
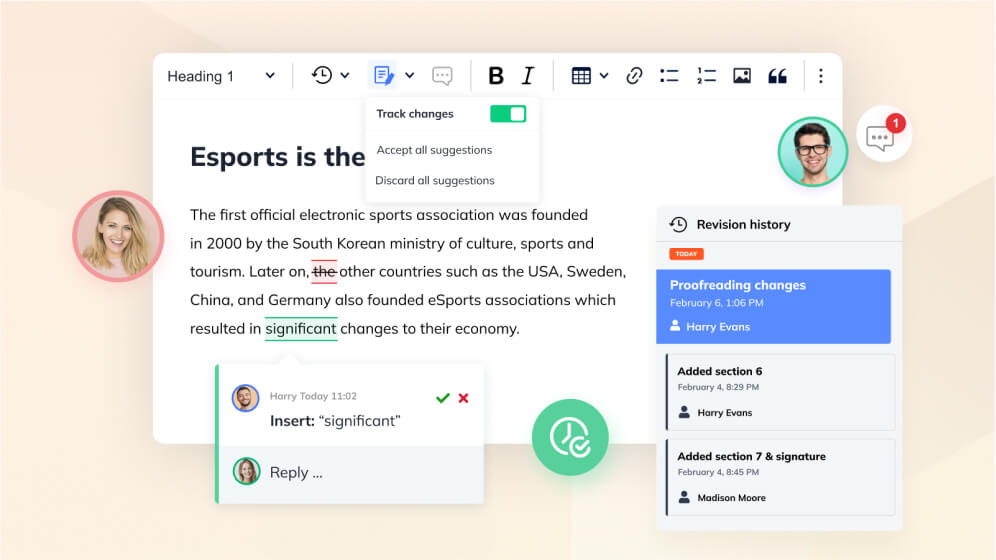
Benefits of collaborative editing in CKEditor 5: an essential for teamwork
Collaborative editing is essential for effective teamwork. Learn what benefits of collaborative editing in CKEditor your team can leverage.

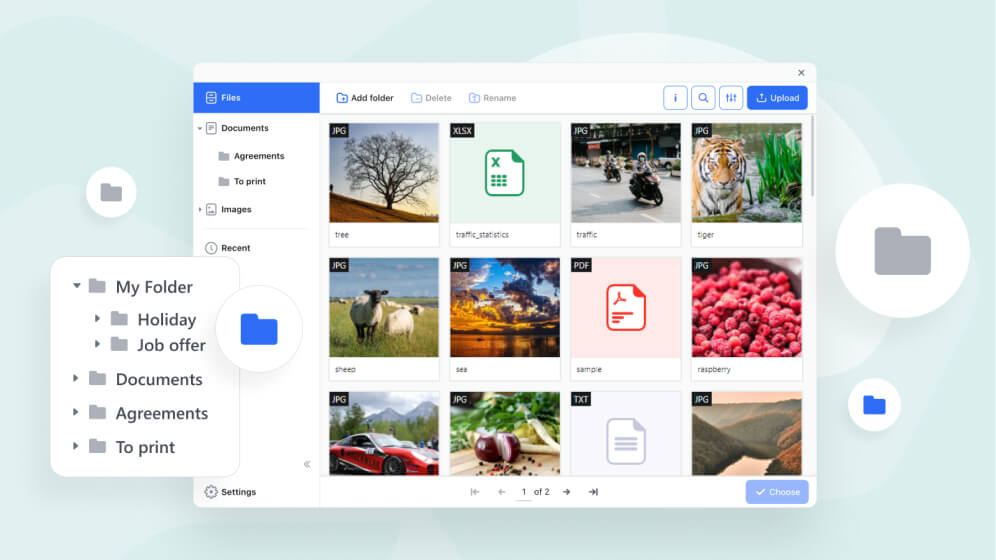
CKBox 1.3.0 with folders and new theme released
We are happy to announce the release of CKBox 1.3.0. The latest version introduces the folders feature, a new light theme, and multiple user interface improvements.

