You decide - customizability with CKEditor 5

When it comes to software applications, having everything in its right place influences how eager your users are to use the chosen software for the job, and therefore to produce output, no matter what field. For example, backlinks are absolutely essential to getting your content to rank well in Google. If your marketing team is tasked with loading up the articles they write with them, then the easier it is, the better. Elsewhere, your administrative department requires rich text capability to help keep invoices and spreadsheets from devolving into a wall of text. Can one text editor be so versatile it can accomplish anything you throw at it? Yes, and its name is CKEditor 5.
There are two manners of customization with our rich text solution. First, the online CKEditor 5 builder (which you can find here) can give you a taste of how our software can be customized. Right out of the box, we give you so many options as to what you can choose to include or leave out of your customized build, from autoformatting and image captioning to some of our more esteemed products like CKFinder and Export to Word. The second dimension of CKEditor’s customizability, however, is entirely up to you. Thanks to our rich API, your developers can use their own creativity to dream up the perfect plugin tailored to your software’s specifications.
Stylize your editor to your needs
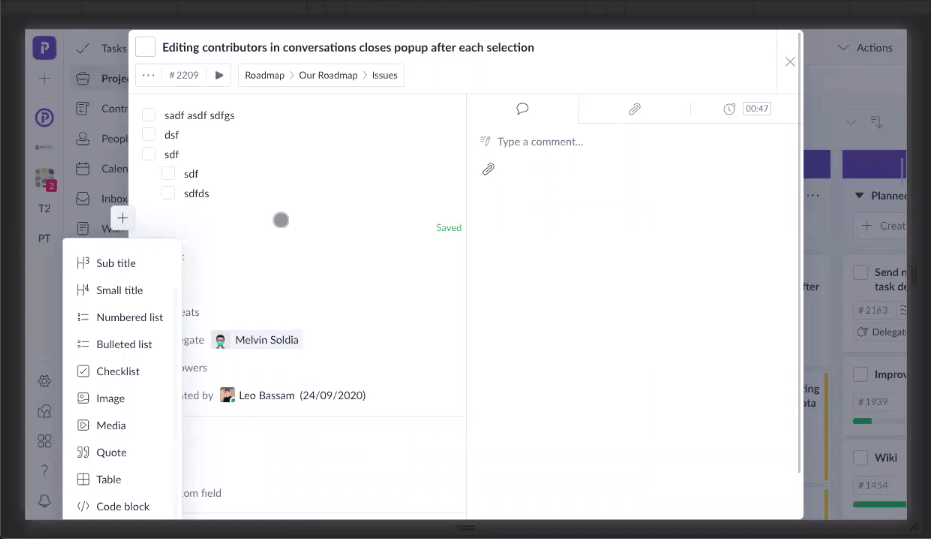
We have had numerous clients whose needs were relatively simple. One such case was the project management platform Plutio, which aims to help freelancers keep on top of administrative tasks. Plutio’s preferences were simple; one of the highlights of his CKEditor 5 implementation was the fact that the interface could be customized so that the toolbar (which is typically top-facing) was placed to the side in order to declutter the interface. “CKEditor allows us to customise Plutio to work for our users,” Plutio founder Leo Bassam told us during a recent conversation. “We believe it is best to show our users features when they need them."
And, well, he’s right. Just because it’s cosmetically pleasing, doesn’t mean it can’t also be essential. When Bassam shared his screen with us, he showed how such a seemingly small change has, in fact, a big effect on Plutio’s user experience. See for yourself!

Get down to the nitty gritty
Design is essential to a good user experience, but what if you need deeper customization than that? What if you need to give even our most dependable out-of-the box features extensibility that will tailor your own software to meet your output requirements?? When Condé Nast came calling for our rich-text editor, they found that that’s exactly what we could give them with CKEditor 5.

