Accessible images
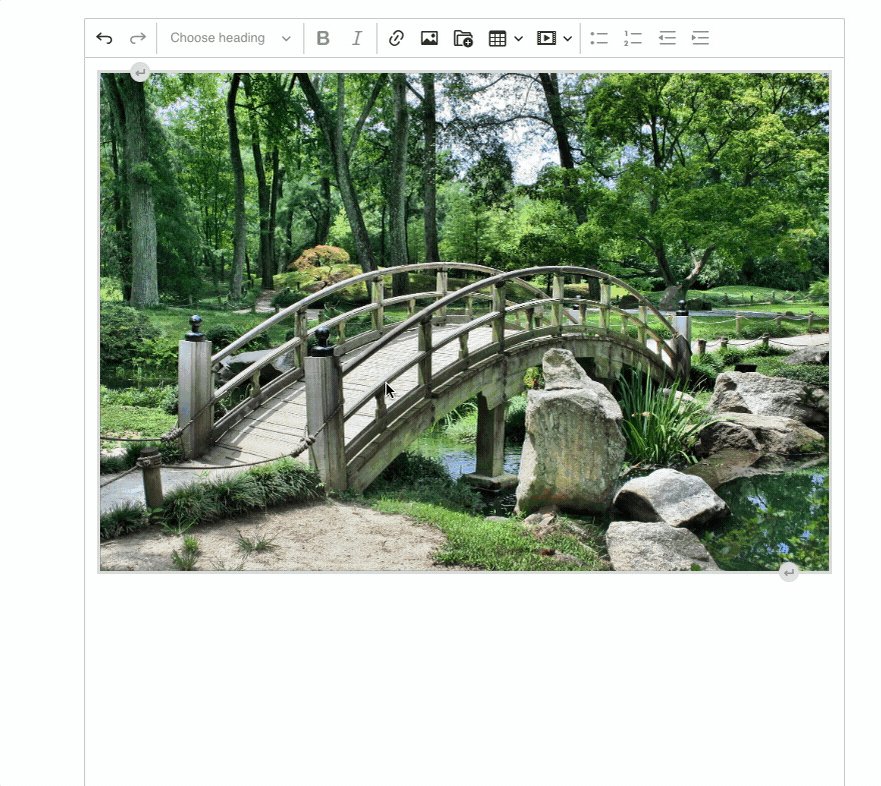
By employing responsive images, CKBox makes them accessible via a wide range of end-user devices, from smartphones to large displays. Serving an image most suitable to the end-user device saves bandwidth and makes the page load faster.
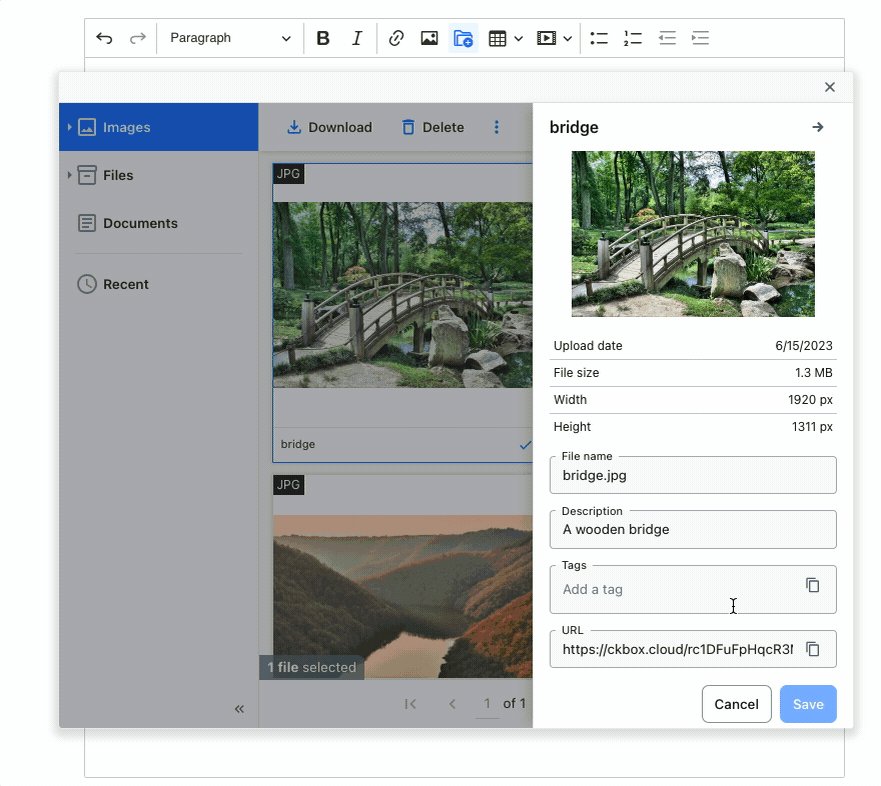
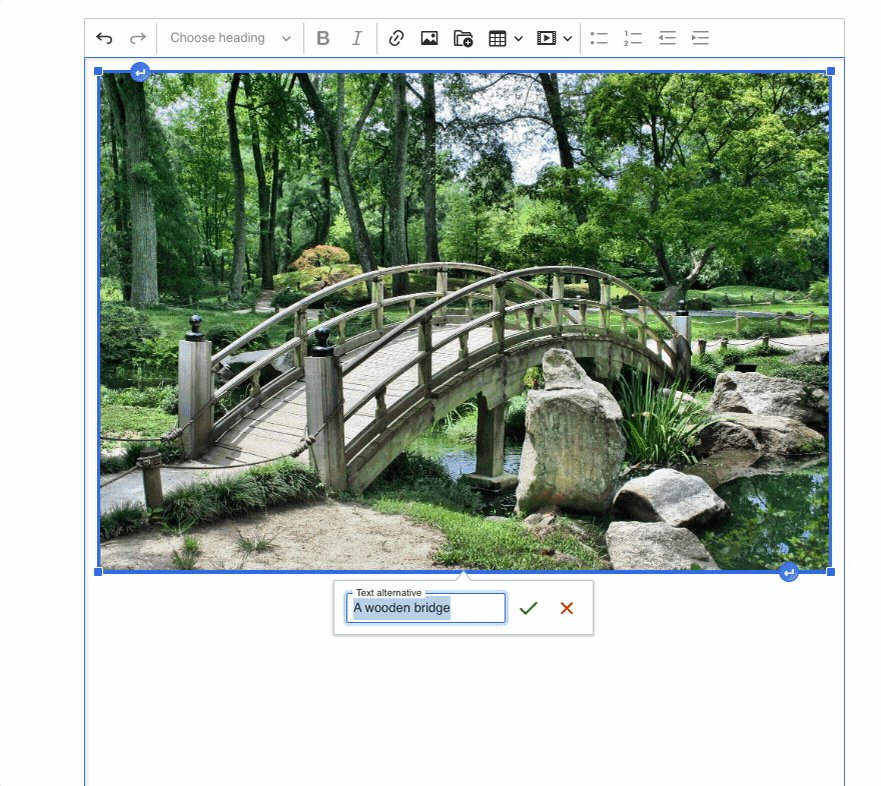
Thanks to the asset metadata, images can also become accessible for screen readers used by persons with sight impairments. The images embedded from CKBox in CKEditor 5 have their alt attribute automatically set based on the Description field of the asset. It improves the accessibility of the produced content and saves time and workload for content creators, who do not need to do it by hand.

Need more functionality? Take a survey and help us develop CKBox to suit your needs better!