CKEditor 5 v27.0.0 with drag and drop, text part language and bubbling events

The newest release arrived, packed with new features, some improvements, fixes and a security patch. The long-awaited drag and drop functionality is here, covering textual content, widgets as well as HTML and plain text dropping from outside the editor. Language features have been expanded with the ability to assign a specific language to a selected part of the text and there were improvements to the text align and to-do list features. And there is still more, so read on to get all the important details about CKEditor 5 v27.0.0!
Security issue fixed
Following an internal audit, a regular expression denial of service (ReDoS) vulnerability has been discovered in several CKEditor 5 packages (CVE-2021-21391). The vulnerability allowed for abuse of particular regular expressions. This could cause a significant performance drop resulting in a browser tab freeze. After investigating the issue, a patch has been released in CKEditor 5 v27.0.0.
Even though this is a low impact issue only affecting the victim’s browser performance with no risk of data leakage, an upgrade is highly recommended!
You can read more details in the relevant security advisory and contact us if you have more questions. The CKEditor 5 team would like to thank Yeting Li for recognizing and reporting these vulnerabilities.
New rich text editor features
The newest version of CKEditor 5 is here with major improvements. We are happy to announce that one of the most-awaited features, support for drag and drop of textual content and block objects, has just been introduced. In addition to that, an important API improvement in the form of event bubbling now handles prioritizing event execution, giving the integrators better control over their ordering.
Starting from this release, CKEditor 5 also supports multi-language content with full control over the language choice for selected parts of the text as well as setting the text part direction. To improve content semantics, the CSS classes can be employed for text alignment.
We are looking forward to your feedback on these changes. Your comments, recommendations, and bug reports let us plan the future development of the software to better suit the users’ needs.
Find out more about the new rich text editor features and make sure to check out the demos and documentation that accompany them.
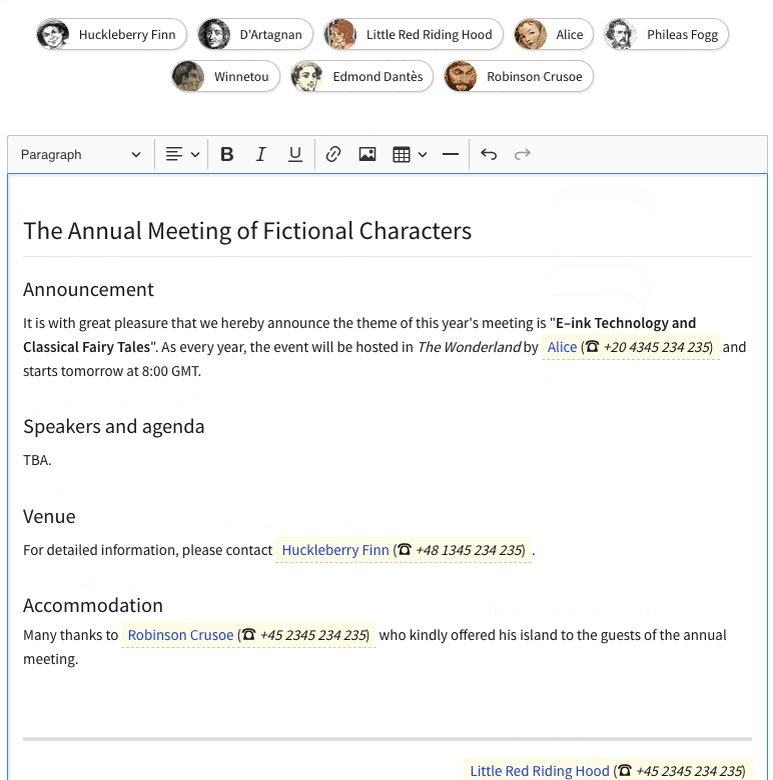
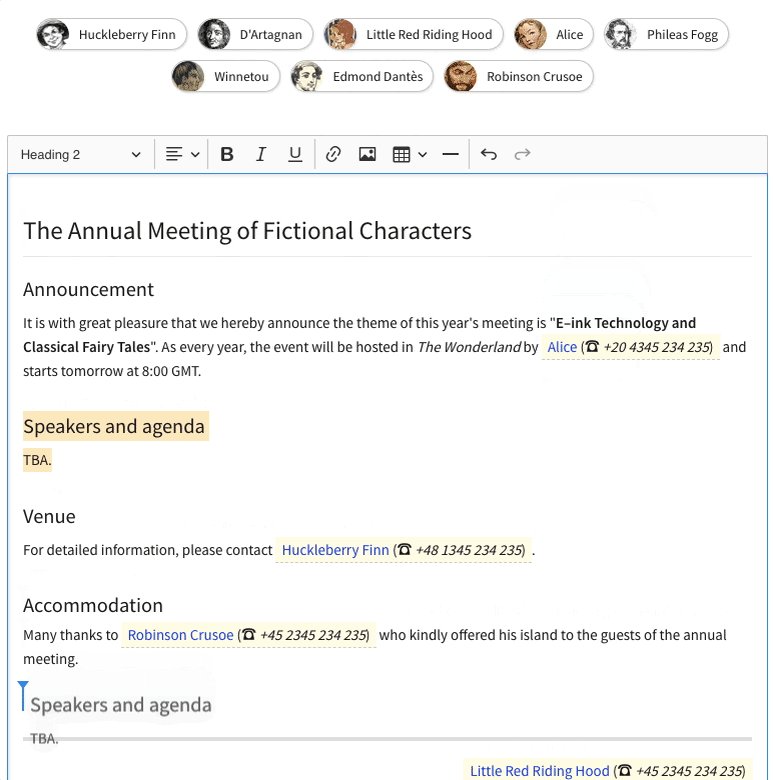
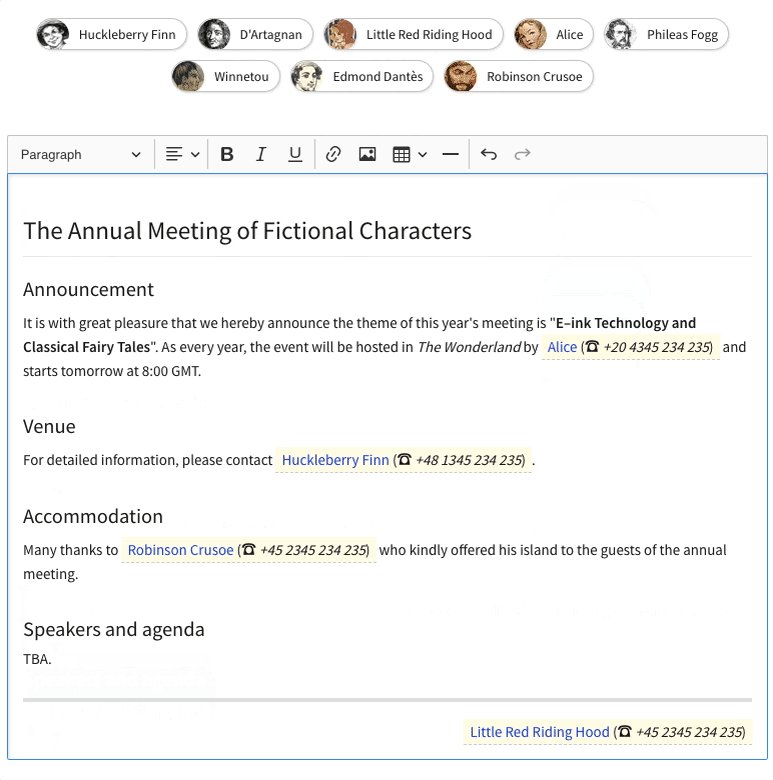
Drag and drop support
Drag and dropping is a popular technique, primarily intended as a means to manage files in graphical interfaces — and something that the CKEditor 5 image upload feature supports for a long time. It is just as useful in text editors, though, allowing for quick and easy rearranging of the content by simply selecting it and moving your cursor around.
