Drupal and CKEditor: a history of advanced content editing

Drupal is one of the most popular CMS platforms in the world. It powers everything from major news, ecommerce, and government websites to personal blogs and community forums. The open source platform has been helping people to create, update and manage web content since 2001, and Drupal users need an easy way to edit all their text, images, links and more. That’s where CKEditor comes in.
For 10+ years, Drupal and CKEditor have been working together to deliver a world-class content editing experience inside Drupal. The latest major version in 2022, Drupal 10 was released with our most advanced WYSIWYG editor, CKEditor 5, as the standard, default editor. That could never have happened without the years of work preceding it.
Longtime Drupal users may remember when CKEditor 4 first became the default Drupal editor, but most people are unaware of the long history of successful collaboration between the two projects. So let’s walk down memory lane and look at the history behind the Drupal CKEditor 5 integration.
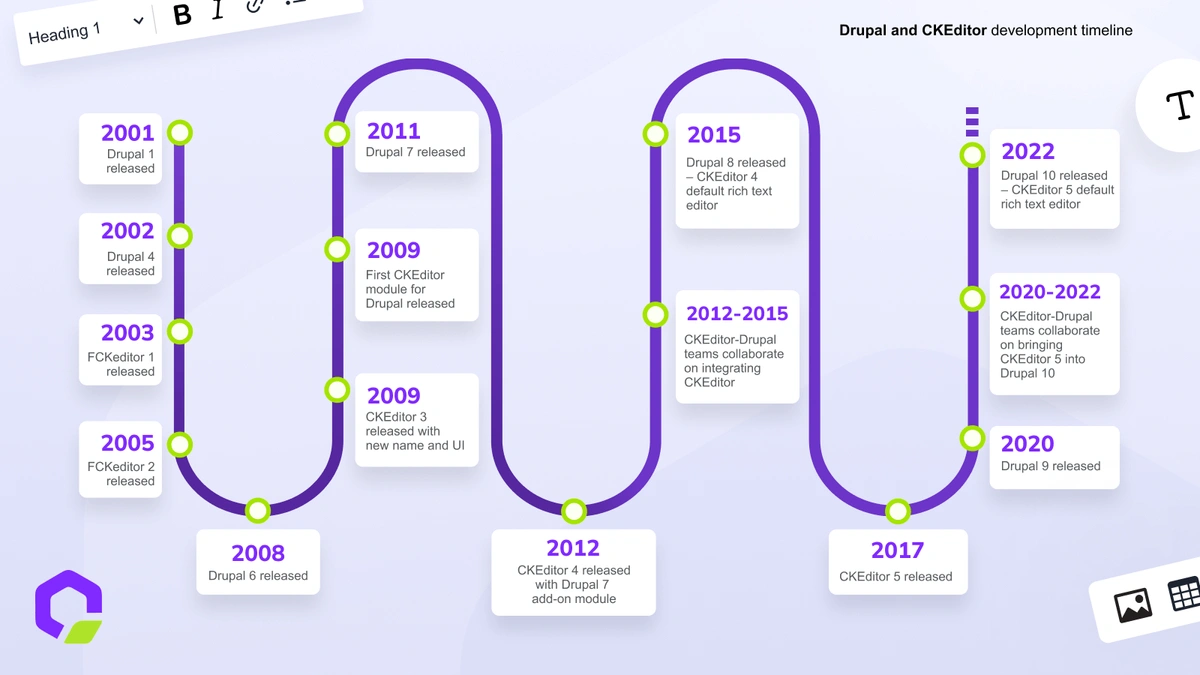
Evolution of the Drupal content editor
When the first version of Drupal was publicly released in 2001, the web was a very different place. Websites were mostly static HTML pages, styled using CSS. Message boards, forums and social news sites were home to vibrant online communities.
Drupal founder Dries Buytaert created a modular website content management system that allowed for user submissions, a blog (called a ‘diary’), comments, sitewide themes, and an archive. Drupal proved popular, and the second version, released later in 2001, added the option to automatically translate page text, which significantly broadened the appeal of the new CMS.
