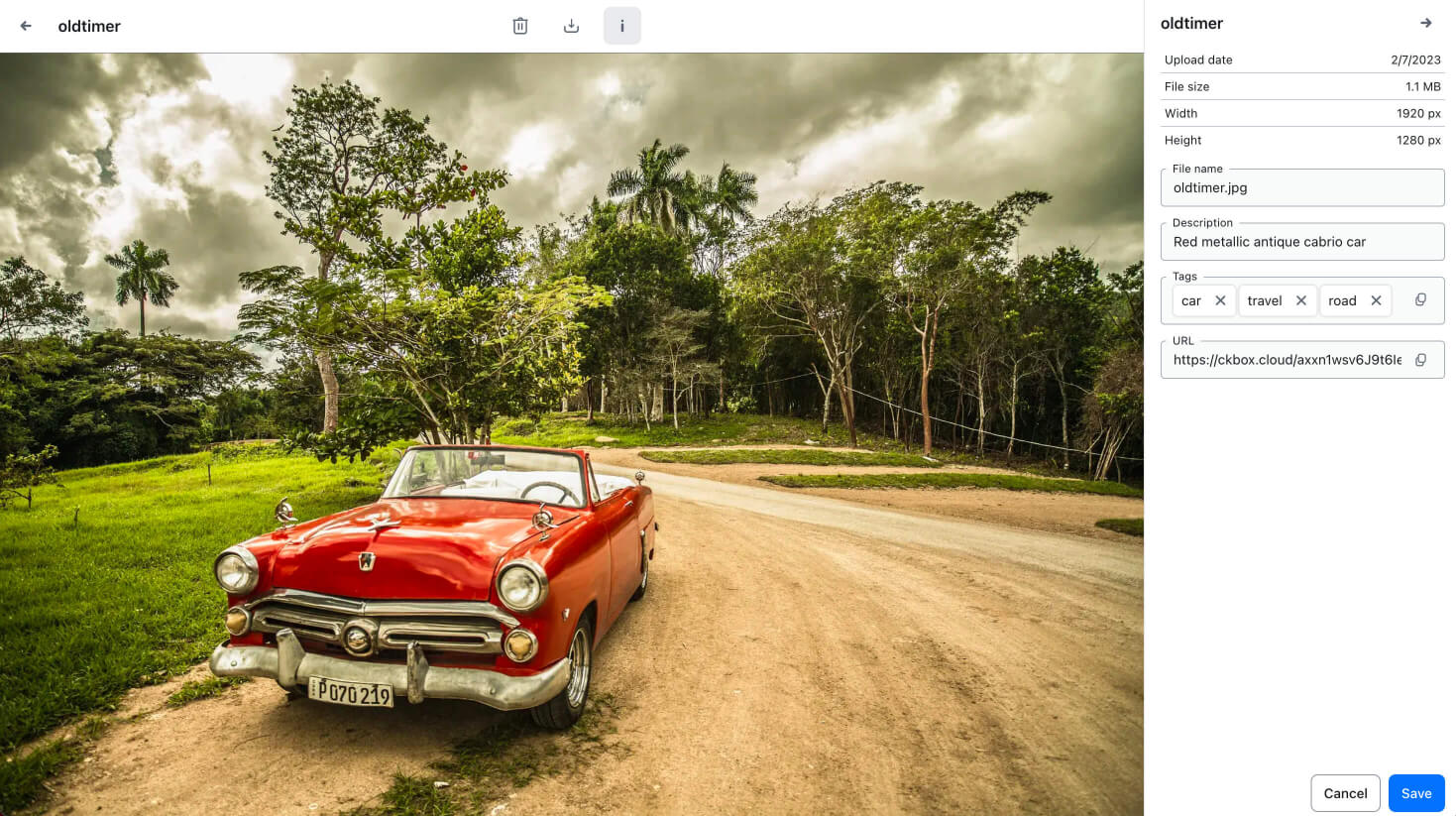
Properties drawer in preview mode
The preview feature, which currently only works for images, allows the user to open an image in larger resolution to see more details of the file. To efficiently use the available space, the preview uses the whole available window area of the browser. The file metadata in the preview mode is now displayed the same way as in the assets view, using the properties drawer visible on the right side of the preview area.

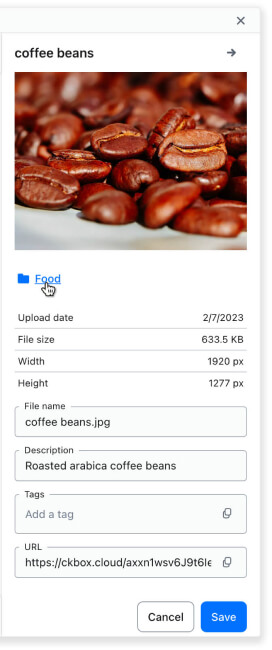
Improvements in the properties drawer
The properties drawer can now be closed using the Esc key. Additionally, the asset preview inside the drawer respects the keep aspect ratio option.
In the search view, the user can now easily access the location of the asset. Asset properties drawer now displays the location of the file as an active link redirecting to the folder, or the category to which the asset belongs.

What’s next?
Folders introduced in version 1.3.0 provide a background for more features that will make using CKBox more convenient. In the next version, we want to focus on a couple of features build on top of folders: moving and copying files between folders, and the ability to upload whole folders into CKBox. The next version will for sure bring even more user interface improvements, so please stay tuned!
Obtaining CKBox
CKBox is a commercial solution. Please check the pricing if you would like to purchase a license.
You can also sign up for the non-commitment CKEditor Premium Features 30-day free trial.
There is a free personal plan available, too, that can be easily upgraded when the need arises.
Support and feedback
Refer to the extensive CKBox documentation in case of any needs.
Please contact us at support@cksource.com to:
- Report issues.
- Submit feature requests.
- Suggest improvements in the documentation.