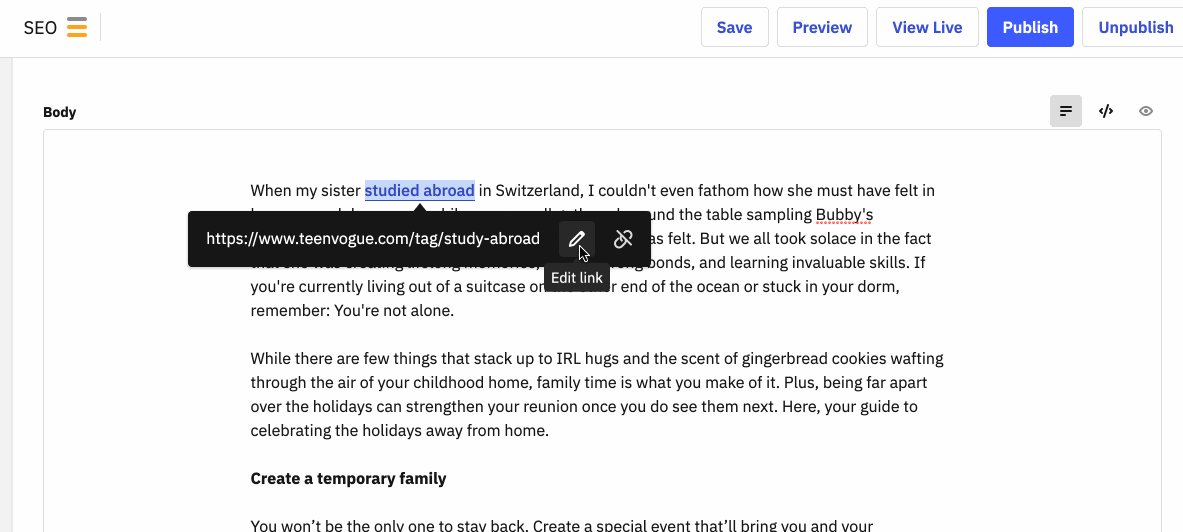
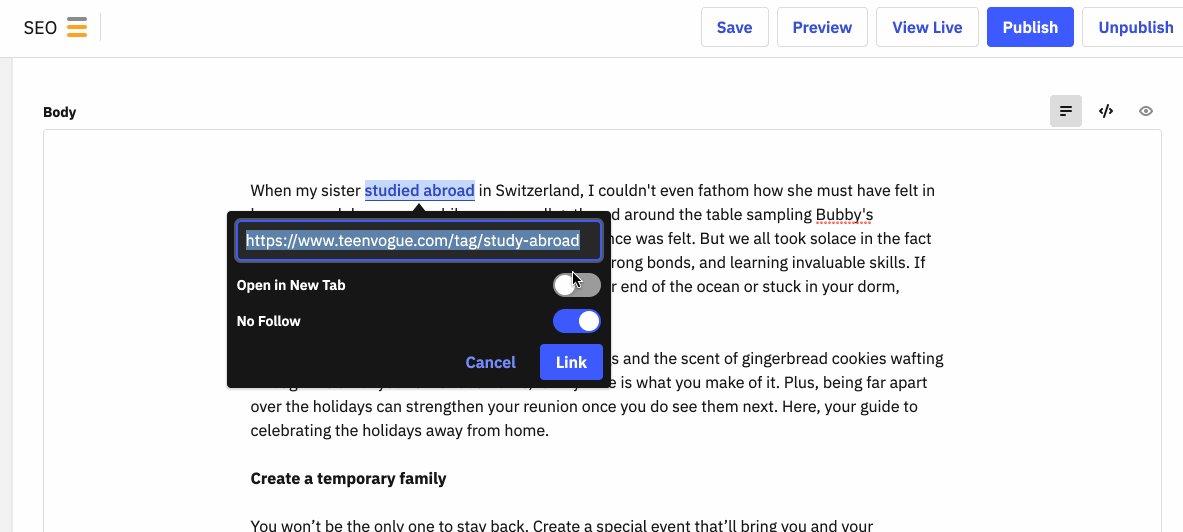
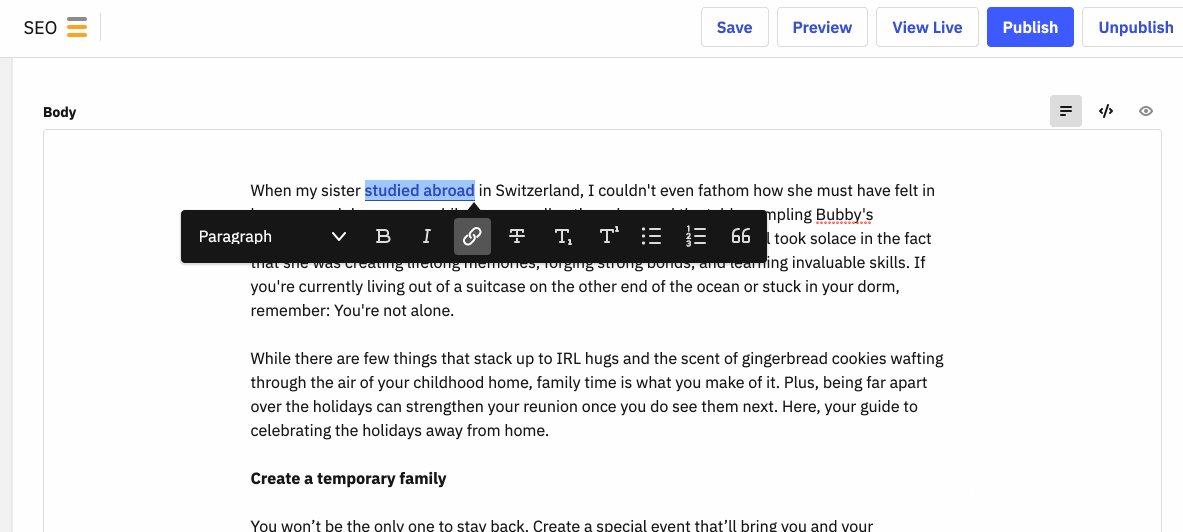
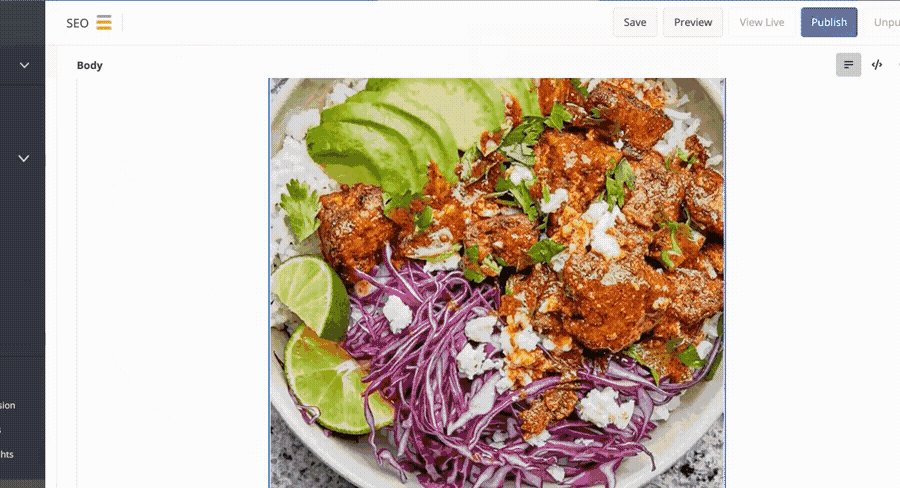
Condé Nast owns numerous brands such as Vogue, Bon Appetit, and Pitchfork. It’s important for them to have an editor that’s both rich-text and WYSIWYG in nature, as they always need to make their content stand out. For them to do that, they need inventive ways to contextually manipulate in-text multimedia elements for optimal readability. This even extends to things like linking, where Conde Nast was able to customize CKEditor 5 to allow their users to decide whether a link will open in a new browser tab or make it “nofollow”. Condé Nast’s development team also built customizations for video embeds (where you can toggle autoplay, ads, mute, and loop playback).
