Managing the “Powered by CKEditor” logo
# Why the “Powered by CKEditor” logo?
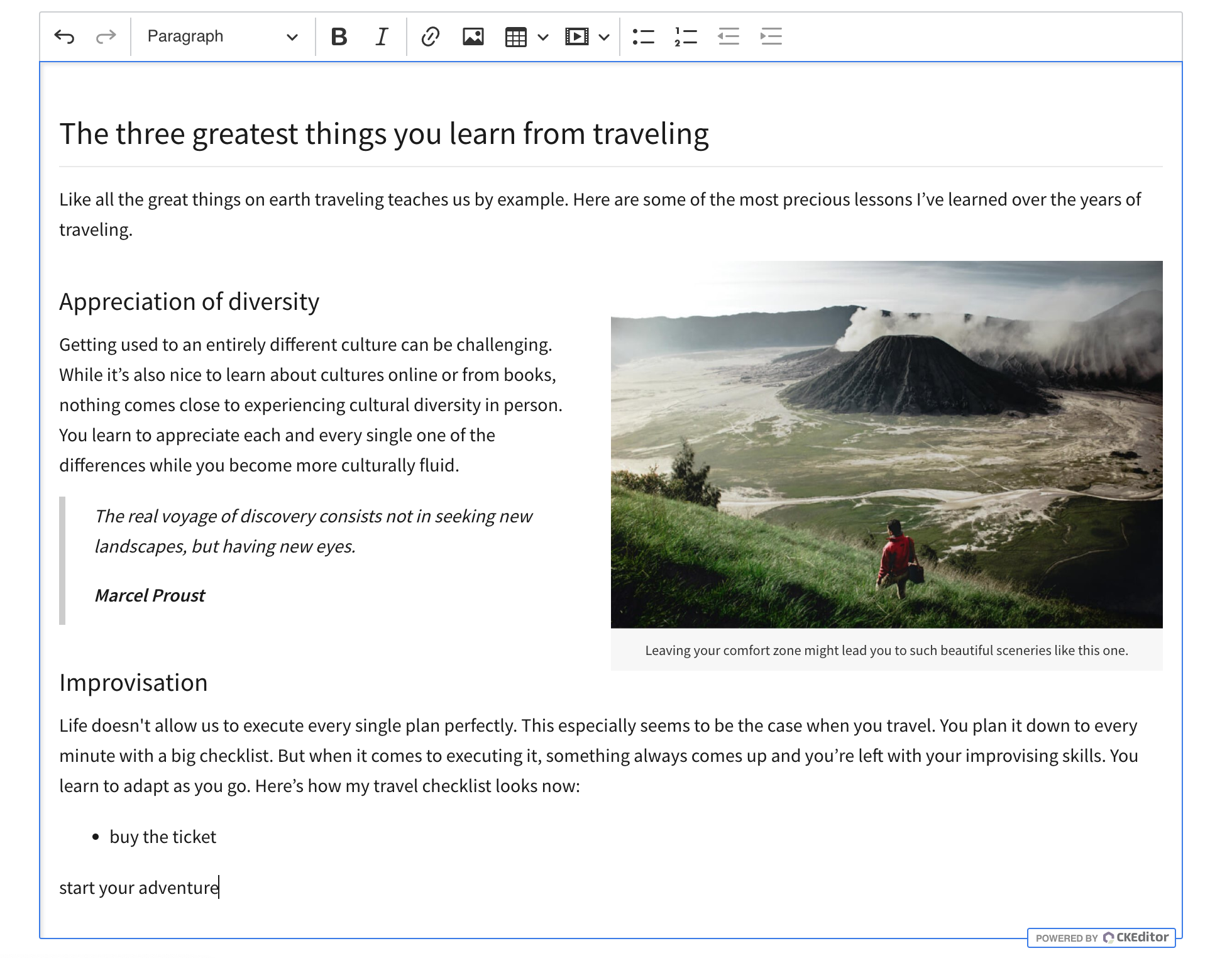
Starting from version v38.0.0, all open-source installations of CKEditor 5 display a small “Powered by CKEditor” logo in the bottom-right corner of the editing area. The label links directly to the CKEditor website. The new branding approach is designed to make sure the entire community knows who is powering and modernizing their rich text editor.

