CKEditor 5 features overview
CKEditor 5 has many features, and the number is constantly growing. You can find the most recent list of features on the left. In addition to working on new features, we also expand and improve the existing ones. Newly added or meaningfully updated feature guides are marked with a New or updated content icon. Premium features, which require an additional license to work, have a Premium feature icon.
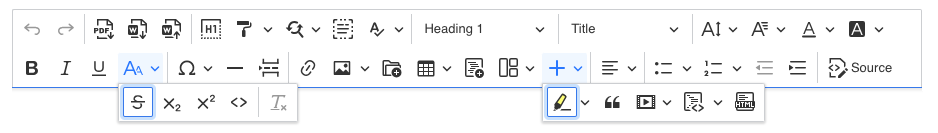
Most of the editor features are accessible from a highly configurable toolbar (in fact, there are two of those) offering buttons and dropdowns. Some features also have a dedicated contextual toolbar. You can also execute plenty of actions with keyboard shortcuts. CKEditor 5 offers a dedicated accessibility help dialog that displays a list of all available keyboard shortcuts in a dialog. It can be opened by pressing Alt + 0 (on Windows) or Option + 0 (on macOS) or via toolbar. The entire user interface comes with a multitude of translations and it supports Right-to-Left (RTL) languages.
CKEditor 5 features cover several functional areas. Listed below are some of the most useful ones.
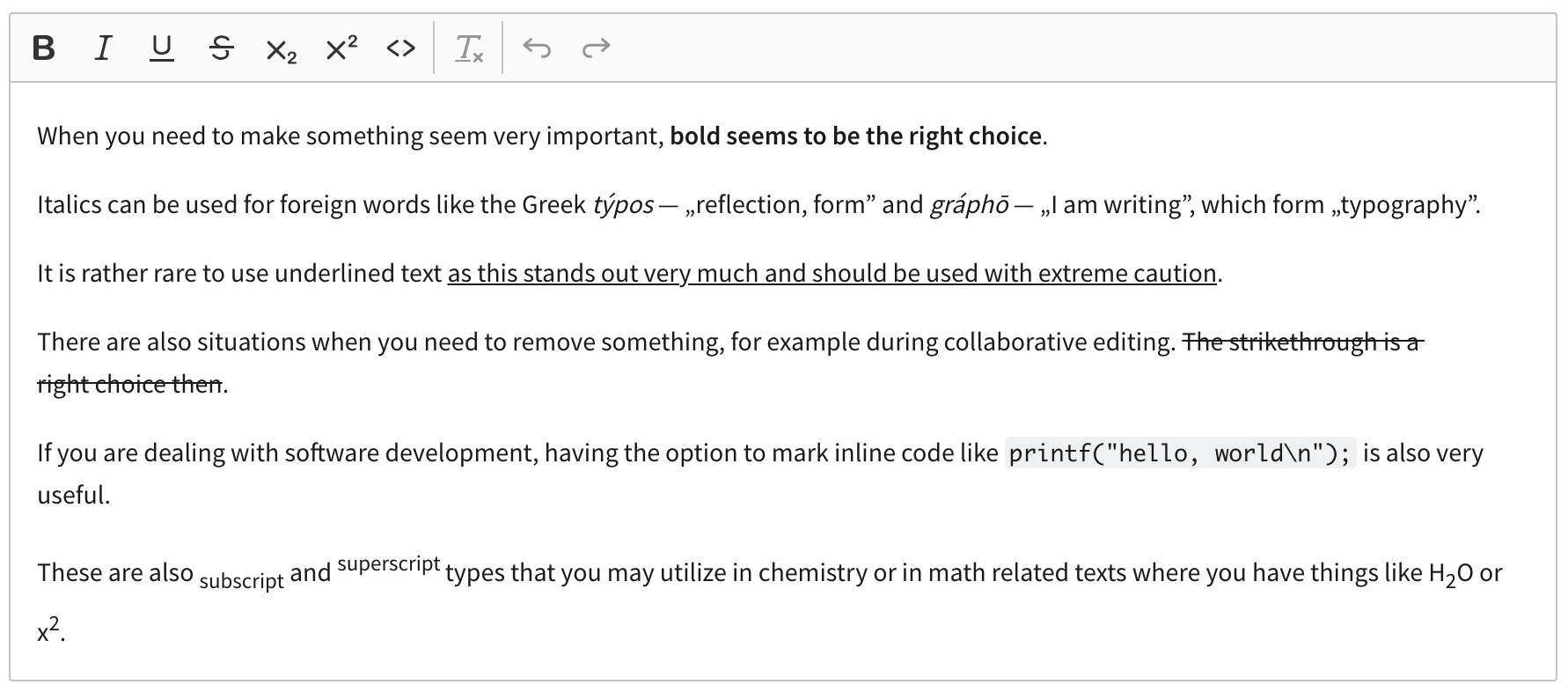
Basic text styles include essentials like bold , italics , superscript , and subscript as well as inline code formatting and more.
