Configuration options
When creating a CKBox instance, it is possible to pass various configuration options. Some of them are mandatory, while others allow customizing the component. Below, you can find the list of all available configuration options with live usage examples.
Please note that in this guide we focus on the configuration options available for developers at the code level. If you are looking for configuration options available for the administrator users, please refer to the Administration panel guide.
CKBox can be mounted as either a full application or as a standalone image editor. In the latter mode, its capabilities are restricted to image editing only.
In order to initialize an instance of CKBox, regardless of the mode, a DOM node must be passed along with an object containing configuration options:
// Full application
CKBox.mount(domNode, config);
// Standalone image editor
CKBox.mountImageEditor(domNode, config);
There is a list of configuration options common for both modes. In addition, each mode has its own specific options. Read about each group in the paragraphs below.
The table below presents a list of the available configuration options common for both full application and standalone image editor. Please click the option name to read about details and see a live usage example.
| Option name | Description |
|---|---|
tokenUrl |
The URL of the token endpoint or a callback that provides the token. This option is mandatory. |
language |
The user interface language localization to use. |
theme |
Theme of the user interface. |
id |
Sets the instance ID. |
serviceOrigin |
Sets the origin to use for the REST API. |
choosableFileExtensions |
Controls which extensions are allowed to be choosed. |
imageEditing.allowOverwrite |
Whether to show file overwrite checkbox in image editor. |
As you might have read in the Authentication guide, CKBox uses JWT tokens for authentication. These tokens must be somehow obtained by the CKBox frontend client, and this is where the tokenUrl option comes into place. Using the URL passed here, CKBox obtains the JWT token and attaches it to all the API HTTP requests that require authentication.
This option is mandatory. Your CKBox will not work unless the tokenUrl is configured and your token endpoint returns proper JWT tokens.
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url'
});
Alternatively, a callback that returns a promisified token can be used:
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: () =>
new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://your.token.url');
xhr.addEventListener('load', () => {
const statusCode = xhr.status;
const xhrResponse = xhr.response;
if (statusCode < 200 || statusCode > 299) {
return reject(new Error('Cannot download new token!'));
}
return resolve(xhrResponse);
});
xhr.addEventListener('error', () => reject(new Error('Network Error')));
xhr.addEventListener('abort', () => reject(new Error('Abort')));
xhr.send();
}),
});
Configures the language to use in the CKBox instance. Please note that if you want to use a language other than English, you must include the appropriate language resource on your webpage:
<script src="https://cdn.ckbox.io/ckbox/2.9.2/translations/es.js"></script>
To read more about the supported languages, please refer to the Localization guide.
In the example below, CKBox is configured to use Spanish.
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
language: 'es'
});
Configures theme to use.
To read more about theming options available in CKBox, please refer to Theming guide.
In the example below, CKBox is configured to use the dark theme.
<link rel="stylesheet" href="https://cdn.ckbox.io/ckbox/2.9.2/styles/themes/dark.css">
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
theme: 'dark'
});
Sets the instance ID. This option is useful if you have multiple instances of CKBox on your webpage. By default, all the instances will share some parts of the data, e.g. user display options stored in the browser’s local storage. If CKBox instances have different id-s assigned, their user display options will be stored separately.
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
id: 'instance1'
});
Sets the origin to use for the REST API if CKBox backend is an own-hosted on-premises installation.
This option should be set only if you host the CKBox backend on your own. It should not be present if you use CKBox in the SaaS version.
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
serviceOrigin: 'https://api.example.com'
});
Specifies the file extensions considered valid for user interaction. Whith this option developers can restrict user interaction to only those assets whose file extensions match those listed in the array. Assets whose file extensions are not listed in the choosableFileExtensions array are automatically disabled within the CKBox interface.
CKBox.mount(document.querySelector('#ckbox'), {
choosableFileExtensions: ['jpg', 'png']
});
Sets whether to show the ‘Overwrite file’ checkbox in image editor.
By default, the option is shown.
