Revision History is officially live - CKEditor 5 v28.0.0 released

CKEditor 5 v28.0.0 brings the long-awaited Revision History feature. It is a top-class document versioning tool that allows the users for full control over the editing process. The table feature was expanded with support for captions as well as default table and table cell styles. The integrators and plugin creators will appreciate the new metadata for npm packages and the documentation of the HTML output of the editor features. Improvements were done to the export features and schema definition. Some bug fixes were included, too.
New rich text editor features
The latest release brings some important new features and changes to the CKEditor 5 WYSIWYG editor. Undoubtedly the most prominent is the Revision History feature, a document versioning tool that allows the users to create named versions of the content. Several changes and additions were made to the table feature, including the table caption functionality and the ability to configure the default table and cell properties.
Integrators and plugin creators will surely appreciate an important DX mechanism: the metadata for npm packages accompanied by detailed documentation of the HTML output of all editor features. Other changes introduced include several bug fixes, improved behavior of export features in read-only mode and a new data schema property.
As always, we are looking forward to your feedback on these changes. Any comments, recommendations, and bug reports that you submit allow us to choose the proper direction for future development and tend better to our users’ needs.
Find out more about the new rich text editor features and make sure to check out the demos and documentation that accompany them.
Revision History
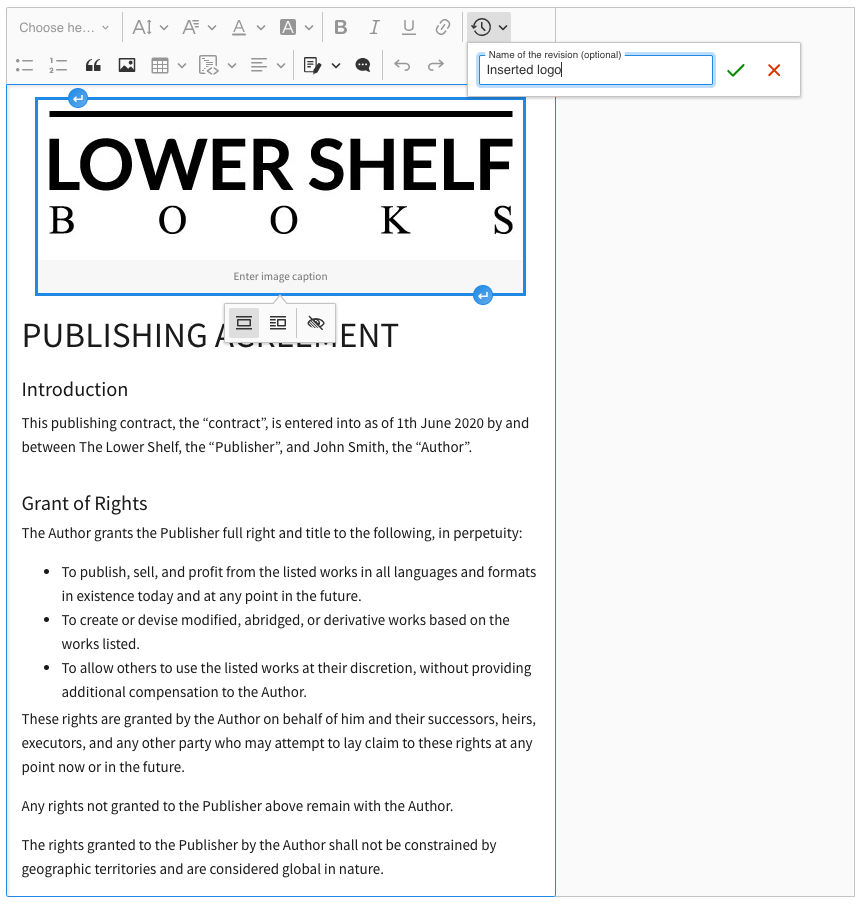
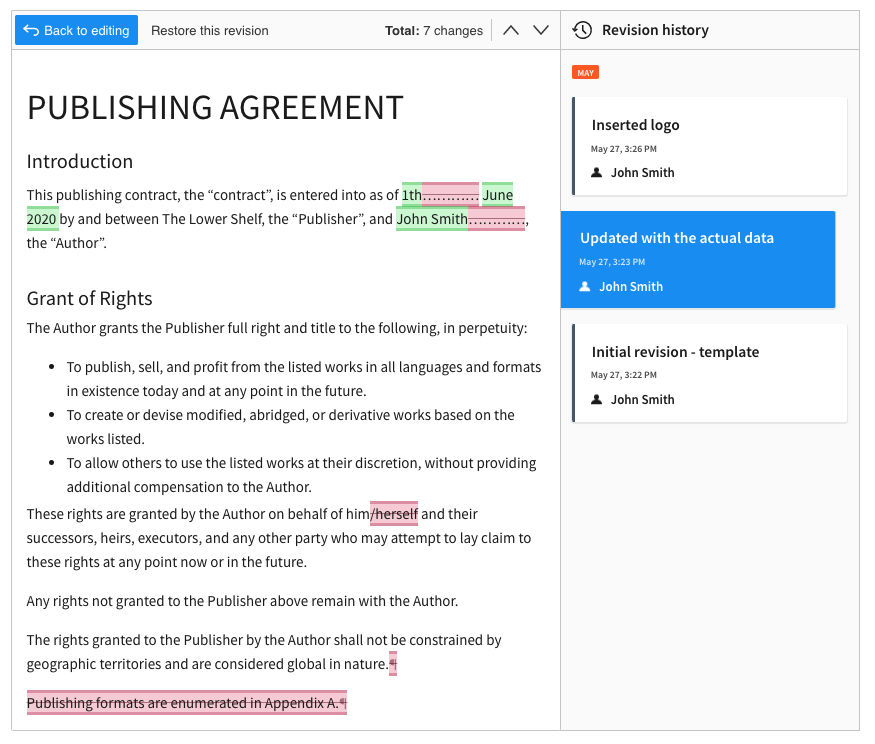