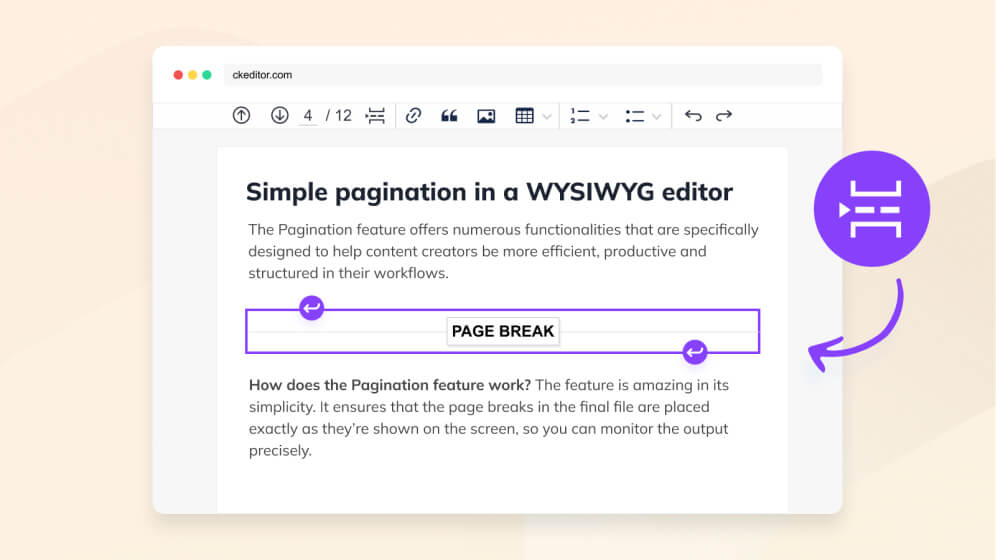
Overcoming the challenge of WYSIWYG printing with the CKEditor 5 Pagination feature
Having only just released the Export to PDF and Export to Word premium features, our improvements to the CKEditor 5 WYSIWYG (What You See is What You Get) editor keep on coming.

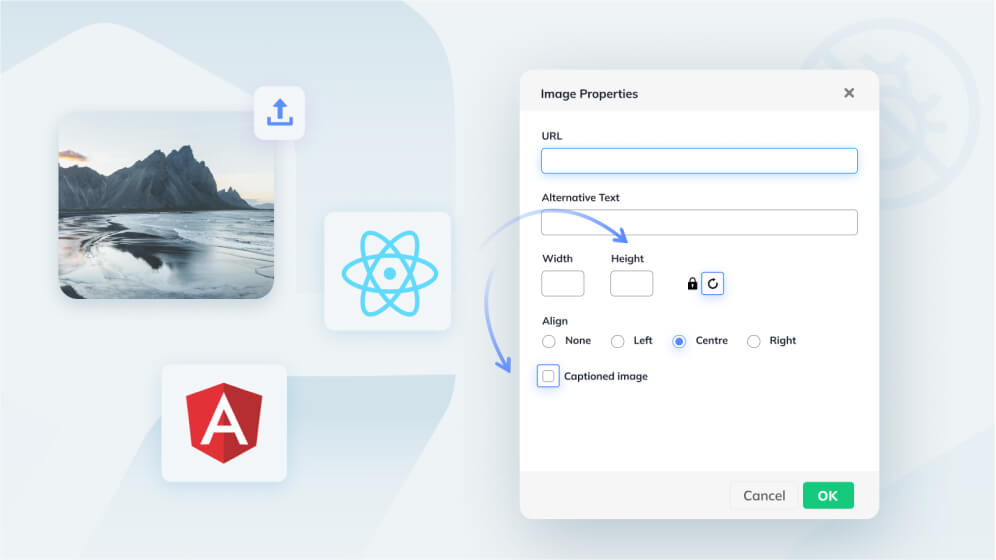
CKEditor 5 v36.0.0 with experimental Vite integration, UX improvements, and performance tweaks
CKEditor 5 v36.0.0 is here with some notable improvements. We experimented with a new integration for Vite, a webpack alternative. We have also improved the editor performance thanks to changes to the dropdowns and table feature.

