Shared Toolbar and Bottom Bar
This feature is provided through an optional plugin that is not included in the CKEditor 4 presets available from the Download site and needs to be added to your custom build with online builder.
An optional CKEditor 4 plugin called Shared Space lets you put the editor toolbar and bottom bar in selected page elements detached from the editing areas and then share these UI elements among numerous editor instances.
This feature can be used for both classic, iframe-based editors, and inline editors. In case of inline editor instances this will ensure that the toolbar will always remain in one designated place on the page which may be beneficial is some usage scenarios.
Please note that the UI elements can be shared between classic and inline editors placed on one page, too.
# Customization
This feature can be configured separately for each editor instance by setting the CKEDITOR.config.sharedSpaces option.
This configuration option defines the IDs of the page elements that will store the editor UI elements. For example the following code will place the toolbar (the top part) in the element with an ID of someElementId, while the bottom bar (the bottom part) will be displayed in the element with an ID of anotherId.
config.sharedSpaces = {
top: 'someElementId',
bottom: 'anotherId'
};
The image below presents this editor configuration for two classic editor instances.

If, on the other hand, you only want to share some UI elements and leave others to particular instances, you can use the settings like the following:
config.sharedSpaces = {
top: 'someElementId'
};
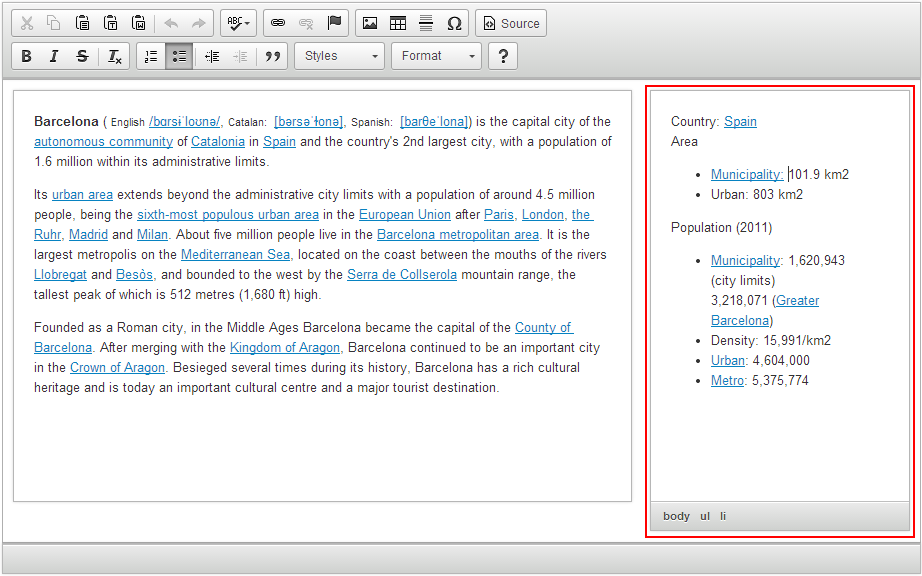
An editor instance with such configuration will use the shared toolbar (the top element) while preserving its own bottom bar with the elements path, as shown in the image below with the same two classic editor instances.

Please note that you need to create the page elements that will store the toolbar and bottom bar by yourself and make sure you provide valid IDs to the editor configuration.
# Tips and Tricks
The Shared Space feature affects a crucial editor element — its user interface — so some fine-tuning of the editor configuration might be needed. Here are a few tips:
- The Editor Resize plugin should be disabled as it would not work in this context.
- Since CKEditor 4.5.5 the Maximize plugin is disabled automatically in the shared space context.
config.removePlugins = 'resize';
# Shared Toolbar and Bottom Bar Demo
See the working “Shared Toolbar and Bottom Bar” sample that showcases how multiple editor instances can share the same toolbar and bottom bar.
# Related Features
Refer to the following resources for more information about editor toolbar:
- The Toolbar Configuration article explains how to set up the editor toolbar using the toolbar configurator (CKEditor 4.5+).
- The Understanding CKEditor Toolbar Concepts article explains the basic concepts behind the editor toolbar.
- The Toolbar Location feature lets you change the toolbar position in classic editor.


