A beginner’s guide to rich text editors for enterprises

Want to get your website up and running? Need your application to stand out in a competitive market? Or, do you want to empower your users to easily create, share and edit content, without relying on engineers or your support team? If you answered ‘Yes’ to any of those questions, then you need an enterprise-grade rich text editor.
Choosing the right rich text editor can be an overwhelming task. Where do you and your engineers start? To help make the selection process easier, we’ve put together this beginner’s guide to understand the five essentials of any high-quality rich text editor for enterprises.
So, let’s start at the beginning.
What is a rich text editor?
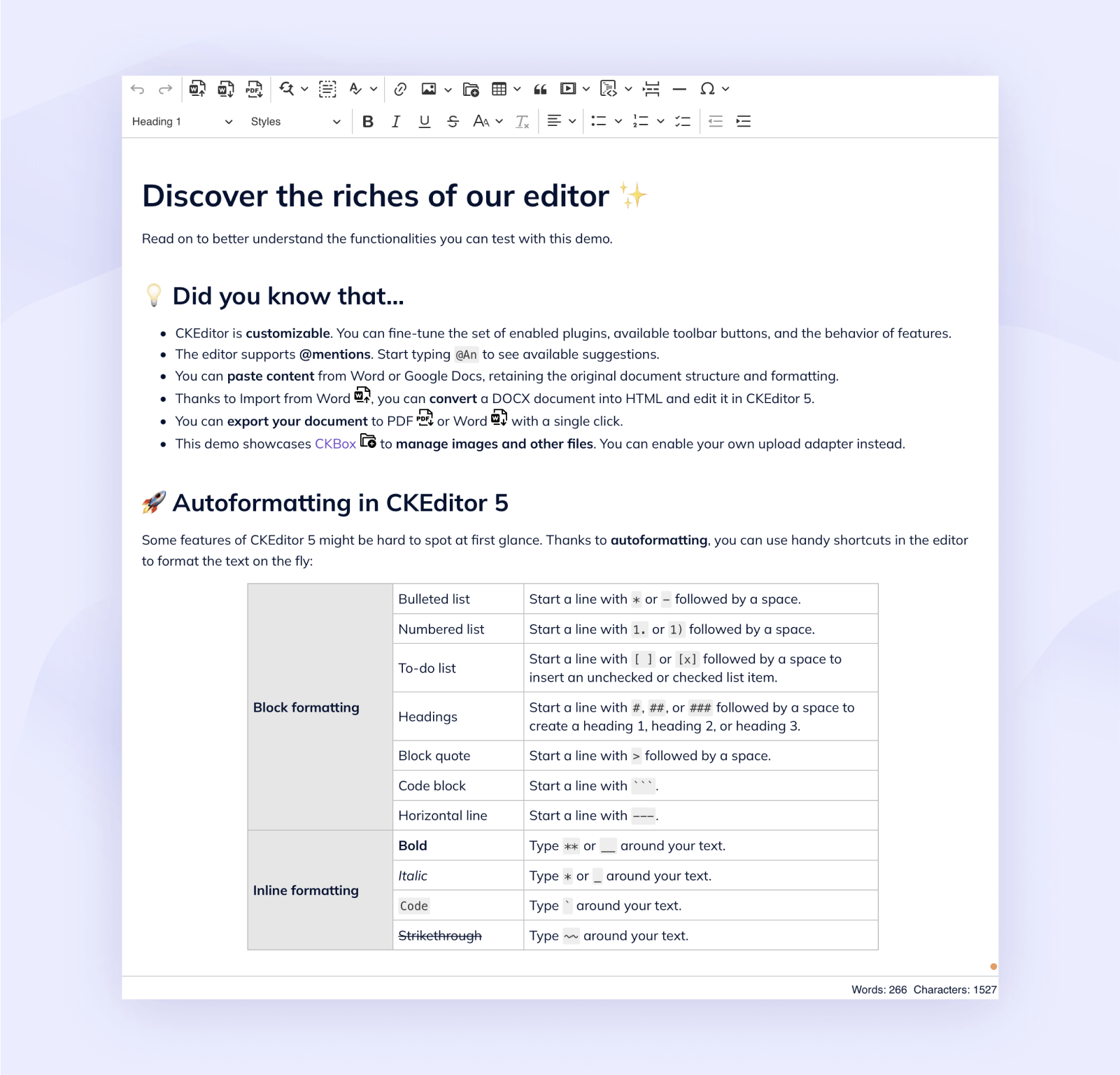
A rich text editor is also often called a WYSIWYG editor – meaning What You See Is What You Get – and a great one does exactly that task. It allows your content creators to create content that looks exactly like it does when it’s published. However, with an enterprise-grade rich text editor, you need a few extras to handle the edge cases, security, and quality specifications that you need, so look for features like:
- Lists
- Tables
- Links
- Images
- Embed content from other sites
- Export to Word
- Export to PDF
- Enhanced Image Editing
- Clean copy/paste content directly from Microsoft Word or Google Docs
- Plus much more…