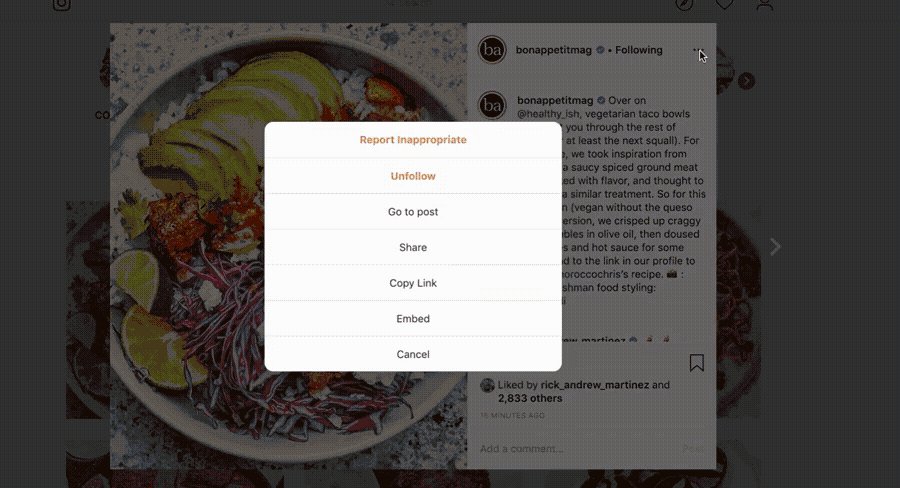
Most useful of all is their editor’s ability to embed social media posts in the process of writing fresh content. Thanks to our API, Condé Nast built a plugin that allows them to drop a link from a post into the text in order to populate the area with a full visual of said post. Without even having to mouse back up toward the toolbar, their writers can bolster web content with the added benefit of being able to preview the layout in the editor.

Just like that. It works on all the major platforms — Facebook, Twitter, and Instagram included.
The power to not have
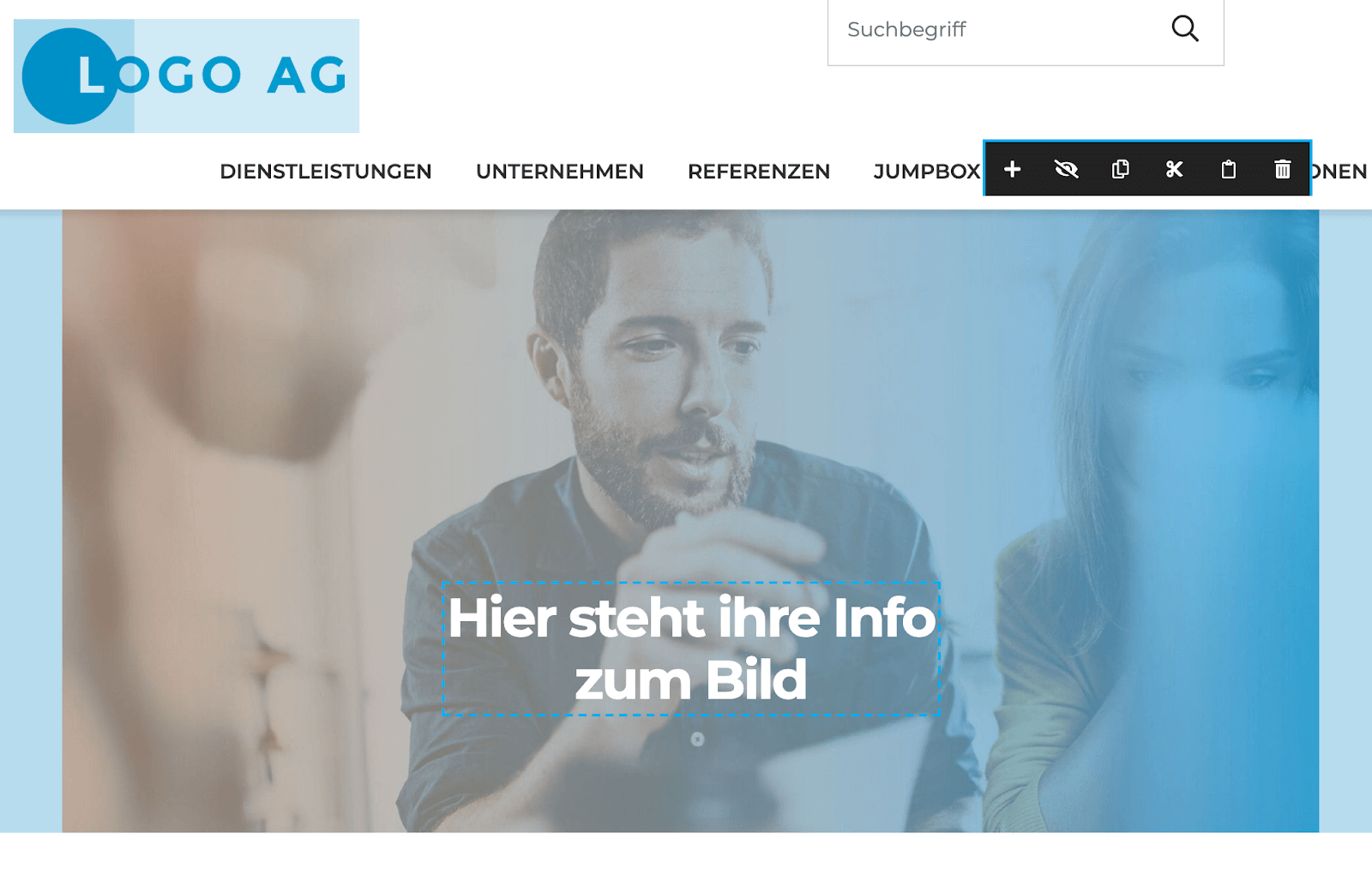
Sometimes wanting a customizable text editor means that you’d rather have the option of leaving some features out. That’s exactly what happened in the case of Neos, an open-source content management system and a long-time CKEditor 5 client. Neos made it explicitly clear to the CKEditor 5 team that they did not want specific features in certain parts of their editor.

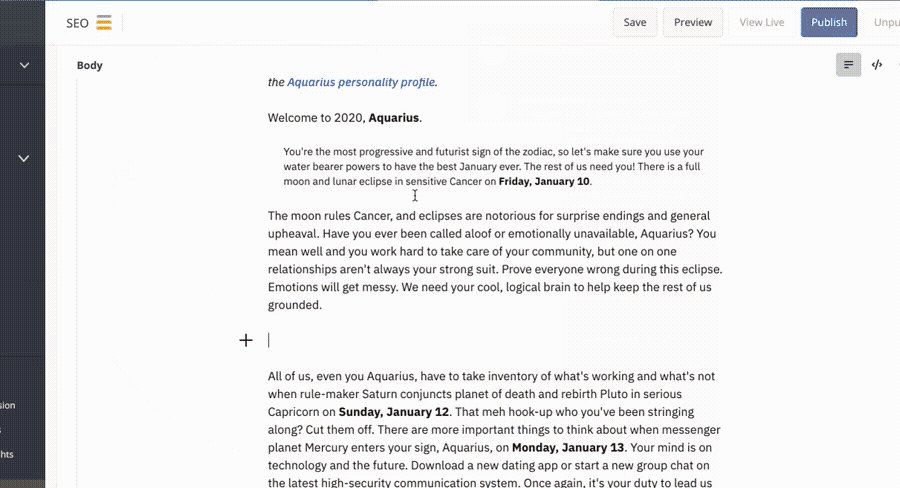
“We made it completely customizable for the integrator to choose which plugins he needs for a particular section,” said Dmitri Pisarev in our case study of Neos. “Each section is a new instance of the editor. For example, the title section does not even have bold and italic plugins, as we wanted it this way. If you paste something there from any source, it gets automatically stripped from all the formatting. That’s really amazing.”
Sure enough, our API was able to let Neos make this very particular integration the way they saw fit. Bold and italic text-styling are typically a feature of your average toolbar, but as you can see above, they are nowhere to be found in their instance. Different industries are bound to have different needs for their interface, and that’s alright. CKEditor 5 can give anyone the customization they need.
What will it be for you?
Whether it’s having or not having, or wanting features within features, your development team can custom-build a dream WYSIWYG editor that’s powered by CKEditor 5 to enhance your company’s productivity. Get in touch today!