A year to remember: 2022 at CKEditor in a nutshell
2022 was a truly game-changing year for CKSource and CKEditor 5. Launching CKBox and Import from Word, becoming the default editor with the release of Drupal 10, introducing new branding and website design, and getting the Great Place to Work® certification are just some of our successes and milestones achieved in the year 2022.

You can go your own way. Unrivaled possibilities of CKEditor 5’s customizability
Customizability is CKEditor 5’s hallmark and one of its most powerful selling points. In CKEditor 5’s case, customizability is not just a meaningless slogan or tired cliché - it covers many levels, layers, and dimensions. That’s why any business or industry out there can benefit from the unrivaled possibilities it offers.

Drupal 10 launched: taking content editing to the next level with CKEditor 5
The next chapter for the top open-source web content management platforms is here with the release of Drupal 10! We are happy to announce that the default editor that comes with this release is CKEditor 5, a modern, versatile WYSIWYG editor, available since version 9.3!

CKEditor 5 v35.4.0 with track changes expansions and better control over the PDF and Word converters
CKEditor 5 v35.4.0 brings in improvements in the track changes feature as well as the Word and PDF converter plugins. Changes have also been made to the lists feature, a new tutorial has been released and various bug fixes have been introduced.

CKEditor 5’s unique features: meet the amazing functionalities that only CKEditor 5 provides
There are many lesser-known, but very beneficial functionalities that make the lives of CKEditor 5 users easier in many ways. Some of these shiny and new features CKEditor developers deliver regularly are, quite literally, unique. Meet the amazing, cutting-edge CKEditor 5 functionalities impossible to find elsewhere.

CKFinder 3.6.0 for PHP released
We are happy to announce that a new version of CKFinder 3 for PHP has just been released. While this is a maintenance release, a big part of the server-side code has been refactored to work properly with the newest versions of libraries and frameworks.

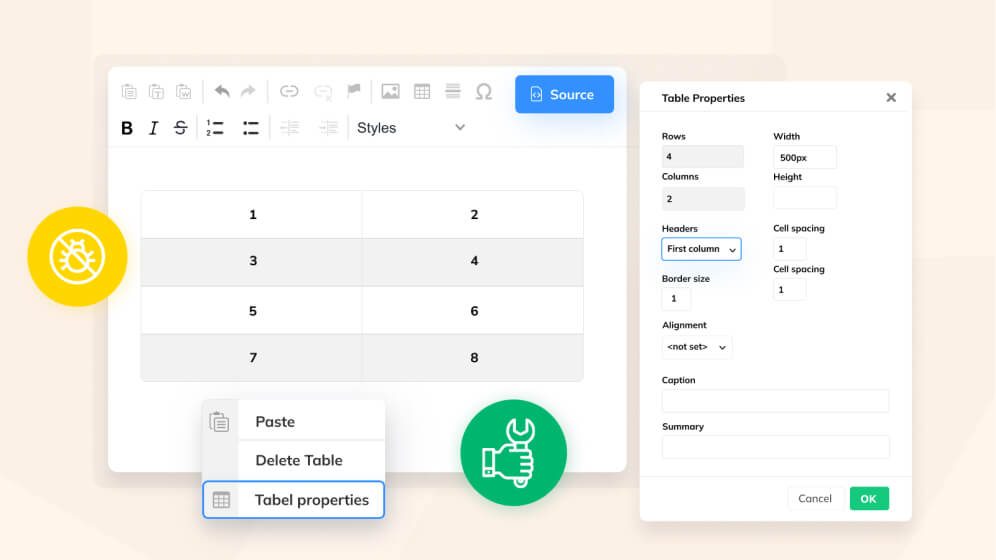
CKEditor 4.20.1 with improvements to tables and better integration between clipboard and upload image plugin
The CKEditor 4.20.1 maintenance release is here! It comes with another batch of improvements targeting widely used table features, clipboard and upload image integration.