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
imageEditing: {
allowOverwrite: false,
},
});
The table below presents a compact list of the available configuration options specific for CKBox mounted as a full application. Please click the option name to read about details and see a live usage example.
| Option name | Description |
|---|---|
dialog |
Defines whether the CKBox instance should open in dialog mode. |
assets.onChoose |
The callback executed after choosing files. |
categories.icons |
Allows setting custom icons for categories. |
view.openLastView |
Sets if the last view visited by the user will be reopened on the next startup. |
view.onChange |
Callback executed when view is changed. |
view.startupFolderId |
Sets the ID of the folder that will be opened on startup. |
view.startupCategoryId |
Sets the ID of the category that will be opened on startup. |
upload.componentsHideTimeout |
Sets timeout after which upload components are hidden after completed upload. |
upload.dialogMinimizeTimeout |
Sets timeout after which upload dialog is minimized after completed upload. |
This option allows opening CKBox in dialog mode. It takes a boolean value or a configuration object with the following attributes:
| Attribute | Description |
|---|---|
width |
Dialog width in pixels. |
height |
Dialog height in pixels. |
onClose |
Callback executed after closing the dialog. |
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
dialog: {
width: 800,
height: 600,
onClose: () => {
console.log('Dialog closed!')
}
},
});
Click on the button below to open CKBox in dialog mode.
Defines a callback executed after choosing files. If this option is defined, the Choose button will be visible in CKBox. After selecting assets and clicking the Choose button, a callback defined in assets.onChoose will receive an array of objects representing chosen assets.
Each asset object contains a data property with the following information about the asset:
| Attribute | Description |
|---|---|
id |
Asset id. |
name |
Asset file name. |
extension |
Asset file extension. |
imageUrls |
Maps available image widths to respective URLs on CDN. Useful for creating responsive images. |
categoryId |
Category ID the asset belongs to. |
size |
Asset file size in bytes. |
uploadedAt |
Date the asset has been uploaded. |
metadata |
Metadata of the asset. This object is format specific, i.e. for images it contains information about picture width and height in pixels. |
url |
URL to original file on CDN. |
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
assets: {
// Callback executed after choosing assets
onChoose: (assets) => {
assets.forEach(({ data }) => {
console.log(data);
})
}
}
});
Click the button below to open CKBox in the dialog mode. URLs of the chosen files will be logged in the console.
Allows setting custom icons for categories. This option takes an object with categories and icons that should be used instead of the default ones.
Categories can be defined using either their name or id (the id of the category can be obtained in the administration panel). Icons should be defined as strings containing the SVG images, or as React components.
The category can be referenced either by its name or by ID. When referencing the category by its name, you will have to update this configuration if the category name is changed. Referencing the category by ID is a more bulletproof solution because the category ID remains always the same. The category ID can be found in the Asset categories section of the administration panel.

CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
categories: {
icons: {
Images: '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M12.395 2.553a1 1 0 00-1.45-.385c-.345.23-.614.558-.822.88-.214.33-.403.713-.57 1.116-.334.804-.614 1.768-.84 2.734a31.365 31.365 0 00-.613 3.58 2.64 2.64 0 01-.945-1.067c-.328-.68-.398-1.534-.398-2.654A1 1 0 005.05 6.05 6.981 6.981 0 003 11a7 7 0 1011.95-4.95c-.592-.591-.98-.985-1.348-1.467-.363-.476-.724-1.063-1.207-2.03zM12.12 15.12A3 3 0 017 13s.879.5 2.5.5c0-1 .5-4 1.25-4.5.5 1 .786 1.293 1.371 1.879A2.99 2.99 0 0113 13a2.99 2.99 0 01-.879 2.121z" /></svg>',
// Category can be referenced by ID
// 'fdf2a647-b67f-4a6c-b692-5ba1dc1ed87b': '<svg...'
}
}
});
Click the button below to open the CKBox instance with a fancy flame icon set for the Images category.
Configures the startup of CKBox.
If it is set to false the last view visited by the user will not be reopened on the next startup.
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
view: {
openLastView: true
}
});
Callback invoked on CKBox startup and on each view change.
The callback will receive object with following properties:
| Attribute | Description |
|---|---|
type |
View type. One of the following values: category, fallback, folder, recent, search, settings. |
data |
View data. This property is present only if view type is category or folder. |
Category data contains following properties:
| Attribute | Description |
|---|---|
id |
Unique ID of the category. |
name |
Name of the category. |
assetsCount |
Total number of assets in the category. |
extensions |
List of allowed extensions for the category. |
Folder data contains following properties:
| Attribute | Description |
|---|---|
id |
Unique ID of the folder. |
categoryId |
ID of the root category. |
parentId |
ID of the parent folder (only present if folder’s parent is also a folder). |
name |
Name of the folder. |
assetsCount |
Total number of assets in the category. |
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
view: {
onChange: (view) => {
console.log(view.type);
if (view.type === 'folder' || view.type === 'category') {
console.log(view.data.id);
}
}
}
});
Sets the ID of the folder that will be opened on startup.
This option can be paired with setting view.openLastView to false to enforce CKBox to always open in a given folder at startup.
