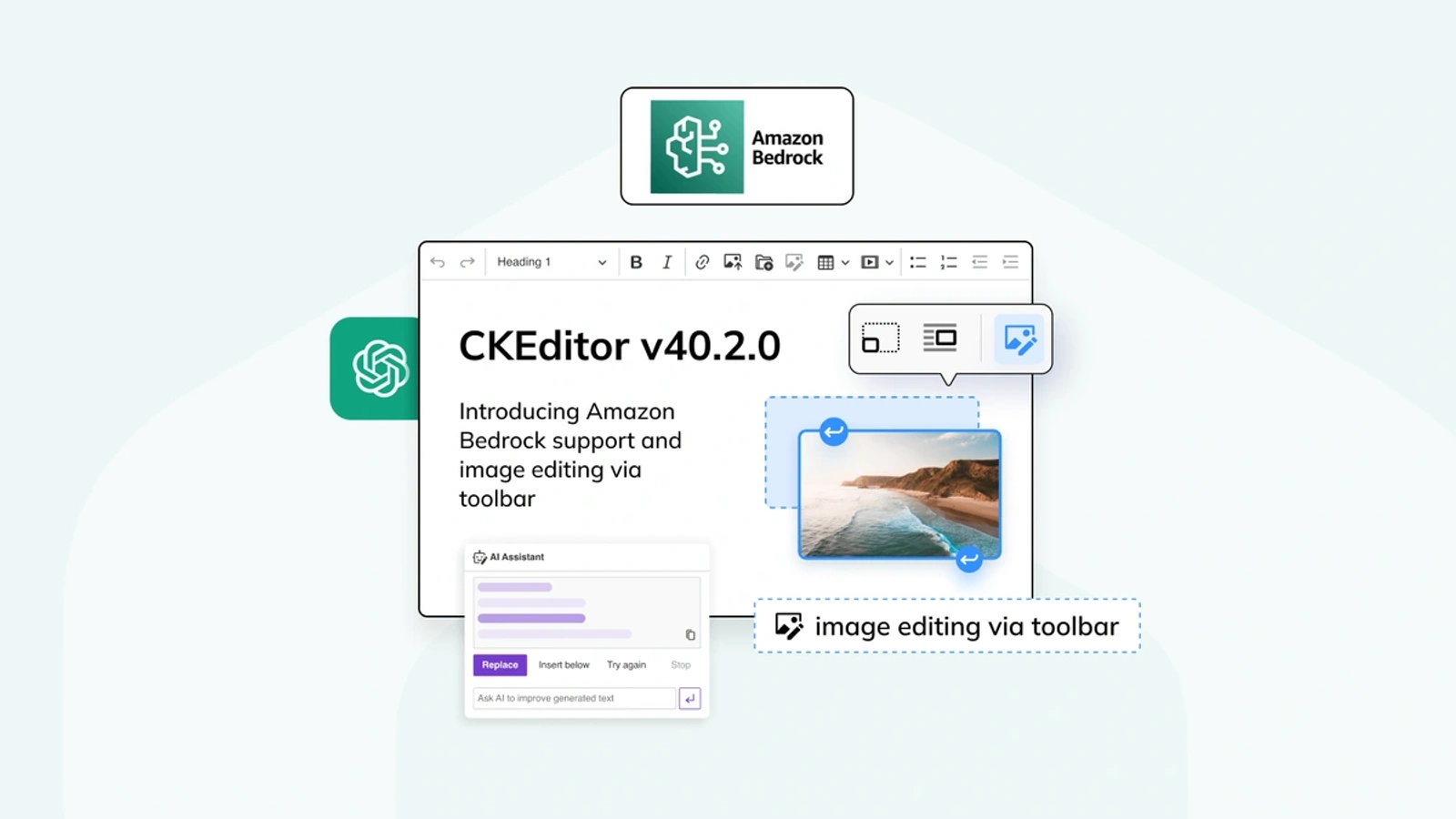
CKEditor v40.2.0: Introducing Amazon Bedrock support and image editing via toolbar

The last release of CKEditor 5 for 2023 is here with official AI Assistant support for four models available via AWS Bedrock, as well as the capability to integrate custom AI models. CKEditor v40.2.0 also comes with improvements to CKBox integration and more.
Big fan of Markdown? We’ve added an experimental Paste Markdown feature, so you can bring Markdown content into CKEditor more easily than before. There are also several bug fixes and improvements available in the latest version of CKEditor, v40.2.0.
What is the latest version of CKEditor?
