CKEditor 4.19.1 with important bug fixes

We are happy to announce the 4.19.1 maintenance release of CKEditor 4. Editor placeholder performance has been improved, there is better support for language detection and last but not least – dialog API enhancements. With that release, we also upgraded our CKEditor 4 React integration to version 4, which introduces support for React v18.
Editor placeholder performance improvements
The Editor Placeholder is widely used by our customers as it helps users locate the editor in the application and prompts them to input the content. It works similarly to the native DOM placeholder attribute used by inputs.

To detect whether someone has deleted all the content from the text area, the plugin has to observe any content changes continuously. This, in turn, may significantly impact typing performance in complex documents. We have introduced an additional mechanism to reduce that performance drop to a minimum. Now the detection is only run after fixed time intervals regardless of how many times the user presses the keyboard button.
Better support for language detection
The language plugin allows the creation of multilingual content by providing the ability to set the text direction as well as mark the language of selected text fragments. Before, the language feature could only detect proper text part language if the HTML element included both the language and dir attributes. Starting with v4.19.1 we fixed that limitation by also accepting HTML that is missing the dir attribute and by adding it if needed.
As an example, the below HTML will no longer be changed to a simple paragraph. The editor will preserve the language and add the missing dir attribute instead.
<p><span lang="fr">Vouloir, c'est pouvoir.</span></p>
<!-- That HTML will be converted to: -->
<p><span lang="fr" dir="ltr">Vouloir, c'est pouvoir.</span></p>
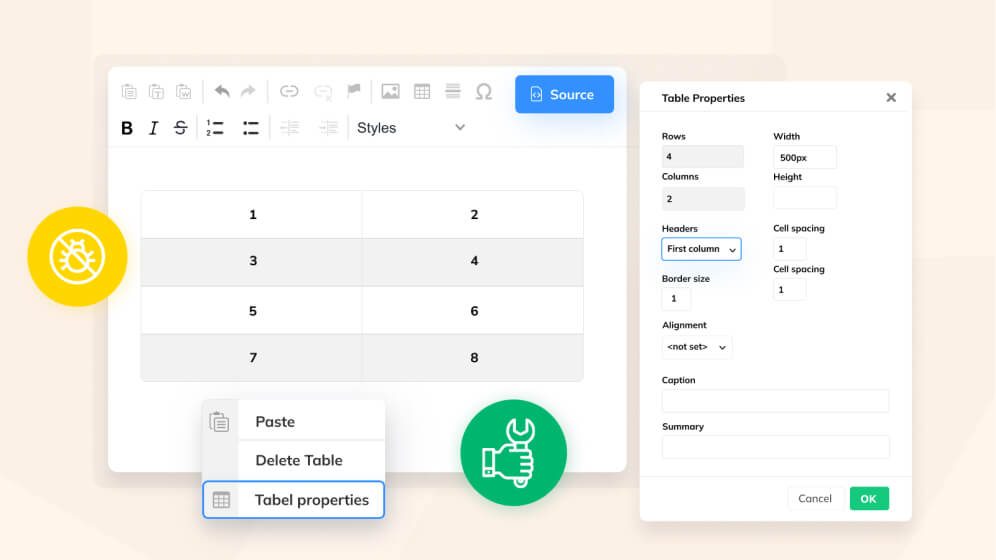
Dialog API enhancements
The editor dialog is one of the most widely used plugins as it is integrated with many important features such as links, images, and tables. It is also often used by integrators to create some fantastic features that make CKEditor 4 unique. The v4.19.1 release provides several important API fixes to dialogs giving the integrators much better control over the feature:
- #4449: Fixed:
dialog.validate#functionsincorrectly composes functions that returns an optional error message, like e.g.dialog.validate.numberdue to unnecessary return type coercion. - #4473: Fixed: dialog.validate methods do not accept parameter value. The issue originated in
dialog.validate#functionsmethod that did not properly propagate parameter value to the validator. Affected validators:
Important bug fixes
- #5125: Fixed: Deleting a widget with disabled autoParagraph with the
backspacekey removes editor editable area and crashes it. - #4284: Fixed: Tableselection Merging cells with a rowspan throws an unexpected error and does not create an undo step.
- #5234: Fixed: Easy Image doesn’t allow to upload images files using a toolbar button.
- #438: Fixed: It is impossible to navigate to the elementspath from the toolbar by keyboard and vice versa.
- #5144: Fixed: Menu buttons and panel buttons incorrectly indicate the open status of their associated pop-up menus in the browser’s accessibility tree.
- #5022: Fixed: The Find and Replace feature does not respond to the
Enterkey.
For the full list of bug fixes in the 4.19.1 release see the changelog.
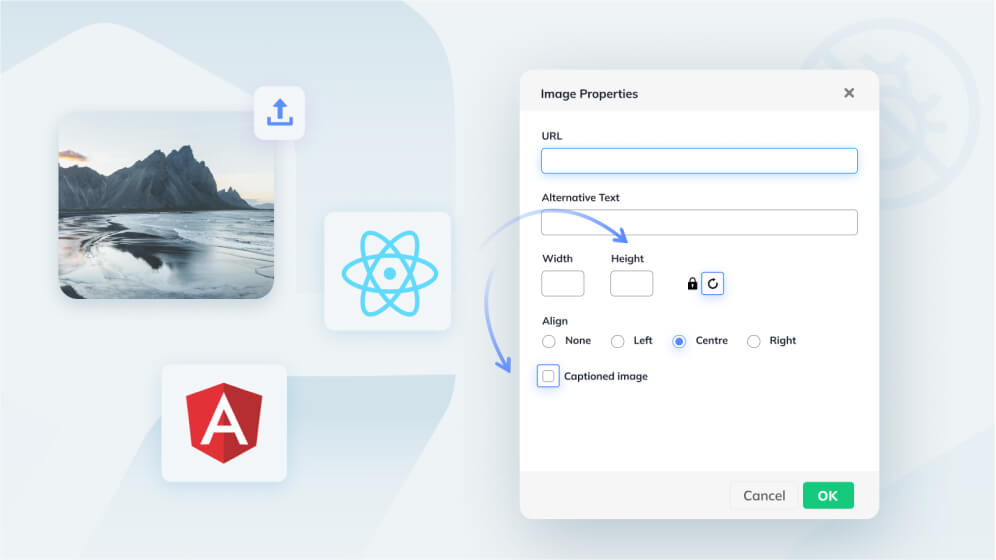
React v18 support
Alongside CKEditor 4.19.1, we have also upgraded our React integration to version 4, which introduces support for React v18. Please note that this version of React drops support for Internet Explorer 11, so if you don’t want to loose support for that browser, make sure to use React integration in version 3 instead. See browser compatibility table to learn more about supported browser versions.
Release notes
Check out the release notes and contact us for more information.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
Please report any new issues in the CKEditor 4 development repository and follow the instructions in the issue template. You can also contribute code and provide editor patches through pull requests.
Support
Community support is available through Stack Overflow. Visit the resources page for additional options.