CKEditor 4.20 with enhanced table headers, better editing experience, and important bug fixes

We are happy to announce the 4.20 version of CKEditor 4. The latest release comes with many configurable features that enhance the editing experience. Table headers are now better defined which aids accessibility. Sub- and superscript can now be set as toggle formatting while editing. And last but not least, mentions have been enhanced. There are also several bug fixes.
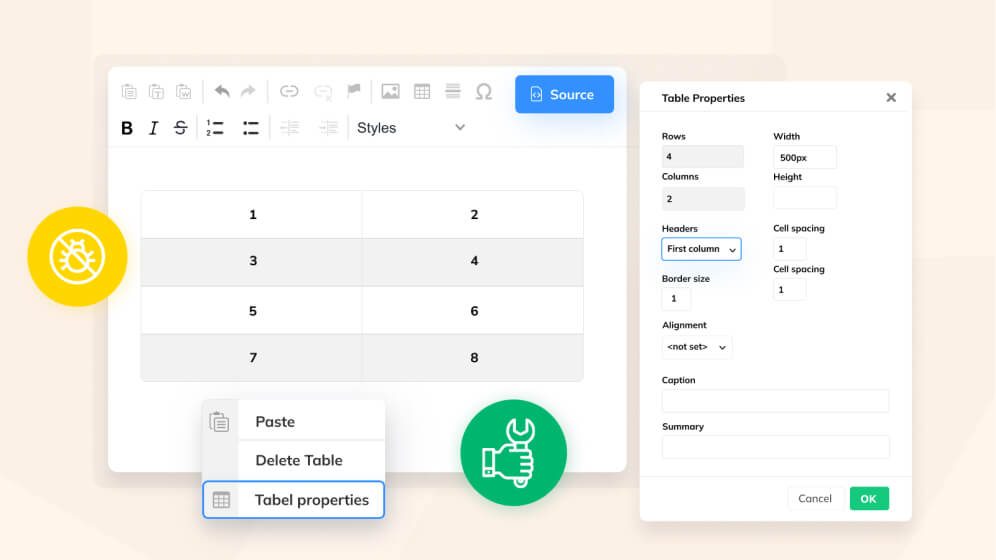
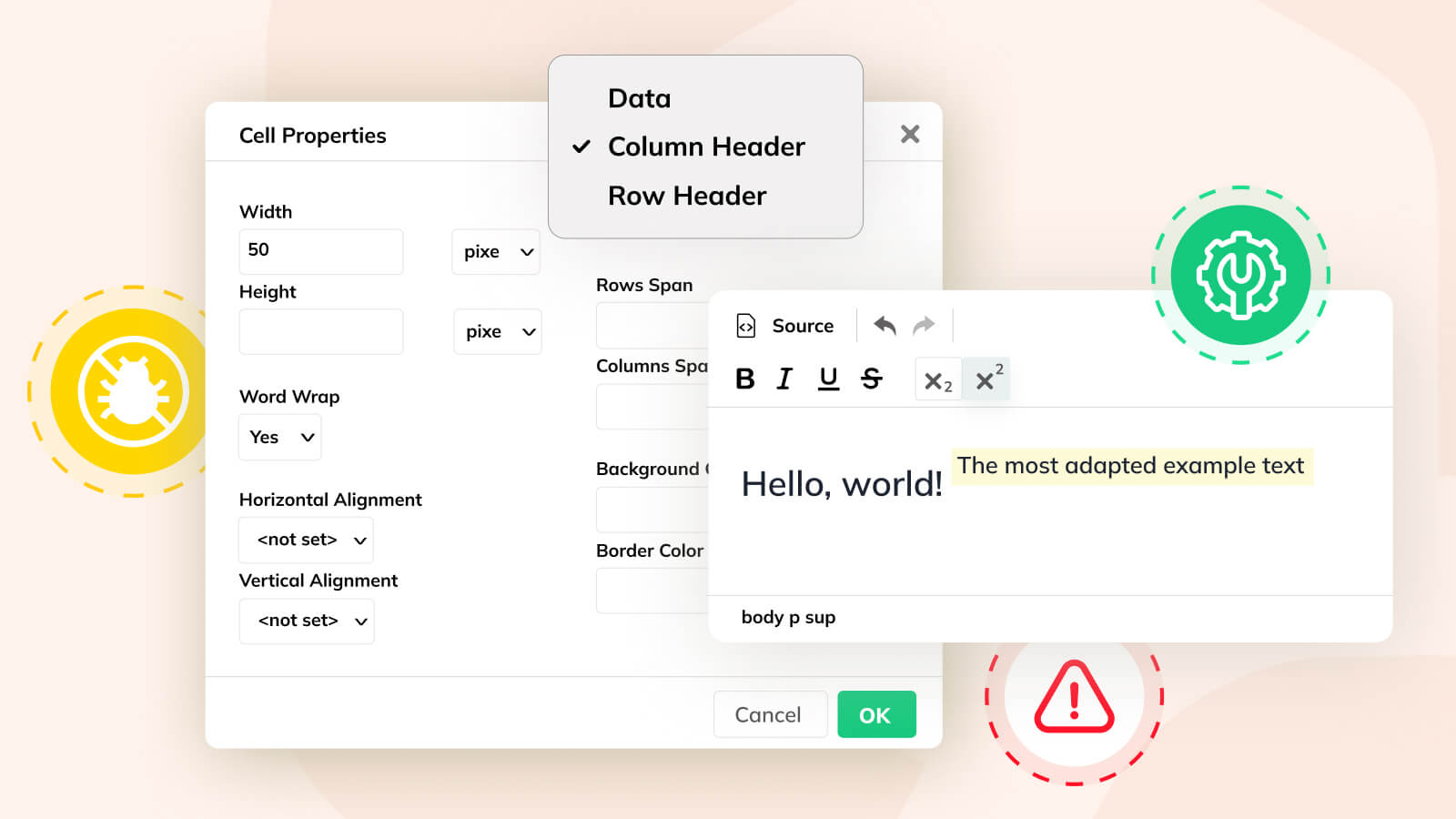
Better accessibility support for table headers
Table headers are an essential part of the table feature, making content more accessible and readable. They behave as a title for a specific table column or a row and provide more information to screen readers, improving content navigation.
The default behavior of CKEditor 4 before the latest release only provided a standard table header element – th. Such an approach works well with less complex tables where assistive technology can decide by itself, whether the table header should be detected as a column header or a row header. In more complex tables, it may lead to incorrect header recognition, quite against the original user intention.
CKEditor 4.20 introduces the configurable config.tabletools_scopedHeaders option, allowing to extend the cell type dropdown with column and row headers. Upon applying, this feature will change the cell type to th with a proper scope attribute, leaving no doubt about the correct header type.

