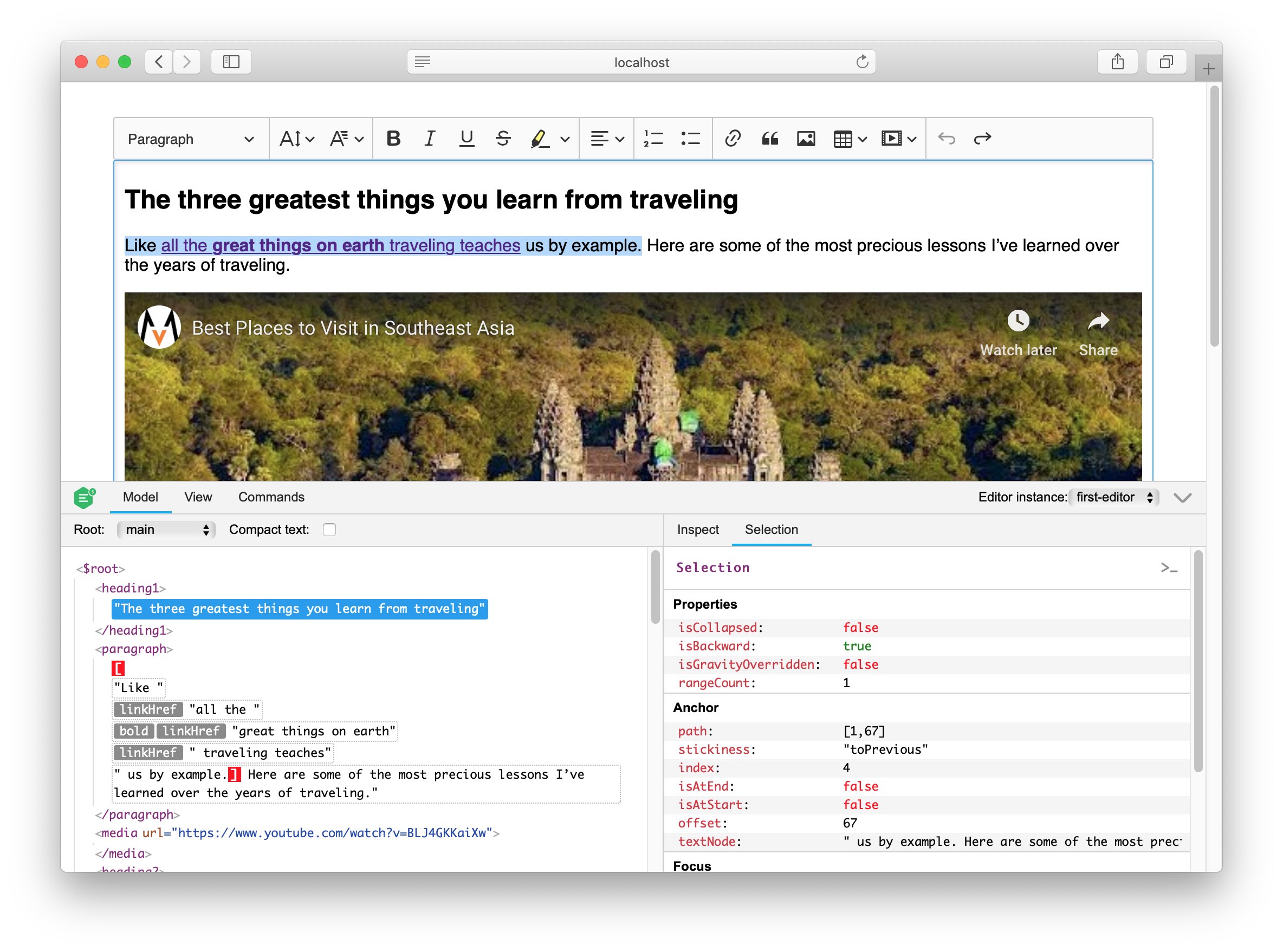
CKEditor 5 inspector
The official CKEditor 5 inspector provides a set of rich debugging tools for editor internals like model, view, and commands.
It allows you to observe changes to the data structures and the selection live in the editor, which is particularly helpful when developing new rich-text editor features or getting to understand the existing ones.

You can import the inspector as an @ckeditor/ckeditor5-inspector package into your project:
npm install --save-dev @ckeditor/ckeditor5-inspector
and then either import it as a module:
import CKEditorInspector from '@ckeditor/ckeditor5-inspector';
or as a plain <script> tag in the HTML of your application:
<script src="../node_modules/@ckeditor/ckeditor5-inspector/build/inspector.js"></script>
If you do not wish to import the inspector, you can create a bookmarklet in your browser instead that will allow you to open it on any page without interference with its source code.
Important note: this method will not work if the page has the Content Security Policy enabled.
To create such a bookmarklet, paste the following code as the URL of a new bookmark in the browser of your choice:
javascript:(function(){let script=document.createElement('script');script.src='https://unpkg.com/@ckeditor/ckeditor5-inspector/build/inspector.js';script.onload=()=>CKEditorInspector.attachToAll();document.head.appendChild(script);})()
Now you can load CKEditor 5 inspector by using the newly created bookmark.
Attach the inspector to the editor instance when created using the CKEditorInspector.attach() method:
ClassicEditor
.create( /* ... */ )
.then( editor => {
CKEditorInspector.attach( editor );
} )
.catch( error => {
console.error( error );
} );
The inspector will show up at the bottom of the screen.
You can inspect multiple CKEditor 5 instances at a time by calling CKEditorInspector.attach() for each one of them. Then you can switch the inspector context to inspect different editor instances.
You can specify the name of the editor when attaching to make working with multiple instances easier:
// Inspecting two editor instances at the same time.
CKEditorInspector.attach( { 'header-editor': editor } );
CKEditorInspector.attach( { 'body-editor': editor } );
The editor switcher is in the upper–right corner of the inspector panel.
Click the “Inspect editor” button below to attach the inspector to the editor:
CKEditor 5 inspector demo
Click the button below to enable the CKEditor 5 inspector for this editor instance.
Once you do this, you can:
- Browse and inspect the model and view structures.
- Observe the selection position.
- Check the list of commands and their state.
- More features coming soon!
The inspector works with CKEditor 5 v12.0.0+.
The source code of CKEditor 5 inspector and its issue tracker is available on GitHub in https://github.com/ckeditor/ckeditor5-inspector.