This logo is only visible when the editor is focused and only in the editable. The editor needs to have a minimum size of 350px x 50px to display the logo. It will be shown in all editor types. You can observe this behavior in practice in the demo editors further in this guide.
The logo will not be displayed for customers with commercial licenses, but please read on as certain actions need to be taken to white-label your CKEditor 5 installation. You can reach out to our Technical Support team if you have any questions.
However, even as a paid customer, you can keep the logo if you wish.
# How to remove the “Powered by CKEditor” logo?
To remove the logo, you can obtain a commercial license and then configure the config.licenseKey setting.
Refer to the License key and activation guide for details on where to find the license key and how to use it in your configuration.
# How to keep the “Powered by CKEditor” logo?
If you wish to keep the “Powered by CKEditor” logo in your editor even if you are a paid customer (numerous reasons can play a factor here), you can do it easily. Just set the following option to true (by default it is set to false) and enjoy the branding!
config.ui.poweredBy.forceVisible: true
# How to configure the layout of the “Powered by CKEditor” logo?
For free, open-source users, the “Powered by CKEditor” logo will always be displayed when the editor is in focus. You can, however, adjust some aspects of it to suit your editor integration better.
# Layout customization
You can configure the following properties of the logo:
- The position relative to the editor’s bottom edge. The default is over the edge. The logo can also be displayed inside the container.
- The logo offset relative to the configured editable element’s corner.
- The alignment: left or right side of the editable area.
- The label text, displayed before the CKEditor logo.
The complete reference is available in the API documentation.
The example below shows how the logo can be adjusted using the available editor configuration. Focus the editor to display the customized logo.
Taj Mahal: A breathtaking ode to love

No trip to India is complete without visiting this spectacular monument, counted among the Seven Wonders of the World.
Tourists frequently admit that Taj Mahal "simply cannot be described with words". And that’s probably true. The more you try the more speechless you become. Words give only a semblance of truth. The real truth about its beauty is revealed when you adore different shades of “Taj” depending on the time of the day or when you admire the exquisite inlay work in different corners of the façade.
And this is the configuration code necessary:
ClassicEditor
.create( document.querySelector( '#editor' ), {
/* ... */
ui: {
poweredBy: {
position: 'inside',
side: 'left',
label: 'This is'
}
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# Styling customization
A set of ready-made CSS variables is available for integrators. You can use it to customize the style of the “Powered by CKEditor” logo.
/*
* Default values.
*/
:root {
--ck-powered-by-line-height: 10px;
--ck-powered-by-padding-vertical: 2px;
--ck-powered-by-padding-horizontal: 4px;
--ck-powered-by-text-color: hsl(0, 0%, 31%);
--ck-powered-by-border-radius: 100px;
--ck-powered-by-background: hsl(0, 0%, 100%);
--ck-powered-by-border-color: var(--ck-color-focus-border);
}
If you need, you can dive even deeper to make it coherent with your product. For instance, this is how the logo can be modified to fit the “dark mode” theme.
Taj Mahal: A breathtaking ode to love

No trip to India is complete without visiting this spectacular monument, counted among the Seven Wonders of the World.
Tourists frequently admit that Taj Mahal "simply cannot be described with words". And that’s probably true. The more you try the more speechless you become. Words give only a semblance of truth. The real truth about its beauty is revealed when you adore different shades of “Taj” depending on the time of the day or when you admire the exquisite inlay work in different corners of the façade.
It was achieved with just a few style rules:
/* "Powered by CKEditor" logo customization. */
.ck.ck-balloon-panel.ck-powered-by-balloon {
/* You can use your own variables here as well. */
--ck-powered-by-background: hsl(270, 1%, 29%);
--ck-powered-by-border-color: hsl(270, 1%, 29%);
}
.ck.ck-balloon-panel.ck-powered-by-balloon .ck.ck-powered-by .ck-powered-by__label {
text-transform: none;
font-family: var(--main-font-family);
padding-left: 2px;
color: var(--main-text-color);
}
.ck.ck-balloon-panel.ck-powered-by-balloon .ck.ck-powered-by .ck-icon {
filter: brightness(10);
}
Refer to the Theme customization guide to learn how to adjust the editor theme.
Every day, we work hard to keep our documentation complete. Have you spotted outdated information? Is something missing? Please report it via our issue tracker.
With the release of version 42.0.0, we have rewritten much of our documentation to reflect the new import paths and features. We appreciate your feedback to help us ensure its accuracy and completeness.