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
view: {
startupFolderId: 'PpgFC9jQnvzp'
}
});
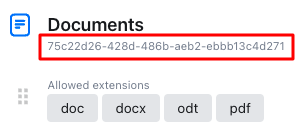
To get the folder ID click on the label located below the folder-name heading in the folder settings drawer (available for admin users only).

Sets the ID of the category that will be opened on startup.
This option can be paired with setting view.openLastView to false to enforce CKBox to always open in a given category at startup.
If view.startupCategoryId is passed along with the view.startupFolderId option, CKBox will prioritize opening category view on the startup.
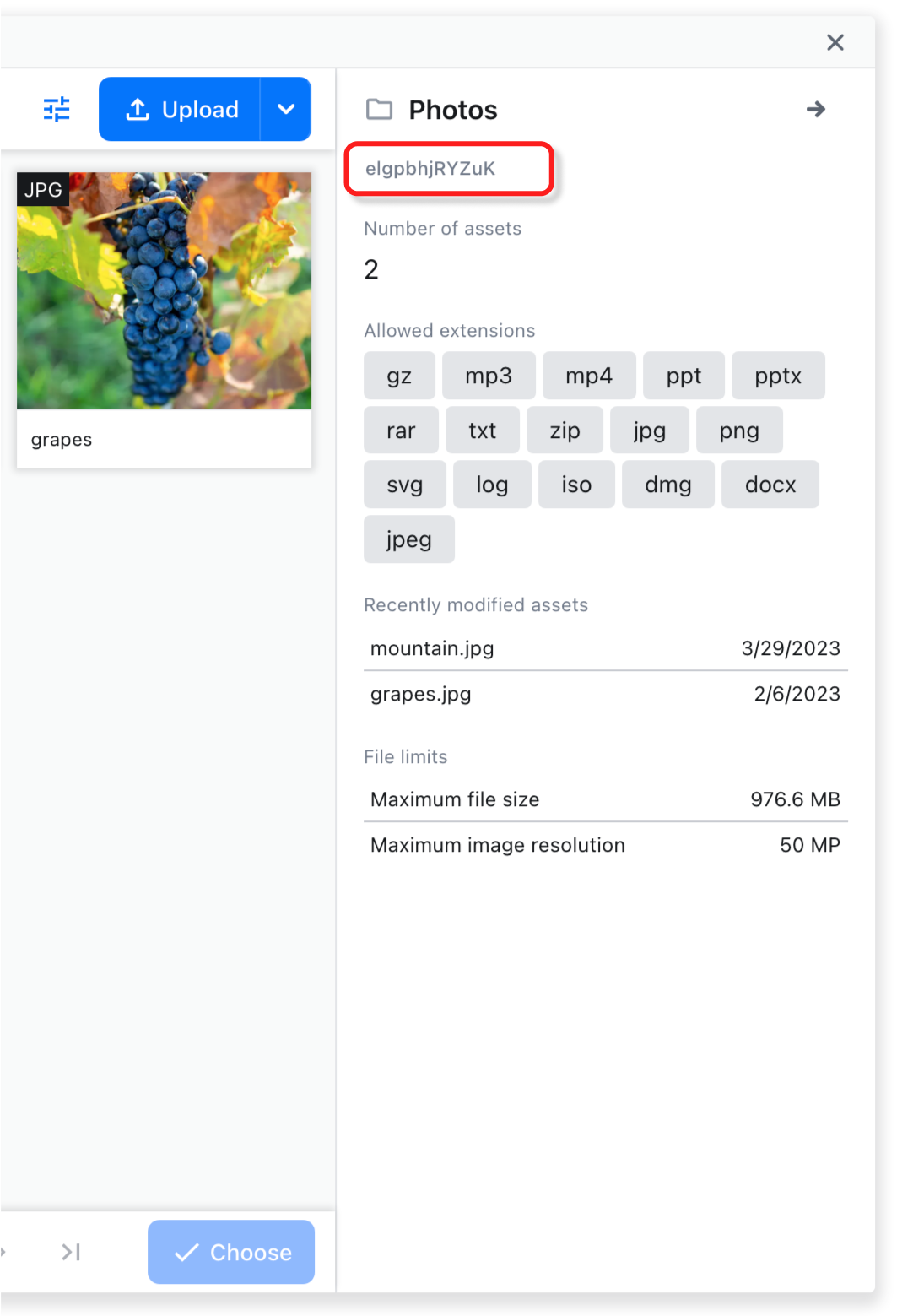
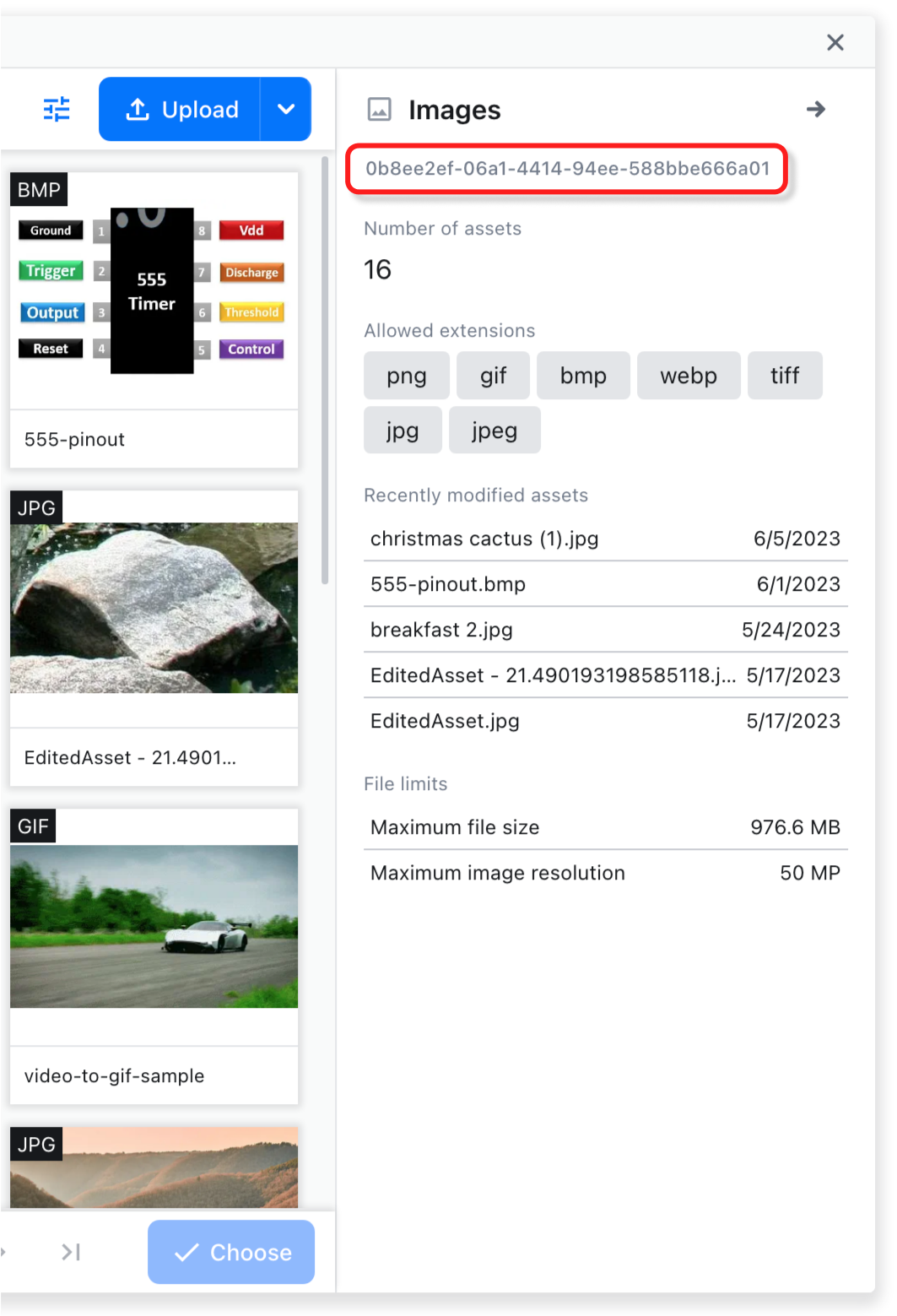
To get the category ID click on the label located below the category-name heading in the category settings drawer (available for admin users only).

CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
view: {
startupCategoryId: '849beccc-ea74-11ed-a05b-0242ac120003'
}
});
Sets whether to hide the ‘Maximize’ button.
By default, the button is shown and enabling this option will hide it.
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
view: {
hideMaximizeButton: true,
},
});
Sets timeout (in milliseconds) after which upload components (dialog and indicator) are hidden. By default, these components hide automatically after 10 seconds. Following rules apply:
- If all uploads are completed successfully, the timeout starts immediately.