Coming with this release is the next big highlight in CKEditor 5 features — Revision History. This new feature allows for maintaining the complete history of document revisions. It lets the editor create revisions — named, chronological versions of the content. It also allows for quick and easy access to edition history in revision preview and enables comparing the revisions as well as restoring previous ones with one click.

The revision preview shows both the introduced changes (insertions and deletions) and unresolved change suggestions added in the track changes mode. It also shows the total number of changes introduced in the given revision.

Together with Comments and Track Changes, this new document versioning feature allows for a full-fledged editing and reviewing experience comparable with the flexibility and versatility of Google Docs. For both teams and individuals, it provides the best tool for an organized tracking of content creation progress, enabling the highest level of control for specialized content and large documents, like medical or legal texts.
Visit the Revision History product page to learn more or check out the Revision History feature guide for a demo as well as installation instructions with some code examples. You can also read this in-depth blog post about document versioning case studies to get to know the benefits it will bring you.
What’s next? Apart from fixing the known issues and improving various aspects of the feature, in the upcoming months, we will be working on:
- support for multi-root editors,
- integration with the real-time collaboration feature,
- simplifying integration with the autosave feature,
- advanced documentation and guides (including a guide for custom integrations for non-standard applications).
We are beyond excited about releasing this feature after many months of work, and as always, we are eagerly waiting for your feedback to shape the revision history feature according to your needs.
Want to test Revision History?
