Removing Text Formatting
This feature is provided through a plugin that is included in the Standard and Full presets available from the official CKEditor 4 Download site.
The Remove Format plugin provides the ability to quickly remove any text formatting that is applied through inline HTML elements and CSS styles, like basic text styles (bold, italic, etc.), font family and size, text and background colors or styles applied through the Styles drop-down. Note that it does not change text formats applied at block level.
When enabled, the plugin adds the Remove Format toolbar button. Since this feature applies to inline styles, you need to select the text fragment whose formatting is to be removed before pressing the button.
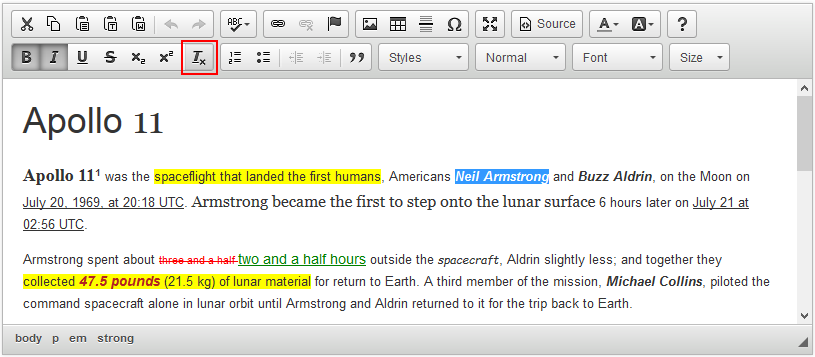
The image below shows a sample text with some styling — different typefaces, font sizes, italics, inline styles and colors — applied.

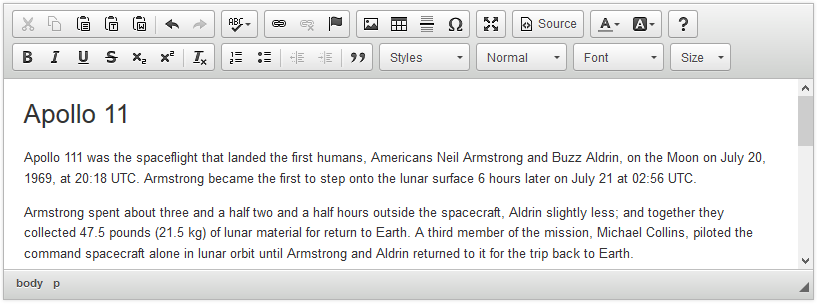
The second image presents the same text after the formatting cleanup done through the Remove Format feature. Note that block-level text formats (headings, paragraphs, blockquotes etc.) remain unchanged.

# Removing Text Formatting Demo
See the working “Removing Text Formatting” sample that showcases the usage of the inline formatting cleanup functionality.
# Related Features
Refer to the following resources for more information about text styling and formatting:
- The Basic Text Styles: Bold, Italic and More article explains how to apply bold, italic, underline, strikethrough, subscript and superscript formatting to text selections.
- The Using the Copy Formatting Feature article explains how to copy text formatting between document fragments.
- The Applying Styles to Editor Content article discusses creating more semantically correct text styles.
- The Setting Text and Background Color article explains how to use and customize the Text Color and Background Color features.
- The Applying Block-Level Text Formats article presents how to apply formatting to entire text blocks and not just text selections.