More control over the sup- and subscript features behavior
By default, CKEditor 4 allows applying subscript and superscript simultaneously, making it simple to construct more advanced content, for example, mathematical formulas. For some users, however, it may be more convenient to use both these features separately, and treat them as togglable properties if the counterpart feature is enabled.
The newly introduced config.coreStyles_toggleSubSup configuration option disallows setting subscript and superscript simultaneously on the same element using UI buttons.

Finish mentions and emoji autocompletion with a space
Modern text editors have made us accustomed to small, but useful tweaks that make editing and collaboration more pleasurable. Starting with the latest release, thanks to two configuration options introduced for the Mentions and Emoji plugin, you can make sure that every accepted autocompletion panel suggestion will be followed by an empty space that intelligently fits into existing content – depending on the existence of other spaces that may follow the text selection. Use the configDefinition.followingSpace option for mentions plugin, and the config.emoji_followingSpace option for emoji plugin to activate this change in the editor.
Other improvements
- #5219: Added the
config.image2_defaultLockRatioconfig variable to allow setting the default value of the “Lock ratio” option in the Enhanced Image dialog. - #5122: Added the ability to provide a list of buttons as an array to the
config.removeButtonsconfig variable. - #4889: Fixed: Corrected the incorrect position of the Table Resize cursor after scrolling the editor horizontally.
- #5319: Fixed: Autolink
config.autolink_urlRegexoption no longer produces invalid links when configured directly using editor instance configuration. Thanks to Aigars Zeiza! - #4941: Fixed: Some entities got wrongly encoded when using
entities_processNumerical = trueconfiguration option. No more. - #4931: Fixed: Selecting the whole editor’s content when there is only a list with an empty element at the end inside and deleting it now deletes all list items.
Release notes
Check out the release notes and contact us for more information.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
Please report any new issues in the CKEditor 4 development repository and follow the instructions in the issue template. You can also contribute code and provide editor patches through pull requests.
Support
Community support is available through Stack Overflow. Visit the resources page for additional options.