Editor types
The editor’s user interface is dependent on the editor types. The editor provides functionality through specialized features accessible via a configurable toolbar or keyboard shortcuts. Some of these features are only available with certain editor types.
If you are unsure which editor type to choose, try the CKEditor 5 Builder. It lets you quickly view and experiment with different presets.
There are six ready-made editor types (see below) available for CKEditor 5. They offer different functional approaches to editing as well as various UI solutions. Editor types are imported from the main ckeditor5 package, the same way features are imported, as shown in the Quick start guide.
Other custom-tailored editor types can be made using the CKEditor 5 Framework.
For example, this code will import the classic editor type and some essential text formatting plugins. It also provides the configuration of the main editor toolbar.
import { ClassicEditor, Bold, Italic, Link } from 'ckeditor5'; // Imports.
ClassicEditor // Editor type declaration.
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ Bold, Italic, Link ], // Plugins import.
toolbar: [ 'bold', 'italic', 'link' ] // Toolbar configuration.
} )
.then( /* ... */ )
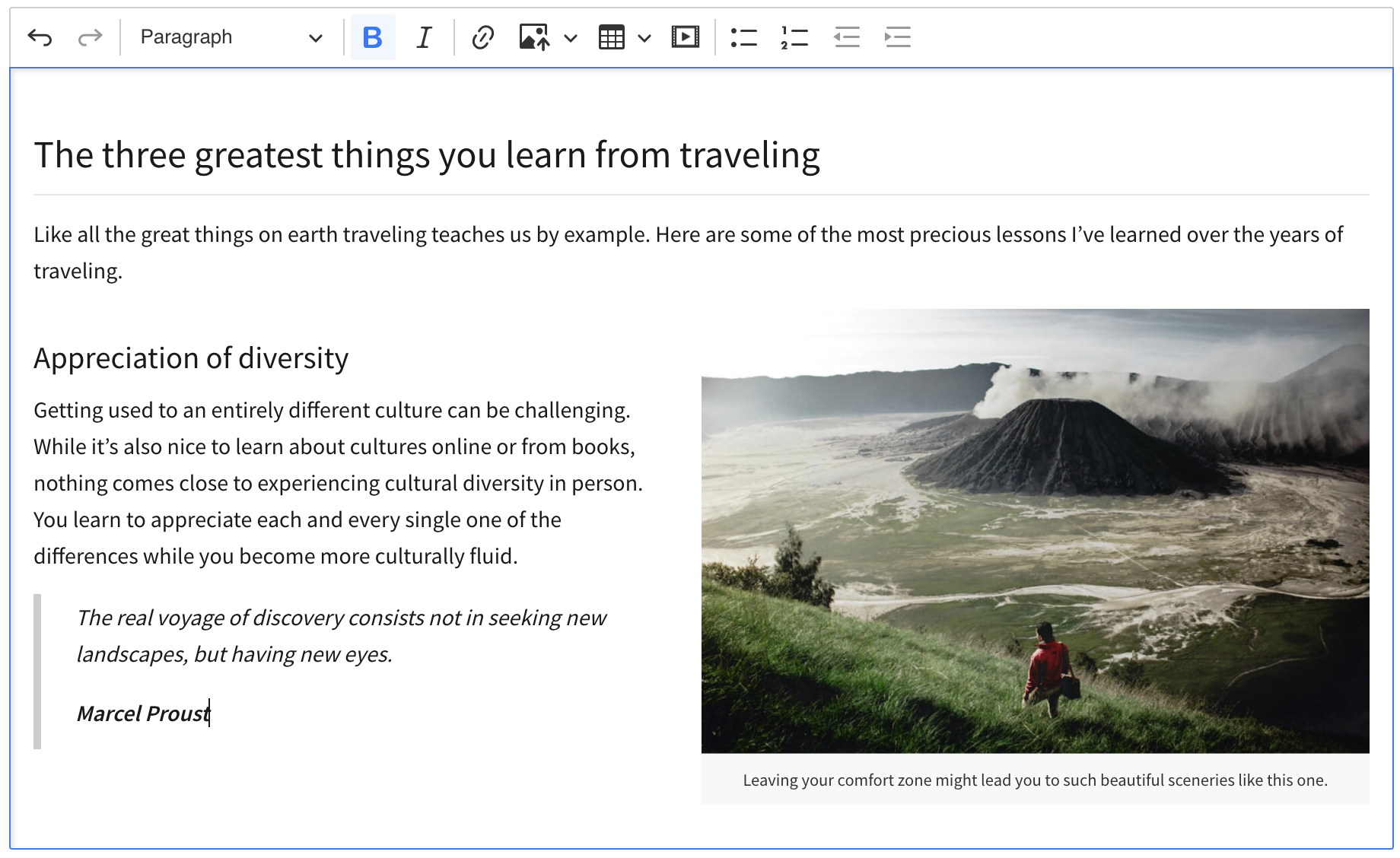
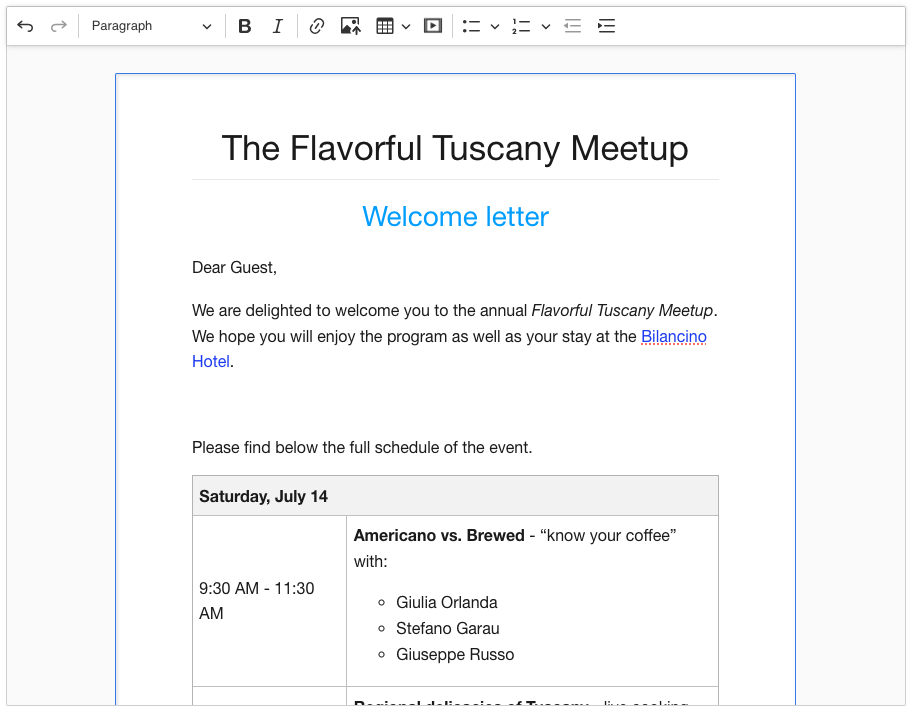
.catch( /* ... */ );Classic editor is what most users traditionally learned to associate with a rich-text editor – a toolbar with an editing area placed in a specific position on the page, usually as a part of a form that you use to submit some content to the server.

See an example of the classic editor in action.
Use the following import to put classic editor on your page:
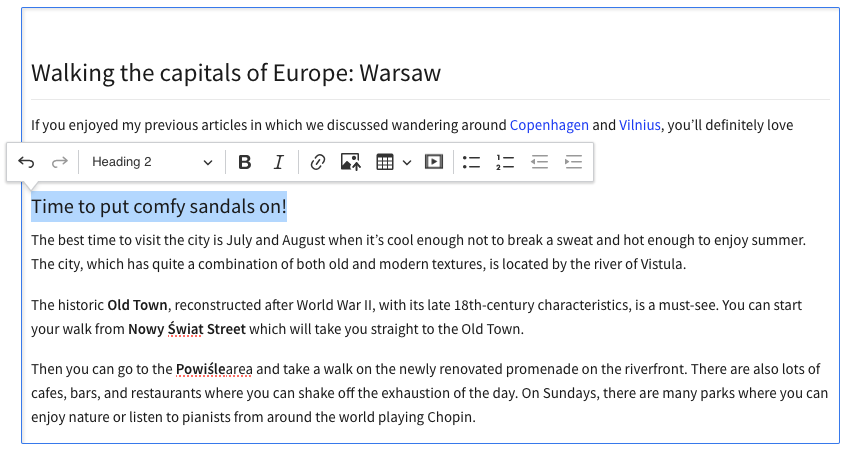
import { ClassicEditor } from 'ckeditor5';The inline editor comes with a floating toolbar that becomes visible when the editor is focused (for example, by clicking it). A common scenario for using the inline editor is offering users the possibility to edit content (such as headings and other small areas) in its real location on a web page instead of doing it in a separate administration section.

