Overview
There are several ways to apply content formatting in Word. The first one is inline styling that is applied via various toolbar buttons and dropdowns. This formatting happens “in place”, and it always takes precedence over any other types of formatting.
The more advanced way to format large portions of a document are styles. This kind of formatting is applied to specific areas, like titles, headers, regular paragraphs, lists etc. and it is global, i.e. it is applied to the whole Word document.
The last way to style the document content are default document properties. They are applied via Format options, similarly to some inline styles, with the exception of choosing an option to apply them as the default formatting instead of the inline one.
The Import from Word converter recognizes all these styling methods and applies them by converting all of them into valid inline HTML styling.
For a current list of all supported features that can be converted correctly by the Import from Word feature, please see dedicated guide.
Styles in Word documents allow keeping your formatting consistent within a document. Instead of applying the bold style to each heading, you can create a style that will include all required formatting and can be reused multiple times. This way, if you need to change the formatting, you only need to change it in the style, and it will be applied to all paragraphs that use that style.
For example, in the following document we applied a couple of different styles that provide the semantic value to the document and keep it clean and consistent:

The Import from Word converter recognizes all these styles and applies them to HTML, ensuring that the document is styled in the same way as in the original Word document. The applied styles follow the same formatting rules as content formatting.

Styles can be freely modified by the user and Import from Word ensures that they are converted properly, giving you a powerful tool to keep the proper document formatting inside your application.
The conversion of Word styles can also be disabled using the formatting.styles configuration option:
const config = {
formatting: {
styles: 'none'
}
}
To learn more about the available REST API configuration options for the Import from Word converter, read the Import from Word Cloud Services documentation.
Setting the formatting.styles configuration option to 'none' will result in a document that does not include any Word styles.
- Built-in Word styles, including custom modifications applied to them.
- User-made styles that use different fonts, paragraphs, borders and numbering formatting.
- Full support of “toggle properties”, i.e. character formatting properties, such as the bold formatting, that are toggled according to their positions in the style hierarchy.
- List styles are not supported.
- Circular style references are not supported.
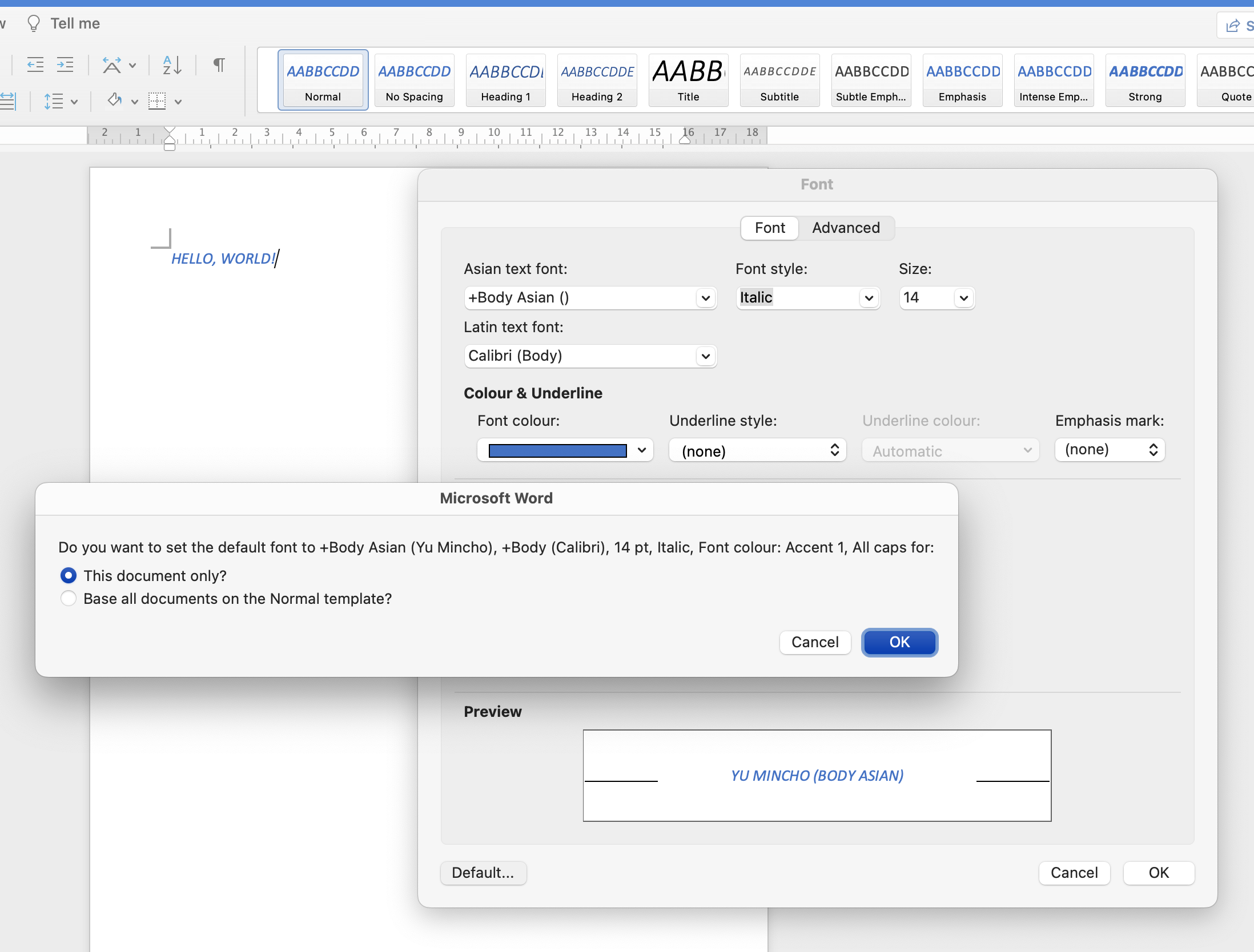
Word allows changing the default formatting of documents to style it in a specific way. You can apply the same style to the whole Word document without the need to apply it manually. For example, you can open the Format menu, choose the Font option and then change some formatting such as font size and font family. After that, choose the “Default…” option and confirm the second dialog:

The behavior of that Word feature highly impacts how the document will be styled after the conversion. Therefore, instead of always applying the default styles, this behavior is configurable via the formatting.defaults configuration option:
const config = {
formatting: {
defaults: 'inline'
}
}
This option is disabled by default, which means that the document conversion will only keep styles explicitly applied by the user. Setting the formatting.defaults configuration option to 'inline', will result in applying all styles that are used in a document.
- Format, font and paragraph default styles that are applied to the whole document.
- Line height and spacing default styles, that are not explicitly set by a user, but can be inferred from the Word specification.
- Fonts declared in the document theme.
Browsers provide their own CSS stylesheets that apply default formatting to common HTML elements. That formatting is not always compatible with the default Word formatting. The example of such a discrepancy could be headings: in Word they are not bold by default but in HTML they are. The Import from Word feature could remove such differences thanks to the formatting.resets configuration option:
const config = {
formatting: {
resets: 'inline'
}
}
Setting this option to 'inline' will include all resetting styles in the HTML result, e.g. headings will have their font weight reset:
<h1 style="font-weight: normal">Heading 1</h1>
- Reset of font weight and font size of HTML headings.
- Removal of additional margins around HTML lists.
- Removal of additional margins around HTML tables.
- Reset of font weight and text alignment of HTML table cell headings.
- Reset of underlines drawn when they pass over glyph ascenders and descenders.