The font feature provides support for using different font families , controlling the font size as well as font and background colors .
Headings (with configurable levels and styles) and the text alignment feature help organize the structure of the document.
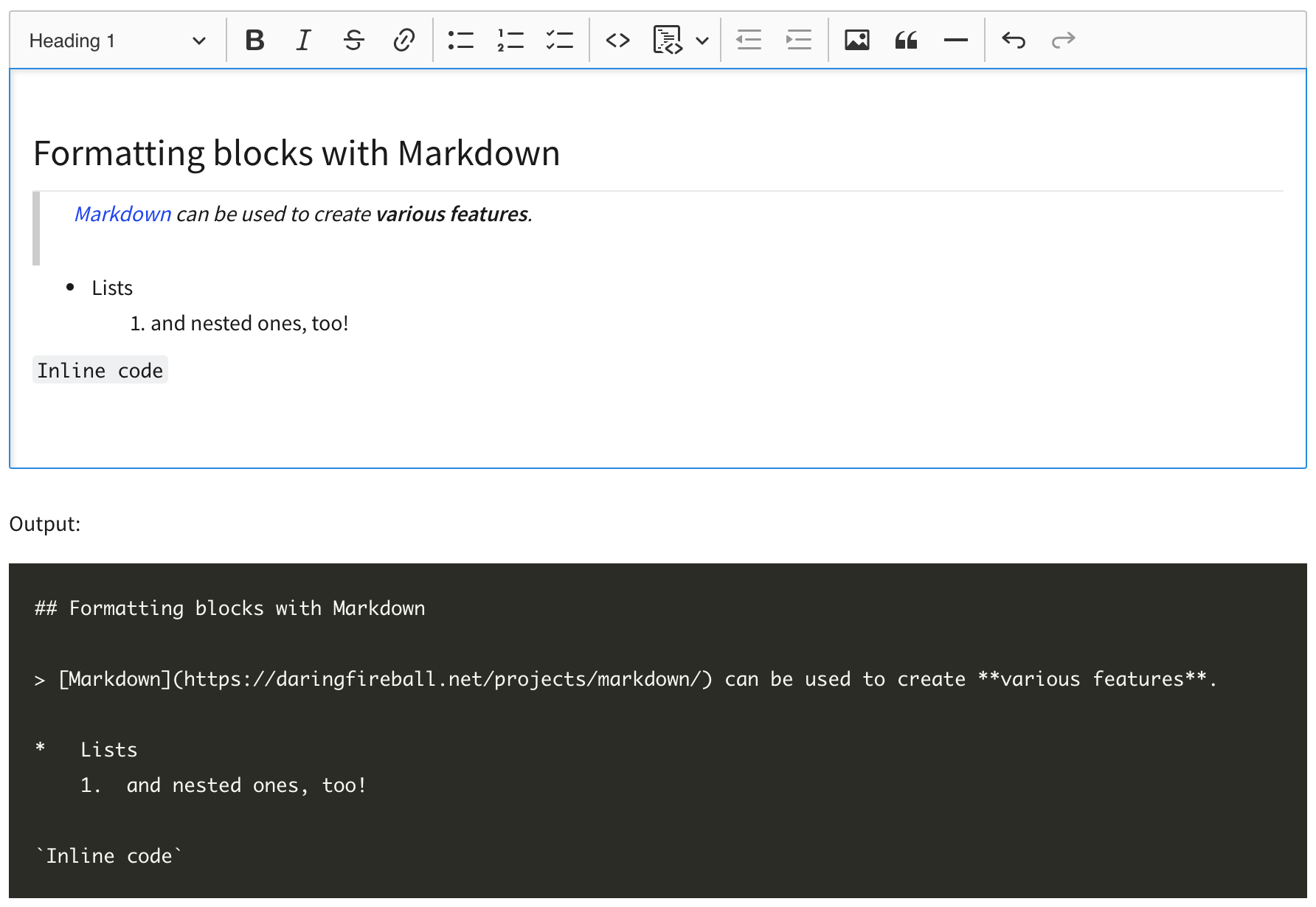
You can apply most of these formatting options from the toolbar or on the go, as you type, thanks to the autoformatting feature that employs Markdown syntax. You can remove them with the remove format feature .