CKEditor 5 v35.3.0 with a revamped typing and IME handling, better external annotations handling and extended Track Changes compatibility
CKEditor v35.3.0 comes with a new Input Method Editor under the hood, better visual and contextual handling of imported annotations, new UI icons approach, and other changes to keep its position as an industry leader.

CKSource - a truly “Great Place to Work®”!
In September 2022, CKSource officially joined the exclusive group of organizations certified with the Great Place to Work® title. This award is the most recognizable distinction for the ”employer of choice” that companies aspire to and the only certification based entirely on what employees say about their experiences in the workplace. And 100% of CKSource employees agreed that “this is a friendly place to work” and “when you join the organisation, you are made to feel welcome.”

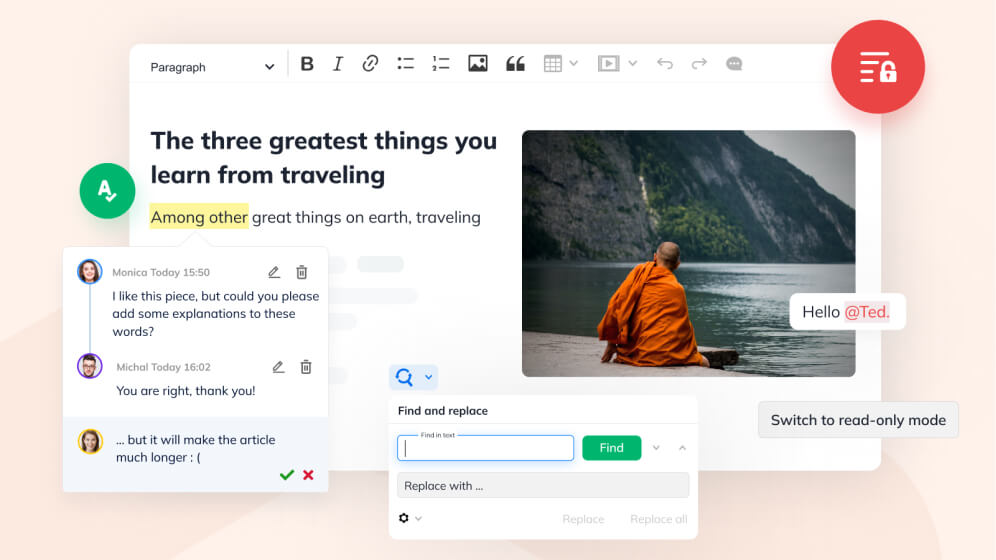
CKEditor 5’s undiscovered treasures: 4 features you should know about
It’s hard to imagine CKEditor 5 without some of its premium features, such as Track Changes, Real-time collaborative editing, Revision History, Comments, or Spell checking. But apart from these powerful functionalities, CKEditor offers some undiscovered treasures - lesser-known yet very beneficial features it’s easy to overlook, like Restricted editing, Find and replace, or Annotations display mode. In this blog post, we’re putting them in the limelight.

CKEditor 5 v35.2.0 with the import from Word plugin, new toolbar functionality, and annotations performance improvement
A huge new service drops with the release of the Import from Word converter. New customization options and improvements for the user interface will make your lives easier. There are also performance improvements (especially for those who like intensive collaboration) and new documentation guides to aid our users.

