CKEditor v41.2.0: Accessibility and Comments improvements

This minor release of CKEditor 5 enhances the collaboration experience by retaining attached comments when content is moved. There’s also a new Accessibility Help Dialog in v41.2.0, allowing users to view editor shortcuts in a flash.
What is the latest version of CKEditor?
CKEditor v41.2.0 is the latest version of CKEditor 5. The version ensures comments stay attached when text is cut or copied and pasted, as well as introducing the Accessibility Help Dialog, which brings further feature parity between CKEditor 4 and CKEditor 5.
Quick links for CKEditor v41.2.0
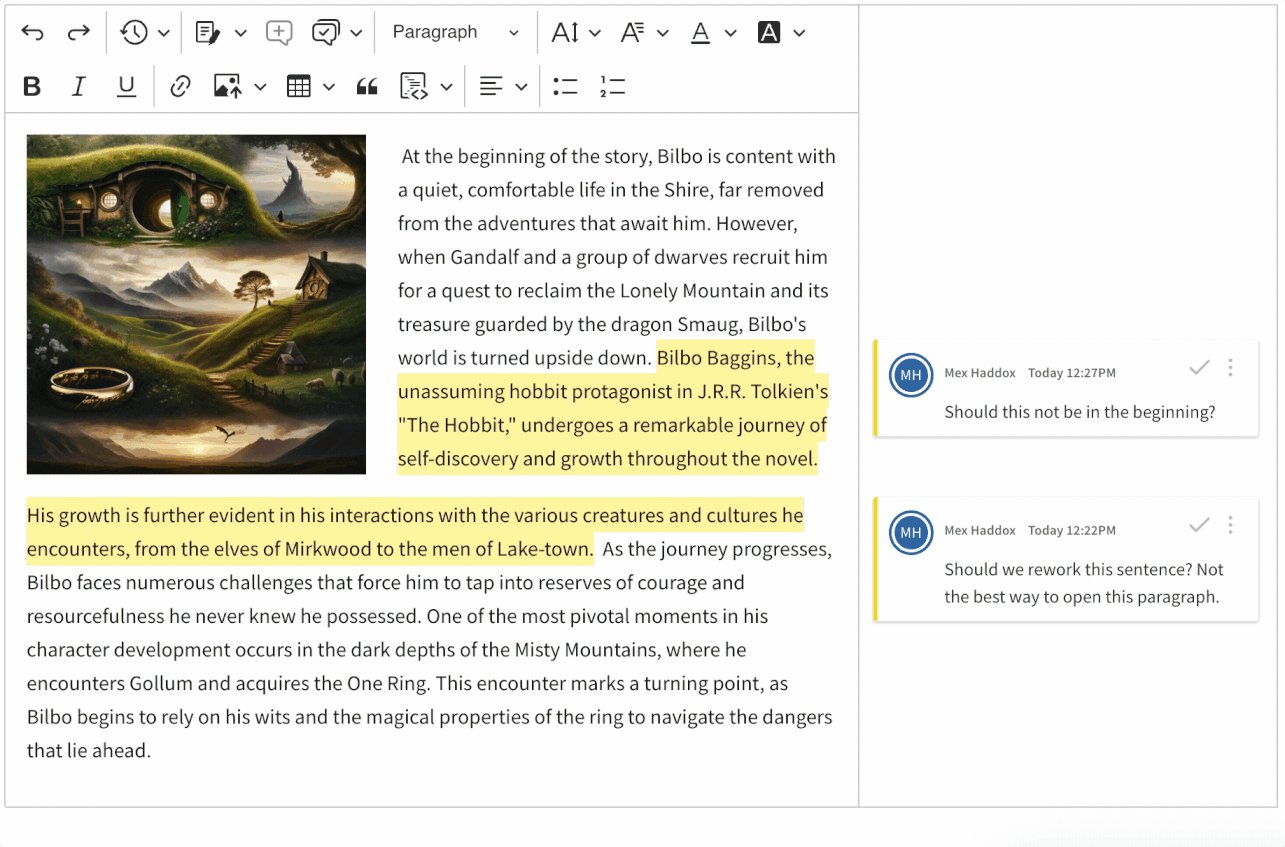
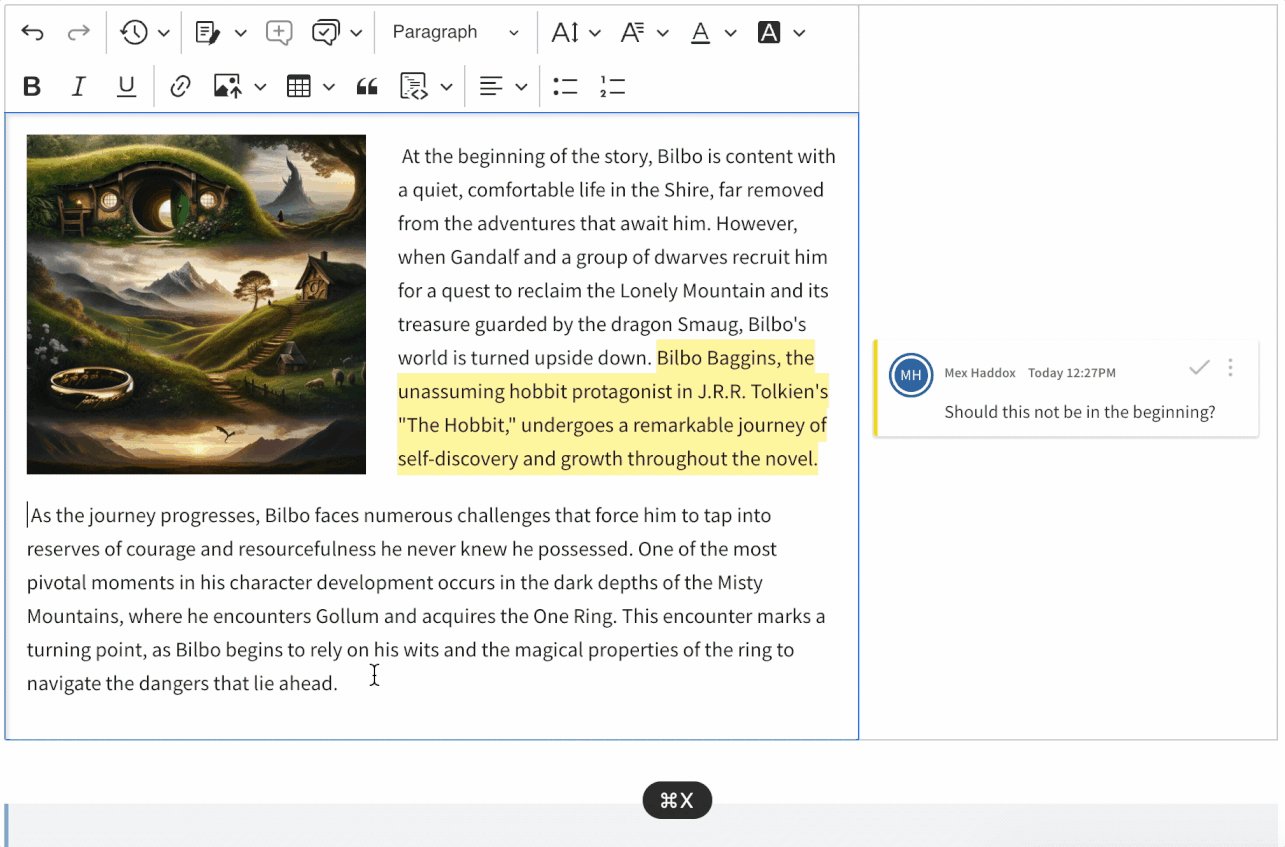
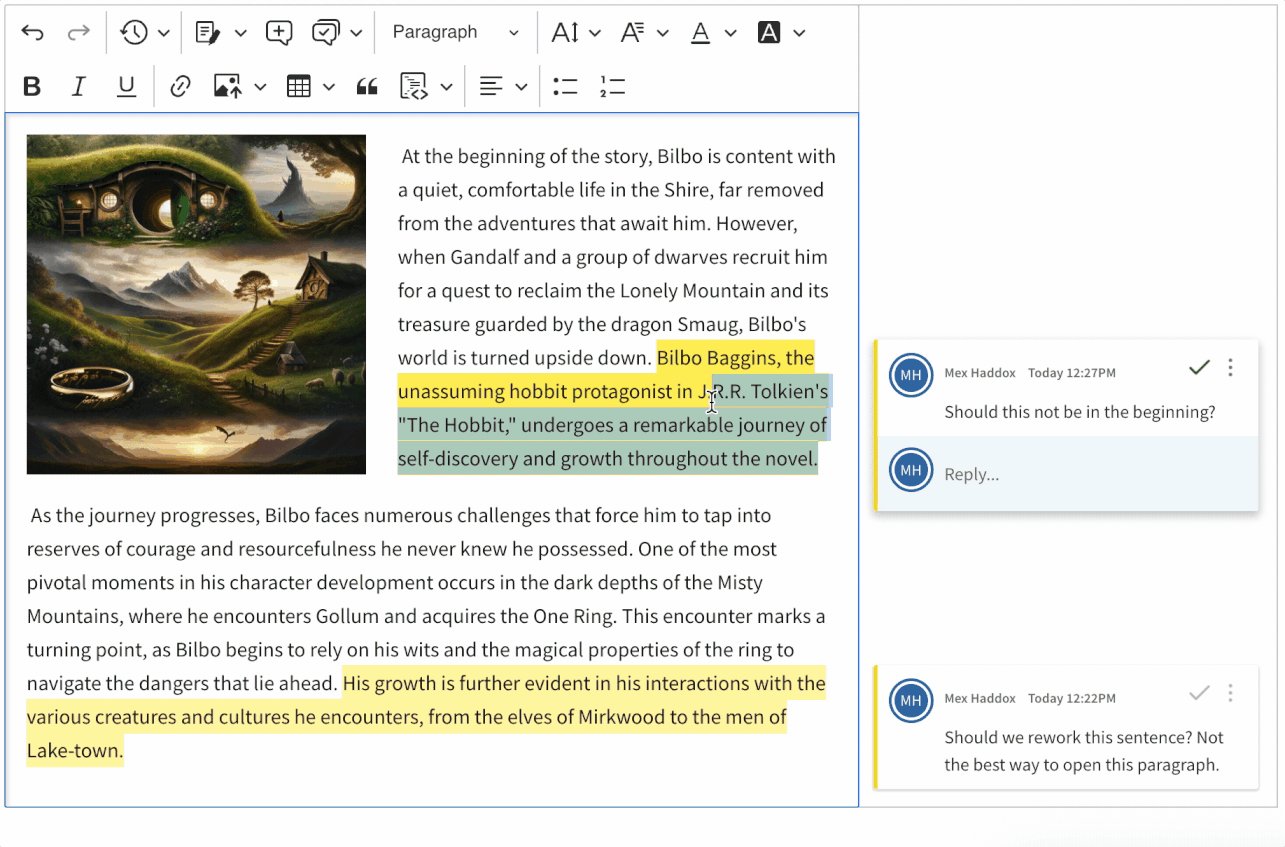
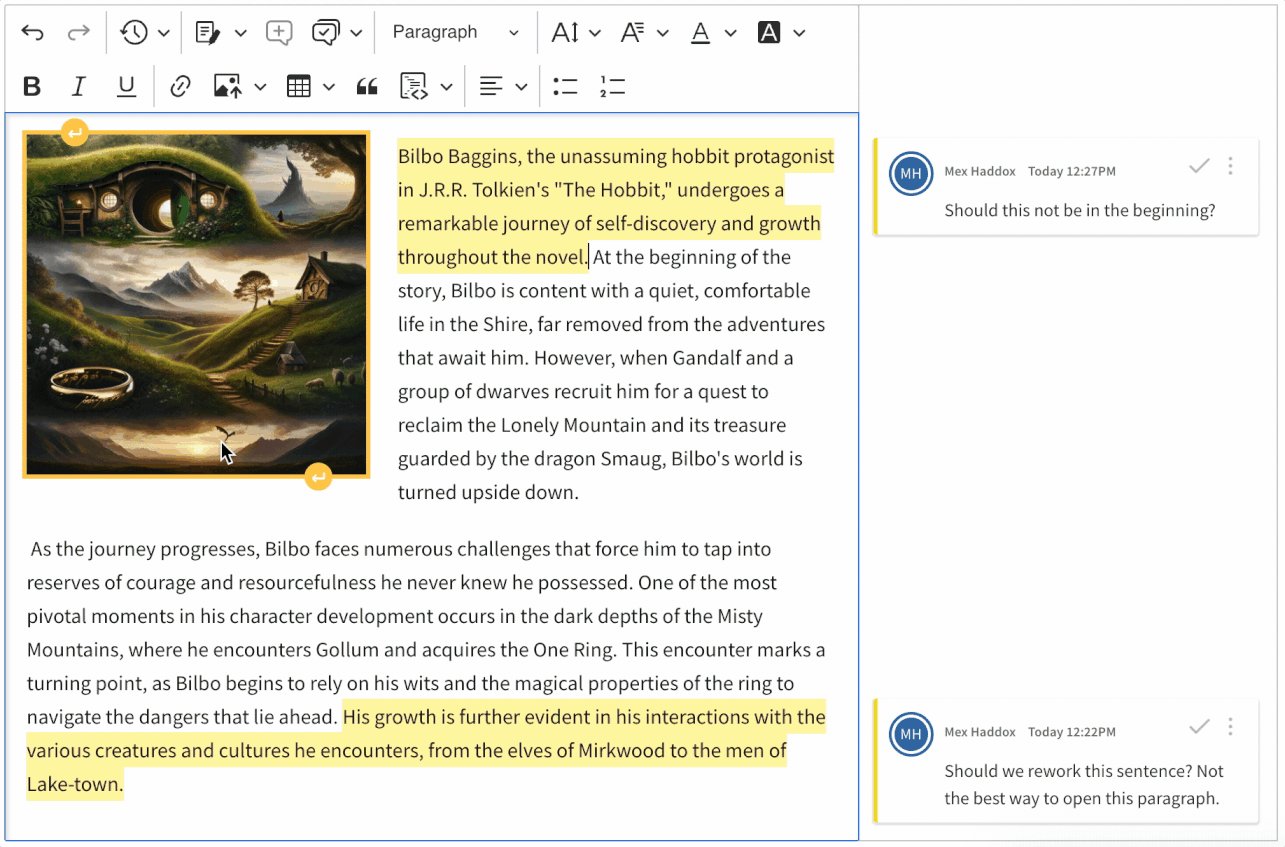
UPDATE Retain Comments when moving content
Collaboration has been a focal point for CKEditor 5 from the very beginning. Cornerstone features like Comments, Track Changes, Revision History and Real-time Collaboration receive constant improvements. Just last year, archiving capabilities were introduced for Comments. Now, there’s more good news: we’re making Comments even better.

Comments retained in clipboard
Starting with CKEditor 5 v41.2.0, when you cut-and-paste, copy-paste or drag-and-drop part of the content, any comments that are attached to that content are retained. The improvement will allow users to restructure their content without losing key information from the comments.
By default, comments are retained only on cut-and-paste and drag-and-drop actions. You can configure this behavior to be applied also on copy-paste or you can turn it off.