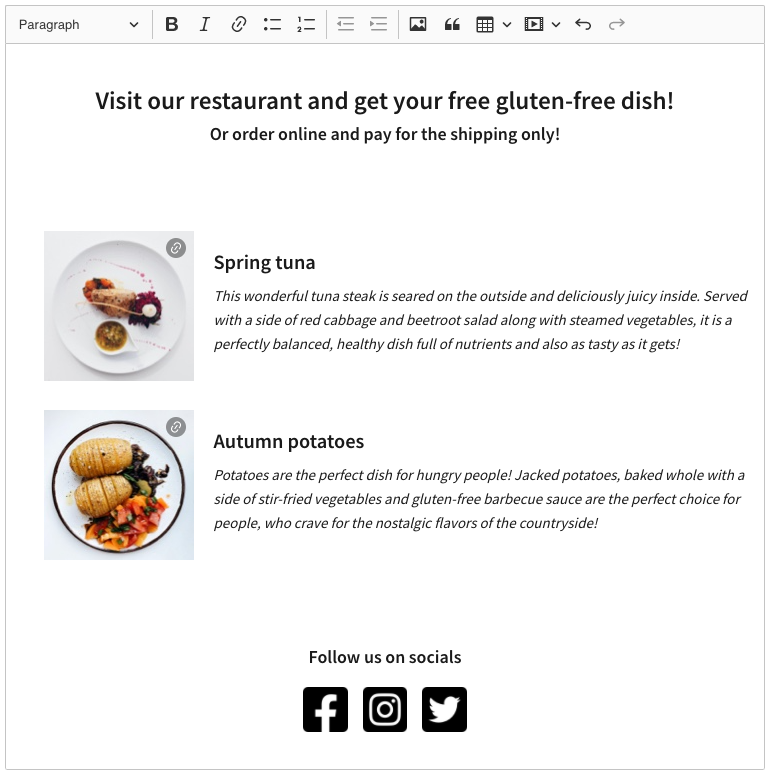
Rich text would not be rich without images. You can upload, caption, edit, or style them. You can even paste them straight from the URL with the help of the image feature and create a responsive design. If that is not enough, embed media into your content.
Links are an essential feature for online content. You can paste, change, or attribute them.
Provide clear and accessible data using tables (you can even nest them to create advanced layouts), ordered and unordered lists with various markers to choose from, and to-do lists . Use indents and outdents and block quotes to structure the content and draw the reader’s attention to it.
Enrich your content further by embedding HTML code – this one is useful for webmasters. If you need to present code instead of employing it, use the code block that lets you produce code listing with a syntax highlight, too!

We created the CKEditor 5 Framework with collaboration in mind.
