CKEditor 5 - comparing Revision History with Track Changes

In this analysis, we will be looking at two features that often get confused as they hold many similarities, but there are also clear differences that need to be considered before implementing any of them. These two features of CKEditor 5 include Revision History and Track Changes, also known as Suggestion Mode.
Both Track Changes and Revision History are premium plugins and features within CKEditor 5 that companies can leverage for a great workflow in crafting documents. It is possible to create custom builds and have an interface tailored to one’s liking - while having either of these features, none, or, ideally, both enabled.
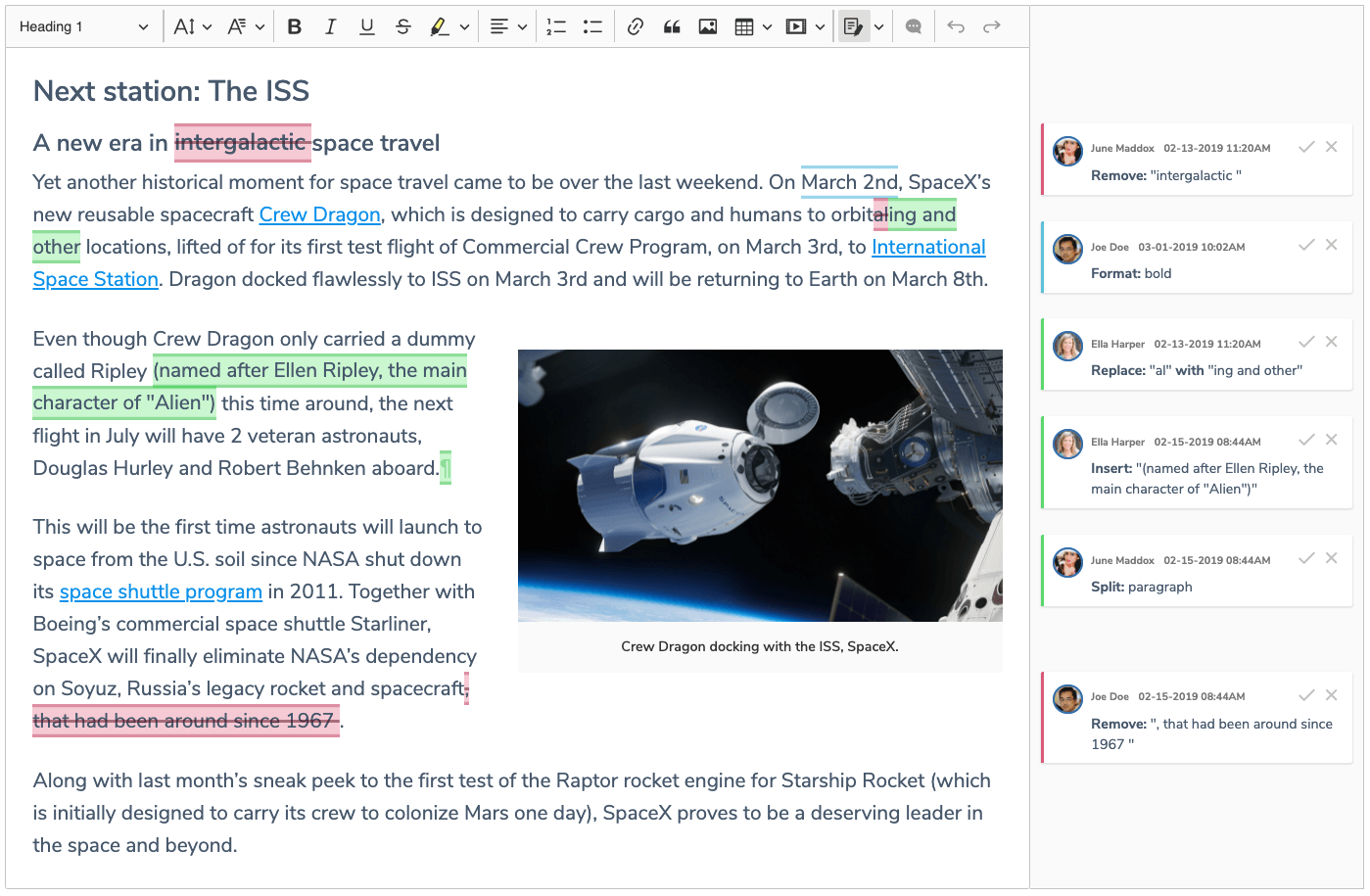
A quick look at Track Changes

Track Changes is a feature that defines effective collaboration within rich text editors. It also came to define how we tend to work with others on documents these days. It is the ability to work collaboratively with others, not necessarily in real time, by seeing the suggestions they made to a document and being able to accept or reject them.