Better tables with captions and default properties
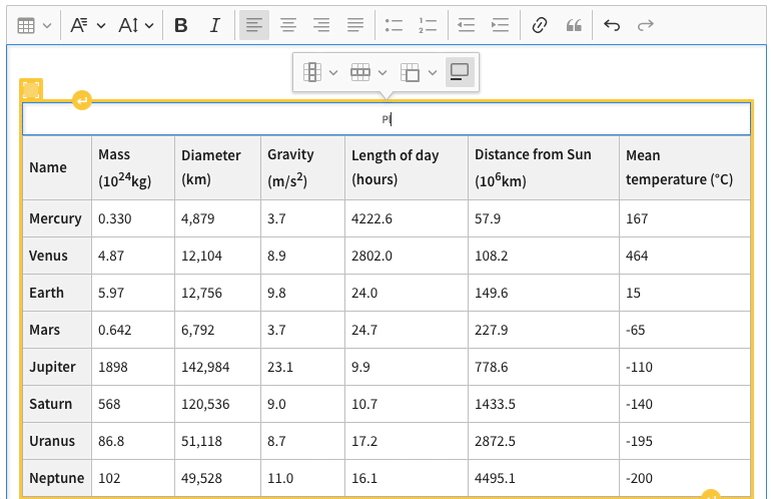
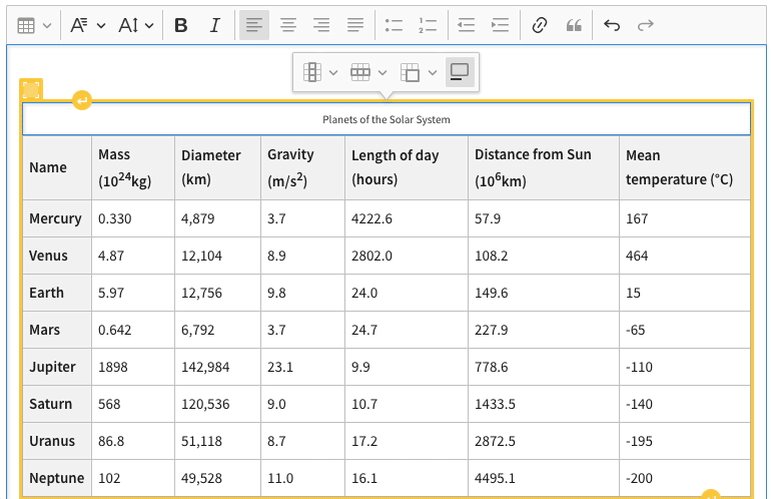
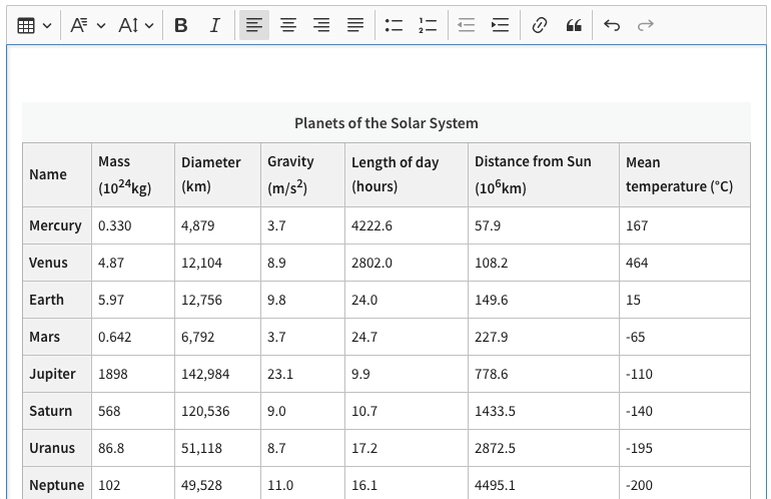
The table feature grows stronger and more versatile almost with every release. CKEditor 5 v28.0.0 adds support for table captions. These work very much like table headers or the well-known image captions — the caption informs the reader about the content of the table. Using captions is also beneficial from the accessibility point of view as they would be read by screen readers.

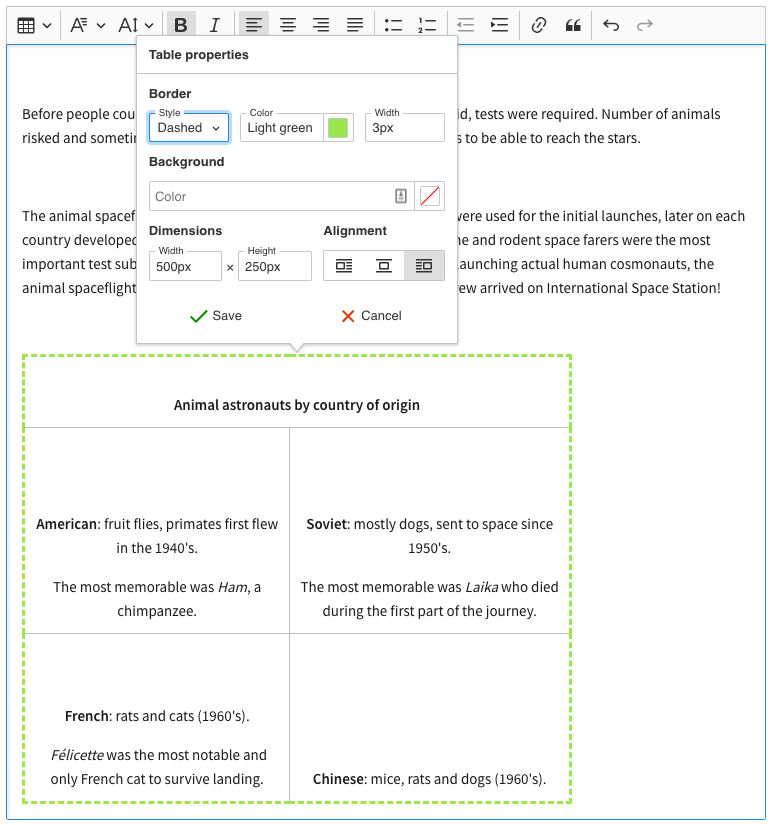
In addition to that, the table styles feature now also allows for configuring the default look of the tables in the editor. These are predefined in the stylesheet and passed to the editor configuration. Custom default styles will be applied to your tables and will be visible in the “Table properties” and “Table cell properties” balloons where the user will be able to change them.