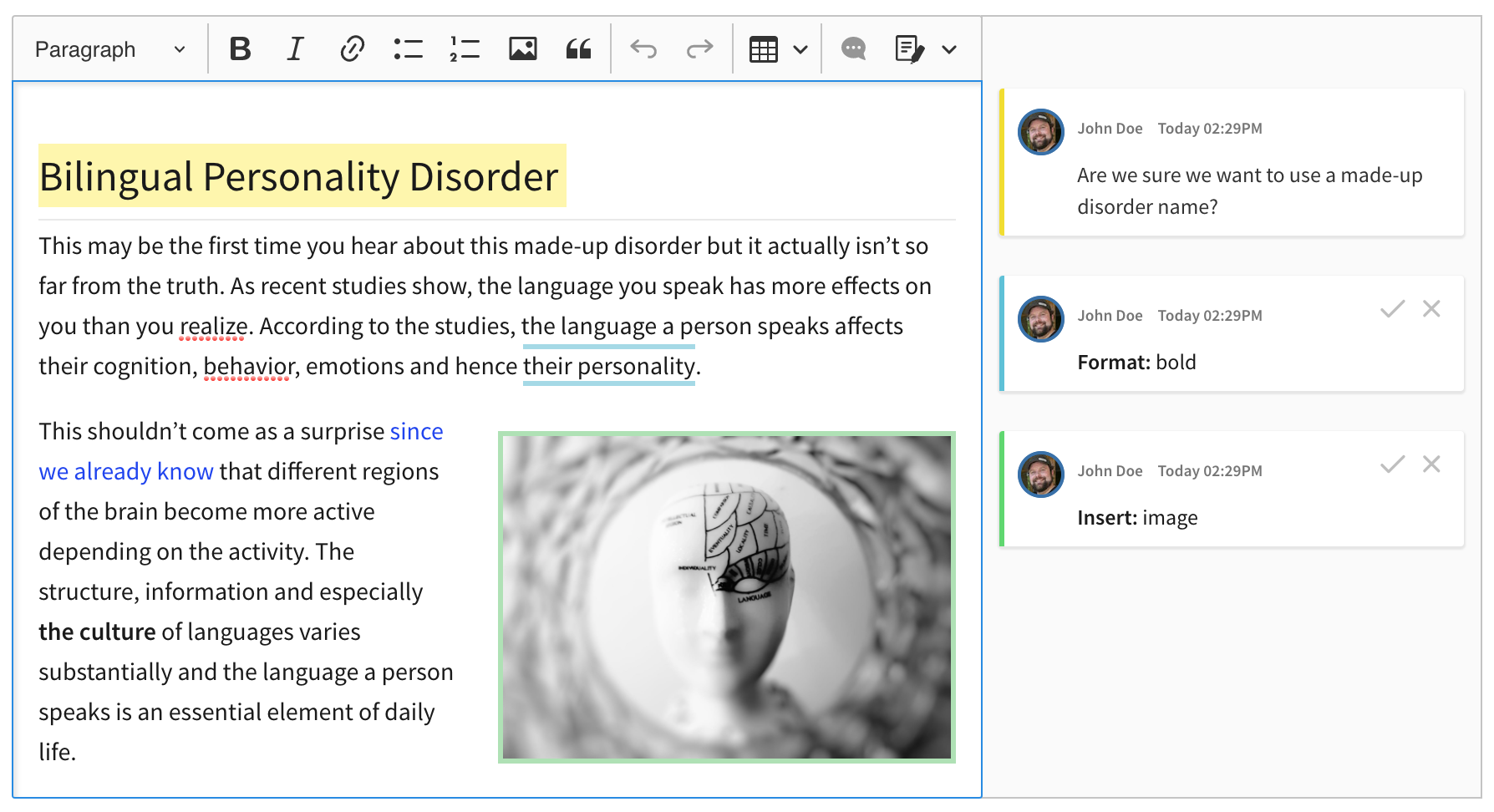
All collaboration features manage user data and permissions with the users API. Track changes allows the users to follow any changes made to the edited document both asynchronously and in real time. The users accept or reject these changes with a single click from a convenient side panel.
Where tracking changes is not enough, the comments come in, offering a perfect collaborative communication platform for writing and editing as a team. When you resolve a discussion, it moves to the comments archive.
Additionally, CKEditor 5 offers the restricted editing mode where just the selected parts of the content may be edited by some users, based on a permissions system. And when there is a need for even more control, there are the read-only and comments-only modes that let the user access the content, but not edit it.