This was on our own wishlist for a very long time, and the demand for this feature from the community and the customers was sky high. We are thus extremely proud to announce the introduction of the drag and drop feature into CKEditor 5 starting from version 27.0.0.
The implementation supports dragging and dropping of text, but not only that — it also allows to move block objects around (these include e.g. tables or images). Additionally, the new function expands the pasting features, as it enables you to drag HTML content or plain text from outside the editor and drop it where needed into your content.
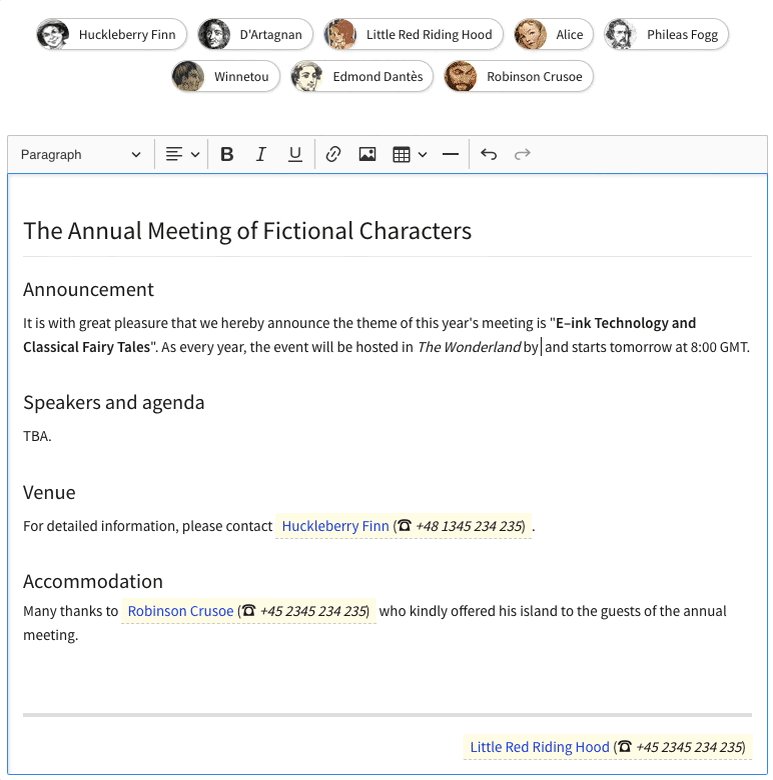
The feature should make rearranging the existing content as well as adding new content into the editor much easier and faster. See an example below or play with the demo in the drag and drop guide.

This feature is implemented by the DragDrop plugin that is a part of the Clipboard feature. As such, it is enabled by default in all official builds so you can use it in any of CKEditor 5 demos or samples.
At the moment, the drag and drop feature supports textual content as well as widgets. Bringing support for any types of blocks is tracked in issue #7731. If you would like to see this feature implemented, make sure you add a 👍 to the issue on GitHub.
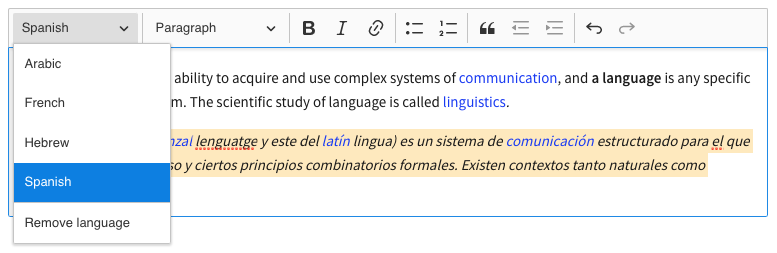
Text part language
CKEditor 5 offers support for different UI languages and both Left-to-Right and Right-to-Left language direction, accompanied by premium quality spelling and grammar checking. Support for language-related features was expanded in the current version with the new text part language functionality. It allows for defining a specific language for a selected part of the content with a convenient toolbar dropdown, offering a configurable list of languages to choose from. The feature also enables setting the text direction automatically.