See an example of the inline editor in action.
Use the following import to put inline editor on your page:
import { InlineEditor } from 'ckeditor5';Balloon editor is similar to inline editor. The difference between them is that the toolbar appears in a balloon next to the selection (when the selection is not empty).

See an example of the balloon editor in action.
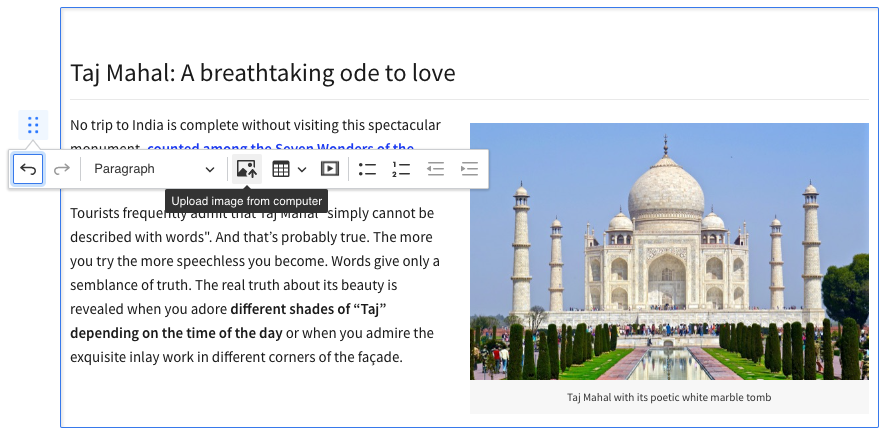
Balloon block is essentially the balloon editor with an extra block toolbar, which can be accessed using the button attached to the editable content area and following the selection in the document. The toolbar gives access to additional block–level editing features.

See an example of the balloon block editor in action.
Use one of the following imports to put balloon or balloon block editor on your page:
import { BalloonEditor } from 'ckeditor5';or
import { BalloonBlockEditor } from 'ckeditor5';The Decoupled editor is named for its unique structure, where the toolbar and editing area are separate elements. This design allows for greater flexibility and customization, making it suitable for a wide range of applications beyond just classic WYSIWYG editing.
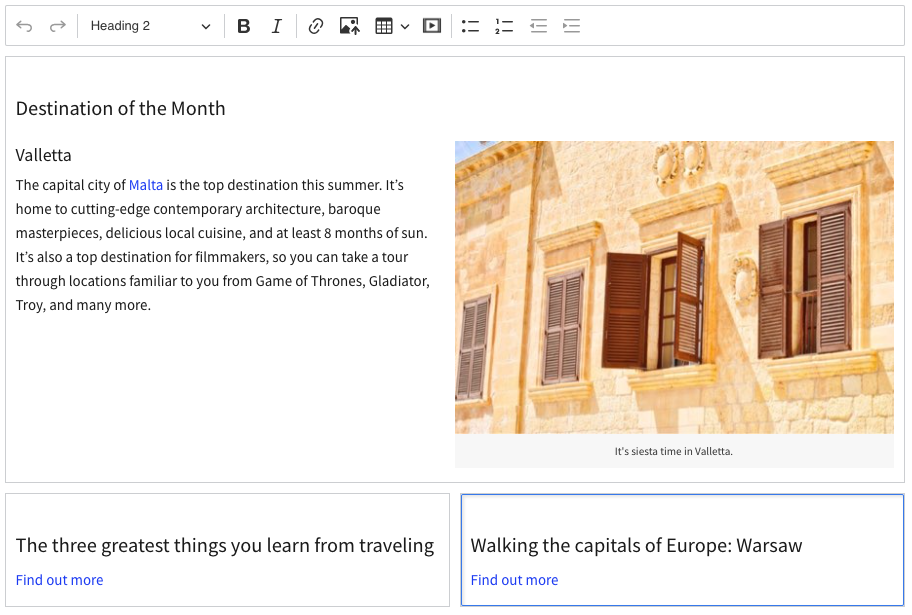
The most popular use case for the Decoupled editor is the “document editor,” similar to large editing packages such as Google Docs or Microsoft Word. It works best for creating documents, which are usually later printed or exported to PDF files.
By separating the toolbar from the editing area, you can integrate the editor into different parts of your application or customize its appearance and functionality to suit various needs. For example, you may want to create an email creator that reflects the setup in which the toolbar is at the bottom of the editing area. We have a working example for this.

See an example of the document editor in action.
Use the following import to put classic editor on your page:
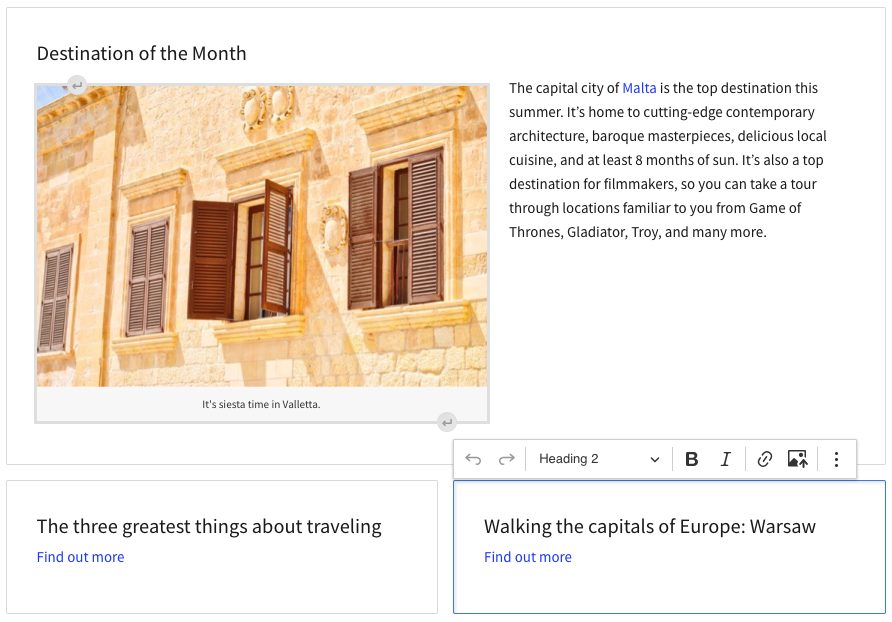
import { DocumentEditor } from 'ckeditor5';The multi-root editor is an editor type that features multiple, separate editable areas. The main difference between using a multi-root editor and using multiple separate editors is the fact that in a multi-root editor, the editors are “connected.” All editable areas of the same editor instance share the same configuration, toolbar, undo stack, and produce one document.

See an example of the multi-root editor in action.
At this time, the multi-root editor is not yet available via the Builder.
The multi-root editor requires a more advanced configuration of the roots.
Add all roots you need in the editor to the .create command. For example:
const {
MultiRootEditor,
Essentials,
Bold,
Italic,
Font,
Paragraph
} = CKEDITOR;
MultiRootEditor
.create(
// Define roots / editable areas:
{
header: document.querySelector( '#header' ),
content: document.querySelector( '#content' ),
leftSide: document.querySelector( '#left-side' ),
rightSide: document.querySelector( '#right-side' )
},
{
licenseKey: '<YOUR_LICENSE_KEY>',
plugins: [ Essentials, Bold, Italic, Font, Paragraph ],
toolbar: [
'undo', 'redo', '|', 'bold', 'italic', '|',
'fontSize', 'fontFamily', 'fontColor', 'fontBackgroundColor'
]
} )
.then( /* ... */ )
.catch( /* ... */ );
Then, use these roots to place editor windows in the document.
<div class="editor">
<div id="header">
Header content.
</div>
</div>
<div class="editor">
<div id="content">
Main content.
</div>
</div>
<div class="boxes">
<div class="box box-left editor">
<div id="left-side">
Left side content.
</div>
</div>
<div class="box box-right editor">
<div id="right-side">
Right side content.
</div>
</div>
</div>