CKEditor v40.2.0 is the latest version, which includes support for AI models available on AWS Bedrock service through AI Assistant. Plus, it adds image editing via image toolbar and other CKBox integration improvements.
Although not included in the release, we would like to also announce changes in the CKEditor installation method we are planning to pursue. Read on to learn more.
Quick links for CKEditor v40.2.0
NEW Amazon Bedrock support for AI Assistant
As promised, improvements for AI Assistant are now here. With CKEditor v40.2.0 comes support for four leading models via Amazon Bedrock:
-
Claude by Anthropic
-
Llama 2 by Meta
-
Jurassic-2 by AI21
-
Command by Cohere
Furthermore, AI Assistant now supports the latest OpenAI model, gpt-3.5-turbo-1106.
Generative AI experienced its first major breakthrough this year and is constantly improving. We wanted to provide you with as many AI model service integrations as possible, so you can choose the most convenient and most suitable model for your needs.
Finally, the feature now supports custom request headers, extending existing adapters, and providing custom adapters. Now, you can fully customize how requests and responses from the AI model are handled.
Most importantly, custom adapters make it possible to integrate the AI Assistant with your own AI model or any other model that doesn’t have official integration support.
Make sure to read our guide to integrating the AI Assistant with different AI service providers.
These improvements come with breaking changes in the editor configuration, so make sure to visit the breaking changes section in the update guide.
A demo for AI Assistant is available for you to play with the feature right away.
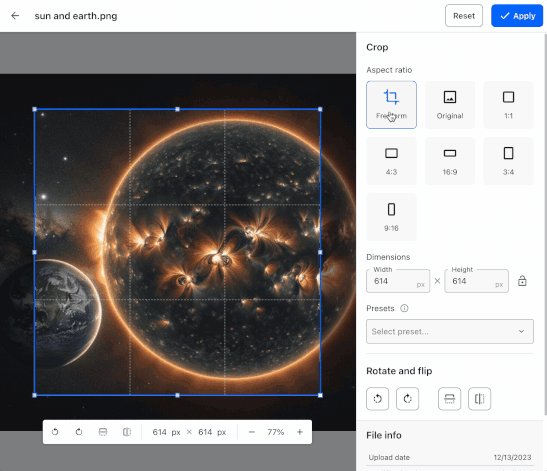
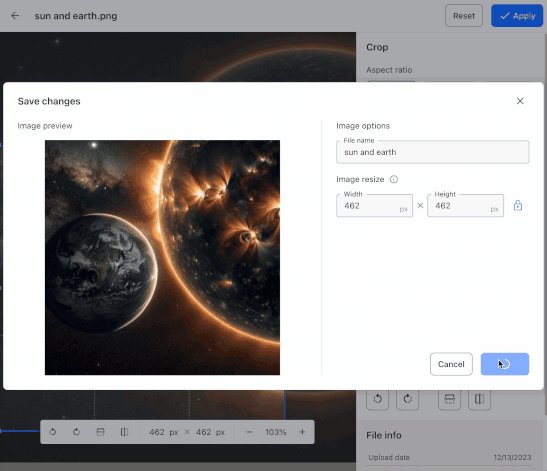
NEW Image editing straight from the image toolbar
CKBox’s image editing capabilities, introduced in CKBox v1.6.0, are now accessible straight from the CKEditor image toolbar. CKBox users can resize, crop or rotate images right within CKEditor.

Additionally, you can also edit images which are not yet added to CKBox (e.g. hotlinked images). CKBox will automatically download the images in the background, to allow users to edit them without having to leave CKEditor to manually add the image into CKBox. This dual functionality, combined with server-side processing, ensures ease of use and maintains high image quality and file integrity, providing a more efficient and reliable image editing experience within CKEditor.