This change brings better accessibility for the users and helps satisfy the WCAG Success Criterion 3.1.2 Language of Parts.

You can read more about this feature in the text part language feature guide and check the demo to try it out.
Bubbling events
Events are actions or occurrences happening in the editor and handling them (with the use of listeners) is responsible for the proper outcome of user input and interactions. For example, if there is a list nested in a block quote, bubbling will ensure that pressing Enter on the list will affect the list element first. Only if the interaction is not handled by the list listener, will it move to the block quote.
CKEditor 5 v27.0.0 introduces bubbling of the view.Document events, similar to how bubbling works in the DOM. Event bubbling is a mechanism handling nested elements and listeners attached to the same event but in different contexts. This change allowed us to re-prioritize many listeners that previously had to rely on the priority property. The new solution allows for better control over the way user input affects the content based on the document’s tree structure.
However, it means that existing listeners that use priorities may now be executed at a wrong time (in a different order than previously). These listeners should be reviewed in terms of when they should be executed (in what context, element or phase). You can read more about this breaking change in the Migration to v27.0.0 guide and for more information about bubbling events, check the Event system guide in the CKEditor 5 documentation.
Other improvements
Besides new features, we have also worked on some important improvements. These include — but are not limited to:
Semantic output with text alignment using classes
Before, the text alignment was achieved only by using the text-align CSS property. Inline styles, however, may be less desirable in certain contexts due to factors such as security policy or content filtering. Starting from v27.0.0, the CSS classes are now available for use to align the text. Using classes instead of inline styles results in a more semantic output and gives more control and styling capabilities to the integrator.
Improvements to the to-do list and the autoformat feature
The to-do list feature lets you create a list of interactive checkboxes with labels. It is a useful tool that may be employed in a variety of situations, like shopping lists, enumerating tasks for the upcoming week or preparing invitation lists.
The list items can be inserted into the content with a toolbar button, or, thanks to the autoformatting feature, it can also be achieved with a Markdown shortcode: [ ]. We expanded this easy-to-use solution with the addition of a new shortcode: [x]. Once typed in, it will automatically convert into a checked to-do item list on the go.

Support for webpack 5
We have released a new version of the @ckeditor/ckeditor5-dev-webpack-plugin package that allows localizing the editor builds. The latest plugin version brings support for webpack 5, while still preserving compatibility with webpack 4.
Bug fixes
A few bugs were also fixed with this release:
- The
DataController#toView()method now has a default value for theoptionsparameter. - The remove highlight button now also gets disabled along with the main highlight command.
- The
EmitterMixin#listenTo()method got split into the listener and emitter parts. TheObservableMixindecorated methods reverted to the original method while destroying an observable.
Please refer to the changelog for an overview of all new features, improvements and bug fixes.
Breaking changes
This release introduces some major breaking changes. Make sure you check the changelog for more details.
The breaking changes were introduced in the Clipboard area and view.Document handling. Check out the Migration to CKEditor 5 v27.0.0 guide for more detailed information on how to upgrade to the current version.
What’s next?
We keep on constantly improving and adding new features to our software. In the upcoming iteration we want to focus mostly on:
-
Inline images – This new approach to handling them in the editor will allow for having multiple images in a single content block. This task spans through multiple iterations due to the scope of the proposed changes.
-
Adding captions to tables – Similar to image captions, this feature will allow the user to describe the content with additional information.
-
Introducing a way to set default alignment for images or tables – Having a predefined alignment for images and tables input from the toolbar will save time and effort.
-
Support for nested tables – An awaited possibility to nest tables inside other tables for more advanced content creation.
-
Support for nested block quotes – Same as with nesting lists and tables, block quotes will gain the ability to be put into another block quote.
Some bug fixes and improvements are planned as well. To find all of these, follow the iteration 42 roadmap for more features we have already started working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.