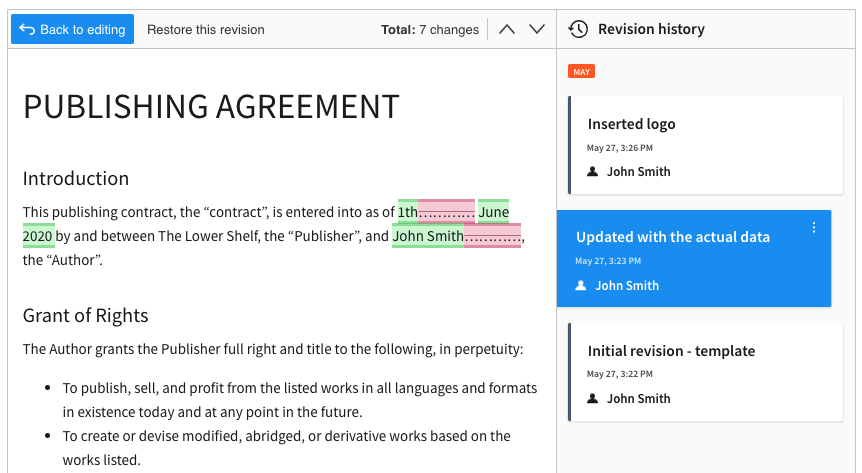
You can also track the progress and changes done in the content with the revision history feature . This robust document versioning tool lets you create named versions, compare changes, and restore previous document versions. It tracks all progress – also when many editors work together.

If you need to share the document outside your team, use the export to PDF feature to produce industry-standard, portable, cross-platform files.
If you need to work further on the document, choose the export to Word feature instead – and keep your comments and changes in the resulting document, ready to edit further.
The pagination feature complements the exports to ensure all produced documents will always look the way they should.
If you have any documents in the DOCX format, you can convert them into HTML with the import from Word feature and then continue editing in CKEditor 5.
The CKEditor 5 WYSIWYG editor by default produces HTML output that you can save into a database. The default output can be also switched to GitHub-flavored Markdown formatted text.

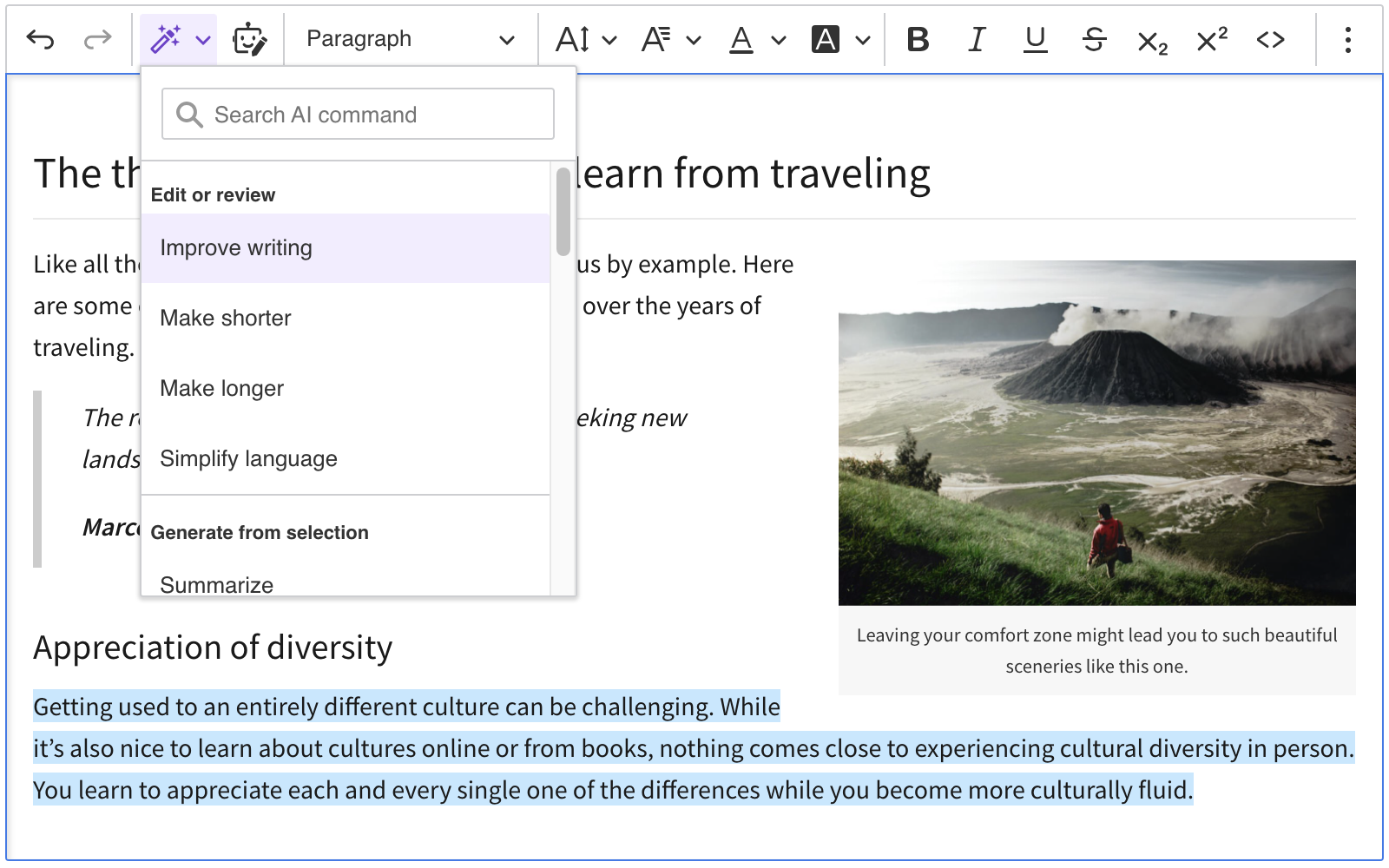
The AI Assistant will help you rewrite, edit, or translate the existing content to match your needs, or even come up with a completely new one!
The word and character counter will help you track progress and control the volume of the content.
Use Markdown syntax to format content on the go to speed up the editing process. Thanks to automatic text transformations (also known as autocorrect) and the spell checker you can ensure everything is correct. Create multi-language documents and correct them on the go with automatic language detection and text part language feature.
Keep full control of your work. Be safe and never lose anything thanks to the autosave plugin. Create and edit content comfortably on larger viewport in the fullscreen mode with better access to the UI.

Work as you like it – choose a user interface approach from several predefined layouts, add features to your preset or remove them with the Builder, or use the DLL builds. Then tailor the user interface to your needs with a customizable editor toolbar, arranging feature buttons, dropdowns, and other items in whatever way you need.

Do not get stopped by technology differences – CKEditor 5 offers cross-platform interoperability. As a web-based JavaScript framework it works in all environments. What is more, you can use documents from other tools: paste content from Microsoft Office or from from Google Docs and preserve all formatting.
The editor supports pasting plain text and Markdown-formatted content to inherit the original document structure.

If you want to migrate from CKEditor 4 to CKEditor 5, check the migration guide.
