Using the UI Color Picker
Features described in this article are provided through an optional plugin that is not included in the CKEditor 4 presets available from the Download site and needs to be added to your custom build with online builder.
Please note that this feature can only be used for editor skins that are compatible with the so-called "chameleon" feature. The skins created by CKSource, i.e. Moono-Lisa, Moono and Kama, already support it. If you are using a custom skin, you will need to define the CKEDITOR.skin.chameleon function in your skin.js file.
CKEditor UI color can be set manually in the editor configuration, but adjusting the UI color can be even easier than that. To make use of the second method, your CKEditor 4 build needs to include the optional UI Color Picker plugin.
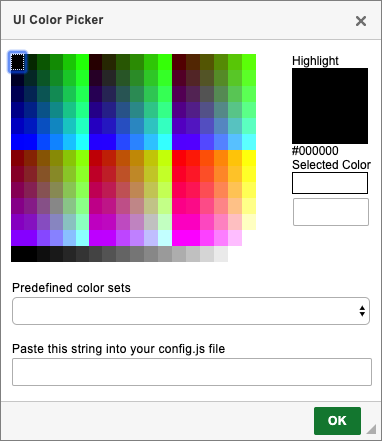
When the plugin is enabled, it adds a new UI Color Picker button ( ) to your toolbar. Clicking this button opens the UI Color Picker dialog window where you find a color palette to help you choose the right color.
) to your toolbar. Clicking this button opens the UI Color Picker dialog window where you find a color palette to help you choose the right color.

For a start, you can click anywhere in the color palette to select a color. You can also choose one of the pre-defined color sets and fine-tune it as you see fit. Last but not least you can simply manually enter an RGB color code in the appropriate field.
A nice feature of this tool is that it offers instant preview of the selected color, so testing your changes is really quick.
When you are satisfied with your choice, you can copy the working UI color configuration code displayed at the bottom of the dialog window and use it in your editor configuration as described above.

# End-user Application
Although this feature is mainly useful for developers who are working on their CKEditor 4 customizations, it can also be made available to end users. A developer can implement it in the administration panel of a CMS or a similar site builder application where the users are able to adjust the look of a website or application. User’s choice can then be read from the editor instance by using the CKEDITOR.editor.getUiColor method and saved (e.g. in the application’s database) to be served as in-page configuration when creating subsequent editor instances.
# UI Color Picker Demo
See the working “UI Color Picker” sample that showcases how easy it can be to set the editor UI color with the color picker tool.
# Related Features
Read more about setting the default UI color by using a configuration option in the Adjusting Editor User Interface Color article.