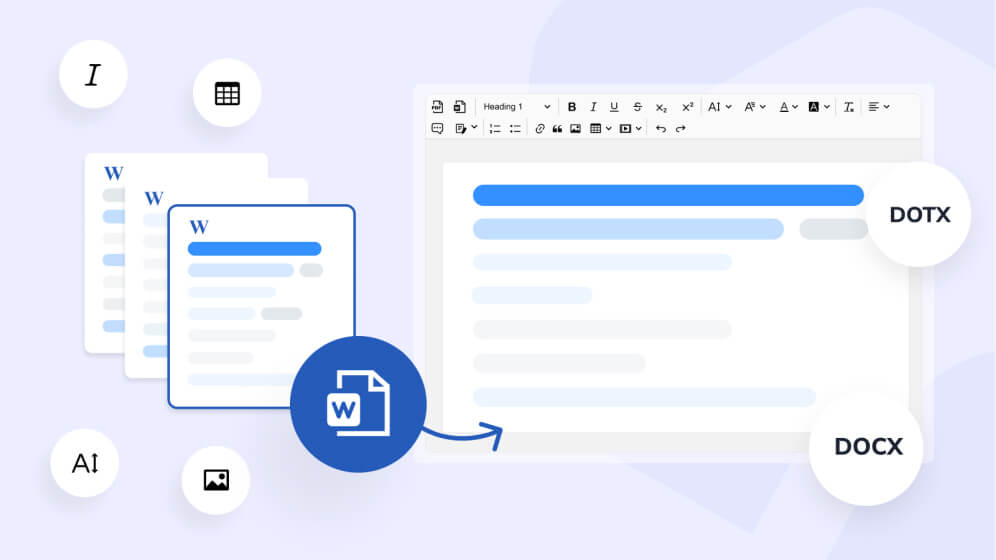
The long-awaited Import from Word feature is here
We are excited to announce that a new feature called Import from Word users have been clamoring for is available now as a premium CKEditor 5 plugin and REST API service. The feature allows for converting any number of Word documents into HTML and editing them later with CKEditor. If your users rely on Microsoft Word handling large amounts of documents within their applications this should be a perfect fit for your business needs

Where The Cloud Meets… CKEditor at SaaStr Annual 2022
CKEditor’s collaboration and rich text editing features perfectly fit the needs of many modern SaaS companies. Our team attended SaaStr Annual for the second time to present our innovative content writing solutions.

CKEditor 4.20 with enhanced table headers, better editing experience, and important bug fixes
We are happy to announce the 4.20 version of CKEditor 4. The latest release comes with many configurable features that enhance the editing experience and bug fixes. Table headers are now better defined which aids accessibility. Sub- and superscript can now be set as toggle formatting while editing. And last but not least, mentions have been enhanced.

What clients love about CKEditor the most
A lot can be said about the editing experience CKEditor provides. It can be called top-notch, ultra-modern, dynamic, or simply outstanding. But what exactly do clients love about CKEditor the most? What do they praise most often? Meet top qualities and best features that users simply can’t do without.

CKEditor 5 v35.1.0 with an updated interface, table improvements, and more TypeScript
We focus on migrating, generating, and improving. An updated user interface, nicer tooltips, better table column resize feature, and TypeScript package generator along with new user guides are coming with this release!

CKEditor 5 v35.0.0 with new translations, styles feature integrated with collaboration and TypeScript migration kick-off
The newest release of CKEditor 5 is here. It’s stylish, collaborative, and very multilingual! Plus, there is a lot to learn about making plugins, too.

How different industries make use of CKEditor. Part 3: Digital publishing & CMS solutions, educational software, and project management tools
CKEditor is a fully-fledged content creation solution, used heavily by companies across various sectors and disciplines, and appreciated by millions of end-users worldwide. In the third part of our overview of CKEditor use cases, we put industries such as digital publishing & CMS solutions, educational software, and project management tools in the limelight.

CKEditor 4.19.1 with important bug fixes
We are happy to announce the 4.19.1 maintenance release of CKEditor 4. Editor placeholder performance has been improved, there is better support for language detection and last but not least – dialog API enhancements. With that release, we also upgraded our CKEditor 4 React integration to version 4, which introduces support for React v18.
No entries