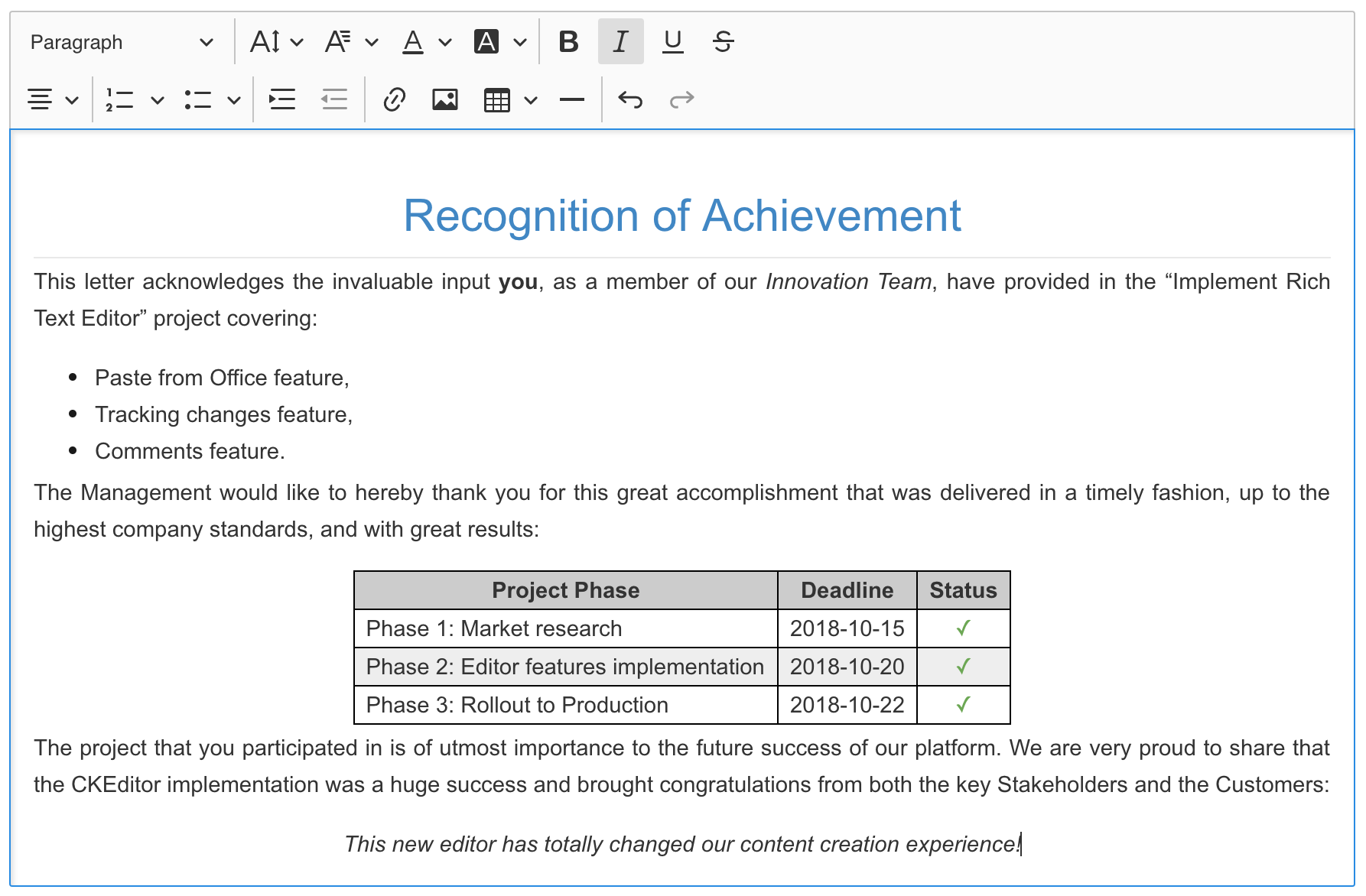
We present each rich-text editor feature on a separate page. It includes one or more working demos showcasing a feature along with some customization ideas that you can use in your implementation.
In most feature demos the number of features enabled is limited to make the exposed piece of functionality stand out more, as shown in the screenshots above. But in your CKEditor 5 WYSIWYG editor implementation you are free to choose and combine any features you like from those available. You can achieve this by using the CKEditor 5 Builder.
The examples mentioned here do not present all features included in CKEditor 5, nor does the list on the left panel. Some end-user features are quite self-explanatory. They are mentioned, for example, in the keyboard shortcuts guide.
CKEditor 5 is in active development and we add new features to it all the time. We also work on expanding and improving the existing ones. If you are missing anything in particular, feel free to suggest a new feature and share your feedback with us. If it has already been reported by someone else, upvote it 👍 to show your support.
Probably the most exciting features are the ones you can develop on top of CKEditor 5 Framework!
We are gradually enhancing the CKEditor 5 Framework documentation together with the API documentation, hoping to give you a solid base for creating custom features.
The official add-ons repository for CKEditor 4 reached an impressive number of over 300 add-ons created and published by the community. Now it is time for you to add your contributions to CKEditor 5!