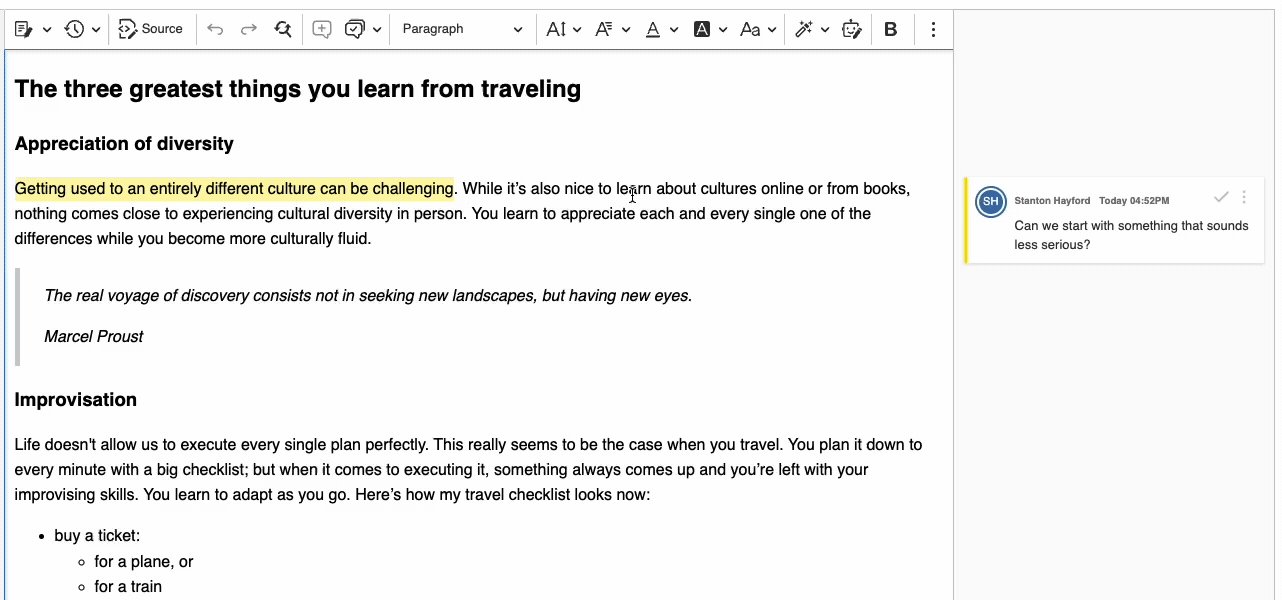
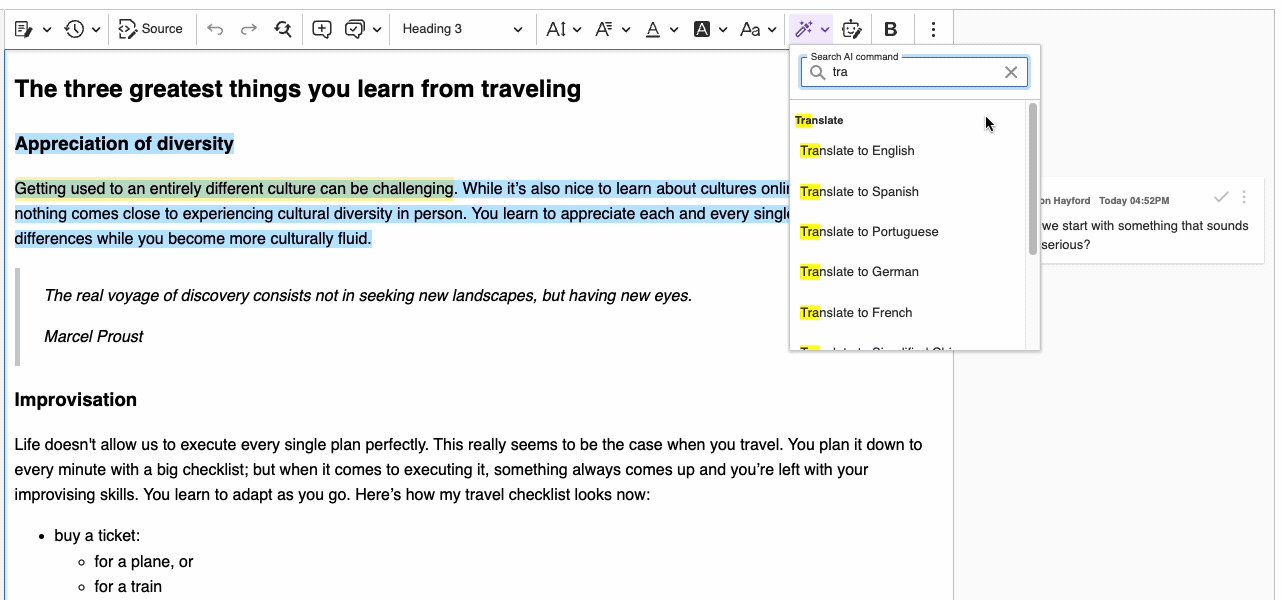
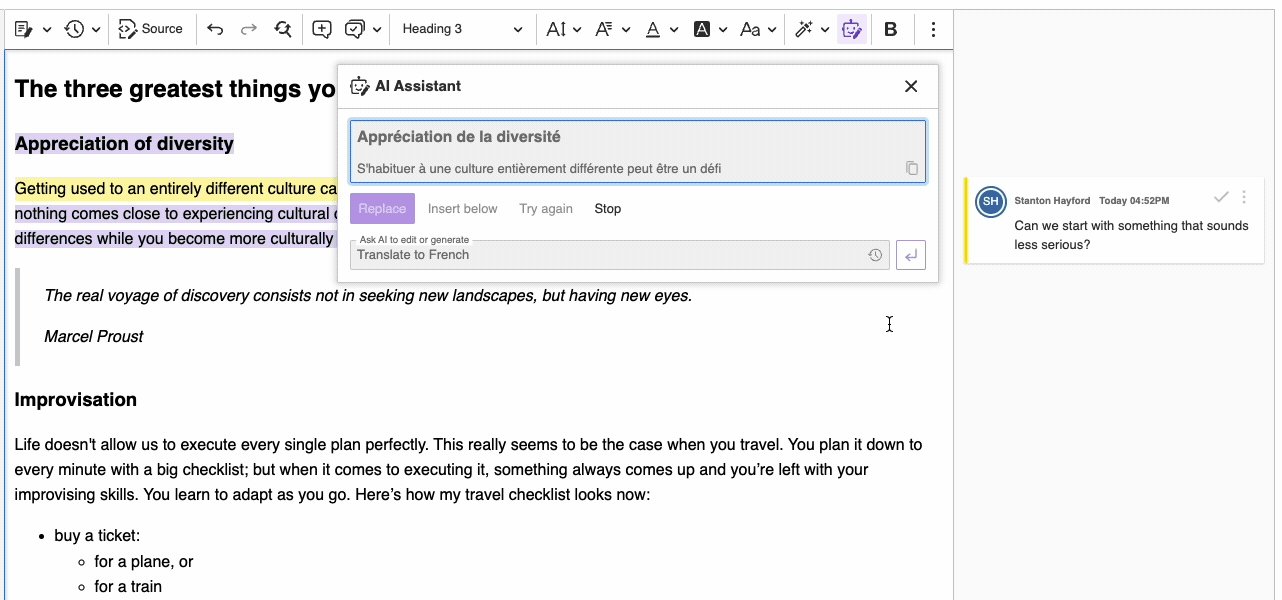
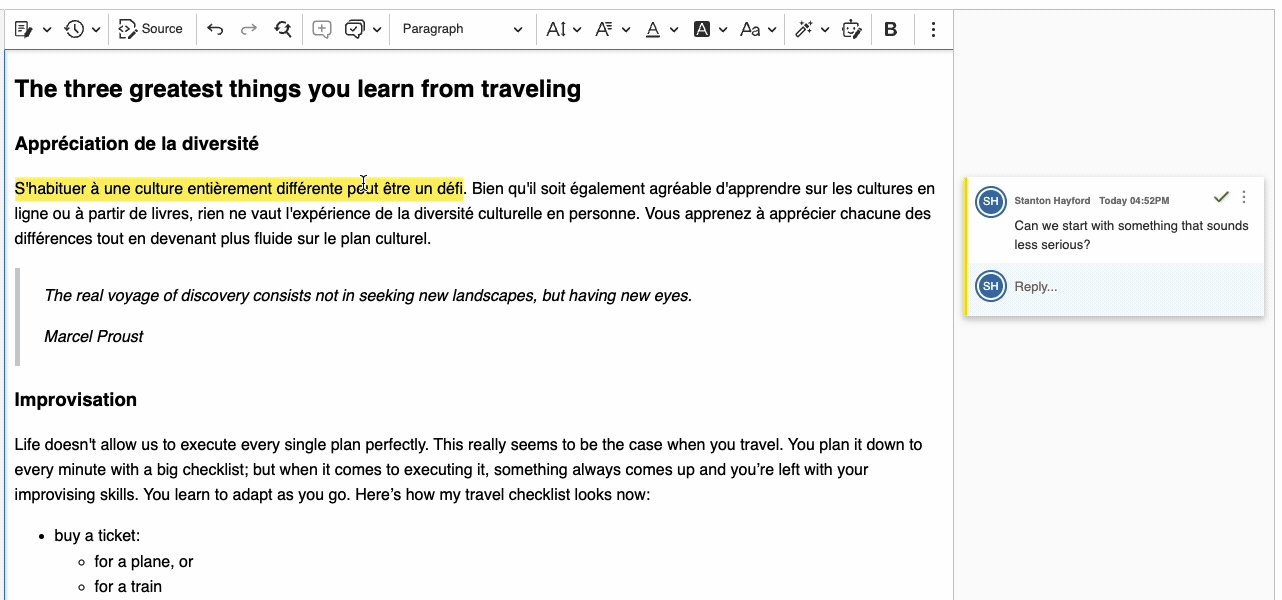
Comments retained while using AI Assistant
AI Assistant will now try to retain comments on processed content. The comments’ markup will be included in the data passed to the AI model.