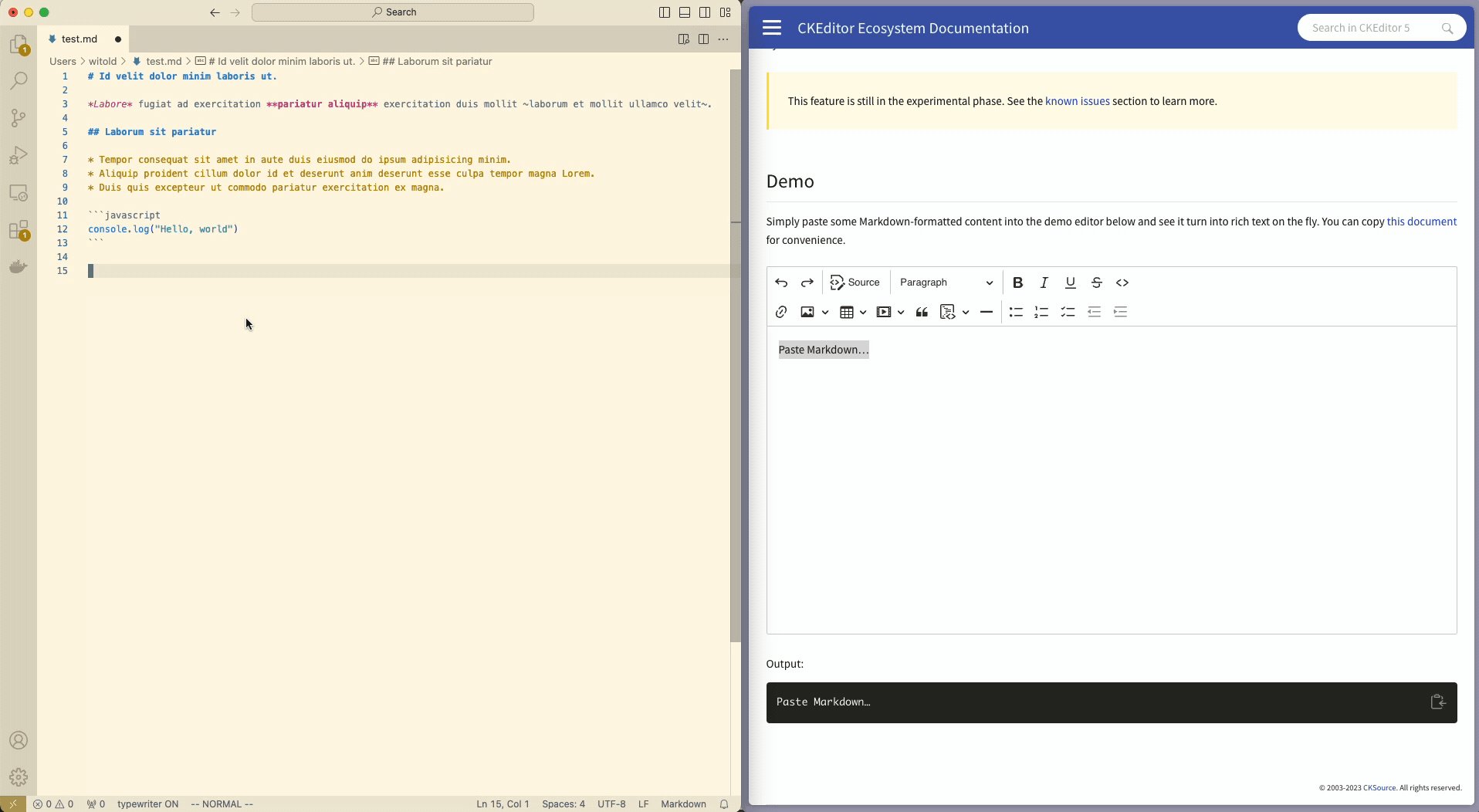
NEW Pasting Markdown – experimental
CKEditor v40.2.0 introduces the new, and still experimental, Paste Markdown feature. This feature will automatically format any raw Markdown source or output copy pasted directly into the editor – without having to switch to source editing.

As this is an experimental feature, we recommend using caution when implementing it in production environments, and we are looking forward to your feedback on further improvements you would like to see.
Other improvements and fixes
- Paste link over text
Starting from CKEditor v40.2.0, the editor automatically converts selected text to a link when you paste a URL onto it.

- Paste from Word improvement
When copy-pasting content from Microsoft Word on a Windows device, metadata was retained – with CKEditor v40.2.0, this bug has been fixed.
FEEDBACK Upcoming changes to installation methods
We’ve heard you loud and clear about the difficulties you experience when setting up CKEditor. Setting up CKEditor should be as simple as just installing another library to your code base to improve your great app, and the experience of your users.
For the past few months, we have researched issues with the installation and setup of our editor. And yes, there are many confusing starting points:
-
We have several methods of installation. Each has specific quirks that make using documentation difficult.
-
The source code we release in packages needs a specific setup, webpack scripts, or a Vite plugin.
-
You need to apply various workarounds when you use CKEditor 5 in server-side rendered (SSR) applications like Next.js, Nuxt.js, or SvelteKit.
We’ve come up with a plan to fix these issues and we’re asking you, our community, for your thoughts and feedback on the changes we’d like to implement. To learn more about the details, you can visit the umbrella GitHub issue, which has been created to serve as the central hub for this conversation.