Thanks to this feature, a user can see the exact changes that other users suggested to a document, when they were made, who exactly made them (which particular user), and what date and time they were made.
Someone can edit text written using CKEditor 5, for example, and later ask someone else to help finish it, or even just edit parts of it. Each suggestion becomes visible on the sideline and other users (depending on their role in the workflow) can accept or reject the suggestions. Examples of these suggestions would be syntax modifications, such as punctuation marks being added or deleted, text being added or deleted or paragraphs being moved around.
Try out the demo of CKEditor 5’s Track Changes here.
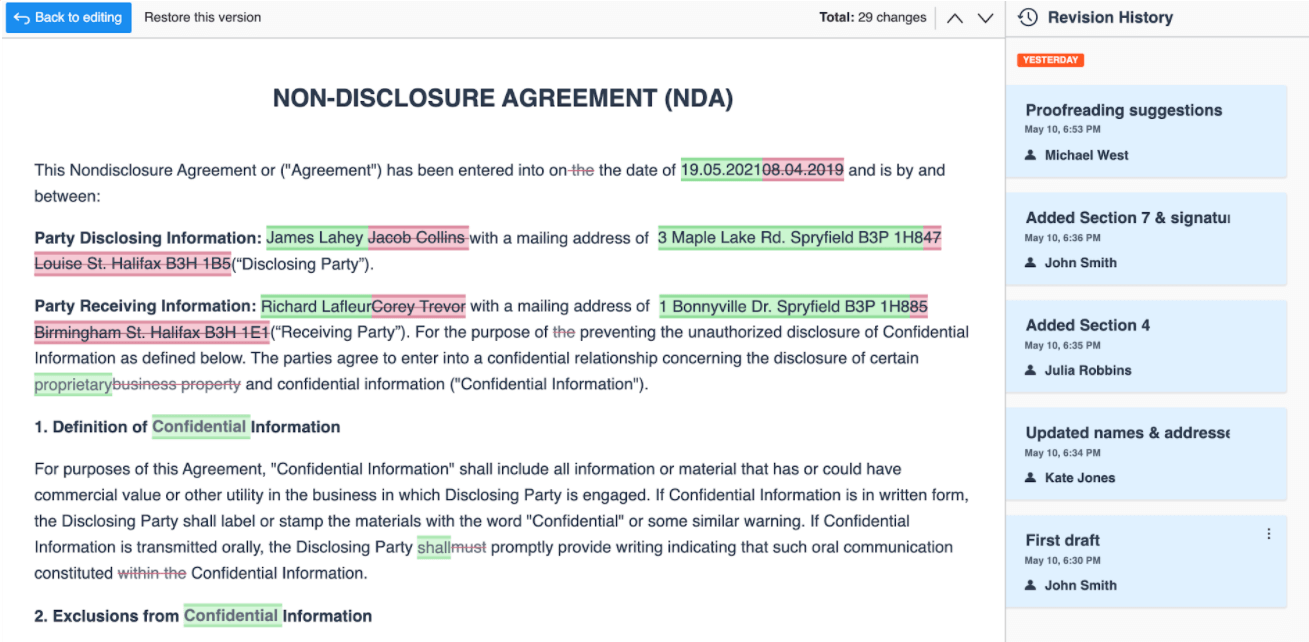
A quick look at Revision History

Revision History is another premium plugin and feature that developers can enable within their CKEditor 5 builds or customized interfaces of their editors. This feature revolves around the ability for users to analyze earlier versions of a document, compare them with one another and revert to a chosen version if desired.