Please keep in mind that the result will depend on the response generated by the AI model.
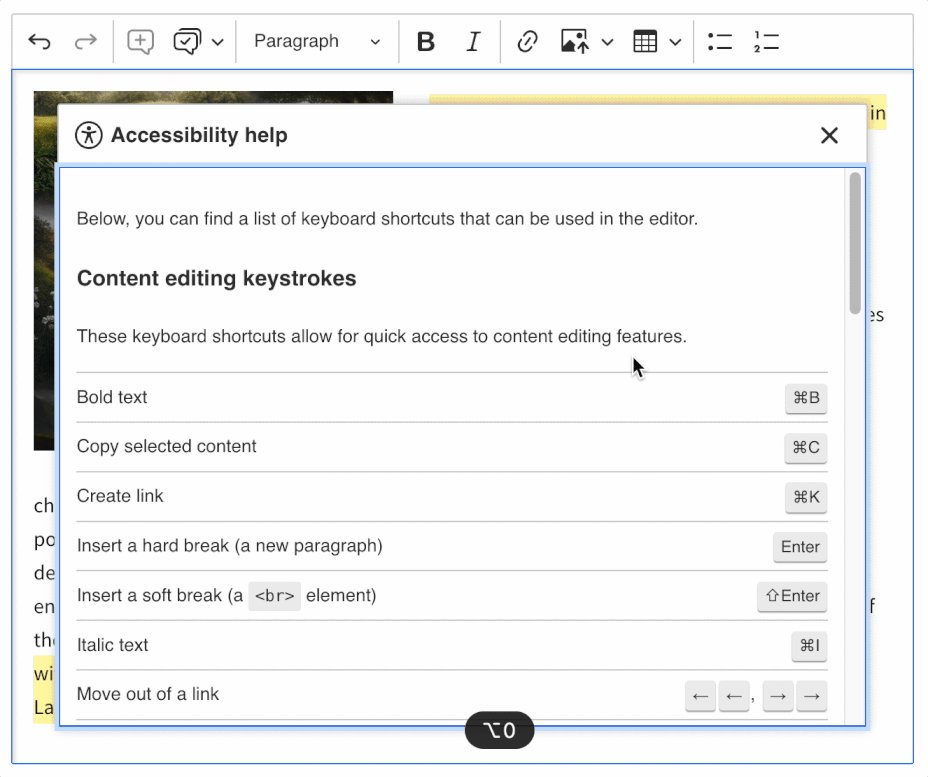
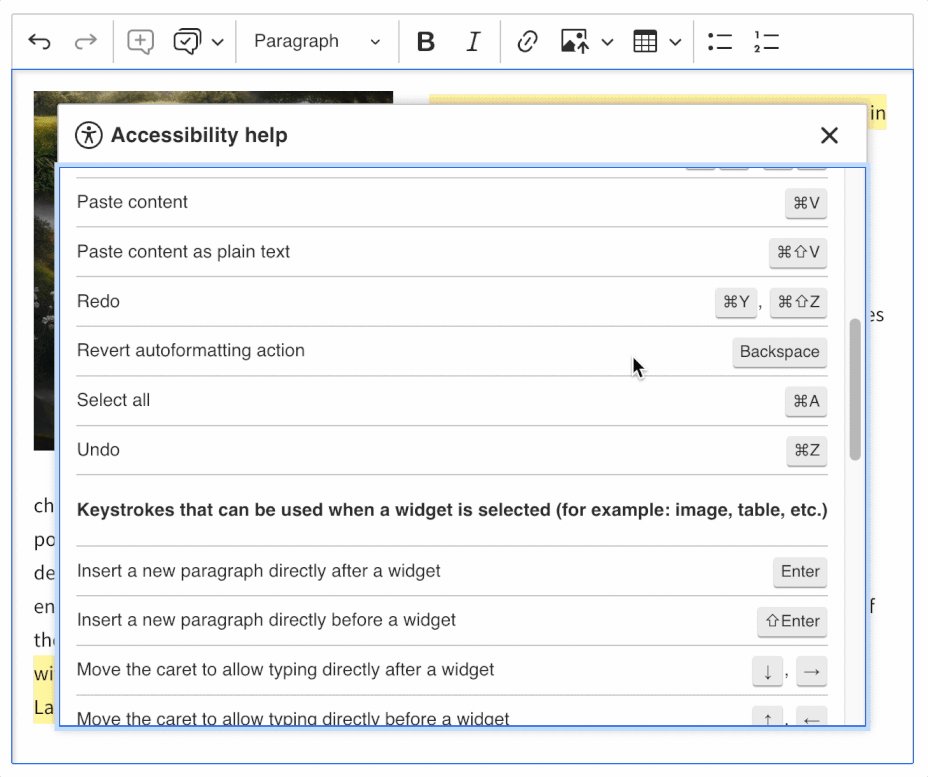
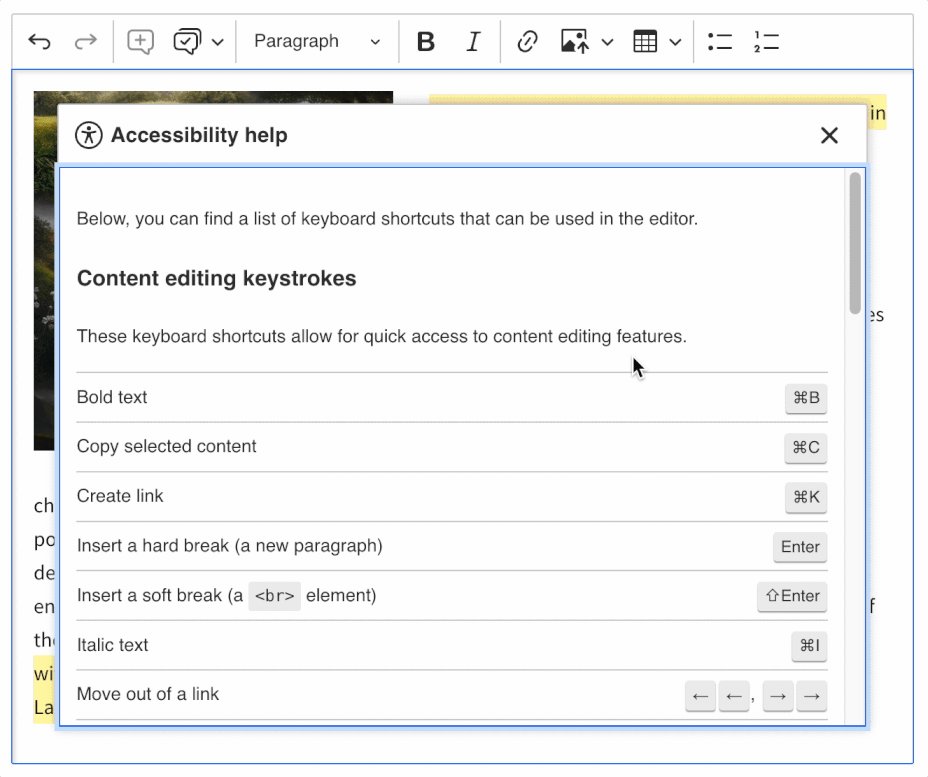
NEW Accessibility Help Dialog
Following the introduction of the new Dialog UI component in the previous release, CKEditor v41.2.0 introduces the Accessibility Help Dialog. By pressing Alt/Opt+0 in the editor, users can access the full list of available keyboard shortcuts. This feature further improves usability, making it easier for newcomers and seasoned CKEditor pros to navigate and operate the editor more efficiently.

Even better: there are further accessibility support improvements in the pipeline, so keep your eyes peeled for news in the coming months.