But one feature Drupal didn’t have was a dedicated rich text editor.
In those early days, full WYSIWYG editing wasn’t a standard part of CMS tools. Drupal users who wanted to use one could manually integrate a third-party editor, but as other platforms appeared on the scene, and websites became more complex, the Drupal team recognized the need for a high-quality default rich text editor.

The beginning of Drupal-CKEditor collaboration
The first version of FCKeditor (the predecessor of CKEditor) was released in 2003. The second version followed in 2005, and when our third major version was released in 2009, the name changed to just CKEditor. It was in the same year that CKSource first contributed to the Drupal project by offering CKEditor as a contributed module.
The Drupal and CKEditor communities share a passion for open source development, and the same is true of the development teams behind each platform.
When Drupal 7 launched in 2011, it once again came without a default rich text editor. CKEditor 4 was released in 2012, along with a module to allow Drupal users to install CKEditor 4 as their Drupal editor. In addition, 2012 marked the beginning of a deeper collaboration between Drupal and CKEditor.
Integrating CKEditor as the default Drupal editor
By 2012, the Drupal core team had been looking at implementing a default Drupal editor for some time. In keeping with their ethos of making content management simpler, they wanted a WYSIWYG editor that allowed for editing content as it appeared on the page. Along with that, image uploads was another key feature the default Drupal editor had to have.
After seeing CKEditor 4 in action, the Drupal core team decided to get in touch to discuss possibilities. These conversations quickly turned into a development collaboration between CKSource and Drupal. Led by Piotrek Koszuliński from the CKSource side and Wim Leers from Drupal, the two teams began working together to bring CKEditor 4 into the next release of Drupal – Drupal 8. The process took nearly two years to complete, but the results were more than worth the effort.
With the launch of Drupal 8 in 2015, CKEditor was incorporated into the Drupal core, making it the official default rich text editor in Drupal.
The response from both communities was very positive. Where Drupal users previously had to choose and install their own Drupal editor, with Drupal 8, they had access to a world-class rich text editor from the get-go. And CKEditor 4 remained the default editor when Drupal 9 was released in 2020.
Drupal and CKEditor 5: revolutionizing content editing
CKEditor 5, our leading-edge WYSIWYG released in 2017, was a complete rewrite of the CKEditor code base, designed from the ground up to support collaboration. That meant adding CKEditor 5 to the Drupal core would need another concerted effort from both sides.
So, after the Drupal 9 release in 2020, CKSource and Drupal once again combined forces to bring CKEditor 5 into Drupal 10.
The process took another two years, but was once again spearheaded by Piotrek Koszuliński from CKSource, along with Wim Leers and Lauri Eskola from Drupal. This time, they worked with over a dozen developers across both teams, including Ben Mullins and Peter Weber on the Drupal side.
Their combined efforts meant that CKEditor 5 became the default editor in Drupal 10, released in 2022.
By working together so closely, the teams were able to ensure a deep integration between Drupal and CKEditor 5. Along with the core features of CKEditor 5 – like autoformatting of basic Markdown syntax into HTML – Drupal users can easily add extra features via dedicated modules.
Plus, CKEditor Commercial License subscribers can use the CKEditor 5 Premium Features Module to access CKEditor 5’s most powerful Premium features for collaboration, content conversion, and productivity. This flexibility is all thanks to Drupal’s flexible architecture, which makes it easy to add features simply by installing a module.
Best of all, the Drupal team made sure there was a smooth migration path for people going from CKEditor 4 to CKEditor 5. Careful checks throughout the development process to guarantee compatibility of the most important modules, and the community strongly supported the Drupal core migration efforts.
The future of Drupal and CKEditor
There’s no question the more than 14-year-long Drupal-CKEditor collaboration has been a major success for both projects. On the CKSource side, we’ve always enjoyed working closely with such a mature, well maintained open source community. As for the future, we’re looking forward to many more years of close collaboration.