Writers will need to periodically save states, or versions of their document, so that they show up on the chronological list that the document can be restored to (although autosave is also available now). The Authors who are able to save versions will depend on your integration process as CKEditor 5 is flexible in this regard.
Meanwhile, clicking on each of the versions is also useful as it shows the exact changes or additions made to the document at that point in time and who made what change. The feature focuses not on individual changes but groups of edits within a period of time the save state or revision was created and can be reverted to.
To see a demo of how this feature works in action click here.
Similarities & differences between the 2 features
Both Track Changes and Revision History deal with changes in content, however, they are used at different stages of a document editing workflow. Track Changes enables users to apply suggestions that need to be reviewed by another user in order to finalize the document. This mode suggests what could be changed in the future; whereas, Revision History looks at what was already changed in the past. However, it may also include suggestions that haven’t been accepted yet within the revisions, if both features are enabled simultaneously.
The changes that can be accepted within Track Changes deal with suggestions made to a before they are made live or finalized within the body of the text. Revision History, on the other hand, focuses on providing users with three additional and key functionalities that Track Changes does not have. These include:
- creating snapshots (revisions) of content, where such a snapshot is the state of the content at the time the user makes a save
- comparing individual revisions with each other
- restoring individual revisions
This is just a general idea of the two features, however how you use them or your teams is really up to your company (and your integration process), as it will really depend on how much editing you do to a document, the size of teams or other aspects of a workflow. It is, for instance, possible to save revisions every time any change is made if a user feels compelled to do so and an autosave option also exists.
When using Revision History, changes are grouped into revisions. The feature can also be used as a backup for saving important information, in case something gets changed or erased later down the line and it needs to be reverted back to what was there previously.
From a technical perspective, Track Changes shows most of the information on the right sidebar as annotation balloons that can be expanded into windows with a click. This bubble, or window, shows information such as the user that made the change to the document and what the change consisted of.
Meanwhile, Revision History will show a bunch of red and green lines or text or various syntax within the body of the document to weed through rather than the main focus being the sidebar area and each change.
In summary, Track Changes is more of a functionality improving the aspect of collaboration between users, while Revision History extends the application’s capabilities with content audit-trail and versioning functionality.
Combining the 2 workflows for maximum efficiency
What’s important, when both of these features are combined, users gain full control over the document and the best workflow can truly be achieved. For instance, a document owner can create initial content and save it as the first revision. Then another user can jump in, make a couple of suggestions in the Track Changes mode and save the document as another revision (with a new name). Finally, the document owner can review their colleague’s suggestions - accept some of them, reject others - and save the document as the final revision (i.e. the final version of the document).
A user may want to enable Track Changes for a certain part of the document and turn it off later to work on it directly. Because of this, the changes will not be visible within the main body of the text as color-coded markup. Unless it is, of course, enabled again giving other users, or the main editor, the right to accept or reject new changes made. However, it still can be visible or seen as added content within Revision History versions if saved after it is added.
Often, workflows consist of working with a couple of users on a draft of a document and Track Changes can be good for this sort of workflow. Later on, other users may join or simply take over the document creation and they can use Track Changes as well. However, Revision History is always there for backup or to compare versions between teams.
Thus, combining both features to get a perfect workflow is really the way to go. This is especially the case because it is hard to predict what sort of teams or customers you or your application that CKEditor 5 is integrated with will be servicing in the future.
Some of these users or teams may be small, some large, some have complex documents, others simple ones. Because of these variants, different users and teams will have different needs. Thus, both of these features combined should serve the most varied scenarios your users and teams working on documents will encounter.
Both Track Changes and Revision History have their reasons for being great features to implement within any rich text editor build. The way CKEditor 5 handles both is very seamless and user-friendly. Thus, whichever of these two features you choose, you should have a great user experience for teams you assign to work on document content creation. Now is the perfect time to start your rich text editing experience with any of these two features (or both if you want the perfect workflow). Contact us for more information and start your rich text editing journey by adding it to your application today.
You can read more on the topic of revision history in our blog posts: