Images in CKEditor 5 (overview)
CKEditor 5 comes with various tools to insert, upload, resize, style, caption, and link images. All these features work out of the box with block, inline, and responsive images alike.
To see all the image features in action, check out the demo below. To learn more about individual plugins (sub-features) of the image ecosystem, see the Image features section.
Walking the capitals of Europe:  Warsaw
Warsaw
If you enjoyed my previous articles in which we discussed wandering around Copenhagen and Vilnius, you’ll definitely love exploring Warsaw.

Time to put comfy sandals on!
The best time to visit the city is July and August when it’s cool enough not to break a sweat and hot enough to enjoy summer. The city, which has quite a combination of both old and modern textures, is located by the river of Vistula.

The historic
 Old Town,
reconstructed after World War II, with its late 18th-century
characteristics, is a must-see. You can start your walk from
Old Town,
reconstructed after World War II, with its late 18th-century
characteristics, is a must-see. You can start your walk from
 Nowy Świat Street,
which will take you straight to the Old Town.
Nowy Świat Street,
which will take you straight to the Old Town.
Then you can go to the
 Powiśle
area and take a walk on the newly renovated promenade on the riverfront. There are also lots of cafes, bars, and restaurants where you can shake off the exhaustion of the day. On
Sundays, there are many parks where you can enjoy nature or listen to pianists from around the world playing Chopin.
Powiśle
area and take a walk on the newly renovated promenade on the riverfront. There are also lots of cafes, bars, and restaurants where you can shake off the exhaustion of the day. On
Sundays, there are many parks where you can enjoy nature or listen to pianists from around the world playing Chopin.
Photos: Wikipedia.org.
The base image feature does not support any user interface for inserting or managing images. Its sole purpose is to lay ground for other plugins (listed below) to build the target user experience. This pattern (composition of atomic features) is common for CKEditor 5 and allows the developers to build their own customized experience by implementing specific subfeatures differently.
The @ckeditor/ckeditor5-image package contains multiple plugins that implement various image-related features. The Image plugin is at the core of the ecosystem. It provides the basic support for block and inline images. There are many other features that extend the editor’s capabilities:
- The contextual toolbar available on mouse click gives access to image features.
- Image captions allow adding descriptive text under the image.
- The image styles help control the placement, size, and other characteristics with predefined styles.
- The text alternative tag aids accessibility and SEO, provides additional image description, and supports better navigation.
- Image resizing lets the user control the dimensions of images in the content.
- Linking images makes it possible to use them as URL anchors.
- A selection of image upload methods allows for the most convenient way of adding images. These include support for inserting an image via a URL and even via pasting a URL into the editor along with custom integrations.
- The CKBox and Uploadcare features/uploadcare management platforms provide support for responsive images in CKEditor 5. Responsive images will display correctly on any viewport, enhancing the accessibility, reach, and user experience.
- Both Uploadcare and CKBox provide editing and optimization capabilities, like cropping, resizing, rotating, and flipping right from the image contextual toolbar.
The ImageToolbar plugin introduces a contextual toolbar for images. The toolbar appears when an image is selected and can be configured to contain any buttons you want. Usually, these will be image-related options such as the text alternative button, the image caption button, and image styles buttons. The toolbar can also host the image editing button introduced by the CKBox asset manager. Shown below is an example contextual toolbar with an extended set of buttons.

The image toolbar is configurable using the config.image.toolbar property. For instance, to display the caption toggle, text alternative and editing buttons, use the following configuration:
ClassicEditor
.create( document.querySelector( '#editor' ), {
image: {
toolbar: [ 'toggleImageCaption', 'imageTextAlternative', 'ckboxImageEdit' ]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
Refer to the image installation guide for more details on configuring the features available in the toolbar and to the toolbar section of the Migration to v29.x guide, as important changes were introduced in that version. You can also check the editor toolbar guide.
See the common API of image-related features such as ImageStyle, ImageResize, and LinkImage to learn more about available image toolbar buttons.
Starting with v40.0.0, the image’s width and height attributes are retained by the editor when it is loaded. Adding them is done to ensure that the image dimensions ratio is properly kept when an image is styled or aligned and that it always looks like it should, rather than forcing the image size within the content. This ensures high-quality output.
The attributes are now handled as follows:
- Upon uploading an image file or inserting it into the editor content, the CKEditor 5 image feature fetches these dimensions from the file. The editor then adds these properties to the markup, just like the text alternative tag.
- If the user uses an upload adapter and the server sends back the uploaded image with the
widthorheightparameters already set, these existing values are not overwritten. - The editor will not change already existing content. It means, loading HTML (that is
setData) with images does not set up these attributes. - Changes to an image (such as resize, etc.) will trigger the creation of those attributes. These attributes are crucial to proper content handling, and actions on a current image that does not have these improve this image’s markup.
- The
aspect-ratioattribute has been added to the image’s properties to handle situations when the file is resized or scaled with a tweaked aspect ratio.
These image properties can be further controlled via CSS styles. If you need to crop, resize, rotate, or mirror flip your images, you can use the CKBox asset manager to achieve that.
Due to the introduction of this new behavior in CKEditor 5 v40.0.0, the width and height attributes are now used to preserve the image’s natural width and height. The information about a resized image is stored in the resizedWidth and resizeHeight attributes.
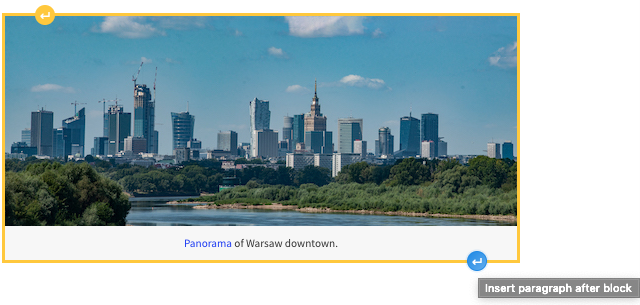
To type before or after an image easily, select the image, then press the Arrow key (← or →) once, depending on where you want to add content – before or after respectively. The image becomes no longer selected and whatever text you type will appear in the desired position.
You can also use the Insert paragraph handles on the bottom or top edge of the selected image to add a paragraph below or above the image, respectively.

While the image feature does not provide native image editing support, the CKBox and Uploadcare features/uploadcare premium features provide editing capabilities such as cropping to presets, flipping, or rotating.
The Image plugin registers:
- The
insertImagecommand (alias:imageInsert). - The
insertImagedropdown component (to use in the toolbar).
The basic image plugin is minimal and provides the foundation for the image ecosystem. Subplugins register most UI components (buttons, toolbars) and additional commands. See the feature guides linked in the Image features section for more information about their APIs.
The source code of the feature is available on GitHub at https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-image.