Private Categories
The “Private Categories” feature allows administrators to mark specific categories as “Private.” If a category is set to private, all assets in that category or any of its subfolders are protected.
Categories marked as “Private” will require special authorization to view or download the assets within them.
CKBox automatically handles the authorization process for the assets via its UI.
# Making a category private
- To make a category private, go to the “Settings” section of the CKBox administration panel.
- Choose the “Asset categories” tab.

- Click on the “Edit” button for the category you want to make private.
- Select the
Make this category privatecheckbox, then save.

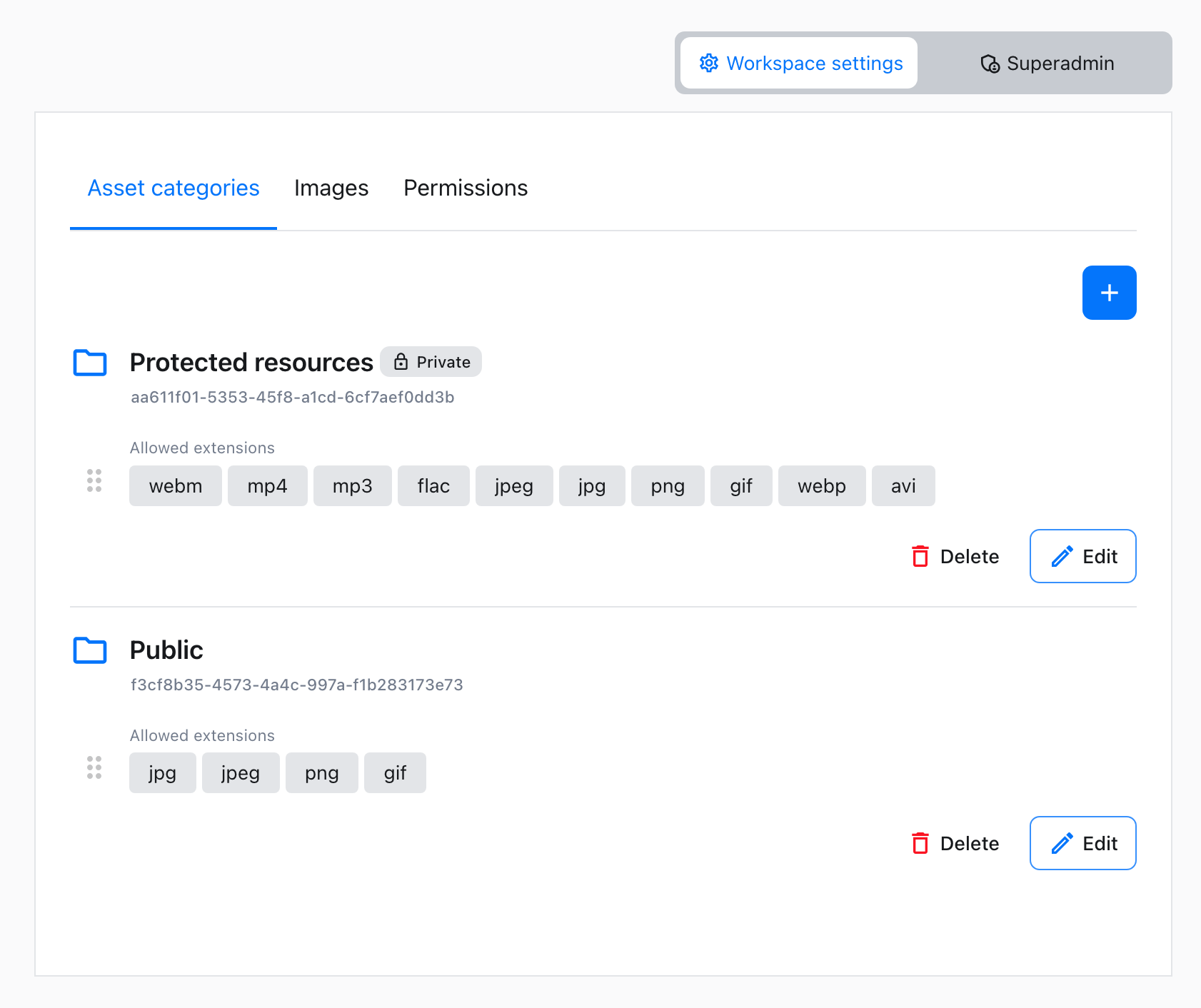
- Private categories are marked
Privateon the categories list

Note: Once a category is made private, access to all assets within that category will require additional authorization.
This can potentially break embedded content if no pre-authorization is performed.
# Authorization process
To access assets in private categories, users must obtain an authorization cookie by making an API request to the /authorize endpoint using a valid JWT from the token endpoint.
The cookies used for authorization are partitioned cookies using CHIPS (Cookies Having Independent Partitioned State). They ensure secure and scoped access to protected resources.
Once authorized, users with the proper permissions will be able to preview or download assets.
Steps to obtain authorization cookie:
- Send a GET request to the
/authorizeendpoint with the JWT in theAuthorizationheader. - Ensure
credentials: includeis used in the fetch request to allow the browser to handle anySet-Cookieheaders returned by the server. - If the JWT is valid, the response will set a cookie (
CKBox-Author__Host-CKBox-Auth) in the browser, which will then be used for subsequent requests to access protected resources.
const formData = new FormData();
formData.append('token', {{JWT}});
fetch('https://{{CKBOX_API}}/categories/authorizePrivateAccess', {
method: 'POST',
mode: 'no-cors',
body: formData
credentials: 'include' // Ensures cookies are handled
})
.then(response => {
if (!response.ok) {
throw new Error('Authorization failed');
}
});
# Access control flow
- Users first obtain a JWT via a Token endpoint.
- The user makes a request to
/authorizeto receive the authorization cookie. The browser attaches the cookie to all subsequent API calls related to fetching asset’s content. - The system checks the user’s permissions to ensure they have access to the private category.
- With both the authorization cookie and valid permissions, users can access and download assets.
# Example use-case: CMS with sensitive embedded content
Having a CMS handling sensitive information that includes embedded content such as images or documents. To ensure this sensitive data is protected, an administrator can mark certain categories containing these assets as “Private.” This means that all assets embedded within the CMS content will require proper authorization to be accessed.
In this scenario:
- Only users with valid sessions in the CMS can access the embedded assets, by doing preauthorization using
GET:/authorizeendpoint. - The
/authorizecall can be made immediately after the user logs in, ensuring that sensitive content is visible to authorized users. When the user logs out, the authorization cookie can be purged, revoking access. - If an attempt is made to access the content outside the CMS without proper authorization, CKBox will return a 401 Unauthorized error.