Introducing the package metadata and HTML output guide
Beginning with version 28.0.0 we introduce the package metadata. The package metadata is a set of CKEditor 5-related data describing plugins distributed in npm packages. It allows for automated detection of plugins and building them by an external builder, for example, by the CKEditor 5 Online Builder. This data should be saved in the special ckeditor5-metadata.json file located in the root of the package published on npm. You can learn more about the usage, format and applications of the metadata in the dedicated Package metadata guide. Introducing and adding the metadata to the packages directly will greatly aid the process of creating custom builds.
Rolling out this neat DX improvement also allowed for documenting the HTML output of all CKEditor 5 features. All official CKEditor 5 plugins (along with some third-party ones created by our partners) are listed there with their possible output. This is an invaluable tool for integrators and framework administrators and a handy reference when dealing with different plugins.
Other improvements
Besides new features, we have also worked on some important improvements. These include — but are not limited to:
Export to PDF and Word now available in read-only mode
Before, when the WYSIWYG editor worked in the read-only mode, all toolbar items would become disabled as part of blocking content editing along with paste and other editing mechanisms. This would, however, also block the export to Word and export to PDF features, even though they do not interact with the content directly.
Starting with the v28.0.0 release, these features will no longer be blocked in read-only mode, enabling situations when users, even though they cannot edit, are able to export the editor content into the selected file format.

New allowChildren property for the data schema item definition
Before v28.0.0 extending the schema definition with new children was a two-step process possible only by using the allowIn property. The current editor version introduces the allowChildren property. This additional mechanism makes it possible to utilize a simpler solution by providing the allowChildren property during the new schema definition registration, where you can set children for the model.
Additionally, this new solution makes it possible to see all allowed children for the given model thanks to the SchemaCompiledItemDefinition.
Bug fixes
As usual, we fixed quite a few bugs in an effort to make the user experience even better than before:
- A
.docxfile with nested tables exported from CKEditor 5 will now open properly in Word. - If a text is pasted in the horizontal caret below a widget such as a table or an image, it will no longer replace the object.
- Applying a spelling correction suggestion in a list does not throw an error anymore.
- Toolbar navigation with the keyboard will work correctly if the right-to-left direction is set for the text.
- All Google Maps URL schemes are now supported by the media embed feature.
Please refer to the changelog for more new features, improvements and bug fixes.
Breaking changes
This release introduces some major breaking changes. Starting from v28.0.0, all the packages use multiple exports instead of one object in the src/index.js file, so you can import the individual plugins directly. Please refer to the Migration to v28.0.0 guide for more information and a list of affected packages.
There were also minor breaking changes in the engine and table packages, so make sure you check the changelog for other details.
What’s next?
We keep on constantly improving and adding new features to our software. The most important change to come with the next release is support for the inline images. Up until now all images in the content were block objects. With the introduction of inline images into the feature, the handling of image objects will completely change. Alongside the changes to the very mechanics of featuring images by CKEditor 5, we introduce a massive redesign of the image styles available. The change is so big, the topic of images got its own set of new and updated user guides to explain everything clearly. If you would like to be the first to test this feature out, subscribe to the GitHub issue and await some exciting news very soon!
Some other bug fixes and improvements are on the line, too. These will include a few highly anticipated things like:
- The source editing feature for the classic and decoupled editors.
- The find and replace feature.
- User permissions in collaboration features.
Be sure to follow the iteration 44 roadmap for more news and features we have already started working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.