- If at least one upload was not successful (e.g. it ended with an error or was aborted), the timeout will not start until user minimizes the upload dialog manually.
- If user interacts with the upload dialog in any way, the timeout is cleared. Once user minimizes the upload dialog manually, the timeout starts again.
- If user opens minimized upload dialog, the timeout is cleared.
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
upload: {
componentsHideTimeout: 5000,
},
});
Sets timeout (in milliseconds) after which upload dialog is minimized once upload is finished and all uploads were successful.
By default, upload dialog is never minimized automatically.
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
upload: {
dialogMinimizeTimeout: 1000,
},
});
The table below presents a compact list of the available configuration options specific for CKBox mounted as a standalone image editor. Please click the option name to read about details and see a live usage example.
| Option name | Description |
|---|---|
assetId |
Specifies ID of an image asset to edit. This option is mandatory unless combination of imageUrl and uploadCategoryId is provided. |
imageUrl |
Specifies URL from which image will be downloaded for editing. This option is mandatory unless assetId is provided. |
uploadCategoryId |
Specifies URL from which image will be downloaded for image editing. This option is mandatory if imageUrl is provided. |
onClose |
Callback invoked upon closing the image editor. |
onSave |
Callback invoked upon saving the edited image. |
Specifies ID of a CKBox image asset to edit. Asset must have an extension supported by image editing feature, i.e. one of the following: jpg, jpeg, webp, png, bmp, tiff, or gif. Otherwise asset will not be loaded.
This option is mandatory in standalone image editor unless a combination of imageUrl and uploadCategoryId is provided.
Asset must belong to a workspace user has access to. Otherwise user will not be permitted to see or edit the image.
CKBox.mountImageEditor(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
assetId: 'h94eW7EQf4Nt'
});
Click on the button below to open CKBox as standalone image editor.
This is an alternative way of loading image into standalone image editor. In contrast to using assetId, before being displayed for editing, image will be downloaded from provided imageUrl and then uploaded to a CKBox category identified by uploadCategoryId.
This option is mandatory in standalone image editor unless assetId is provided. It must be used in combination with uploadCategoryId.
Name of the image uploaded to CKBox will be deduced from URL’s pathname and its extension will be deduced from Content-Type response header.
The image must have an appropriate value of Content-Type HTTP header to be recognized by this feature. Following values are supported for now: image/gif, image/jpeg, image/png, image/webp, image/bmp, image/tiff.
Be aware of CORS restrictions when accessing image located at imageUrl. Unless standalone image editor is used at the same origin as the image, appropriate access control headers must be set.
CKBox.mountImageEditor(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
imageUrl: 'https://your.files.url/images/my_image',
uploadCategoryId: 'fdf2a647-b67f-4a6c-b692-5ba1dc1ed87b'
});
Click on the button below to open CKBox as standalone image editor and edit an external image.
This option must be provided along with imageUrl option. Before being displayed for editing, image located at imageUrl will be downloaded and then uploaded to a CKBox category identified by uploadCategoryId.
Category must belong to a workspace user has access to. Also, the category must allow file extension of the image located at imageUrl.
Callback invoked upon closing standalone image editor.
CKBox.mountImageEditor(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
assetId: 'h94eW7EQf4Nt',
onClose: () => {
console.log('Dialog closed!')
}
});
Callback invoked once the edited image has been successfully saved. Data of edited asset will be passed to the callback as data property containing following info:
| Attribute | Description |
|---|---|
id |
Asset id. |
name |
Asset file name. |
extension |
Asset file extension. |
imageUrls |
Maps available image widths to respective URLs on CDN. Useful for creating responsive images. |
categoryId |
Category ID the asset belongs to. |
size |
Asset file size in bytes. |
uploadedAt |
Date the asset has been uploaded. |
metadata |
Metadata of the asset. This object is format specific, i.e. for images it contains information about picture width and height in pixels. |
url |
URL to original file on CDN. |
If image was overwritten, assetId provided to config options and data.id returned by onSave callback will be the same. Otherwise, a new asset will be created and passed to onSave.
Image assets are processed asynchronously by CKBox back-end. This means that edited image’s metadata such as width or height will not be available right after saving changes. Hence, metadata property will be populated a bit later, usually within few seconds after saving the image. Use long polling on getAsset endpoint if you need real-time updates of image metadata.
CKBox.mountImageEditor(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
assetId: 'h94eW7EQf4Nt',
onSave: ({ data }) => {
console.log('Image has been saved!');
console.log({ data });
}
});
Need more functionality? Take a survey and help us develop CKBox to suit your needs better!