A truly great rich text editor replicates the experience that users are familiar with in other applications (think Google Docs, social apps, etc.) and delivers a similar experience, within your own app. This produces happier users that are more productive (there’s nothing like familiarity to build confidence), plus your support team gets fewer support requests relating to editing/fixing/changing content within your app.
In short, a rich text editor combines all the requirements for your written content creation into a single component, that your engineering team can integrate into almost every existing system or tech stack. Content creation becomes quicker, simpler, and hassle-free.
5 core enterprise requirements in a rich text editor
So we’ve covered what a rich text editor is, in a nutshell. Now, what are the five core requirements your enterprise needs, to make sure the editor you select grows with you, as your product changes and evolves?
Enterprise requirement 1: a dedicated high-quality engineering team
Rich text editors are deceptively complex when it comes to engineering. In fact, most engineers think they’re able to easily “whip up” an editor in a few sprints and have it deployed within a month. But, once you begin looking at cross-browser compatibility, accessibility requirements, edge cases, and device compatibility… then the development time (and cost) begins to snowball into significant budget blowouts.
That’s the exact reason why your product and engineering teams need to select a professionally maintained rich text editor, to power your editing experiences. Engineering resources are finite. And precious. But equally, it’s important to make sure the third party that you’re partnering with has extensive experience in rich text editors – because not all of them are alike, once you start to look inside.
When assessing which rich text editor is the best fit, look at companies that have:
- Dedicated R&D professionals that ONLY focus on the rich text editor (not as a side-project or shared across multiple products)
- A large, dedicated team of product and QA specialists working on the project
- Frequent code releases each year, including patch releases and bug fixes
Whilst this short list may not be a 100% perfect way to assess the company’s expertise or knowledge, seeing constant improvements and enhancements to the editor, over a long period, does suggest they’re reliable and are dedicated to improving their product, as the market and technology changes.
Enterprise requirement 2: future-proof technical decisions
Do you know the ins and outs of ContentEditible? General HTML support? Model-based editing? The chances are that unless your engineers are specialists in rich text editors and content creation, they don’t either – at least not well enough to build a robust editor that lasts.
By integrating a specialist rich text editing framework in your application, you don’t need to worry about your rich text editor breaking with constant and unexpected browser enhancements, changes in HTML standards, and API demands. You also don’t need to constantly assign engineers to fix breakages or replace outdated code in your rich text editor. It’s all done for you.
As part of any editor selection process, your engineering team should take a deep-dive into the code and documentation to ensure its technology base is future-proofed and able to scale with your growth. After all, you don’t want to have to remove the editor after only 12 months, purely because it failed to keep up with the pace of change and code standards.
Enterprise requirement 3: collaborative editing
Since COVID, it’s become a collaborative world. The demand for collaboration tools is increasing, with almost 80% of all workers now regularly using them. This movement is unlikely to end anytime soon, but there’s very few (in fact only one) rich text editor on the market that answers this need.
Think about your roadmap – how many of your users have given you feedback that they want features similar to that of Google Docs or Microsoft Word? Do they want to be able to add comments, track changes and use @mentions? Generally, when it comes to collaboration, users want these four features (at minimum):
When you’re assessing an editor, see if these key features exist. Even if you don’t need them straight away, being able to add the features may be a key factor in your decision making. Especially, if you want your product to stand out in the crowd.
Enterprise requirement 4: open, extendable APIs
A key requirement for your engineers could be that when you need to customize, extend and enhance your application, they can access the code and make the required changes directly in the rich text editor.
Having an open-source core in your rich text editor means your engineers have full access to the source code, and continued access to the multitude of APIs available in the product.
A strong, robust API system – like there is in CKEditor 5 – means your engineers don’t need to wonder how it works and where they can tailor it to fit perfectly into your application. The easiest way to assess if a product has robust APIs, is a quick inspection of its documentation.
Enterprise requirement 5: robust integrations
Many of the engineers on your team can tell you horror stories about poor integrations, constant breakages, and hacky workarounds. Some even have a few tall tales about the times when framework integrations didn’t exist, or they weren’t maintained by the community… and how they’d wasted countless hours trying to force a third-party component into an unsupported framework.
Yes, not all coding is equal. But the same can be said for integrations. It’s important, when selecting your rich text editor, to look at the supported integrations. Many editors claim a wide variety, but they’re not all maintained by their in-house team of engineers. Instead, those third-party integrations are reliant on community members’ maintenance – which can be infrequent, and not up to enterprise standards.
Make sure your engineers do their own research and get them to do a proof of concept, rather than just relying on what’s stated on a website.
Which is the best rich text editor?
If collaboration, code quality, and professional support are essential to your enterprise, then the top of your priority list should be CKEditor 5. It has a long heritage of rich text editing experience, with 90+ developers dedicated to the maintenance work, expansion, and new rich text editing features.
Some of the biggest companies in the world (including Fortune 500 organizations) and fast-growing start-ups have nothing but positive things to say about the editor.
How do you get started with CKEditor 5?
Getting started with CKEditor 5 is simple. You can customize the look, feel, toolbars, and layout of your editor and download a JS file right on your desktop – use the online builder here.

Want to use NPM? We have you covered, simply use the code below:
npm install --save @ckeditor/ckeditor5-build-classicYou can also use your CDN, just send the below link to your developer and they can get CKEditor 5 up and running in under 5 minutes.
<script src="https://cdn.ckeditor.com/ckeditor5/36.0.0/classic/ckeditor.js">
</script>We’ve also created an easy-to-follow quick-start guide here.
Truly collaborative content with CKEditor 5 rich text editor is just a few clicks away.